New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Getting Started with the Telerik WebForms SplitButton
Updated over 6 months ago
The following article shows the structure and demonstrates how you can add the RadSplitButton control and customize it by setting some of its properties.
Structure
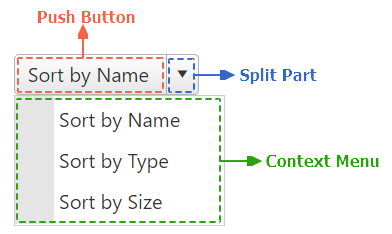
The RadSplitButton is essentially inheriting the same base as a RadPushButton, functionally expanded with a RadContextMenu holding the set of alternative button options.

Add a RadSplitButton Control
To add a RadSplitButton similar to the one shown in image above, follow the steps:
-
Add a
ScriptManagercontrol on a Web Form. -
Use the
<telerik:RadSplitButton>tag to declare the SplitButton. -
Use the
<ContextMenu>inner tag to set the properties of the DropDown menu and define the set of different Button items in the<Items>tag.
ASPX
<telerik:RadSplitButton runat="server" ID="RadSplitButton1" Text="Sort by Name" CommandName="sortByName" CommandArgument="MyArgument">
<ContextMenu>
<Items>
<telerik:RadMenuItem Text="Sort by Name" Value="sortByName">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="Sort by Type" Value="sortByType">
</telerik:RadMenuItem>
<telerik:RadMenuItem Text="Sort by Size" Value="sortBySize">
</telerik:RadMenuItem>
</Items>
</ContextMenu>
</telerik:RadSplitButton>As a next step, you can check out the Functionality of the RadSplitButton.