New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Skins
Updated over 6 months ago
To make customizing the appearance of the RadSocialShare as easy as possible, the control uses skins. A skin is a set of images and a CSS stylesheets that are applied to the HTML elements which make up the share bar and popup, defining the look and feel. To apply a skin, set the Skin property of the RadSocialShare. You can do so by using the properties pane, the server-side property or the control's Smart Tag.
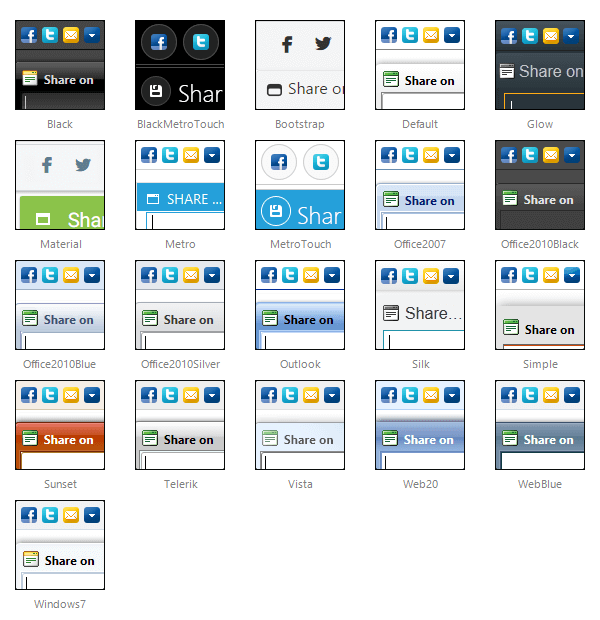
RadSocialShare is installed with a number of predefined skins:
The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.