Overview
This help article showcases how to configure the layout of the RadRadioButtonList control via the Layout, Columns and Direction properties.
Layout
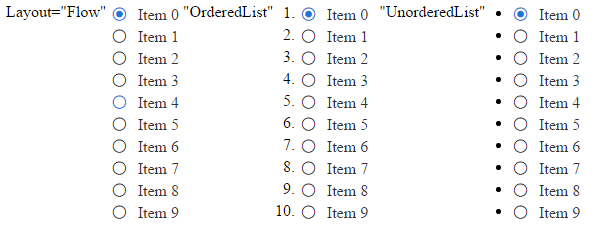
You can control whether the radio buttons will be rendered inside ul or li elements or without any elements. This behavior is controlled via the Layout property that takes Flow (default value), OrderedList and UnorderedList values.
You can see the output of Example 1 that shows different layouts of the control in Figure 1.
Example 1: Configure the Layout of RadRadioButtonList.
Layout="Flow"
<telerik:RadRadioButtonList ID="RadRadioButtonList1" runat="server" Layout="Flow">
</telerik:RadRadioButtonList>
"OrderedList"
<telerik:RadRadioButtonList ID="RadRadioButtonList2" runat="server" Layout="OrderedList">
</telerik:RadRadioButtonList>
"UnorderedList"
<telerik:RadRadioButtonList ID="RadRadioButtonList3" runat="server" Layout="UnorderedList">
</telerik:RadRadioButtonList>Figure 1: Compare different layouts of RadRadioButtonList.

Columns
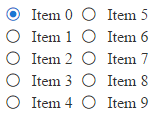
Radio buttons inside the RadRadioButtonList are rendered inside a single column by default. You can change this behavior using the Columns property. You can see a sample in Example 2 and the output in Figure 2.
Example 2: The code that shows how to display radio buttons in two columns.
<telerik:RadRadioButtonList ID="RadRadioButtonList1" runat="server" Layout="Flow" Columns="2">
</telerik:RadRadioButtonList>Figure 2: Display radio buttons in two columns.

Direction
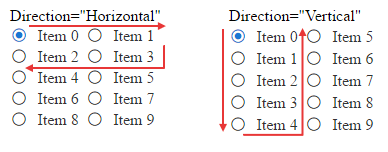
You can control the direction in which radio buttons are displayed within the groups via the Direction property (the output of Example 3 is shown in Figure 3).
Example 3: Configure horizontal and vertical direction for radio buttons.
Direction="Horizontal"
<telerik:RadRadioButtonList ID="RadRadioButtonList1" runat="server" Layout="Flow" Columns="2" Direction="Horizontal">
</telerik:RadRadioButtonList>
Direction="Vertical"
<telerik:RadRadioButtonList ID="RadRadioButtonList2" runat="server" Layout="Flow" Columns="2" Direction="Vertical">
</telerik:RadRadioButtonList>Figure 3: Display radio buttons in different direction within the columns.