WebForms ProgressArea Overview
RadProgressArea control provides support for custom progress monitoring. It can be used together with any upload control - the simple HTML tag, Microsoft’s default control or Telerik’s RadAsyncUpload control, to display file upload progress in a rich and highly customizable manner. The progress bar can be adapted to any application's design thanks to the 20 built-in skins or define your own templates for custom look and feel.
RadProgressArea Basic Usage
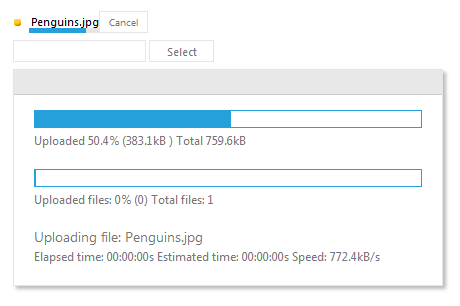
The following example shows the basic usage of RadProgressArea with RadAsyncUpload:
<telerik:RadAsyncUpload RenderMode="Lightweight" ID="RadAsyncUpload1" runat="server"></telerik:RadAsyncUpload>
<telerik:RadProgressArea RenderMode="Lightweight" ID="RadProgressArea1" runat="server"></telerik:RadProgressArea> Example

Quick Links
Integration with Input Type File
Key Features
-
Progress Monitoring of Measurable Processes
-
File Upload Process Visualization
-
Templates for Easy Customization
Known Limitations
-
RadProgressArea is not displayed under Medium Trust level.
-
RadProgressArea alone is not supported in SharePoint, but you can use it in combination with RadAsyncUpload.