New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Skins
Updated over 6 months ago
To make customizing the appearance of RadListBox as easy as possible, the control uses skins. A skin is a set of images and a CSS stylesheet that can be applied to the listbox elements (items, images, etc.) and defines their look and feel. To apply a skin to the listbox, set its Skin property, either using the properties pane or the RadListBox Smart Tag.
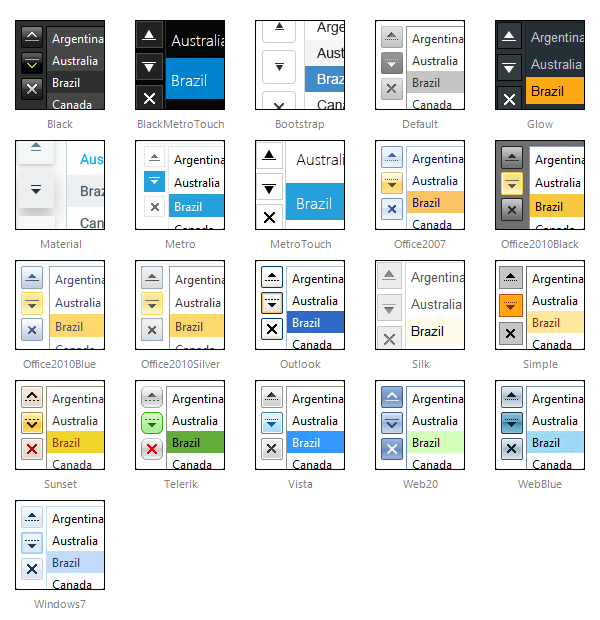
The control comes with a number of built-in skins:

The Material skin is available for the Lightweight RenderMode only. If you experience visual issues with it, make sure your controls are not using the default Classic mode.