New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Inner Toolbars are Displayed in Multiple Lines
Updated over 6 months ago
PROBLEM
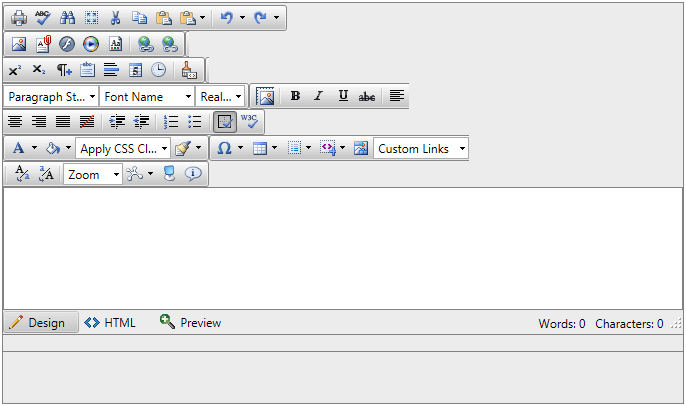
RadEditor's content inherits the styles present on the page and therefore when CSS styles are applied through global selectors (tag names)the elements in the RadEditor may not have the expected rendering. For instance, if there are styles set to every unordered list on the page it would affect the RadEditor toolbars in a similar way:
CSS
ul {
float: none !important;
} 
SOLUTION
You could avoid this behavior by setting the default settings of the RadEditor's elements explicitly after the global selector. The example above will be fixed with the following styles:
CSS
ul {
float: none !important;
}
ul.reToolbar {
float: left !important;
}