Spellchecker Overview
To enable spell checking in your web application you need to accomplish the following 2 tasks:
-
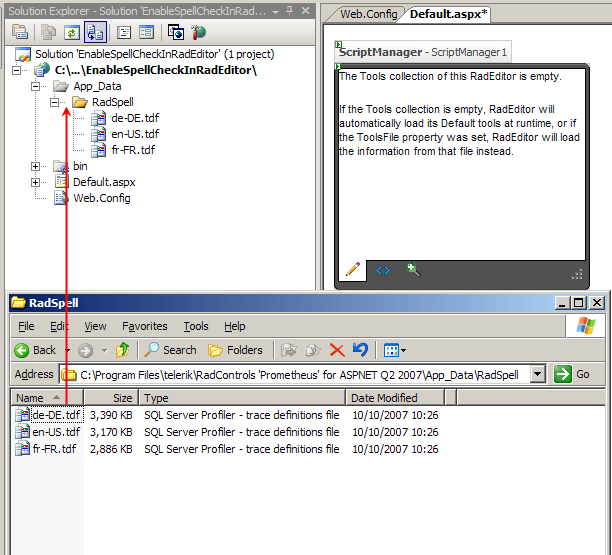
Copy the needed dictionary files in your project's App_Data folder:The files are located in your [Controls installation folder]\App_Data\RadSpell. Create a RadSpell folder in your project's App_Data folder and copy the dictionaries there

-
Add the SpellCheck handler in your web.config file. This can be done by using one of the following approaches:
-
Manually add the handler in your web.config file (in the httpHandlers section):
XML<add verb="*" validate="false" path="Telerik.Web.UI.SpellCheckHandler.axd" type="Telerik.Web.UI.SpellCheckHandler" /> -
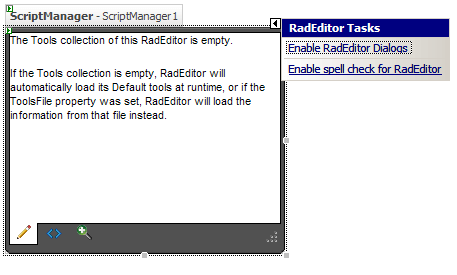
Use the RadEditor's Smart Tag in Visual Studio. Note that the smart tag will appear only if you have the Telerik.Web.UI.dll file in your project's bin folder or in the GAC:

-
Set the Language property of the RadEditor (by default it is set to "en-US"). If you want to change the language, you can do this by
-
declaring the property in the RadEditor's declaration:
ASP.NET<telerik:RadEditor RenderMode="Lightweight" runat="server" ID="RadEditor1"> <Languages> <telerik:SpellCheckerLanguage Code="fr-FR" Title="French" /> </Languages> </telerik:RadEditor> -
adding the language in the RadEditor's Languages collection. It is recommended to add the language in Page_Load
if (!Page.IsPostBack)
{
RadEditor1.Languages.Add(new SpellCheckerLanguage("fr-FR", "French"));
}