New to Telerik UI for ASP.NET AJAX? Start a free 30-day trial
Containers
Updated over 6 months ago
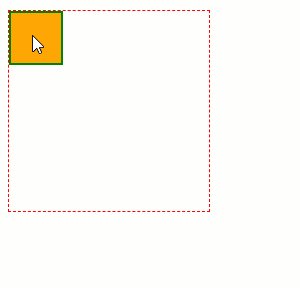
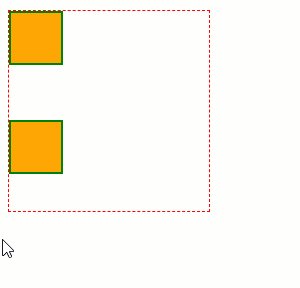
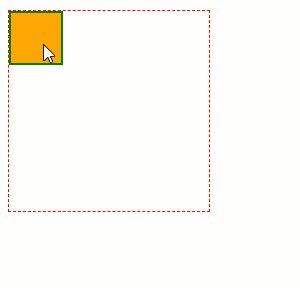
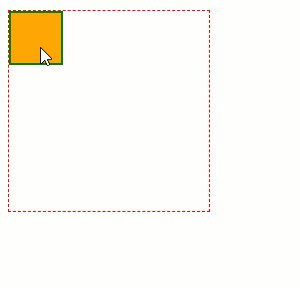
With the help of ContainerSelectors property, you can restricting the hint movement within the boundaries of an element.

Example
ASP.NET
<style>
#container {
width: 200px;
height: 200px;
border: 1px dashed red;
}
#ContainerDraggable {
width: 50px;
height: 50px;
background-color: orange;
border: 2px solid green;
}
</style>
<telerik:RadDraggable runat="server" ContainerSelectors="#container" TargetSelectors="#ContainerDraggable"></telerik:RadDraggable>
<div id="container">
<div id="ContainerDraggable"></div>
</div>