Getting Started with the Telerik WebForms DateRangePicker
The following article shows the structure and demonstrates how you can add the RadDateRangePicker control and customize it by setting some of its properties.
Structure
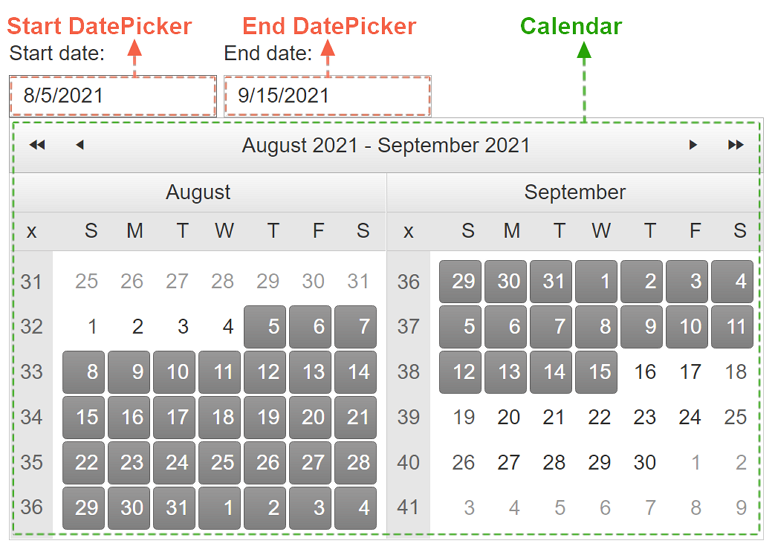
The structure of the RadDateRangePicker control is as follows:

The rich functionality of the built-in RadCalendar and DatePicker(s) determine the flexibility of the RadDateRangePicker itself. You can use the corresponding inner tags to set the properties of the Calendar and pickers in any desired manner as shown below:
<telerik:RadDateRangePicker runat="server" ID="RadDateRangePicker1" Skin="Material" Width="800">
<Calendar FirstDayOfWeek="Monday">
</Calendar>
<StartDatePicker Width="300">
<DateInput Label="Start date: " DisplayDateFormat="dddd, MMMM d, yyyy"></DateInput>
</StartDatePicker>
<EndDatePicker Width="300">
<DateInput Label="End date: " DisplayDateFormat="dddd, MMMM d, yyyy"></DateInput>
</EndDatePicker>
</telerik:RadDateRangePicker>To find more on how to customize the embedded controls, check out the Customizing the Embedded Controls article and the the dedicated documentation sections of the embedded components:
For the intuitive behavior of a simply declared RadDateRangePicker, we have changed some of the default values in its embedded controls:
Calendar
| Property | Default value in RadDateRangePicker | Default value in RadCalendar |
|---|---|---|
RangeSelectionMode | ConsecutiveClicks | None |
MultiViewColumns | 2 | 1 |
DatePicker(s)
| Property | Default value in RadDateRangePicker | Default value in RadDatePicker |
|---|---|---|
DatePopupButton-Visible | False | True |
ShowPopupOnFocus | True | False |
For the proper functioning of the RadDateRangePicker, some features of the embedded Calendar and DatePickers are disabled.
Add a RadDateRangePicker Control
-
Add a ScriptManager control on a Web Form.
-
Use the <telerik:RadDateRangePicker> tag to declare the RadDateRangePicker.
-
Set the desired properties of the DateRangePickers and its embedded controls: Calendar, StartDatePicker, EndDatePicker:
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<telerik:RadDateRangePicker runat="server" ID="RadDateRangePicker1">
<Calendar RangeSelectionMode="ConsecutiveClicks" MultiViewColumns="2" MultiViewRows="1">
</Calendar>
<StartDatePicker>
<DateInput Label="Start date: "></DateInput>
</StartDatePicker>
<EndDatePicker>
<DateInput Label="End date: "></DateInput>
</EndDatePicker>
</telerik:RadDateRangePicker>As a next step, you can check out the Functionality of the RadDateRangePicker.