Appearance
The Badge provides predefined appearance options such as different sizes, border radiuses, fill modes and theme colors.
For a live example, visit the Appearance Demo of the Badge.
Options
The Telerik WebForms Badge supports the following styling options:
Size- Configures the overall size of the component.ThemeColor- Configures what color will be applied to the component.FillMode- Configures how the color is applied to the component.Rounded- Configures the border radius of the component.Position- Configures the position of the component.Align- Configures the alignment of the component.CutoutBorder- Configures the cutout border of the component.Icon- Displays an icon.
Size
The size option controls how big or small the rendered badge looks.

The following values are available for the size option:
SmallMedium(default)Large
Example
<telerik:RadBadge runat="server" Text="Small" Size="Small" />
<telerik:RadBadge runat="server" Text="Medium" Size="Medium" />
<telerik:RadBadge runat="server" Text="Large" Size="Large" />FillMode
The FillMode option controls the way the color is applied to the rendered div.

The following values are available for the FillMode option:
Solid(default)Outline
Example
<telerik:RadBadge runat="server" Text="Solid" FillMode="Solid" />
<telerik:RadBadge runat="server" Text="Outline" FillMode="Outline" />ThemeColor
The ThemeColor option controls the color that will be applied to the rendered Badge.

The following values are available for the ThemeColor option:
PrimarySecondary(default)TertiaryInfoSuccessWarningError
Example
<telerik:RadBadge runat="server" ID="RadBadge1" Text="Primary" ThemeColor="Primary" />
<telerik:RadBadge runat="server" ID="RadBadge4" Text="Info" ThemeColor="Info" />
<telerik:RadBadge runat="server" ID="RadBadge5" Text="Success" ThemeColor="Success" />
<telerik:RadBadge runat="server" ID="RadBadge6" Text="Warning" ThemeColor="Warning" />
<telerik:RadBadge runat="server" ID="RadBadge7" Text="Error" ThemeColor="Error" />Rounded
The Rounded option controls how much border radius is applied to the rendered Badge.

The following values are available for the Rounded option:
SmallMedium(default)LargeFull
Example
<telerik:RadBadge runat="server" ID="RadBadge1" Text="Small" Rounded="Small" />
<telerik:RadBadge runat="server" ID="RadBadge2" Text="Medium" Rounded="Medium" />
<telerik:RadBadge runat="server" ID="RadBadge3" Text="Large" Rounded="Large" />
<telerik:RadBadge runat="server" ID="RadBadge4" Text="Full" Rounded="Full" />Position
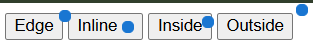
The Position option specifies position of the Badge relative to the edge of the container

The following values are available for the Position option:
InlineEdge(default)InsideOutside
Align
The Align option specifies position of the Badge relative to its container
Note: when using Align, make sure the Badge container has CSS position other than static and allows overflow content.
The following values are available for the Align option:
TopStartTopEnd(default)BottomStartBottomEnd
<button>
TopStart
<telerik:RadBadge runat="server" Position="Edge" Align="TopStart" />
</button>
<button>
TopEnd
<telerik:RadBadge runat="server" Position="Edge" Align="TopEnd" />
</button>
<button>
BottomStart
<telerik:RadBadge runat="server" Position="Edge" Align="BottomStart" />
</button>
<button>
BottomEnd
<telerik:RadBadge runat="server" Position="Edge" ID="RadBadge8" Align="BottomEnd" />
</button>Cutout Border
The CutoutBorder option specifies whether or not to render additional "cutout" border around the badge.

<telerik:RadBadge runat="server" CutoutBorder="false" />
<telerik:RadBadge runat="server" CutoutBorder="true" />The display of the CutoutBorder option is controlled by specifying either true or false.
Icon
To enable icons for the badge, set the Icon property to the name of the embedded icon.
Visit the Progress Design System - List of Icons page and find the icon of your choice.
![]()
Example
<telerik:RadBadge runat="server" ID="RadBadge1" Icon="x" />
<telerik:RadBadge runat="server" ID="RadBadge2" Icon="undo" />
<telerik:RadBadge runat="server" ID="RadBadge3" Icon="redo" />
<telerik:RadBadge runat="server" ID="RadBadge4" Icon="clock" />