Getting Started with Kendo UI for Angular
In this article, you will learn the basics about working with Kendo UI for Angular. First, you will complete the installation steps necessary to get an Angular project up and running. Next, you will see how to use multiple Kendo UI for Angular components. And finally, you will learn about a few useful learning resources that will help you be successful with the library.
Let’s get started.
Installing Your First Kendo UI for Angular Component
1. Set Up the Angular Project
Do You Prefer Video?
You can set up an Angular project and add Kendo UI for Angular components by following the steps in this guide. Alternatively, you can check our Angular video tutorials or our full-blown video course.
-
Install the
@angular/cliglobally using thenpmpackage manager. The Angular CLI is a command-line interface tool that helps you to initialize, develop, scaffold, and maintain your Angular applications directly from a command shell.bashnpm install -g @angular/cli -
Create an Angular project using
ng newcommand. Thekendo-angular-appis the name of our testing project.- As of version
17.0.0, Angular makes standalone component enabled by default.bashng new kendo-angular-app - If you want to stick to
NgModulesuse--standalone falseflag.bashng new kendo-angular-app --standalone false
The
ng newcommand will prompt you for a few settings of the new Angular app. Let's use these:- Which stylesheet format would you like to use? -
CSSis selected by default. Press Enter - Do you want to enable Server-Side Rendering (SSR) and Static Site Generation (SSG/Prerendering)? - No
- As of version
-
When the new project is generated, replace the content of
src/app/app.component.htmlwith:html<h1>Hello Kendo UI for Angular!</h1> -
Build and open the Angular app in the browser. Navigate the terminal to the newly created application and run
ng servecommand of the Angular CLI.bashcd kendo-angular-app ng serve -o
We are ready to dive into Kendo UI for Angular! Next, we will install and add several components of the library.
2. Using Kendo UI for Angular Components
Kendo UI for Angular is a library of 110+ fully native components for building high-quality modern Angular UI. In this section, you will learn how to use one of these components, the Calendar, in only three steps.
-
Let's add the Calendar component to the project. For that purpose, the DateInputs package needs to be installed.
bashng add @progress/kendo-angular-dateinputsThe
ng addcommand will perform several actions automatically to facilitate the developer:- Add the
@progress/kendo-angular-dateinputspackage as a dependency to thepackage.jsonfile. - Register the Kendo UI Default theme in the
angular.jsonfile. - Add all required peer dependencies to the
package.jsonfile. - Run
npm installto install the theme and all peer packages that are added.
- Add the
-
Open
src/app/app.component.htmland add the Calendar component to your markup.html<kendo-calendar></kendo-calendar> -
Open
src/app/app.component.tsand import theKENDO_DATEINPUTSutility array in your standalone component.tsimport { KENDO_DATEINPUTS } from '@progress/kendo-angular-dateinputs'; @Component({ selector: 'app-root', imports: [RouterOutlet, KENDO_DATEINPUTS], // ... }) -
Build and open the app in the browser. There you have a fully functioning calendar in two lines of code!
bashng serve -o
Using the many other Kendo UI for Angular components is as straightforward as using the Calendar—install the corresponding package and use the component’s markup in your apps.
As a final step to getting Kendo UI for Angular up and running, let’s look at how to handle licensing next.
3. Activating Your Trial or Commercial License
Kendo UI for Angular is a professionally developed library distributed under a commercial license.
Using any of the UI components from the Kendo UI for Angular library requires either a commercial license key or an active trial license key. To activate your license follow the instructions on the Activating Your License Key page.
Now that you have components installed, and licensing set up, you’re ready to start developing with Kendo UI for Angular! Feel free to explore the full components list or follow the tutorial below to learn how to combine multiple components and make them work together.
Integrating Multiple Kendo UI for Angular Components
Kendo UI for Angular is a rich suite of many modular components. Next, you will use two of these components (Grid and DropDownList) to build a small demo application.
Before continuing, remove the Calendar from the page so that you have a blank app to work with.
1. Adding Kendo UI for Angular Data Grid
Let's add the Kendo UI for Angular Grid to our app.
-
The Grid package installation requires a single step when using the
ng addcommand.bashng add @progress/kendo-angular-grid -
Import the
KENDO_GRIDutility array in your standalone component. -
Add some data to the app. For simplicity, we will use static local
JSONdata and a service that you can later modify to use remote data. Create the following two files insrc/appfolder and copy-paste their content from the linked files in GitHub: -
In the
src/app/app.component.tsfile, add theProductServiceas a provider and import theCommonModulein the component declaration.tsimport { ProductService } from "./product.service"; import { CommonModule } from '@angular/common'; @Component({ selector: 'app-root', imports: [CommonModule, /*...*/] providers: [ProductService] }) -
Add the
AppComponentclass members that we will use to page and sort the Grid.tsexport class AppComponent { // ... public gridItems: Observable<GridDataResult> | undefined; public pageSize: number = 10; public skip: number = 0; public sortDescriptor: SortDescriptor[] = []; public filterTerm: number | null = null; } -
Handle the
sortChangeandpageChangeevents to process the Grid data and update the view.tsexport class AppComponent { // ... constructor(private service: ProductService) { this.loadGridItems(); } public pageChange(event: PageChangeEvent): void { this.skip = event.skip; this.loadGridItems(); } public handleSortChange(descriptor: SortDescriptor[]): void { this.sortDescriptor = descriptor; this.loadGridItems(); } private loadGridItems(): void { this.gridItems = this.service.getProducts( this.skip, this.pageSize, this.sortDescriptor, this.filterTerm ); } } -
Finally, add the Grid markup in
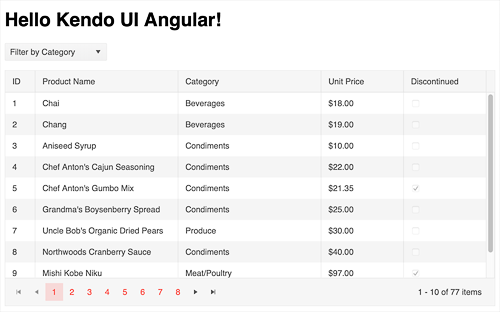
src/app/app.component.html, rebuild, and check the Grid in your browser.html<kendo-grid [data]="gridItems | async" [pageSize]="pageSize" [skip]="skip" [pageable]="true" (pageChange)="pageChange($event)" [sortable]="true" [sort]="sortDescriptor" (sortChange)="handleSortChange($event)" [height]="400" > <kendo-grid-column field="ProductID" title="ID"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name"></kendo-grid-column> <kendo-grid-column field="Category.CategoryName" title="Category"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" format="{0:c}"></kendo-grid-column> <kendo-grid-column field="Discontinued" filter="boolean"> <ng-template kendoGridCellTemplate let-dataItem> <input type="checkbox" [checked]="dataItem.Discontinued" disabled /> </ng-template> </kendo-grid-column> </kendo-grid>
In this section, you added a robust Data Grid to your application, enhanced with paging, and sorting. Feel free to explore the Kendo UI for Angular Grid documentation pages to get a sense of just how many things the Grid can do.
2. Adding Kendo UI for Angular DropDownList
Let's add the Kendo UI for Angular DropDownList to our app and bind it to an array of objects.
-
The DropDowns package installation requires a single step when using the
ng addcommand.shng add @progress/kendo-angular-dropdowns -
Import the
KENDO_DROPDOWNSutility array in your standalone component. -
Add some data for the DropDownList. For simplicity, we will use static local JSON data. You can later modify to use remote data. Create a
data.categories.tsfile insrc/appfolder and copy-paste the content from this GitHub file.Open
src/app/app.component.tsand importcategoriesandCategorytype fromdata.categories.tsimport { categories, Category } from "./data.categories"; -
In
src/app/app.component.tsfile, declare the variables that we will use inside the DropDownList declaration. To display a hint for the users when no item is selected, use thedefaultItemproperty. The default item must have a field that matches thetextFieldandvalueFieldnames.tsexport class AppComponent { public dropDownItems: Category[] = categories; public defaultItem: Category = { text: "Filter by Category", value: null }; } -
Open
src/app/app.component.htmland add the DropDownList markup.html<kendo-dropdownlist [data]="dropDownItems" [defaultItem]="defaultItem" textField="text" valueField="value" [style.width.px]="170" > </kendo-dropdownlist> -
Finally, provide the Angular animations in the
app.config.tsfile to enable the DropDownList animations.tsimport {provideAnimations} from '@angular/platform-browser/animations'; export const appConfig: ApplicationConfig = { providers: [/*...*/, provideAnimations()] };
The data property of the DropDownList points to an array of objects or primitive values. In this case, we will use an array of objects and therefore specify both the valueField and textField properties.
3. Configuring Advanced Grid Filtered by DropDownList
Finally, let's add some component interaction. The Grid has a built-in filtering UI, but instead, we will use the DropDownList to filter the Grid by product category. To achieve this:
-
Bind the
valueChangeevent of the DropDownList insrc/app/app.component.html.html<kendo-dropdownlist [data]="dropDownItems" (valueChange)="handleFilterChange($event)" > </kendo-dropdownlist> -
Add the
handleFilterChangemethod insrc/app/app.component.ts.tsexport class AppComponent { // ... public handleFilterChange(item: Category): void { this.filterTerm = item.value; this.skip = 0; this.loadGridItems(); } }
4. Getting the Complete Source Code
Your Kendo UI for Angular Getting Started application is complete!

You can download and run the complete sample application from the kendo-angular-quickstart-cli GitHub repository. Alternatively, run, fork and experiment with the application directly in StackBlitz.
This article shows just a glimpse of what you can create with Kendo UI for Angular. We hope we have managed to inspire you how to become a more productive Angular developer and build complex UI in no time with our professional UI library.
Resources
Let’s look at a few more tips and tools that can help you get the most out of Kendo UI for Angular.
1. Building Blocks and Page Templates
Page Templates offer ready-to-use Angular layouts that effectively integrate the Kendo UI for Angular components. These templates consist of Building Blocks, which are the individual elements that form the complete layouts. The templates and blocks streamline the development process by providing pre-designed, customizable elements. For more details, refer to the Building Blocks and Page Templates documentation.
2. ThemeBuilder
To take full control over the appearance of the Kendo UI for Angular components, you can create your own styles by using ThemeBuilder.
ThemeBuilder is a web application that enables you to create new themes and customize existing ones. Every change that you make is visualized almost instantly. Once you are done styling the Angular components, you can export a zip file with the styles for your theme and use them in your Angular app.
3. UI Kits for Figma
Kendo UI for Angular comes with four UI Kits for Figma: Material, Bootstrap, Fluent, and Kendo UI Default. They provide the designers of your application with a building block that matches the UI components available in the Kendo UI for Angular suite. Having matching building blocks guarantees the smooth implementation of the design.
4. Video Courses
The Progress® Video Courses contains training courses and represents a free on-demand technical training program which is available for both active trial users and active license holders. Each session provides practical knowledge and helpful approaches to application development which are suitable for both junior and senior developers.
5. Kendo UI Productivity Tools
To help you create projects even faster, Telerik introduced the Kendo UI Productivity Tools extension for Visual Studio Code. This extension comes with a handy template wizard that facilitates the creation of new projects and with a rich code snippet library that allows you to add Kendo UI for Angular components to your project.
Sample Applications
If you want to see more Kendo UI for Angular components in action, check our cool and interesting sample applications:
Next Steps
We are sure that you are looking for more—browse the components section and discover the amazing features that Kendo UI for Angular brings to the table.
Happy coding!