Excel Exported Document Shows Additional Text In the Table
Environment
| Product | Progress® Kendo UI® for Angular Excel Export, Progress® Kendo UI® for Angular TreeList, Progress® Kendo UI® for Angular Grid |
Description
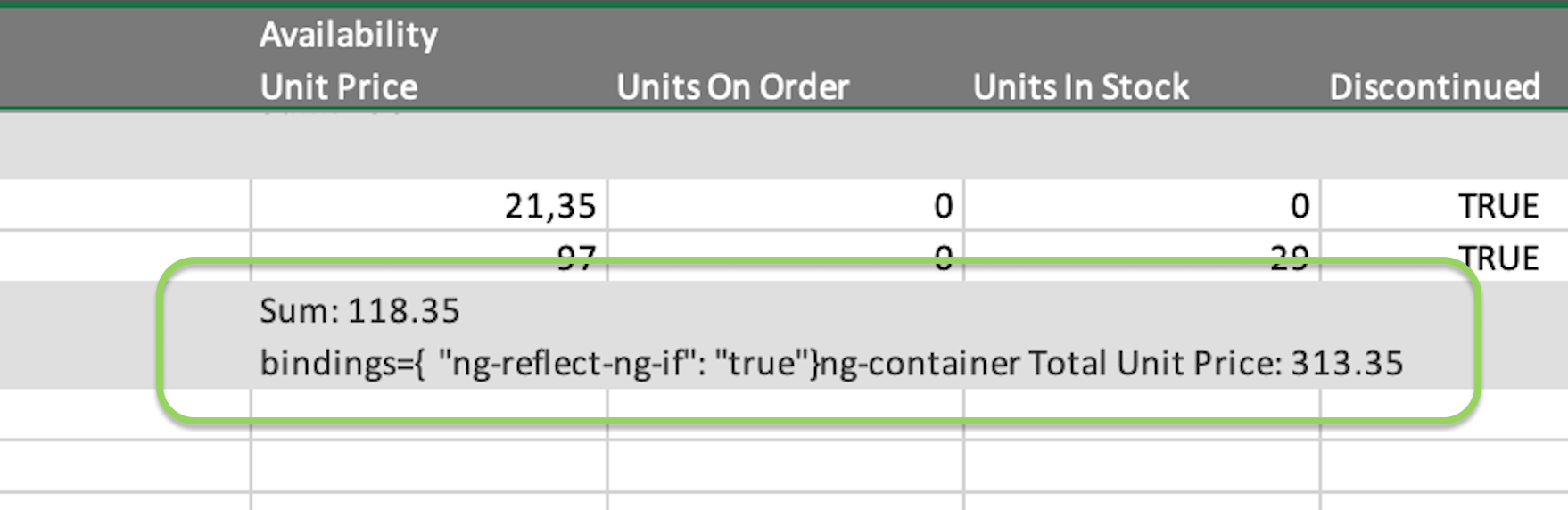
When exporting data using the Kendo UI for Angular Excel Export, including the Grid and TreeList Excel export functionalities, you may notice additional binding text in the exported Excel file. This occurs in supported templates like the kendoGridFooterTemplate or kendoExcelExportFooterTemplate when using directives or blocks such as ngIf, @if, ngSwitch, or @switch in the templates.

When using ngIf in the template it will generate ng-reflect-ng-if-else text:
bindings={
"ng-reflect-ng-if-else": "[object Object]"
}ng-containerWhen using @if and @switch in the template a container template will be generated:
containerUsing ngSwitch in the template will generate ng-container-bindings:
ng-containerbindings={ ""ng-reflect-ng-switch-case"": ""UnitPrice"" }ng-containerCause
The issue arises because Angular's development mode includes additional debugging information in the DOM. This information is useful for developers during the development phase but can lead to unexpected results when exporting data, as it adds extra elements and attributes to the DOM.
Solution
This issue only occurs when the application is running in development mode. When the application is built and run in production mode, the additional generated text will not be present in the exported Excel file.
If you are using the Angular CLI, you can build your application in production mode by running the following command:
ng serve --configuration production