New to Kendo UI for Angular? Start a free 30-day trial
Angular Project Wizard
Updated on Nov 5, 2025
This article demonstrates how to use the Kendo UI Productivity Tools extension for Visual Studio Code to create new projects that are pre-configured for the Kendo UI for Angular components.
Project Creation
To create a new Kendo UI for Angular project:
-
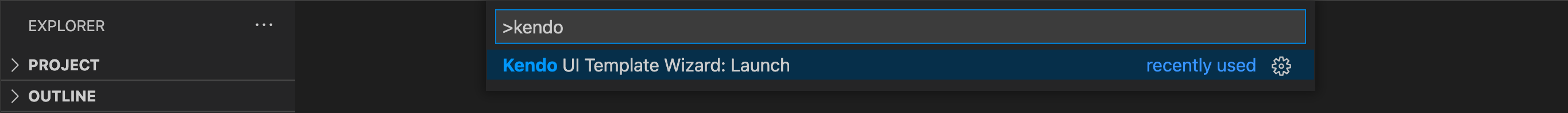
Press
Ctrl+Shift+Pin Windows/Linux orCmd+Shift+Pon Mac to open the VS Code extension launcher. -
Type/Select
Kendo UI Template Wizard: Launchand pressEnterto launch the extension.
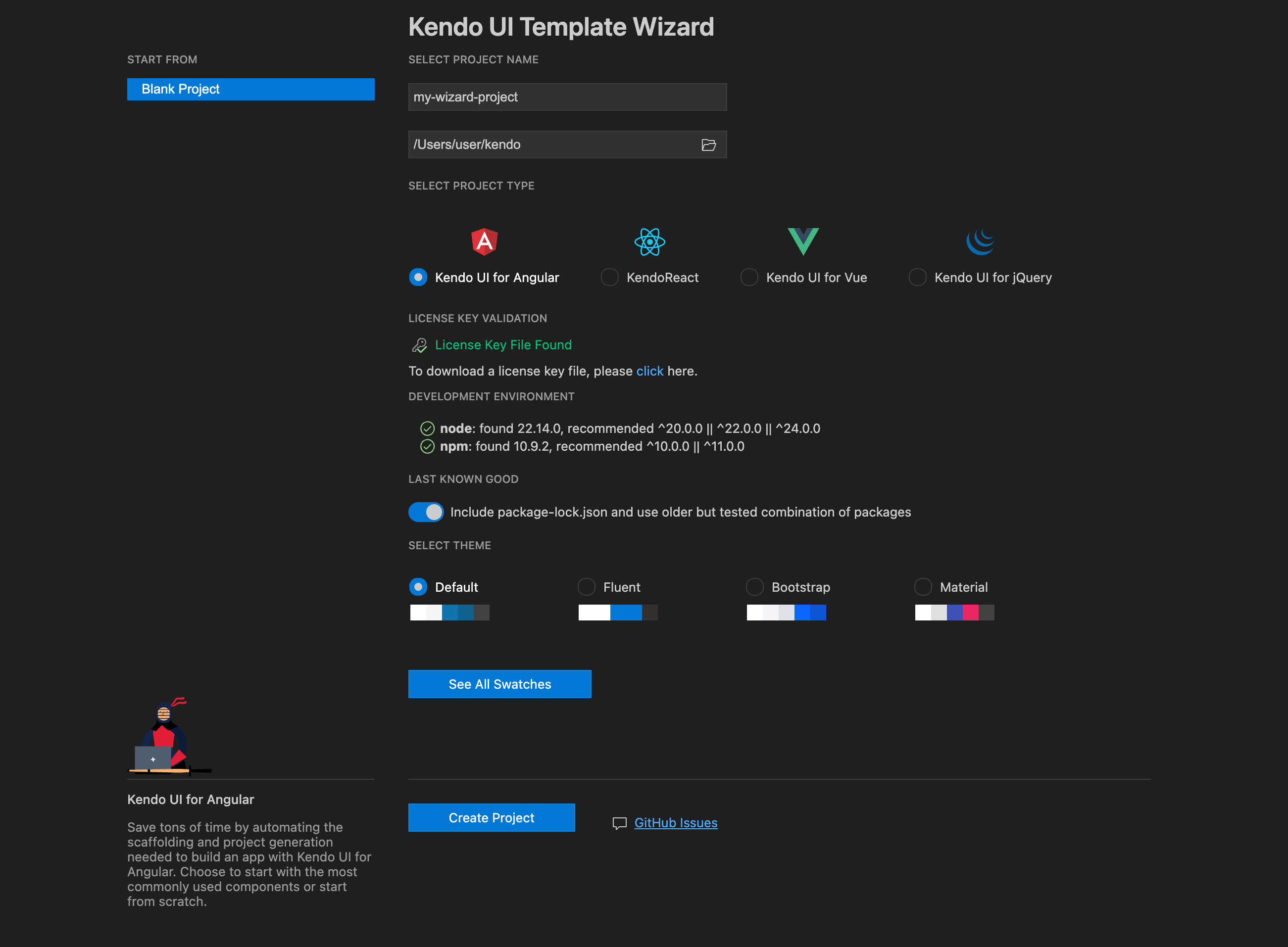
Project Configuration
-
Choose a name for your project and an output directory.
-
Pick
Kendo UI for Angularfrom the listed Kendo UI suites. -
Select the Kendo UI theme to be applied. You can choose between
Default,Bootstrap,MaterialandFluentthemes. -
Finally, click on
Create Projectto generate the new project.