Joshua Horton
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
Joshua Horton
asked on 13 Feb 2009, 09:43 PM
I have a grid that will display items and when you click on a row it's designed to redirect you to another page where you can edit that items data. My problem is that there is also a delete button that is to be in the row as well and when you click the delete button it fires the OnItemCommand event first which redirects before the delete can occur. So I'm looking for some direction here. If anyone can help I would greatly appreciate it.
4 Answers, 1 is accepted
0
Princy
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 16 Feb 2009, 06:45 AM
Hi Joshua Horton,
You can check the CommandName in ItemCommand event handler whether it is RowClick or Delete and execute the corresponding code for that (if you are using any template column for delete button, then you can set the commandname property to "Delete" and continue to the below steps for checking that). See the example below. I hope this will help you.
CS:
Thanks,
Princy.
You can check the CommandName in ItemCommand event handler whether it is RowClick or Delete and execute the corresponding code for that (if you are using any template column for delete button, then you can set the commandname property to "Delete" and continue to the below steps for checking that). See the example below. I hope this will help you.
CS:
| protected void RadGrid1_ItemCommand(object source, GridCommandEventArgs e) |
| { |
| if (e.CommandName == "RowClick") |
| { |
| //Code for Redirect |
| } |
| if (e.CommandName == "Delete") |
| { |
| // Code for Delete |
| } |
| } |
Thanks,
Princy.
0
Joshua Horton
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 16 Feb 2009, 04:54 PM
I currently have it set up like that. The problem is though that the RowClick command is fired first and then the Delete command is fired second. So the page is always redirected before the Delete command is reached in the switch statement. I'm guessing this is cause the client side row click event fires a post back along with the delete button.
One solution I am trying is to use the column mouse over client side event to set a variable showing what column the mouse is over when the client side row click happens. If it is over the Delete column then it cancels the ajax request. But there is some issues I'm working on for this.
If anyone else can suggest a more efficient and easier method I would greatly appreciate it. This will have to be used on multiple grids across the app.
One solution I am trying is to use the column mouse over client side event to set a variable showing what column the mouse is over when the client side row click happens. If it is over the Delete column then it cancels the ajax request. But there is some issues I'm working on for this.
If anyone else can suggest a more efficient and easier method I would greatly appreciate it. This will have to be used on multiple grids across the app.
0
Nour
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 22 Sep 2020, 03:19 AM
were you able to resolve this , i am running into the same scenario and any suggestions will be helpful
0
Hi Nour,
The code shared by Princy is working as intended, if this is not working for you, then there must be something else you are doing. You could share some source code with us and we will take a look why this could happen.
Here is a demo sample of Princy's approach:
Add the following Markup to an ASPX page:
<telerik:RadGrid ID="RadGrid1" runat="server" AllowPaging="True" Width="800px" OnNeedDataSource="RadGrid1_NeedDataSource" OnItemCommand="RadGrid1_ItemCommand" AutoGenerateDeleteColumn="true">
<ClientSettings EnablePostBackOnRowClick="true"></ClientSettings>
</telerik:RadGrid>
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
Add the following C# code in the aspx.cs file:
protected void RadGrid1_NeedDataSource(object sender, GridNeedDataSourceEventArgs e)
{
(sender as RadGrid).DataSource = Enumerable.Range(1, 2).Select(x => new
{
ID = x,
Desc = "Description " + x
});
}
protected void RadGrid1_ItemCommand(object sender, Telerik.Web.UI.GridCommandEventArgs e)
{
if (e.CommandName == "Delete")
{
// Only the Delete button click is considered
Label1.Text += "Delete button was clicked <br />";
}
else if (e.CommandName == "RowClick")
{
// Only the RowClick is considered
Label1.Text += "Row was clicked <br />";
}
}
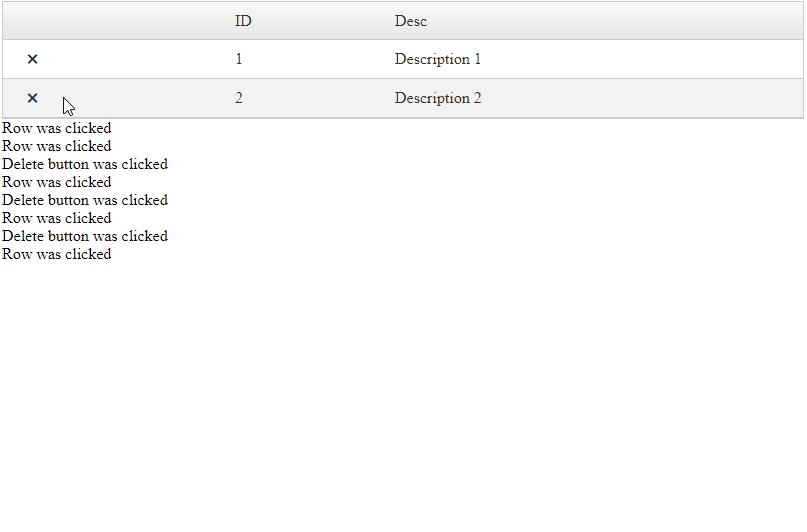
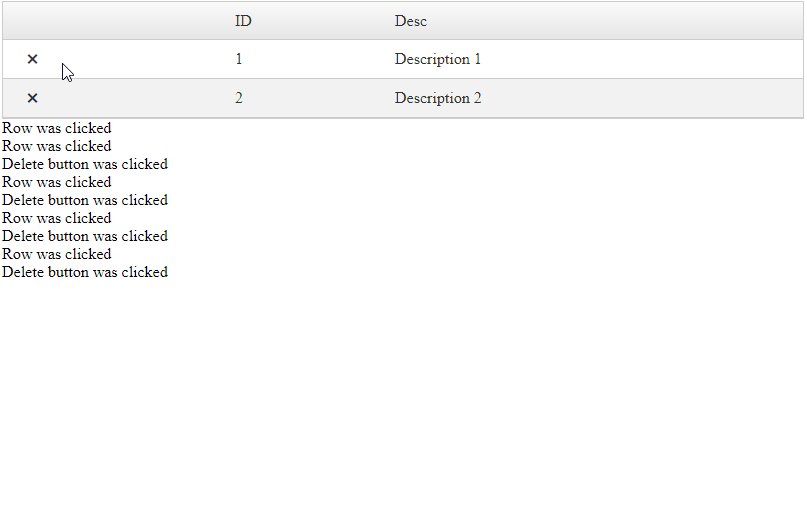
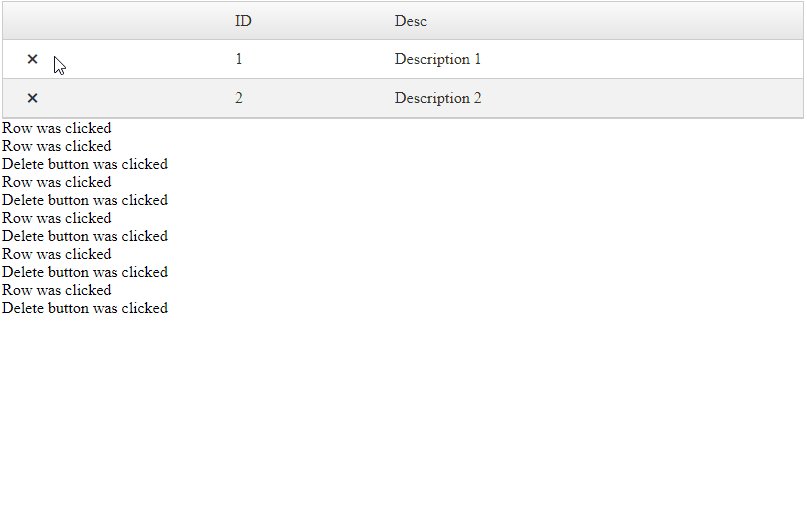
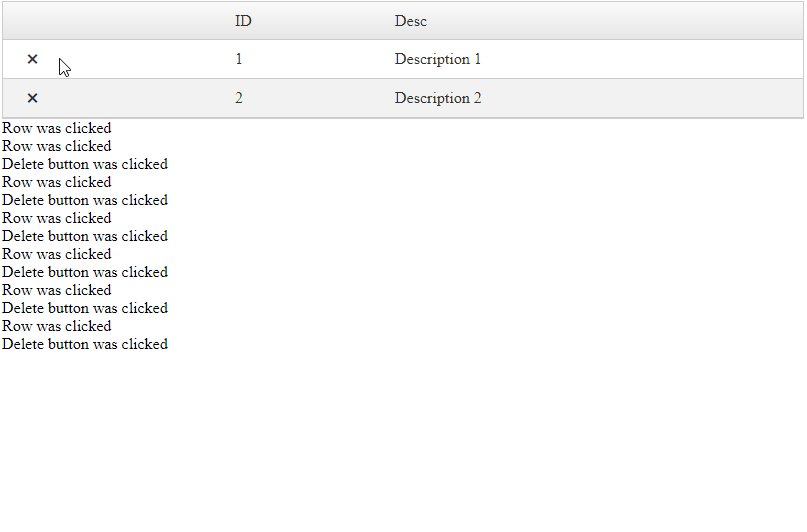
Results

Regards,
Attila Antal
Progress Telerik
Five days of Blazor, Angular, React, and Xamarin experts live-coding on twitch.tv/CodeItLive, special prizes, and more, for FREE?! Register now for DevReach 2.0(20).

