ghd258 ghd258
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
ghd258 ghd258
asked on 11 Jul 2019, 08:55 AM
The data returned by the API is not displayed in the list, and there is no data displayed
3 Answers, 1 is accepted
0
ghd258 ghd258
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 11 Jul 2019, 09:00 AM
@using Kendo.Mvc.UI;
@using Microsoft.AspNetCore.Mvc;
@using VOCs.Web.Framework.WebAuthorization;
@using VOCs.ViewModels.Admin;
@{
ViewData["Title"] = "";
}
<div class="company_content" style="padding:5px 5px 0px 5px">
<div class="" id="div-condition" style="border: 1px solid #ddd;border-bottom: 0px;">
<div class="row" style="margin-right:0px;margin-left:5px;margin-bottom:5px;margin-top:5px">
<div class="title-search col-md-12" id="div-condition">
<div class="row">
<div class="col-xs-4 col-md-4 input-group">
@(Html.Kendo().TextBox().Name("CompanyName").HtmlAttributes(new { style = "width:100%" }))
</div>
<div class="col-xs-4 col-md-4 input-group">
@(Html.Kendo().TextBox().Name("CompanyCode").HtmlAttributes(new { style = "width:100%" }))
</div>
<div class="col-xs-4 col-md-2 input-group" id="div-search">
@(Html.Kendo().Button().Name("btn_search").HtmlAttributes(new { type = "button", @class = "k-button" }).Content("find"))
@(Html.Kendo().Button().Name("btn_empty").HtmlAttributes(new { type = "button", @class = "k-button" }).Content("chler"))
</div>
</div>
</div>
</div>
</div>
<input type="hidden" id="CompanyType" value="@ViewBag.CompanyType" />
<input type="hidden" id="MenuID" value="@ViewBag.MenuID" />
@(Html.Kendo().TreeList<CompanyRegistraViewModel>()
.Name("grid")
.Selectable(selectable =>
{
selectable.Type(TreeListSelectionType.Row);
selectable.Mode(TreeListSelectionMode.Single);
})
.Columns(columns =>
{
columns.Add().Title("num").Width(50).Template("<span class='row-number'></span>");
columns.Add().Field(c => c.CompanyName).Title("name").Width(230);
columns.Add().Field(c => c.InDate).Title("indate").Width(130).HtmlAttributes(new { style = "text-align: center" }).Format("{0:yyyy-MM-dd HH:mm:ss}");
})
.Sortable()
.Reorderable(true)
.Resizable(true)
.ColumnMenu()
.Resizable(true)
.Events(c => c.DataBound("kendoGridAutoHeightDataBound"))
.DataSource(dataSource => dataSource
.Read(read => read.Action("Company_Read", "Company").Data("GetCriteria"))
.ServerOperation(false)
.Model(m =>
{
m.Id(f => f.Id);
m.ParentId(f => f.CompanyFatherId).DefaultValue(0);
m.Expanded(true);
})
) )
</div>
<script src="~/SctiptsBusiness/Company/ThirdIndex.js"></script>
@using Microsoft.AspNetCore.Mvc;
@using VOCs.Web.Framework.WebAuthorization;
@using VOCs.ViewModels.Admin;
@{
ViewData["Title"] = "";
}
<div class="company_content" style="padding:5px 5px 0px 5px">
<div class="" id="div-condition" style="border: 1px solid #ddd;border-bottom: 0px;">
<div class="row" style="margin-right:0px;margin-left:5px;margin-bottom:5px;margin-top:5px">
<div class="title-search col-md-12" id="div-condition">
<div class="row">
<div class="col-xs-4 col-md-4 input-group">
@(Html.Kendo().TextBox().Name("CompanyName").HtmlAttributes(new { style = "width:100%" }))
</div>
<div class="col-xs-4 col-md-4 input-group">
@(Html.Kendo().TextBox().Name("CompanyCode").HtmlAttributes(new { style = "width:100%" }))
</div>
<div class="col-xs-4 col-md-2 input-group" id="div-search">
@(Html.Kendo().Button().Name("btn_search").HtmlAttributes(new { type = "button", @class = "k-button" }).Content("find"))
@(Html.Kendo().Button().Name("btn_empty").HtmlAttributes(new { type = "button", @class = "k-button" }).Content("chler"))
</div>
</div>
</div>
</div>
</div>
<input type="hidden" id="CompanyType" value="@ViewBag.CompanyType" />
<input type="hidden" id="MenuID" value="@ViewBag.MenuID" />
@(Html.Kendo().TreeList<CompanyRegistraViewModel>()
.Name("grid")
.Selectable(selectable =>
{
selectable.Type(TreeListSelectionType.Row);
selectable.Mode(TreeListSelectionMode.Single);
})
.Columns(columns =>
{
columns.Add().Title("num").Width(50).Template("<span class='row-number'></span>");
columns.Add().Field(c => c.CompanyName).Title("name").Width(230);
columns.Add().Field(c => c.InDate).Title("indate").Width(130).HtmlAttributes(new { style = "text-align: center" }).Format("{0:yyyy-MM-dd HH:mm:ss}");
})
.Sortable()
.Reorderable(true)
.Resizable(true)
.ColumnMenu()
.Resizable(true)
.Events(c => c.DataBound("kendoGridAutoHeightDataBound"))
.DataSource(dataSource => dataSource
.Read(read => read.Action("Company_Read", "Company").Data("GetCriteria"))
.ServerOperation(false)
.Model(m =>
{
m.Id(f => f.Id);
m.ParentId(f => f.CompanyFatherId).DefaultValue(0);
m.Expanded(true);
})
) )
</div>
<script src="~/SctiptsBusiness/Company/ThirdIndex.js"></script>
0
Joel
Top achievements
 Rank 3
Rank 3
 Bronze
Bronze
 Iron
Iron
 Iron
Iron
 Rank 3
Rank 3
 Bronze
Bronze
 Iron
Iron
 Iron
Iron
answered on 17 Aug 2019, 01:24 PM
It is a bit disturbing that this has been posted for a month without any reply. Is the TreeList not supported by Telerik?
0
Hello, Joel,
The Kendo UI Team did not answer the question as the client does not hold a valid licence. We respond to clients who hold licences with priority as follows:
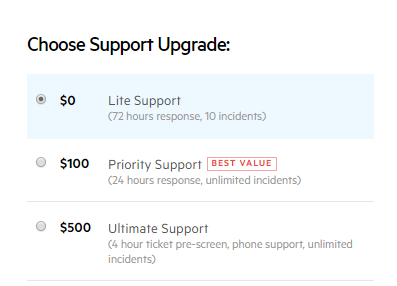
- private support tickets with pre-screening and phone support (up to 4 hours confirmation and up to 24h response)
- private support tickets (up to 24h)
- lite support private tickets (up to 72 hours)
- forum threads (up to 48 hours)
https://www.telerik.com/purchase/aspnet-core-ui#configurator-progress-kendo-ui-asp-net-(mvc-core)-developer-license---lite-support

The Kendo UI TreeList for ASP.NET Core is supported and a very popular widget in our suite.
You can find the official demos here: https://demos.telerik.com/aspnet-core/treelist/index
The documentation is available here: https://docs.telerik.com/aspnet-core/html-helpers/data-management/treelist/overview
Let me know in case you have a specific question about the widget and I would be glad to assist you here in the forum thread or via a private support case..
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
The Kendo UI Team did not answer the question as the client does not hold a valid licence. We respond to clients who hold licences with priority as follows:
- private support tickets with pre-screening and phone support (up to 4 hours confirmation and up to 24h response)
- private support tickets (up to 24h)
- lite support private tickets (up to 72 hours)
- forum threads (up to 48 hours)
https://www.telerik.com/purchase/aspnet-core-ui#configurator-progress-kendo-ui-asp-net-(mvc-core)-developer-license---lite-support
The Kendo UI TreeList for ASP.NET Core is supported and a very popular widget in our suite.
You can find the official demos here: https://demos.telerik.com/aspnet-core/treelist/index
The documentation is available here: https://docs.telerik.com/aspnet-core/html-helpers/data-management/treelist/overview
Let me know in case you have a specific question about the widget and I would be glad to assist you here in the forum thread or via a private support case..
Kind Regards,
Alex Hajigeorgieva
Progress Telerik
Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More.
