5 Answers, 1 is accepted
0
ww1711
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 04 Dec 2017, 04:21 PM
Is there anyone that can provide a response on this? I've been a paying customer for multiple years...
Thanks.
0
Hello,
One option to achieve a similar rendering is as my colleague Plamen has suggested, by grouping by resources in the Timeline view.
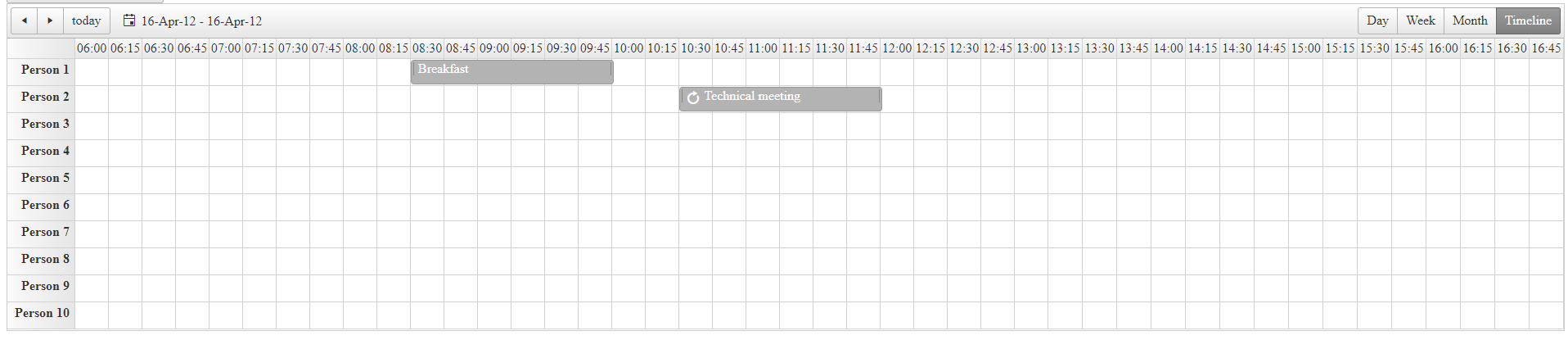
Attached is the sample project that achieves the following appearance: screenshot.
To run the project, you should just place the .NET 4.5 version of the Telerik assemblies in the bin folder of the project.
Regards,
Peter Milchev
Progress Telerik
One option to achieve a similar rendering is as my colleague Plamen has suggested, by grouping by resources in the Timeline view.
Attached is the sample project that achieves the following appearance: screenshot.
<telerik:RadScheduler RenderMode="Lightweight" runat="server" ID="RadScheduler1" SelectedDate="2012-04-16" Width="100%" OnDataBound="RadScheduler1_DataBound" OnAppointmentCreated="RadScheduler1_AppointmentCreated" EnableDescriptionField="true" OverflowBehavior="Auto" DayStartTime="08:00:00" DayEndTime="18:00:00" TimelineView-GroupBy="User" GroupingDirection="Vertical" SelectedView="TimelineView" TimelineView-SlotDuration="00:15:00" TimelineView-NumberOfSlots="44" TimelineView-StartTime="06:00:00"> <TimelineView ColumnHeaderDateFormat="HH:mm" ShowInsertArea="false" /> <AppointmentTemplate> <span><%# Eval("Subject") %></span> <div style="font-style: italic;"><%# Eval("Description") %></div> </AppointmentTemplate></telerik:RadScheduler>To run the project, you should just place the .NET 4.5 version of the Telerik assemblies in the bin folder of the project.
Regards,
Peter Milchev
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which deliver the business app essential building blocks - a grid component, data visualization (charts) and form elements.
0
ww1711
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 01 Feb 2018, 03:11 PM
Thank you. My issue, though, as I stated is not related to markup, but rather the database structure. Could you please provide some detail on what the shape of the data should look like?
Thanks.
0
Hello,
Please excuse me for the missing attachment in my previous reply.

The attached project binds the Scheduler to a .xml file, where the structure of the data can be easily observed. In short, every row is a different Resource record.
Regards,
Peter Milchev
Progress Telerik
Please excuse me for the missing attachment in my previous reply.
The attached project binds the Scheduler to a .xml file, where the structure of the data can be easily observed. In short, every row is a different Resource record.
<?xml version="1.0" encoding="utf-8"?><Appointments> <NextID>3</NextID> <Resources> <Room> <Key>1</Key> <Text>Meeting room 101</Text> </Room> <Room> <Key>2</Key> <Text>Meeting room 201</Text> </Room> <User> <Key>1</Key> <Text>Person 1</Text> </User> <User> <Key>2</Key> <Text>Person 2</Text> </User> <User> <Key>3</Key> <Text>Person 3</Text> </User> <User> <Key>4</Key> <Text>Person 4</Text> </User> <User> <Key>5</Key> <Text>Person 5</Text> </User> <User> <Key>6</Key> <Text>Person 6</Text> </User> <User> <Key>7</Key> <Text>Person 7</Text> </User> <User> <Key>8</Key> <Text>Person 8</Text> </User> <User> <Key>9</Key> <Text>Person 9</Text> </User> <User> <Key>10</Key> <Text>Person 10</Text> </User> </Resources> <Appointment> <ID>1</ID> <Subject>Breakfast</Subject> <Start>2012-04-16T08:30Z</Start> <End>2012-04-16T10:00Z</End> <Resources> <User Key="1" /> </Resources> </Appointment> <Appointment> <ID>2</ID> <Subject>Technical meeting</Subject> <Start>2012-04-16T10:30Z</Start> <End>2012-04-16T12:00Z</End> <RecurrenceRule> <![CDATA[ DTSTART:20120416T103000Z DTEND:20120416T120000Z RRULE:FREQ=DAILY;INTERVAL=1;UNTIL=20120506T210000Z;BYDAY=MO,TU,WE,TH,FR; ]]> </RecurrenceRule> <Resources> <Room Key="1" /> <User Key="2" /> </Resources> <Attribute Key="CustomAttribute" Value="1" /> </Appointment> </Appointments>Regards,
Peter Milchev
Progress Telerik
Try our brand new, jQuery-free Angular components built from ground-up which deliver the business app essential building blocks - a grid component, data visualization (charts) and form elements.
0
ww1711
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 07 Feb 2018, 02:59 PM
Thank you, Peter. I will bookmark this and looked into implementing in a "v2" solution. We had to move forward with a different solution due to the delay. I appreciate the assistance and will let you know how we make out once we can move this into the plan. If nothing else, I hope this helps someone else in the nearer future.
Thanks.

