I we want to show the Time period as Row is it possible in Telerik scheduler control or not.
If this feature is available we will purchase the s/w in July 2010.
Please help us this feature is very important for us.
If this feature is not there we have to go for another third party controls.
we have to show like the below
| 8:00 | 9:00 | ....................................... | 19:00 | ........................
13 Answers, 1 is accepted
You should consider using Timeline view. The time slots can be configured to be exactly one hour long and it supports grouping by resource.
For example:
<telerik:RadScheduler runat="server" ID="RadScheduler1" SelectedView="TimelineView" SelectedDate="2010-06-04 08:00"> <AdvancedForm Modal="true" /> <TimelineView SlotDuration"01:00:00" NumberOfSlots="12" ColumnHeaderDateFormat="HH:mm" /></telerik:RadScheduler>Please make sure that you set the SelectedDate value to match the start of the first time slot.
I hope this helps.
All the best,
Tsvetomir Tsonev
the Telerik team
 Rank 1
Rank 1
Thanks for your reply.
We developed a Proof Of Concept (POC) using Telerik RadGrid, RadToolTip and Rad Scheduler controls.
We achevied all the requirements of the client except 1 requirement.
They want SHOWHOURSCOLUMN as horizontally instead of vertically.
If this feature is available clients are ready to buy the 'Telerik Asp.Net Ajax' Controls.
In the old posts i read that Telerik is plainning to provide this feature in RadScheduler control.
Can we expect this future in the next release.
Please let me know the tentative date for this futrue release.
| 8:00 | 9:00 | ....................................... | 19:00 | ........................
Resource1
Resource2
Resource3
Resource4
.
..
.
.
.
Please let me know whether we can easily change the source code provided by telerik RadScheduler control to change
Daily View format i.e TimeLine as Horizoantally and Resources as Vertically.
Thanks & Regards,
Leela Bachina,
PH: +91 8019240440
The format of the Day View can't be changed, but you can use the Timeline View, as suggested.
Try the configuration from my previous reply - it should be pretty close to what you're trying to achieve. Turn resource grouping on by adding GroupBy="<Resource Name>" property.
I hope this helps.
All the best,
Tsvetomir Tsonev
the Telerik team
 Rank 1
Rank 1
Thanks for your reply.
We can use Timeline view but we have to provide the time intervel 15 mints increment.
Please let me know whether we can change the Telerik source code easily as for our requirements or not.
If we are able to change the source code like Resources as vertically and Time as horizantally then we are ready to purchase the Telerik contorls.
Please confirm me ASAP.
Thanks & Regards,
Leela Krishna Bachina.
Ph: 91 8019240440
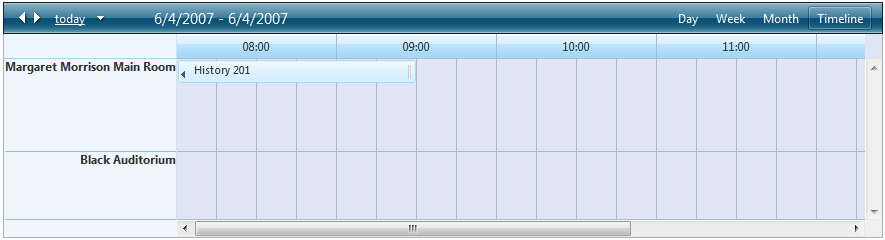
You can change the slot duration to 15 minutes by using the SlotDuration property. By fine-tuning it and other properties including NumberOfSlots and TimeLabelSpan you can get similar appearance:

Here are the property values that I've used:
<telerik:RadScheduler runat="server" ID="RadScheduler1" SelectedView="TimelineView"GroupBy="Room" GroupingDirection="Vertical" SelectedDate="2007-06-04 08:00" ColumnWidth="40px" ...> <TimelineView ColumnHeaderDateFormat="HH:mm" NumberOfSlots="24" SlotDuration="00:15:00" TimeLabelSpan="4" />There's no need to update the source code to achieve your requirements.
I hope this helps.
Kind regards,
Tsvetomir Tsonev
the Telerik team
 Rank 1
Rank 1
Thanks its a greatful news for me and prompt reply.
But i need to clarify some doubts in this timelineview.
1.In timline view can we resize the appointment horizontally.
2. In day view resize option is available for appointment bottom can we add resize option top of the appointment.
Ex: when the user wants to change the start time of the appointment instead of moving can we provide resize option.
3.Can we able to change some portion of the appointment color or not?
Why i am asking the question about changing the Source Code of telerik, Our client asked me to take confirmation from telerik
whether we are able to change the source code or not. If telerik is not supporting one feature which is critical to ours then can we abale to achieve this by changing the source code provided by Telerik or not.
Now we are in middle of the project and we expect client will accept to buy telerik but now they are asking us some queries if we
clarifed their doubts then they immediatly purchase.
Please clarify our doubts ASAP.
Thanks & Regards,
Leela Krishna Bachina,
Ph: 91 8019240440
 Rank 1
Rank 1
I worked on Timeline view its meeting our client look and feel. I am going to implement all the requirements asked by our client.
1. When i drag and drop the appointment look and feel is not as much good in daily view.When ever i add new appointment to chair 2
the height will be increasing.
Please refer the attached screen shot.
Great, I'm glad we're making progress. As for your questions:
- Appointments can be resized horizontally in Timeline View from their right edge only
- Currently, Day and Week view support resizing from the bottom edge only. We get a lot of requests for resizing from the top, but we haven't scheduled this feature for implementation yet.
- Appointment color can be set to any value. Please see this help topic and this demo. Note that you must set
AppointmentStyleMode="Default"explicitly to maintain the default appointment look. - The source code is available as a complete Visual Studio solution that can be modified and rebuild. Only licenses with subscription get access to the source code.
There seems to be a problem with the screenshot from the last message. Can you please try re-attaching it?
I hope this helps.
Greetings,
Tsvetomir Tsonev
the Telerik team
 Rank 1
Rank 1
Thanks for your prompt replies.
We need some more clarifications.
1. Is there any time variations for loading the scheduler control in timeline view and day view.
I observed that when the page loads or drag and drop the appointment on the scheduler control in time line view
taking more time compared to day view.
2. If 2 appointments are overlapping can we change the overlapping portion of the 2 appointments color to red color.
When ever user moves the mouse over the red color we have to give some tool tip message.
If we are moving 1 appointment from the 2 overlapped appointments according to the movement of the appointments the appointments
color should be changed.
Ex: If overlapping portion is increasing then the red color portion should be increas and vice versa.
3. Is it possible in the scheduler control to change the color of 1 column time slot to red color (i.e 12:00 to 12:15 slot).
4. In a single page we have 2 scheduler controls in TimeLine View with more than 25 resources.Each scheduler control contains more than 300 appointments and for all these appointments
we have to perform some validations then approxmatly how much time it will take to load the page.
If possible can you share performance related informaton about RadScheduler and RadGrid or All Telerik Asp.net Ajax controls.
5. Can we provide resizing option left side to the appointment in timeline view mode by changing the source code provided
by telerik. If not possible please suggest some alternative way to achieve this.
6. Can we show 1 appointment with different colors and the colors width size is different.(i.e color width is multiples of timeslot).
7. We set RowHeight="20px" and ColumnWidth="20px" properties of Scheduler control.In TimeLine view when the appointments are overlapping then automatically RowHeight is increasing but in Daily view the appointments size is reducing.
How to avoid increasing the RowHeight.
Thanks and Regards,
Leela Krishna Bachina.
 Rank 1
Rank 1
Please reply to my earlier post.
We are waiting for you reply.
Thanks in advance.
Thanks & Regards,
Leela Krishna Bachina
1. The selected view can cause performance difference because depending on the current view different number of appointments are displayed. This is expected, but there are a number of techniques to increase performance - http://www.telerik.com/products/aspnet-ajax/getting-started/top-performance.aspx.
2. This is not supported.
3. Please, view the Setting special days or time slots in RadScheduler kb article.
4. You can again refer to the Top Performance page. However, performance will be directly related to the number of records or appointments and resources your controls display. For RadScheduler you can consider implementing Resource paging and using Optimized Queries.
5. & 6. This is currently not supported and unfortunately, there isn't a workaround either.
7. This is the expected behavior in Timeline view. You can reduce the row height by setting ShowInsertArea="false" for the timeline view settings.
All the best,
Peter
the Telerik team
 Rank 1
Rank 1
We are evaluating this control in order to include it to our projects. btw we have about the same needs and expectation as Leela
i need to make a small demo and make sure about performance so that we can approve it and buy the package.
But in addtition to this i have some questions:
1. Is there a way to load events Data according the dateselected in the datePicker, a sort of
datepicker_selectionChanged()
{
datatable events = getDataEvents(datepicker.SelectedDate)
RadScheduler.datasource = events
RadScheduler.dataBind()
}
2. can we make a custom editTemplate (to add other controls) without using AdvanceForm way, and bind them to my dataTable the some way i explained above. and plz do you have a sample code that explains this scenario with the use of sql server and not xml dataprovider.
3. i 've noticed the some thing as Leela regarding the performance when i m using the Timlineview horizontally and grouping by ressources. i read the post about the performance stuff but it didn't seemed to help. the situation i have now is whenever i click new even or edit event i ll have to wait about 7-8 second til it pops up knowing that i have only 12 Records in my Events table.
thanks in advance
1. Yes, this should be possible. Similar concept is illustrated in the Optimized Queries demo.
2. You can either customize the Advanced Form via the Advanced Templates demo or useexternal edit in RadDock.
3. Setting <AdvancedForm Modal="false" /> is likely to improve performance in this case.
Best wishes,
Peter
the Telerik team
