John Lyons
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
John Lyons
asked on 20 Mar 2010, 08:52 PM
First of all I am very new to ASP.NET. Been writing classic ASP for 10 years.
I have a very basic insert form that is submitting to a sql database named "Users", table named "tblUsers".. I have a field named "ImageName" that I am trying to get the file name to post to when the form is submited. The image uploads but I cannot figure out how to make the file name post to the database. I am using RadUpload and I figured you could bind the field to the database column just like you do the text fields. But I don't see how. This is all very new to me. Thanks
I have a very basic insert form that is submitting to a sql database named "Users", table named "tblUsers".. I have a field named "ImageName" that I am trying to get the file name to post to when the form is submited. The image uploads but I cannot figure out how to make the file name post to the database. I am using RadUpload and I figured you could bind the field to the database column just like you do the text fields. But I don't see how. This is all very new to me. Thanks
11 Answers, 1 is accepted
0
Hello John Lyons,
There is no control that automatically saves the uploaded image name into a database. However, I have attached sample project that shows how to easy achieve do this.
Kind regards,
Genady Sergeev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
There is no control that automatically saves the uploaded image name into a database. However, I have attached sample project that shows how to easy achieve do this.
Kind regards,
Genady Sergeev
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.
0
Neil
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 24 Jun 2011, 11:26 AM
Hi
I'm trying to get the attached sample project to work - the upload works fine & name is added to DB, but i am stuck with the "edit" command to change the file name of an existing record in the database - the file uploads, but the name reamins unchanged.
I have had to convert the code from C# to Vb, & wonder if that is where the problem lies
My converted code is below - could anyone point me in the right direction?
thanks in advance
Neil
I'm trying to get the attached sample project to work - the upload works fine & name is added to DB, but i am stuck with the "edit" command to change the file name of an existing record in the database - the file uploads, but the name reamins unchanged.
I have had to convert the code from C# to Vb, & wonder if that is where the problem lies
My converted code is below - could anyone point me in the right direction?
Imports System.Web.UI.WebControlsImports System.DataImports Telerik.Web.UIImports System.IOImports System.Data.CommonPublic Partial Class _Default Inherits System.Web.UI.Page Protected Sub Page_Load(sender As Object, e As EventArgs) AddHandler RadGrid1.ItemDataBound, AddressOf RadGrid1_ItemDataBound End Sub Private Sub RadGrid1_ItemDataBound(sender As Object, e As GridItemEventArgs) If TypeOf e.Item Is GridEditableItem AndAlso e.Item.IsInEditMode Then Dim upload As RadUpload = TryCast(e.Item.FindControl("RadUpload1"), RadUpload) ClientScript.RegisterClientScriptBlock(Page.[GetType](), "Upload", String.Format("window['UploadId'] = '{0}';", upload.ClientID), True) End If End Sub Protected Sub RadGrid1_InsertCommand(source As Object, e As Telerik.Web.UI.GridCommandEventArgs) Dim upload As RadUpload = TryCast(e.Item.FindControl("RadUpload1"), RadUpload) If upload.UploadedFiles.Count > 0 Then Dim file As UploadedFile = upload.UploadedFiles(0) SqlDataSource1.InsertParameters.Add("ImageName", file.GetName()) End If End SubEnd Classthanks in advance
Neil
0
Cori
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 24 Jun 2011, 01:06 PM
Hello Neil,
You need to handle the UpdateCommand and, most likely, set the Update text for the SqlDataSource and pass the parameters in for that event.
Currently, you're just handling the InsertCommand and passing the parameters to the InsertParameters collection of the SqlDataSource.
I hope that helps.
You need to handle the UpdateCommand and, most likely, set the Update text for the SqlDataSource and pass the parameters in for that event.
Currently, you're just handling the InsertCommand and passing the parameters to the InsertParameters collection of the SqlDataSource.
I hope that helps.
0
Neil
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 24 Jun 2011, 03:29 PM
Thanks for the quick reply. I'm fairly new to the codebehind stuff & i'm learning as i go - any chance you could be a little more specific?
0
Neil
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 24 Jun 2011, 05:02 PM
Ok ,I've added an update statement, but still not getting any joy. I've also declared a handler for the OnUpdateCommand event in the Radgrid tag
The added update statement is below
Am I on the right lines here ?
The added update statement is below
Protected Sub RadGrid1_UpdateCommand(source As Object, e As Telerik.Web.UI.GridCommandEventArgs) If e.CommandName = RadGrid.UpdateCommandName Then If TypeOf e.Item Is GridEditableItem Then Dim item As GridEditableItem = DirectCast(e.Item, GridEditableItem) Dim id As Integer = Convert.ToInt32(item.GetDataKeyValue("ImageID")) If id <> 0 Then Dim upload As RadUpload = DirectCast(e.Item.FindControl("RadUpload1"), RadUpload) If upload.UploadedFiles.Count > 0 Then Dim file As UploadedFile = upload.UploadedFiles(0) SqlDataSource1.UpdateParameters.Add("ImageName", file.GetName()) RadGrid1.Rebind() End If End If End If End If End SubAm I on the right lines here ?
0
Bill
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 29 Jul 2012, 07:38 AM
I would really love to see the full INSERT UPDATE and DELETE sample and in C# if possible. Can anyone help?
0
Hello Bill,
Please review the following demos - RadUpload in Grid and RadAsyncUpload in Grid.
Greetings,
Peter Filipov
the Telerik team
Please review the following demos - RadUpload in Grid and RadAsyncUpload in Grid.
Greetings,
Peter Filipov
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
Bill
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 08 Aug 2012, 02:12 AM
Would it be possible to change the sample AnotherUploadInGrid/Default.aspx to have an image column bound to the file folder. Could you update the sample for us?
Thanks.
Bill
Thanks.
Bill
0
Hello Bill,
I am sending you a sample project. Please review the attachment.
Regards,
Peter Filipov
the Telerik team
I am sending you a sample project. Please review the attachment.
Regards,
Peter Filipov
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
Bill
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 23 Aug 2012, 02:55 PM
Hello Peter,
I have another question that I couldn't find anywhere in the forums or samples.
How can I have the RadUpload = RadTextBox for a filename?
In a RadGrid Template I have a RadUpload control and a RadTextBox control. During the upload I want the filename from the RadUpload to fill in the filename in the RadTextBox. I know this should be simple but I am having difficulty.
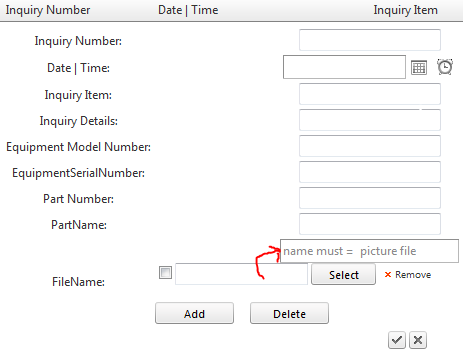
Here is my screen-shot:

ASPX:
I have no idea as far as the C# or Javascript goes? Can you help?
Thanks.
Bill
I have another question that I couldn't find anywhere in the forums or samples.
How can I have the RadUpload = RadTextBox for a filename?
In a RadGrid Template I have a RadUpload control and a RadTextBox control. During the upload I want the filename from the RadUpload to fill in the filename in the RadTextBox. I know this should be simple but I am having difficulty.
Here is my screen-shot:
ASPX:
<telerik:GridTemplateColumn HeaderText="FileName" UniqueName="FileName" DataField="FileName"> <ItemTemplate> <asp:Label runat="server" ID="LblImage" Text='<%# Eval("FileName") %>'></asp:Label> <asp:Image ID="Image" ImageUrl='<%# "~/Uploads/" + Eval("FileName") %>' Style="float: left; padding-right: 10px;" runat="server" Width="40" Height="40" /><br /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl='<%# "~/Uploads/" + Eval("FileName") %>' Text='<%# Eval("FileName") %>' ForeColor="#3399FF"></asp:HyperLink> </ItemTemplate> <EditItemTemplate> <telerik:RadTextBox runat="server" ID="File" Text='<%# Bind("FileName") %>' EmptyMessage="name must = picture file" Width="175px"></telerik:RadTextBox> <telerik:RadUpload runat="server" ID="RadUpload1" TargetFolder="~/Uploads"> </telerik:RadUpload> </EditItemTemplate> </telerik:GridTemplateColumn>I have no idea as far as the C# or Javascript goes? Can you help?
Thanks.
Bill
0
Hi Bill,
Regarding your case I setup a sample page for you. Please review the attachment.
Regards,
Peter Filipov
the Telerik team
Regarding your case I setup a sample page for you. Please review the attachment.
Regards,
Peter Filipov
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
