I have an 'OnRowCreated' event on my GridView as follows:
| protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e) |
| { |
| if (e.Row.RowType == DataControlRowType.DataRow) |
| { |
| if (e.Row.DataItem != null) |
| { |
| if (e.Row.DataItemIndex == 0) |
| { |
| System.Web.UI.WebControls.Label L1 = (System.Web.UI.WebControls.Label)e.Row.FindControl("lblViews"); |
| DataRowView curRow = (DataRowView)e.Row.DataItem; |
| L1.ID = curRow.Row["CDNStreams"].ToString(); |
| this.RadToolTipManager1.TargetControls.Add(L1.ClientID, true); |
| } |
| } |
| } |
| } |
| protected void RadToolTipManager1_AjaxUpdate(object sender, Telerik.Web.UI.ToolTipUpdateEventArgs e) |
| { |
| e.UpdatePanel.ContentTemplateContainer.Controls.Add(new HtmlGenericControl("HR")); |
| } |
I have the RadToolTip coded as follows:
| <asp:TemplateField HeaderText="Views Total" HeaderStyle-BorderWidth="1px" ItemStyle-Wrap="true" |
| HeaderStyle-BorderColor="Black"> |
| <ItemTemplate> |
| <asp:Label ID="lblViews" Text='<%# Eval("Views") %>' runat="server" > |
| </asp:Label> |
| <telerik:RadToolTip Text='<%# "Views Breakout<br/>Database Views: " + Eval("DBViews") + "<br/>Limelight CDN Views: " + Eval("CDNStreams")%>' |
| runat="server" TargetControlID="lblViews" ID="RadToolTip1" IsClientID="true"> |
| </telerik:RadToolTip> |
| </ItemTemplate> |
| </asp:TemplateField> |
I have a RadToolTipManager coded as follows:
| <telerik:RadToolTipManager ID="RadToolTipManager1" runat="server" |
| OnAjaxUpdate="RadToolTipManager1_AjaxUpdate"> |
| </telerik:RadToolTipManager> |
Thanks much in advance,
Ken
14 Answers, 1 is accepted
In your code I noticed that you have a conditional operator which checks the DataItemIndex to be equal to 0 - this is true only for your first row and that's why only the label at the first row is added in the RadToolTipManager's TargetControls collection.
If you remove the line in question, the TargetControls collection is correctly populated with values, but due to using the RowCreated event for this, all your labels still have the same, originally declared ID and the Ajax_Update event is fired for the first occurance of this ID - the first label.
I suggest you to use the RowDataBound event instead of RowCreated and implement the same logic there.
All the best,
Svetlina
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 2
Rank 2
It seems the problem is that when I call the RadToolTipManager's OnAjaxUpdate method. It looks like I need to pass it the appropriate label info but all the examples here show is an HTML horizontal rule as below:
| protected void RadToolTipManager1_AjaxUpdate(object sender, Telerik.Web.UI.ToolTipUpdateEventArgs e) |
| { |
| e.UpdatePanel.ContentTemplateContainer.Controls.Add(new HtmlGenericControl("HR")); |
| } |
I can instaniate an HtmlGenericControl and put "Hello" in the InnerText and it will show up in the RadToolTip. But I still have not figured out how to make it pull the label ID (or maybe ClientID) from the Target Controls collection that I previously loaded. If it could the tool tip would display.
The Telerik people have responded to my support ticket but it was mostly un-constructive critsism and more links to examples I have already read and studied. They are of NO help whatsoever.
Does anyone have any suggestions?
Thanks much in advance,
Ken
We answered your last support message, and for convenience I paste the answer here:
<quote>
Hello Ken,
I think the best way to proceed is to send us a simple runnable version of your project. We will make the necessary changes to the project and send it back to you.
<quote>
For convenience of other forum users that might encounter this thread, I am also adding our previous answers in the support thread:
<quote>
Hi Ken,
In your GridView template you declare a RadToolTip to be bound to a label, which itself is a part of the template. Yet, you set the IsClientID to "true". This is not correct - the template gets instantiated multiple times, and on the client-side there are no such IDs - the label ID gets changed and is unique for each template instance.
Then, you also declare a RadToolTipManager on the page, and start adding the label from each template instance to the TargetControls collection - which is correct!
However, in your OnAjaxUpdate method all that you do is add a empty horizontal rule -
e.UpdatePanel.ContentTemplateContainer.Controls.Add(new HtmlGenericControl("HR"));
As a result - a tooltip generated by the RadToolTipManager will show and display correctly when hovered over - but it will have practically no content. On the other hand, the RadToolTip instances that you set do not point to actual existing client-side IDs.
Please have in mind that RadToolTip and RadToolTipManager are two different classes aimed to do slightly different things.
In case you wish to use the RadToolTipManager we suggest examining the following demos:
http://www.telerik.com/demos/aspnet/prometheus/ToolTip/Examples/ToolTipManager/DefaultCS.aspx
http://www.telerik.com/demos/aspnet/prometheus/ToolTip/Examples/LoadOnDemand/DefaultCS.aspx
In case you wish to use RadToolTip we suggest the following demo:
http://www.telerik.com/demos/aspnet/prometheus/ToolTip/Examples/BindToTarget/DefaultCS.aspx
<quote>
Kind regards,
Tervel
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 2
Rank 2
Sorry for the anger and disappointment with your help but I would like something more than the same old links I have ALREADY read.
My code reflects all the information I have been able to gather from your examples and your forums. So if my code looks confused, it's a reflection of your limited examples. For instance, this link (http://www.telerik.com/demos/aspnet/prometheus/ToolTip/Examples/ToolTipManager/DefaultCS.aspx) shows C# code with the method RadToolTipManager1.TargetControls.Add with 3 overloads. This gives me an error. The Add method allows only 2 at most. This is of NO help.
It seems I am very close to making this work but reffering to your examples does not cover my scenario. I am using a GridView. There is only ONE example that covers a RadToolTip in a GridView. I used that as a template and my RadToolTip displayed properly but only on the first line. Since then I get empty tooltips.
Should I NOT include the RadToolTip inside the same ItemTemplate as the lable that it targets? Does it require it's own <asp:TemplateField> within the GridView? Then where should I position it?
I am setting the ClientID to true because all the examples say this must be done. I also get runtime erros when I set it to false. You gave me no clue as to what to do here!?!
I am adding the the label from each template instance to the Target Controls collection. You said this is correct. But in my OnAjaxUpdate method I just add an empty 'HR'. JUST LIKE ALL THE EXAMPLES. Ok, I agree, this is wrong. It seems like I should be referencing the label here. How do I do that in this method? There are NO examples that cover this scenario. Every example you gave me just adds the 'HR'. Please tell me what should I be adding here?
Then you said "On the other hand the RadToolTip instances that you set do not point to actual existing client-side IDs". That's a good statement on what I am not doing wrong (again) but it does not really point me in any direction that will help me get this working. How do I configure them to create and point to client-side IDs?
Can I do this without client-side IDs?
It appears I scan use both the RadToolTip and The RadToolTipManager in my scenario. If not please explain why.
I don't want you to code this. I want to learn what I am doing wrong and fix it myself.
Thanks much in advance,
Ken
 Rank 2
Rank 2
I am adding the the label from each template instance to the Target Controls collection. They said this is correct. But in my OnAjaxUpdate method I just add an empty 'HR'. JUST LIKE ALL THE EXAMPLES. It seems like I should be referencing the label here. How do I do that in this method? There are NO examples that cover this scenario of a RadToolTip in a GridView. Every example just adds the 'HR'.
Please tell me what should I be adding here.
Does anyone on this forum have any answers to my questions?
Thanks very much in advance,
Ken
I see that Tervel has answered you on 17th of March. For convenience I am pasting his reply below:
Hello Ken,
I think the best way to proceed is to send us a simple runnable version of your project. We will make the necessary changes to the project and send it back to you.
Sincerely yours,
Tervel
the Telerik team
Regards,
Georgi Tunev
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 2
Rank 2
I looks as though I have to send you a scaled down version of my solution so that you can do the coding. Please be advised that my project runs here but will not run for you because I cannot include the database connection strings.
I feel your support for the controls you sell is deplorable. I will avoid using them in all future projects if possible.
I am sending you a zip file with my scaled down working project.
Thank you for the provided project. Unfortunately, without the database provided it was not possible to run it, as it is quite complex (as far as we were able to count, there are 41 DLLs in your bin folder).
For your convenience we took the out just the GridView and RadToolTip logic, and prepared a sample project that demonstrates how to use those.
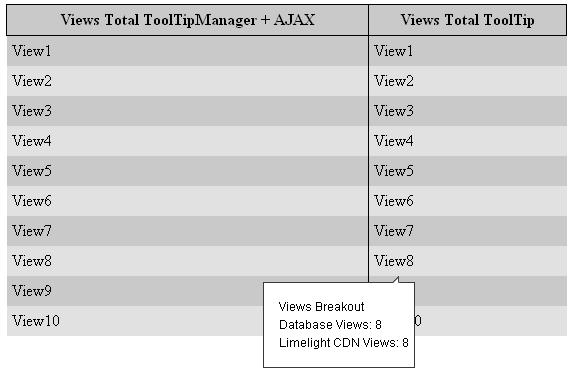
To prepare it, we used the latest Prometheus Q3 SP2 (please make sure you use those, as you seem to be using an older version), and the examples we suggested in our previous communication. For your convenience we made two columns in the GridView - one using a RadToolTip declaratively, and one using a RadTooltipManager and adding items to its TargetControls collection.
Here is a sample screenshot showing how the tooltip appears:

Here is the complete code needed:
| <telerik:RadToolTipManager |
| ID="RadToolTipManager1" runat="server" |
| Width = "100px" |
| Height = "100px" |
| Position="MiddleRight" |
| OnAjaxUpdate="RadToolTipManager1_AjaxUpdate"> |
| </telerik:RadToolTipManager> |
| <asp:XmlDataSource ID="XmlDataSource1" runat="server" DataFile="~/XMLFile.xml"></asp:XmlDataSource> |
| <asp:GridView ID="grdViews" runat="server" BorderColor="Black" |
| DataSourceID="XmlDataSource1" |
| OnRowDataBound="GridView1_RowDataBound" |
| BorderWidth="0px" BackColor="#C9C9C9" CellPadding="5" GridLines="Vertical" ForeColor="Black" |
| AutoGenerateColumns="False" Width="100%" AlternatingRowStyle-BackColor="Silver" |
| EnableViewState="false"> |
| <FooterStyle BackColor="#CCCCCC"></FooterStyle> |
| <HeaderStyle BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" Height="1" Width="1"></HeaderStyle> |
| <Columns> |
| <asp:TemplateField HeaderText="Views Total ToolTipManager + AJAX" HeaderStyle-BorderWidth="1px" ItemStyle-Wrap="true" |
| HeaderStyle-BorderColor="Black"> |
| <ItemTemplate> |
| <asp:Label ID="lblViews" Text='<%# Eval("Views") %>' runat="server" > |
| </asp:Label> |
| </ItemTemplate> |
| </asp:TemplateField> |
| <asp:TemplateField HeaderText="Views Total ToolTip" HeaderStyle-BorderWidth="1px" ItemStyle-Wrap="true" |
| HeaderStyle-BorderColor="Black"> |
| <ItemTemplate> |
| <asp:Label ID="lblViewsToolTip" Text='<%# Eval("Views") %>' runat="server" > |
| </asp:Label> |
| <telerik:RadToolTip Text='<%# "Views Breakout<br/>Database Views: " + Eval("DBViews") + "<br/>Limelight CDN Views: " + Eval("CDNStreams")%>' |
| runat="server" TargetControlID="lblViewsToolTip" ID="RadToolTip1" > |
| </telerik:RadToolTip> |
| </ItemTemplate> |
| </asp:TemplateField> |
| </Columns> |
| <AlternatingRowStyle BackColor="#E1E1E1" /> |
| </asp:GridView> |
Here is the code-behind
| protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) |
| { |
| if (e.Row.RowType == DataControlRowType.DataRow) |
| { |
| if (e.Row.DataItem != null) |
| { |
| System.Web.UI.WebControls.Label label1 = (System.Web.UI.WebControls.Label)e.Row.FindControl("lblViews"); |
| //Usually, the Value would be set to an ID, and only serve as a key to retrieve information from the database |
| //For convenience we use the text as the Value to provide to the manager for this particular item |
| string val = label1.Text; |
| this.RadToolTipManager1.TargetControls.Add(label1.ClientID, val, true); |
| } |
| } |
| } |
| protected void RadToolTipManager1_AjaxUpdate(object sender, Telerik.Web.UI.ToolTipUpdateEventArgs e) |
| { |
| HtmlGenericControl hgc = new HtmlGenericControl("div"); |
| hgc.InnerText = e.Value; |
| e.UpdatePanel.ContentTemplateContainer.Controls.Add(hgc); |
| } |
On a side note, at one point in your message you wrote:
"I am adding the the label from each template instance to the Target Controls collection. You said this is correct. But in my OnAjaxUpdate method I just add an empty 'HR'. JUST LIKE ALL THE EXAMPLES. "
To our best knowledge there are no RadToolTip examples that add empty HR's to the tooltip content being displayed as a result of an AJAX update. Can you please send us the links to those examples [or online documentation], so that we examine them and possibly change them?
Best regards,
Tervel
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 2
Rank 2
I have abandoned the possiblity of getting the RadToolTipManager to work properly. I got it to work but the only data it would display was the contents of the label (which was already on the screen).
I would highly recommend 'Try before you buy'. As the documentation and support here is poor at best.
Thanks,
Ken
I am sorry to hear that you have decided to give up the RadToolTIp control for your project. We have always aimed our efforts in providing easily deployable solutions and top support services for our customers and in cases like yours we always try to find why our service failed.
I examined your ticket history and as far as I can see, Tervel and Svetlina did their best to resolve the problem. Unfortunately we were not able to run you project because of its complexity - I believe that this is the major reason why we were not able to help.
I can perfectly understand your irritation, however I would like to ask you to see the situation from our point of view. Without being able to reproduce the same exact behavior on our side, we cannot be of much help - in such case we simply don't have enough information we can work with. We tried to help by providing you with a project where we have tried to isolate the logic for the ToolTipManager only but it seems that the implementation of the same logic in your project has failed. Judging from the error message that you received, we assumed that the reason for this is that you are using an older version of the control - that is why Tervel asked you to make sure that you are using the latest Prometheus Q3 SP2 release. From this point on however, we haven't received any feedback from you until now.
We will be glad to address any other concerns or questions you may have about this issue.
Sincerely,
Vassil Petev
Client Service Director
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
 Rank 1
Rank 1
I finally solved the problem and it has to do with the RadToolTip TargetControlID property pointing to the same Label ID for every row. I am not sure this is the best or correct solution but I hope it helps someone struggling as I was.
What worked for me was:
1. Set the GridView ClientIDs to be predictiable and also use the ClientIDRowSuffix
<asp:GridView ID="gvEmployees" runat="server" ClientIDMode="Predictable" ClientIDRowSuffix="PRI_Employee_ID" DataKeyNames="PRI_Employee_ID" OnRowDataBound="gvEmployees_RowDataBound" ...etc, etc..
2. Set the RadToolTip IsClientID="true" and leave the TargetControlID blank (we will set it programmatically)
<asp:TemplateField HeaderText="Show Details" HeaderStyle-HorizontalAlign="Left"> <ItemTemplate> <asp:Label ID="lblEmployeeSales" runat="server" Text='<%# Eval("TotalSales")%>'></asp:Label> <telerik:RadToolTip runat="server" TargetControlID="" ID="RadToolTip1" IsClientID="true" RelativeTo="Element" Position="MiddleLeft" RenderInPageRoot="true"></telerik:RadToolTip> </ItemTemplate> </asp:TemplateField>
3. Set the RadToolTip ClientID programmatically in gvEmployees_RowDataBound
protected void gvEmployees_RowDataBound(object sender, GridViewRowEventArgs e)
{
try
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.DataItem != null)
{
Label lblEmpSales = (Label)e.Row.FindControl("lblEmployeeSales");
RadToolTip Tip = (RadToolTip)e.Row.FindControl("RadToolTip1");
Tip.TargetControlID = lblEmpSales.ClientID; //This is where the magic happens
}
}
}
catch (Exception ex)
{
}
}
 Rank 1
Rank 1
I should also mention that when you set the ClientID you can also dynamically set the ToolTip Text property.
protected void gvEmployees_RowDataBound(object sender, GridViewRowEventArgs e) { try { if (e.Row.RowType == DataControlRowType.DataRow) { if (e.Row.DataItem != null) { Label lblEmpSales = (Label)e.Row.FindControl("lblEmployeeSales"); RadToolTip Tip = (RadToolTip)e.Row.FindControl("RadToolTip1"); Tip.TargetControlID = lblEmpSales.ClientID; //This is where the magic happens Tip.Text = "Whatever Tool Tip you want to display... build a dynamic string, etc"; } } } catch (Exception ex) { } }
Hi Jason,
Thank you for sharing your solution with our community! I am sure it will be very helpful for the other users facing the same problem.
Regards,
Vessy
Progress Telerik
Five days of Blazor, Angular, React, and Xamarin experts live-coding on twitch.tv/CodeItLive, special prizes, and more, for FREE?! Register now for DevReach 2.0(20).

