10 Answers, 1 is accepted
 Rank 2
Rank 2
You would either have to disable keyboardnavigation for the grid or to disable/cancel enter key press. Refer to the following help document to find out how to cancel the enter key press event:
Cancel Enter/arrow key press when navigating with the keyboard
Thanks
Princy.
 Rank 1
Rank 1
The reason you are getting this behaviour is that when you press Enter in a focused element inside the form, the first submit button is automatically clicked and the page is submitted. In your case, RadGrid is probably the first control in your form, and the Add New Record button is the first submit button in the form. Hence, when you press Enter in the textbox, the Add New Record button submits the page and you get the insert form.
To prevent this, you need to cancel the onkeypress event of the textbox if Enter is pressed:
<asp:TextBox ID="TextBox1" runat="server" onkeypress="return keyPress(this, event)"></asp:TextBox>function keyPress(sender, args){ if (args.keyCode == 13) { return false; }}Best wishes,
Veli
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
In the edit form, while entering details, if I press enter the page is refreshing and the new record insert form is opening. I searched the forums and tried different ways. Even then the new record form is opening automatically
Any help would be appreciated.
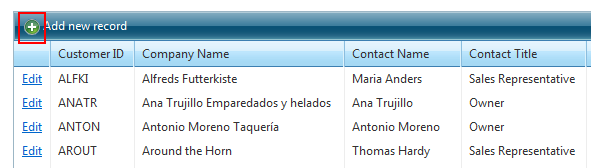
You are getting the default browser button action in the form. You probably have the command item shown in RadGrid. The command item's first button is the "Add New Record button":

This is a submit button. If RadGrid is the first control on your page, it means the above button is the first submit button in the form. The default browser behavior on enter is to submit the page through the first submit button in the form. This is what you are getting.
Veli
the Telerik team
 Rank 1
Rank 1
So, what should I do now to stop this action.
I dont want any thing to happen on enter key press.
Thank you
 Rank 1
Rank 1
I found one more thing.
If I press enter key in Mozilla/Firefox The add new record form is opening and If I press enter key while the application is running in IE, then the case is different.
Lets think I opened the last record in edit mode, so the edit form for last record is open. If I press enter key, then the automatically this edit form is closed and the first records edit form is opened.
I don't why it is behaving like this.
I have been trying this since long time.
Any help pls.
function pageLoad(sender, args){ theForm.onkeypress = function(e) { e = e || window.event; if (e.keyCode == 13) { if (e.preventDefault) e.preventDefault(); if (e.stopPropagation) e.stopPropagation(); e.cancelBubble = false; return false; } }}Putting this script in your page body (after the ScriptManager definition) will prevent the default enter behavior and you will not get the first submit button in your form to submit the page.
Best wishes,
Veli
the Telerik team
 Rank 1
Rank 1
Thank you. I solved it using the above java script.
The problem is I was using Radscriptmanager. In that case the javascript is not working. If I change it to asp:scriptmanager Its working.
I don't know the reason.
I got the same problem in other case too.
My paging was loading very slow. All the javascripts were loading every time for all the pages, where the radcontrol was there. So, we tried to reduce all the javascripts to minimal.
It worked if the asp:RadScriptmanager was there. But didn't if asp:scriptmanager was there.
We were getting some errors.
Thank you.
 Rank 1
Rank 1
I have one RadGrid, Radbutton and text box on a content page. When user enter something in textbox it searches through all grid columns on RadButton click and on enter key press in textbox(I used keypress event which calls button click). Radgrid has sorting which uses OnNeeddatasource to sort grid, when I go to sort perform sorting on grid and then again go to textbox and press enter then it fires event of first button of radgrid.
How I can prevent grid view not to fire first button on grid and perform enter key press in textbox?
I debugged though javascript and code behind file it is going to key press event, check for button also checks for enter key code but it fires girdview firstButton instead onclick of button control.
Tried this java script it wont work for it.
any help please...
For textbox enter press following is the java script I am usingfunction clickButton(e, buttonid){ var evt = e ? e : window.event; if (buttonid) { if (evt.keyCode == 13){ buttonid.click(); return false; } } }<table > <tr> <td align="left" style="width: 33px"> <asp:Label ID="lblSearchGrid" runat="server" Text="Search: " Width="51px" Font-Bold="True"></asp:Label> </td> <td align="left" style="width: 153px"> <asp:TextBox ID="txtSearch" runat="server" onkeydown = "return (event.keyCode!=13);" Width="229px" Height="16px"></asp:TextBox> </td> <td align="left"> <telerik:RadButton ID="buttonSearch" runat="server" OnClick="buttonSearch_Click" Skin="Sunset" Text="GO" Font-Bold="False" > </telerik:RadButton> </td> </tr> </table>RadGrid<telerik:RadGrid ID="GridView_Spots" runat="server" AutoGenerateColumns="false" AllowSorting="true" EnableViewState="true" EnableLinqExpressions="false" AllowPaging="true" PageSize="200" AllowFilteringByColumn="false" OnItemCommand="GridView_Spots_OnItemCommand" OnNeedDataSource ="GridView_Spots_OnNeedDataSource"> <MasterTableView PagerStyle-AlwaysVisible="true" > <Columns><telerik:GridTemplateColumn > <ItemTemplate> <telerik:RadButton ID="buttonMatchSpot" runat="server" Text="Match" CommandName="MatchSpot" /> </ItemTemplate> <FilterTemplate><asp:ImageButton ID="lnkClearFilters" runat="server" ImageUrl="~/Media/Images/removefilter.png" OnClick="ClearFilters_Click" AlternateText="Clear Filters" /></FilterTemplate> </telerik:GridTemplateColumn> <telerik:GridTemplateColumn AllowFiltering="false"> <ItemTemplate> <asp:ImageButton ID="btnPlaySpot" runat="server" AlternateText="Play" ImageUrl="~/Media/Images/playbutton.gif" CommandName="PlaySpot" /> </ItemTemplate> </telerik:GridTemplateColumn> <telerik:GridBoundColumn DataField="InHouseID" UniqueName="InHouseID" HeaderText="InHouseID" /><telerik:GridBoundColumn DataField="Customer" UniqueName="Customer" HeaderText="Customer" /><telerik:GridBoundColumn DataField="Title" UniqueName="Title" HeaderText="Title"/><telerik:GridBoundColumn DataField="ISCICode" UniqueName="ISCICode" HeaderText="ISCICode"/><telerik:GridBoundColumn DataField="Duration" UniqueName="Duration" HeaderText="Duration" /> </Columns> </MasterTableView> </telerik:RadGrid>protected void Page_Load(object sender, EventArgs e){if (!Page.IsPostBack){txtSearch.Attributes.Add("onkeypress", "return clickButton(event,'" + buttonSearch.ClientID + "')");}}protected void buttonSearch_Click(object sender, EventArgs e) { GridView_Spots_SearchAll(txtSearch.Text ); }
