I just installed new Q1, there are a lot of great thinks but new Skins are making me crazy.
Is it possible to use previous skins version ?
If you want details : new skins are too big, text is strange (too small or too bold), problems with layout.
Please help !
75 Answers, 1 is accepted
 Rank 1
Rank 1
I just installed it too. Well guys, this is disaster. First of all, you changed the skin names. Now I don't know where and when application will throw another runtime error because of incorrect skin name. Even more - you removed appearance/skins from demo pages and now I don't know where I can found "The Correct New Skin Names" and where I can preview them. And as I can see this is just a beginning of my problems with this new skins.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
If you guys want to do something creative, make NEW skins, don't ruin old skins to look totally ridiculous and bearing little resemblance to Vista or anything else they are supposed to represent. I hoped you guys would have learned the lesson the first time, but I guess you want to make it impossible for anyone to smoothly upgrade without ruining the look of their application. These are not improvements. The usability is very poor. The colors are too busy, no contrast, just mostly unusable skins. The few that were clean now are too dark, just a step backwards in so many ways.
And no more skin previews in the demos section? Come on guys!! This whole release just doesn't make any sense to me. You guys have the best controls but these are such bad moves in my opinion.
 Rank 2
Rank 2
 Rank 2
Rank 2
 Rank 1
Rank 1
I decided to not upgrade to the new version. I can't use new skins because they completely changed a look of my application and also they looks too ugly and non-professional.
We just need the old good skins. Compatibility is very important issue and looks like Telerik doesn't understand that. Releasing a new version without taking care of back-compatibility - this is a HUGE mistake.
The 2008 Q3 runs smoothly with my application and looks nice. Q1 2009 is total disaster.
For example, I'm using 5-6 RadTabStrips almost on every page on my project (yes, I know that it complex, but I have no choise - this is complex project), and they should looks different (not just different colors!). So, I created 4 custom skins and use 3 Telerik skins, and it was perfect! After update it's disaster - custom skins is broken because you changed base skin and Tererik skins with same names now have completelly different colors, shapes, font and sizes and it looks UGLY and non-professional.
Also I'm using 2 custom RadGrid skins - broken, Gray RadGrid skin - not exist anymore, Gray Rad Window skin - not exist, "Default" replacement is ugly. Such things like calendars and RadFileUpload I even didn't checked yet - I have enough info to decide that I'm not going to update to the new version. And after 2 years of subscription I asking myself - should I renew it? Probably no, because Telerik doesn't understand how important back-compatinility is.
 Rank 2
Rank 2
 Rank 1
Rank 1
My name is Tervel Peykov, and I lead one of the teams which are responsible for the development of Telerik RadControls for ASP.NET AJAX. Hence I am one of the people directly involved in the decision making process about the skin revamp, and I would like to share more of the behind-the-scenes considerations of why we decided to push forward with this change. I have already written a related blog post, when the Q1 2009 BETA was released a couple of weeks ago - you can read it here.
Firstly, I wish to comment on some of the posted information, as some of the things we did have not been noticed or have been incorrectly interpreted.
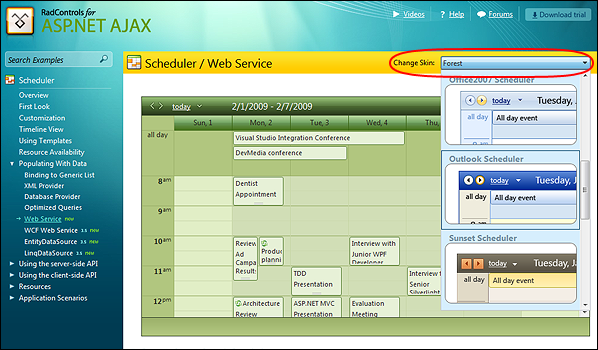
The Appearance examples have indeed been removed. This is a part of our effort for this quarter to rework and improve the Telerik RadControls Quick Start framework. Literally hundreds of examples got thoroughly reworked or improved. Does this mean that we have removed the ability to examine a skin? No. In fact we have taken the experience to a qualitatively new level. Instead of having only one Skinning example per product, now you can change the skin for any example - thanks to the new SkinChooser dropdown that has been added in the title bar. Here is what the SkinChooser looks like:

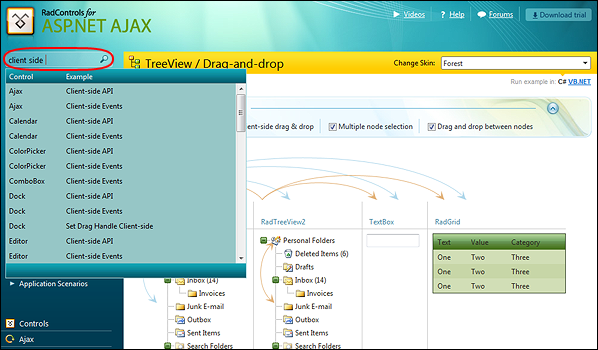
In addition to the huge number of reworked examples and the addition of the SkinChooser, there has been another important improvement in the Quick Start demos - the Search box. Now it uses "suggest-as-you-type" approach and is searching through the examples names, keywords and descriptions to return relevant suggestions to help you quickly located needed functionality.

These improvements, as well as the skin changes are aimed at increased productivity for the developer, appeal for the end user, and greater consistency across the products. These are not PR words. Here is exactly how the new release (and the next one) delivers and eases both your work and improve the user experience::
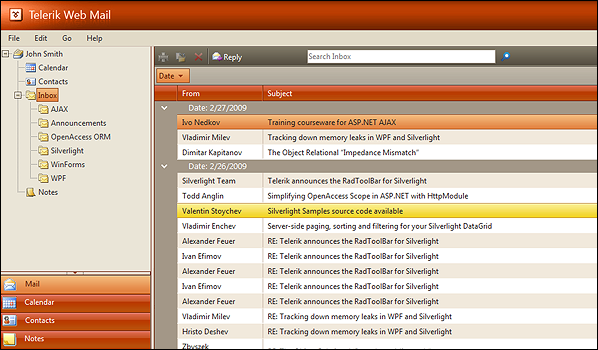
- Skin chooser (see above). This control, released recently allows your users to change the look and feel of the application in an instant (it is featured in both the QuickStart and the WebMail).
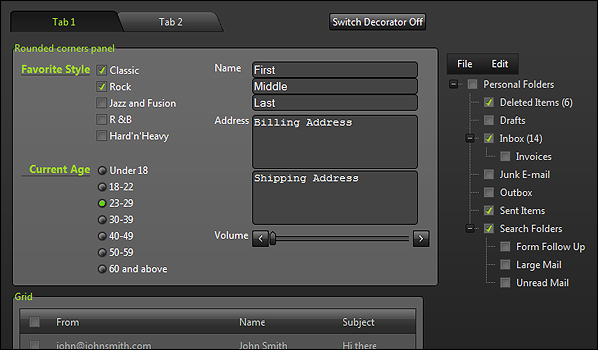
- RadFormDecorator - this control, unique to Telerik, which styles browser controls and elements has been further enhanced to provide smoother decoration and even more decoration features. Adding it to the page will take care more or less of everything that was not skinned - such as buttons, radiobuttons, checkboxes, textareas, textboxes and page background (for selected skins).
- Skin improvements (the 'problem' being discussed here) - the changes made ensure consistent sizes and consistent look of common elements across controls. This is a must if end-users are to be given the option to change the skin of their application.
- SkinBuilder application (under development, will be released next Q)
The SkinBuilder application was already mentioned in my blog post. Here are two additional screenshots - the first one features a RadFormDecorator demo, and the second features the Web Mail demo application's main page.


Hopefully it is now becoming clearer how the RadSkinManager, RadFormDecorator, skin improvements and SkinBuilder are coming together and form a greater vision. It is this vision that has brought about the changes to the skins. Changes in the CSS naming conventions were necessary for the unification of all products so that in the future their skins can be made more easily or with a visual tool (such as the StyleBuilder). Failing to do go through this process now - at the time when the skins themselves were changed - would spell more trouble in the future. Same argument applies to changing sizes of certain control's inner elements - one could argue whether an older skin looked better than its 'updated' counterpart, but one thing is clear - prior to this release it was practically impossible to "just" change the skin of the application. Different sizes in different skins would cause all kinds of visual problems - such as broken layout and lots of scrollbars. This won't be the case anymore - and the WebMail demo is the proof. Furthermore, failing to address the issue on cross-control UI consistency would prevent (or produce less than optimal) results when building complex UI interfaces.
To summarize, the current enhancements and out-of-the-box improvements are meant to further streamline the development process and allow you, the developer, to produce great-looking skinnable applications with minimum efforts - and certainly with less effort compared to now.
There was a similar discussion when Telerik RadControls for ASP.NET AJAX came out. While this new suite delivered huge benefits over the Classic suite - such as a single DLL, no external RadControls folder, more features, better performance - there was a good deal of frustrated people because of the breaking changes (of the new APIs following the MS AJAX conventions). Custom code stopped working, upgrade was less-than-trivial, and other problems emerged as well. What are the results now? It is not just that this new suite was better in any respect. We do not know of a single person who prefers the older control versions to the newer ones. For similar reasons - those that I listed above, we came to a hard, but in our opinion right decision - and it was to make the changes.
I wish to assure you that we are doing our best to make the transition to you as smooth as possible and you should not feel left on your own. I stated this in the blog post, and I will repeat it here: Telerik will update your custom made skins for you. All you need to do is send us a working application with those older skins. Also, right now we are in the process of producing SkyBlue and old Default (Black) versions following the new conventions. Those will be uploaded on our website within a couple of days, so people who wish to use them would be able to use them as external skins. We are also updating the documentation and compiling a list of resources related to skinning the controls, which will shortly be made public as well.
On a side note, another novelty in the new release that might have gone unnoticed at this moment in this the new RadCompression control. The RadControls for ASP.NET AJAX already features two out-of-the-box controls that optimize your page performance - the RadScriptManager (which can merge all script files into one and thus greatly reduce the number of client requests), and the RadStyleSheetManager (does the same for CSS files). Now this new control will do a similar type of optimization for your ViewState.
Tervel Peykov, MCSD
ASP.NET Team Leader
Telerik
 Rank 1
Rank 1
But! I still disagree with so brutal changes in visual styles. Ok, you changed css classes - not a problem, you changed font and tab sizes - not so big problem, but why you changed colors and shapes? It would be much better if you would have kept old styles (of course converted for Q1 2009) and then create as many new styles as you want, but name them different - this is what people called back-compatibility. Can you imagine a situation when for example Microsoft informing a users who recently upgraded to, let's say, Windows 7 that their old programs designed for Windows 95 will not work anymore because they changed API, and to solve this problem Microsoft going to release a patch (and nobody knows when!) and then you need to open all dll's of your broken applications in hex editor and manually apply the patch? I can't. And maybe this is a reason why Microsoft still exist and Windows is most popular OS in the world.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
In all your innovations and changes to how the demos section works, you are failing to miss the main point:
- Change existing skins to make them look totally different (and much worse in my opinion) is a very bad idea. People don't like redesigning their whole application every three months when you guys decide to go change all the skins again.
- New skins are very poor: too dark, bad usability, inconsistent with the styles they are supposed to represent. i just don't get what you guys were thinking with half of them. Most are unusable.
- A white vista combo box? Give me a break. Do you guys ever consider why they don't use white? It's too distracting. None of your skins take usability into account. The fonts are too hard to read. They are busy and distracting. There is poor contrast between font colors and background colors. They are a step backwards in so many ways from the previous skins.
- Make NEW skins, don't change existing ones breaking them for pretty much ALL of your customers.
Levi
 Rank 1
Rank 1
I second all these points. We have implemented a custom skin for all Telerik controls using Web20 as the base skin and changing colours, image hues, font sizes and styles etc etc. After upgrading on Friday all the visuals of our cusom skins are broken.
I have always thought that rationalisation of the skinning engine was an asboloute must for Telerik as the inconcistency and duplications between controls has driven me up the wall in the past so I appreciate the efforts being made towards this vision.
HOWEVER, implementing it in this way with no backward compatability and a blatant disregard for how it would effect the exsiting client base is ABSOLUTELY LUDICROUS. At least provide us with a webconfig override to UsePreviousSkinningEngine or something similar! This is a no brainer!
We have rolled back the upgrade and wont be applying it in the foreseeable future as we have no resource to reskin the controls at present. On that note, are Telerik going to offer any of their inhouse resources to transform custom skins that are based on their own skins to the new versions?
Regards,
Rob.
 Rank 1
Rank 1
 Rank 2
Rank 2
 Rank 1
Rank 1
After reading this, there is NO WAY I will upgrade until something is resolved. I have many custom skins, and everything I read says it breaks this process. Is there a replacement process? Will I not be able to use my custom skinning? I spent a ton of hours getting these custom skins to work. I just cannot go through this again.
I still think that it would be a good idea to have a "Appearance" menu item on the demo site for each control. Even if it simply has one control and you pick the skin from the change skin dropdown, everyone is use to looking for this menu item. It is one of the most useful items. Instead, I have to dig thru all the menu items to finally find an example that has the change skin option (not on every example).
Allow me to provide you with extra details on the exact steps that are being taken with regards to skins. Most things were already mentioned in my original skinning blog post as well as my earlier answer in this forum, so I will try to keep this post as concise and to-the-point as possible.
Q: I am using [old] Default, Gray, SkyBlue or Inox skin - which were not included in the Q1 release. What should I do?
A: We are currently in the process of adding these skins for download from the website, and you will be able to use them as external skins. They should be available by the end of this week.
Q: I have implemented a custom skin for one or more Telerik controls, and now with the Q1 release it stopped working because some controls had their CSS classes names' changed and/or because the control rendering was changed. Who wil fix things for me?
A: Telerik will. As mentioned in the original blog post, published three weeks before the release - in case that you are not able to convert the custom skins, please send them over in a runnable project. Shortly, we will send you back an update version that looks the same, but can be used with the new Q1 2009 release.
Q: I was using one of the existing 11 skins that you updated with Q1 2009, but I don't like the new look. I want to keep the previous look of the skin. What to do?
A: Answer here is similar to the first question - Once that we are done with providing the Default, SkyBlue and Inox skins (which should be online within a couple of days from now), we will immediately proceed with providing updated versions of the "older" skins. To speed up solving your issues, please help us prioritize the order of skins - let us know which skins you are using, so that we update those first.
In addition to this, most Telerik controls in fact did not get their naming conventions changed (it seems that there is some misunderstanding about that). Commonly skinned controls such as RadMenu, RadTabStrip, RadTreeView - to name a few, can be easily tweaked to to look "like they used to" by fetching a skin from the /Skins folder of the previous release (Q3 2008 SP2) and apply them as external.
All updated skins will be posted as they are ready at the following URL:
http://www.telerik.com/support/skins.aspx
Currently there is already stuff uploaded such as the updated RadGrid skins.
More information on how to integrate a skin as external can be found here:
http://www.telerik.com/help/aspnet-ajax/skinregistration.html
To my best understanding, the information above addresses all concerns expressed in this thread. If I have missed some scenario, please let me know.
A point, which I believe was not properly explained: concerns that Telerik has failed to weigh in the importance of maintaining backwards compatibility and smooth upgrades. I wish to assure you that we understand this from first-hand experience. Internally at Telerik there are a number of intranet sites - in addition to www.telerik.com and the SiteFinity CMS - all of which use RadControls extensively. The teams that develop and maintain these complex applications go through the same process each new release and we know first-hand what it feels to our customers.
So it is this very reason why we pushed with such a significant change to have a number of goals accomplished at once, rather than span things in the process of half a year. Not only would the process be much more frustrating, but the goals which we had set would not be reached either - easy skinning of applications, consistent cross-control look and feel, streamlined naming conventions, use of PNGs (except in IE6) simplified skin maintenance, etc. Hence once again should be noted that the skin update had a number of goals and aspects - and was not about simply changing the look. One other important goal that was achieved with this rework was to reduce the overall CSS (and sometimes images) needed by a skin.
What we failed to do for the release was to provide the "old" versions of the skins for download - something that is currently being done. The reasoning is trivial - doing so would have pushed the release further by additional two or three weeks. As there are thousands of customers who do not use custom skins, or have implemented them for controls which are backwards compatible as far as skinning is concerned it was decided to proceed with the release as planned.
To summarize everything said so far: Everyone who uses custom skins (or wish to use an old skin version)will be able to upgrade to the new Q1 2009 and keep their applications look - by taking some time so that the "old" skins get updated and made available for download.
Best regards,
Tervel Peykov, MCSD
ASP.NET Team Leader
Telerik
 Rank 1
Rank 1
Thanks,
Stephen
 Rank 2
Rank 2
 Rank 1
Rank 1
- New office skin? (good/bad)?
- New vista skin? (good/bad)?
For example, MIcrosoft probably spends millions of dollars on design time and usability testing to create their Office and Vista interfaces. You have a good replica of this and then proceed to completely ruin them to create something that looks nothing like the original. The colors are much too dark now. You can't read the fonts. You use highlight colors for non-highlighted items; it just doesn't make any sense. You guys would be better off undoing all these skin changes. The new office skin is just horrible. Come on guys, why these drastic changes to dark colors with cookie cutter styling that looks the same on every skin.
I know it's hard when you've put a lot of work into something, but at some point you have to cut your losses and do what's best for your customers. Yes, there are a few skin improvements, but i would say 95% of them are bad changes to things that looked professional and clean.
Consider this also... companies often spend several months on their UI's for a single application. They don't want to change them every three months when Telerik has decided it's time for something new. I cannot see a single person smoothly upgrading to something that will completely change the look of their applications. Nothing matches anymore... It's a nightmare. Just because your guys have the resources to rework (completely redesign?) internal applications every new release, smaller companies do not. it's great that you will upgrade custom skins, but who wants to create a custom skin for every control from a previous release that they are using just to get bug fixes and new features. This is not convenient.
Say what you want about your reasons: consistency, yada, yada. The new skins are much worse and none of our structural changes to CSS required you to ruin the look of existing skins instead of making new ones. At what point does the taste of your customers matter? These are the people who use your product day in and day out. These are people that have customers that demand a good user experience. They need fonts they can read, colors that aren't too distracting. Your previous skins with some small exceptions did this very well. Start asking yourself who are you designing your skins for, yourselves or your customers? Just because a designer might think something looks "cool" doesn't mean it has good usability or will be helpful to your customers.
 Rank 1
Rank 1
I have to agee with most of the posts on this thread.
 Rank 1
Rank 1
This is BAD. It can not be defined in any other way.
I am now the proud owner of seven systems that can't be upgraded since the skins have been discontinued. So instead of being able to use the new features, I have to decide which systems need the upgrade and the change of layout and which should not be upgraded.
You might make the skins as external skins which we can include, but they probably wont be kept up to date, and then what shall we do!
Dennis
 Rank 1
Rank 1
I installed the new version yesterday. I had 3 custom skins that I knew I would have to redesign. No big deal, I just changed my .skin file to use some of the supplied skins.
My main problems are with the styles for the RadGrid, and the RadToolBar. The padding on the RadGrid is much bigger than it was and now I can fit much less on a page. The ToolBar needs some adjusting to padding also. Then I need to re-integrate my old colours by recreating the custom skins.
I have some tickets open pointing out a few bugs I've found and some comments on the new skins. My main issue is that I don't want to recreate my skins only to have Telerik release an update which fixes many of my issues anyway. I guess I'll wait a couple of weeks for Telerik to resolve some of these bugs before creating my new skins.
Personally I'm very happy that Telerik are actively developing their RadControls, and of course it won't always be a straightforward case of uninstalling the old version and installing the new one. Once my client goes live I don't think I'll be installing any further updates unless absolutely essential. But for a project that's under development I think the advantages outweigh the disadvantages.
I'm sure Telerik are working very hard to come to some resolution about the new skins, but as they've pointed out, in order to standardise the look and feel inevitably some compromises have to be made.
 Rank 2
Rank 2
WHY have you hard coded font family's into your controls default skins!?
This is not a debate whether one thing is ugly or not (even though I think that Seguie - or what it's called - IS indeed ugly and does neither scale or fit), but rather that this is a completely illogical thing to do. All your controls WILL be used inside existing websites, which has likely already a font scheme. Who on earth decided that it would be a good idea to ignore this, and just force some arbitrary Telerik-chosen-font into these pages??
This means, that even IF somebody actually likes your new skins, they will HAVE to fiddle with the fonts on ALL your controls if they should be so unfortunate to be using another font on their website. My anecdotal evidence suggests that this would probably apply for well over 99% of the cases.
Please, let your skins inherit font selection at least - if somebody wan't to use that horrible Seguie-font, let them choose do so so for their ENTIRE site.
This is to let you know that we have updated most of the Q3 skins and they can now be used with the latest assemblies. Check out the "sticky" threads in the respective control forum:
Grid: http://www.telerik.com/community/forums/aspnet-ajax/grid/radgrid-q3-2008-skins-available-for-download.aspx
Scheduler: http://www.telerik.com/community/forums/aspnet-ajax/scheduler/radscheduler-q3-2008-skins-available-for-download.aspx
Menu: http://www.telerik.com/community/forums/aspnet-ajax/menu/radmenu-q3-2008-skins-available-for-download.aspx
etc
Not all forums for all controls have been updated yet as the skins are still being worked on. But this should get you guys started if you want to still use the Q3 skins.
We are also finishing up a conversion tool for "old" skins to be used with the new assemblies and this will be available soon as well.
Regards,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 2
Rank 2
Hello,
Thanks for the information but I have a question; after reading the instructions for using the Q3 skins I believe I would have to repeat the installation / setup of Q3 skins for each website I'm working on?
If that is the case, and I have 2 dozen websites I'm responsible for... wouldn't a better solution be for telerik to place them back in their Q3 location, update the .dll / assemblies and release an updated hot fix / patch? That way the skins are located in 1 place as originally installed and my maintenance issues are greatly reduced.
Am I off the mark??? Or is this a temporary fix and the conversion tool be the answer to all our problems?
Let us know and thanks,
Dave
I just have to shake my head every time this happens.
Look, can you guys stick with the same css classes, just for once? How many times do you wish for me to suffer the damned infernal machine?
Do you really think I have time to go and change the four web apps I have that use your controls, just to update css class names?
I use your controls because they were supposed to save me time. I'm now seriously considering just rolling up my own controls. I think it'll cause me less pain.
 Rank 1
Rank 1
I don't intend on upgrading any of my clients with updated Telerik controls, unless its necessary. If its necessary, my time will be chargeable. I won't upgrade a client's version of anything unless I have to, because upgrades inevitably take time to install.
Sure, I have to recreate 3 custom skins for the project I'm currently working on, but that shouldn't take me too long.
Other than that I don't see what the problem is? The Telerik controls can't sit still and stop evolving (the amount of requested additions and updates ensures that). I knew very well the new Q1 controls would cause me a little work so I scheduled the upgrade for when my client was out the country.
Couldn't it be that in some cases the controls haven't been used in the best way, and that has lead to their poor upgradeability? Overriding CSS classes rather than creating your own skins, for a start. I realise the Telerik documents suggest this in places, but its something I've never taken a liking to.
 Rank 1
Rank 1
-------
Q: I have implemented a custom skin for one or more Telerik controls, and now with the Q1 release it stopped working because some controls had their CSS classes names' changed and/or because the control rendering was changed. Who wil fix things for me?
A: Telerik will. As mentioned in the original blog post, published three weeks before the release - in case that you are not able to convert the custom skins, please send them over in a runnable project. Shortly, we will send you back an update version that looks the same, but can be used with the new Q1 2009 release.
--------
The skin builder may help in the future, that will be nice to have. I would love to be able to make "buttons" like the ones on this page! I LOVE these buttons! ;o)
Thanks
 Rank 2
Rank 2
I agree with you that these changes haven't induced 'massive' problems. At least, not for me. Perhaps for others it's different...
There are definite inconveniences to upgrade given the css has changed for most of the complex controls. I've been using a combination of Office2007, Outlook, and the Default skins. I liked the fact that they were of different sizes as I could use the Default skin for my main navigation Menu. The Outlook tabstrip for tabs within my pages (they were smaller and so the size worked for me) and then I used Office2007 for my grids and input controls.
Now the sizes are standardized I have had to change my approach. Instead of just tweeking the grid skin, I have moved to my own skin. It took me about 4 hours to get that running. Then I made changes to the new TabStrip Outlook skin to make it look like the old one. There's 3 hours to learn it and get the changes made. But now I have my own skin for that too. As a side note, I really dislike the border color changes to the Outlook tabstrip, but hey, I made my own with the old colors so...
Then I noticed that the new Office2007 datepicker/calendar was too big for my needs. So I created a new skin for that. There's 2 more hours. But I like the new look of the office calendar so it was worth it to get it slimmed down a tad so it would fit onto my site look & feel.
Finally, I noticed that a change had been made to the size of RadTextBox controls - they are now 4px smaller than the old ones. This was a pain because the change has not been propogated into asp textboxes modified by radinputmanager. Given I have hundreds of textboxes, with a good mixture of Radtextbox and radinputmanager textboxes, I had to add 4px to all my radtextbox declarations to get everything to align again. So. 30 minutes on that process.
All told. I spent about a day getting my application looking like I wanted it (i.e. back to pretty much what I had). But now I have a couple of my own skins which I think is better than having one-off tweeks to standard skins. The calendar looks better, and I have a good idea of the underlying css structure of the controls and, unless changes are made by Telerik to the structure again, I should be in good shape to ride out any other skin changes that may ben made in the future. This is a positive I think.
I must say that I do like the new default skin. To me it looks very professional, especially the changes to the menu control. I would like to see another two like it, one with a medium gray and one with a darker one (not like black, but almost the inverse of the current default skin).
Now there are a couple things that I'm slightly unhappy with.
1. I think the new Office2007 skin for the grid is a step backwards. My view is that it's very flat looking. I doesn't look as much like an office 2007 skin. I think the older smaller 'lighter glass type' header was much more aesthetically pleasing. The highlighted drop down buttons in the header are distracting to me and the row highlighting colors were better in my opinion. But. I have my own skin which looks the way I want it so I guess it's moot.
2. Now that all skins for a given control are of consistent size, it makes it harder to get a site that has a contrast of sizes of menu items for example. High level menu - big. Low level or submenu - smaller. But, I guess I'll just have to make my own skins with the sizes I want now. At least that's relatively simple.
I going through this process though, I have some observations which would make my life easier if they were provided within the conttrol.
1. I would like to be able to declaritively change the size of some things. An example would be the Outlook TadStrip tab sizes. I would like to be able to change the height of a tab (so that the text would stay centered vertically). I would also like to change the width of a tab. Unfortunately, there is significant padding which is added to the size of the text. I would like to be able to say in my tabstrip declaration padding="2px" and have that propogate down to the control. This would then save me from having to make my own skin, plus it would, I belive, give folks some flexibility in how these controls look within their application.
2. I found with the calendar control that you can, in fact, change the width of it and the day box rendering would get thinner or wider depending on the size you specified. However, I would like to see the height for each day box change based on the width to be, perhaps, square. Within the css it's set at a fixed height - so you have to make your own skin and change that too.
3. Is it possible to change the height of the headers etc for the grid declaritively? I haven't tried, but if not, allowing a developer to vary the height of the command row, header row, footer row, filter row simply and declaritively (and without having to resort to templates) would perhaps give us the flexibility we need to buld an application which has the look and feel we need without having to get into skin development and template management.
All of this is relatively minor in the grand scheme of things. I would prefer not to have to rework my application, but some rework is understandable. I think you have a good set of controls and your support is excellent. All in all, there have not been too many speed bumps along the way for me.
Regards, Steve
 Rank 1
Rank 1
Just adding my 2cents.
Ditto to a lot being said, but it was a pill we "had" to take to get to the next step. Knowing that, I reserved time for the update and just dealt with it. Additionally, Telerik support has been great, providing responses and fixes to all my issues within 24 hours. Thank you.
Sadly, the update did eat up my week, but worse than that it became a distraction. It reopened a bunch of
- "I think this color is better",
- "I like an extra space here",
- "I feel the other icon was better"...
They are all opinions, not to be discarded, but can not be debated as there is no right answer. Opinions are not FACT
What is a FACT is
- that Microsoft Vista default looks like THIS ...
- that Microsoft Office2007 looks like THIS ...
- that Microsoft Outlook looks like THIS ...
- that Microsoft SharePoint (hint) looks like THIS ...
As soon as your Microsoft skins start being tweaked with Telerik opinions it opens a door for everyone to give you their opinion. It is an unwinnable game as many of us already know.
On a personal note. My opinion is favorable to the changes, and we dealt with what we did not like.
 Rank 1
Rank 1
I have been using Telerik since its introduction. From single controls, multiple dll's to everything rolled into one, so I have been thru many changes, (for the better I may add). I agree that their support is the best of any company I have worked with, and have supported and encouaged many developers to use their controls. They have the best of breed, and I will continue to use and promote them, however, in summary, I believe that we ask them to take into consideration a roadmap that will provide a smooth transition in the future.
I just posted a blog post based on information from this forum thread. From the post you can download a skin converter tool that I wrote, as well as try a slightly limited web-based version (in case you only skinned a couple of products).
The blog post is here:
http://blogs.telerik.com/blogs/09-03-20/Using_pre-Q1_2009_skins_with_Q1_2009.aspx
Sincerely yours,
Tervel Peykov, MCSD
ASP.NET Team Leader
Telerik
 Rank 2
Rank 2
We have created a directory called Skins which includes the following directories
Common
Outlook
Vista
Also within this directory are all of the base control stylesheets.
On our master page we added the following css references for each css file that was included:
<
link runat="server" href="~/Skins/Chart.css" rel="stylesheet" type="text/css" />
...
<
link runat="server" href="~/Skins/Outlook/Window.Outlook.css" rel="stylesheet" type="text/css" />
When the application loads the following javascript error is produced: 'styleSheet' is null or not an object.
 Rank 2
Rank 2
I was (by far) one of the most vocal people in the original blog post regarding these skin modifications.
However, when we plugged the Q1 release into our framework, the problems were minimal and, indeed, we got a MUCH more consistent look for the generated pages (which equal to about 95% of ALL pages the framework uses, for our largest customer, that's tens of thousands of pages). Bit of tweaking here and there within the variety of custom rendering engines and all was well. Biggest issues were in the admin area (bit over 50% auto-generated pages there) where we had to redo a fair amount of static pages, but nothing terribly hard (I had some interns do it).
The skins are not THAT different i think, at least, I haven't really noticed any major differences. I have to give the side-note that we have heavily tweaked just about all controls, some so far that they barely resemble Telerik controls (or those of two of their competitors), the combo box we don't even use, as it is the most horrendous pile of **** (excuse the (censored) French) ever made by Telerik. Of course, our 'own' combo box does use the Telerik skinning engine (insert lengthy rant about Telerik making SkinRegistrar and such internal here, nothing that Reflection doesn't fix thankfully) and looks good in most of the skins.
I do agree that most (some are alright) of the embedded skins are total eye-sores though. Take 'Forest' as an example, or 'Sunset', those nuke my eyes out of my skull. I do like the Office 2007 and Outlook skins even if they are VERY similar. The Vista skin, well, the color contrast (RadMenu vs RadPanelBar for example) is ridiculous, where the menu looks quite nice, the panelbar is MUCH 'brighter' and a totally different hue, resulting in conflicting colors between the two, in my opinion at least. The black skin, is WAY too black, good way to nuke an LCD screen there (I can visibly see the refreshing of the screen (or something going on anyway) with that skin, and that is with an 120hz LCD panel, it also 'emphasizes' the back light of the LCD, resulting in lighter colors on the sides and top/bottom, real bad for the actual LCD panel within the monitor).
With 14 or so custom skins developed over the last few years, we had to either send all of them to Telerik and wait, or simply write a converter, we did the latter. Took very little time to do by the two interns who wrote the converter. Later we developed a skin creation tool (crude, but works) in a few days time, and re-wrote the converter to convert competitor skins to Telerik (and vice versa) and integrated that into the creation tool. Instead of four days to make (and more time-consuming, debugging) a skin, it now takes four hours for my graphics guys. We now have some 48 skins (in-house made, converted competitor skins (even if we can't really use those of course, the converter became the 'study project' for the two involved interns, so cross-product suite conversion was a nice one for them), etc) that work great with the Q1 release.
As for 'CSS hacks', well, you can't really get around those if you want to support as many browsers as possible with somewhat more advanced features of your product. Hell, we have to support platforms that don't HAVE browsers, we literally translate the resulting pages to something these platforms (some so ancient, i was barely born, and i am rapidly approaching the big 4-0) can read, understand and display on-the-fly, including (most) of the advanced features (think things like animated drop downs/menus/etc), some platforms don't understand anything but text (and even THAT is limited) though, but that's another story.
The hard-coding of fonts, yes, this is a pain, we 'extend' (override is a better word, this is javascript we're talking about) a lot of Telerik javascript to get around that, as well as much tweaking within the controls themselves, but in the end it was pretty easy to do. Telerik is not the only one who does that though, I believe that most product suites we've looked at (and two of the three we picked for development, Telerik included) use some form of hard-coded fonts. Telerik needs more consistency with this in my opinion, and a built-in way to override the fonts (without having to use CSS classes with boat-loads of !important usage, which tends to break other controls) would be very nice.
Personally, one of my pet-peeves with the embedded skins is the lack of 'arrows' for some of the skins on the PanelBar and other 'trivial' things like that.
I'd love to see some changes in the way we can interact with the skins as developers, take said PanelBar, almost every bit of skinning can be overridden with other CSS classes in the designer (for the PanelBar items), EXCEPT for the hover css, making most of the other overridable bits totally useless. It is madness to be able to change look/behavior by making simple CSS classes for all the bits they let you override, and then having to use javascript to override the hover css. In the end we were forced to do yet more 'tweaking' of the embedded javascript by 'extending' Telerik javascript functions as well as several control code-behind bits to add the hover CSS changing ability to the PanelBar items. This falls in the same category as the RadDockZone not throwing an 'initialize' client-side event (or any client-side events for that matter), that too we added by 'extending' the javascript as well as the control (the combo box we replaced entirely though, that 'thing' can't be tweaked to do what a 'normal' combo box should be doing, it's quicker to dive into the Telerik assembly, use Reflection to get to the important bits (which are practically all internal, shame on you Telerik) and re-create it from there).
I am, however, VERY happy with the consistent sizing of the skins in the Q1 release as well as the somewhat more 'intuitive' CSS, killed a number of our headaches.
Backward-compatibility, well, there are pros and cons there, i don't need product-suites like Telerik produces to turn into bloatware after a few years though, it just results in being 'unable to see the trees through the forest' and allows people to produce some real bad code by using 'obsolete' functionality, the .NET framework has enough of this already.
While it certainly isn't perfect (case in point, the layout issues with splitters where one pixel falls outside of the screen on the right side, even if one can work around that) it IS a step forward, and it was pretty hilarious to see our entire framework blow up like a bomb when Q1 was plugged into it (the downside of such extensive 'tweaking' of third party products), but that happens whenever one of the three product-suites gets an update, one of the things we're fixing right now. It is, in the end, always better to develop everything yourself, but that is WAY too costly for most smaller businesses. So, we'll just have to cope, as long as it doesn't influence my bottom line too much it is not a problem.
As a last note, I believe that the biggest issue here is the lack of the style designer, and before a few days ago, the lack of a converter is what hit most people with this change in the skinning engine. Being dependent on someone else to get your customized skins converted is a major pain in the sit-meat. Having to (almost literally) write your skins in Notepad, is something that i can not describe in 'clean terms' and has been a major issue for some time with Telerik and one of the other two product-suites we use. Now that we've unified all that into a single application (it's not pretty, but it works), this has become MUCH easier.
Why is it taking so long to develop this style creator Telerik? I fully expected it with the Q1 release, not the Q2 release. Two junior developers and two interns needed just a few days (in total, cheap, man-hours) for ours (add maybe another day or two for a pretty interface, which we don't really need, so didn't do) and that one supports three major product suites.
Regards,
Mike
@PureCode: The provided feedback is quite valuable and we will comment on it shortly.
@Brian Stanek: The problem you are experiencing is most likely related to two factors combined:
1. You are using RadFormDecorator on your page
2. And you have imported too many CSS files. IE has a limit of 32 CSS files as explained here:
http://social.msdn.microsoft.com/Forums/en-US/iewebdevelopment/thread/ad1b6e88-bbfa-4cc4-9e95-3889b82a7c1d/
The error occurs because RadFormDecorator tries to create dynamically one more stylesheet, which fails, because of the limitation.
The best thing to do would be to reexamine your CSS links and eliminate links to controls that are not acutally used on the page. Another option would be to simply combine several CSS files into one (for example, you might try adding the base and the skin-specific CSS files together).
Sincerely yours,
Tervel
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
Please refer to the following forum thread: 2008.Q3 skins are now compatible with 2009.Q1.
@PureCode:
Hello Mike,
This is the feedback we need! Thank you very, very much.
Now, regarding each item on the list:
- RadComboBox - I assume that you don't like the rendering?
- SkinRegistrar - You could inherit from the public RadWebControl/RadDataBoundControl/RadControl, for example, and you won't need the SkinRegistrar. I admit that there are some rather "hacky" parts of it, and making it public would make them more resistant to changes - therefore, leaving them this way, even if we could do better.
- RadMenu + RadPanelBar / Vista - please take a look at the attached screenshot - would you like us to change the hue this way? It's a change, again, but it will not break anyone, and we would consider it "safe".
- Font overrides - I assume this is in the context of the question raised by Buffer - We moved the skin declarations to the skins, due to his request. I assume we could get more flexible in this direction - do you think that it is appropriate to inherit the font family from the page? It was initially requested, but we are afraid that many customers rely on the font... but we could be wrong.
- Visual Style Builder - well, here your criticism gets a bit harsh... Why is it not included in the Q1 release? Well, during the quarter, we redirected all resources to polish the skins and test them thouroughly. Since we promised this would be the last of these bad breaking changes, we wanted to make the skins and make sure they perform well in all common scenarios. Furthermore, the skins are used as base skins for the ones you can make through the VSB, and if we didn't polish them to the extreme, it would cause all inherited skins to break, too.
Having said that, we're already working towards the promised CTP of the style builder. Why this takes so long? Well, we want it to be a great, and usable, product. Your feedback will be highly appreciated once the first bits are released. Also, it seems that you have a lot of expertise in the skin conversion - and if you would like to share it with us and the community, your contribution will be rewarded.
Best wishes,
Alex
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
 Rank 1
Rank 1
Well, it's the first thing that comes to mind, heh :-)
The idea behind the proposal was that the integration between the menu and the PanelBar, as pointed out by PureCode, looks weird (due to the hue difference). So, here's the trade-off, either
- leave the Vista skin as-is; won't integrate good with the PanelBar and will look exactly as in the OS
- change the Vista skin to the proposed color; will integrate, won't be the same as the OS
All the best,
Alex
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
I love the capabilities that the Telerik controls provide, and I have most usually been very happy with their support. However, this is one area where I have complained before. Just once I would like to be able to upgrade from one release to the next without having to modify my skins. And I really have very few and would have even fewer, but Telerik has backed me into the corner of having to create some at times because SkinX in Q2 doesn't match SkinX in Q3, but yet I need some of the software fixes in Q3.
My personal opinion is that once a skin is added for distribution, it's basic look and feel should never change unless it is to fix a specific bug. If they want to change an existing skin, then give it a modified name. Finally, as they have done in the past, if they are about to drop support for one, then identify it as obsolete, but in any case you should always support it "as is" for at least 2 more releases so that the user community has time to choose from another or to redesign.
I do appreciate that you made the 2008.Q3 skins available again but as has been pointed out, going back and manually updating multiple applications with numerous pages is a problem. I understand Tervel's point about the need to move forward. As developers, we've all faced those choices before. Telerik just needs to lessen the pain that we currently experience every time they have an update.
 Rank 1
Rank 1
Best advice for Vista skin. Change it back to "Exactly" has it was before. If that is not possible consider this:
- Using bright blue for column headers is a "really bad" idea. The bright blue in Vista is meant to represent a hover or selected state. It is very confusing to users when all the column headers look selected by default. If you read the Vista design guidelines you will see what i'm referring to. From a usability standpoint most of the new skins are just confusing. The selected vs. non-selected states are not very clear at all. The vista panel bar is another example of this. There is no reason to ruin the great grid column headers you had before for busy and unclear changes made in 2009.
- Believe when i say you have ruined the vista skins and making small hue changes will not fix the problem.
 Rank 2
Rank 2
Apologies for the harsh sounding comments on your skin creation tool efforts. I assure you it wasn't meant to sound that way.
As you did, step-by-step:
RadComboBox
It is not so much the 'rendering' as it is the functionality, or rather, the way the functionality is executed (which ends up with rendering issues, but alas). There are numerous issues here but to keep it short and to the point, we've always had issues with offsets within the drop down (if i remember correctly, you guys insert a 20px or 40px or so padding/margin on the right side, which screws up a lot of things for us) and because of that it ends up rendering the hover quite oddly, we were never able to really fix or even work around that. There is also the issue of not being able to specify a font size to be used, or getting it to stick, not entirely sure. I'll go through the development diaries of the developers who dealt with this and compose a list for you guys (endless information on most of your controls in those).
SkinRegistrar
We do inherit from your base controls for the most part, but there are exceptions. For example, we needed a 'group panel' of sorts that cleanly fits in with your skinning. We tried this by inheriting RadWebControl, but that turned out to be a LOT of work. In the end, we (more-or-less) decided to take your RadDock control and transform it into the 'group panel', instead of deriving from RadDock (which would insert that 40kb raddock.js script we don't need in this case as well as a lot of CSS we don't need) we had to build the control pretty much from scratch.
RadWebControl and its peers all incorporate your core.js, and while it will only be included once, such a 'group panel' doesn't need any javascript, and in the case it is all by itself on a page (due to the sheer amount of automatically generated pages in our framework, this is not outside the realm of possibility) it was decided to create a 'RadCustomControl' which derives from WebControl, IControlResolver and ISkinnableControl. Because of ISkinnableControl we had to reflect into the SkinRegistrar in order to get access to GetDesignTimeStyleSheet, GetEmbeddedSkinNames and GetRuntimeSkin. Code-wise, not too bad to do, albeit that we, of course, had to put in quite a bit of code for ISkinnableControl. It's not the prettiest but it does the job.
I admit that I am not entirely sure if I am entirely correct here (typing from memory), since I wasn't a developer on that side of the framework project, I tend to stick with the 'hard stuff' such as simulation models, on-the-fly page/code generation, platform translation, compatibility, and, of course, running the business.
Looking at the SkinRegistrar in Reflector, yes, it is a tad 'hacky', but that goes for a fair bit of your internal code (AJAX script registration being an example that comes to mind), which is not an issue, our framework couldn't possibly work without 'hacky parts'. Your competitors do pretty much the same, it is part of the nature of dotNET I guess.
RadMenu + RadPanelBar / Vista
I wasn't actually talking about a RadMenu integrated into a RadPanelBar item, but it is pretty much the same deal.
Check this screen shot, within the red circle is a light blue RadPanelBar root item, the RadMenu and a RadToolBar (plus a splitter). For some reason, the colors of the RadMenu and the RadPanelBar root item right below it do not 'work' for me. The RadMenu is a nice, subdued color, as opposed to the RadPanelBar root item which just screams 'Here I am!' to me. The RadToolBar has the same issue (being much darker than the RadMenu) but somehow (either it being much darker, the opposite of the RadPanelBar, or the black outline around it) the RadToolBar makes enough of a difference for it not to conflict as much as the RadPanelBar but it still looks 'off' to me.
As far as a 'fix' for this, I agree with other people in this lengthy topic, making it actually look like Vista, would be a great idea. Albeit that I am not sure if that addresses my personal issue with the conflicting color schemes used for the controls, we only have one machine with Vista on it, for testing, and I have barely touched it and it has been a long time since I tried Vista as my OS of choice to do my work on, so I am a bit rusty on what it actually looks like.
Font Overrides
Inheriting the font family from the page would break a LOT of websites/applications that use your product suite, and is bound to spawn a few more of these negative skin topics on your forum. It would be a bad idea to actually remove the font declarations from the skins in my opinion, Telerik has put the font declarations into the skins since at least Q1 2008, which is the oldest version I have on my PC.
What we did was override your javascript on some of your controls to allow us to 'specify' a custom font that overrides the declared one, and expose that within your controls using an extention method, unfortunately, .NET 3.5 has no extention properties which would have made that a bit more user-friendly, we have to use the override from code (be it javascript or code-behind). For the most part, we simply override the javascript where the CSS with the font declaration is used, fetch the CSS class from the skin, and replace its contents with what we specify (or a different CSS class entirely if wanted, of any given name). A second work-around we did was to simply intercept the bits in your assembly (both js and code-behind) where the skin CSS is read/processed and make it ignore any font (or any other CSS for that matter) declarations, in that case, it inherits the page font.
Perhaps the best way to go would be to allow the user to 'IgnoreEmbeddedSkinFonts' (to put it as a property name) in your controls? Wouldn't be too much work to change your javascript to actually do this I think.
Visual Style Builder
Once again, apologies if my criticism sounded a bit harsh.
Thanks for the somewhat more thorough explanation on this, I can entirely understand that you needed to shift resources in order to get the base skins ready. I guess that this is the major difference between what we developed as opposed to your style builder, we don't use existing skins as base skins unless the artist explicitly load an existing skin in order to modify it into a new skin.
Another major difference in the second part of your reply to this, we developed our tool as an in-house tool, so while it works quite well, it was NOT designed to be used by people who don't know it. It would be trivial to slap a nice UI onto it and make it somewhat more usable by the average user and this had crossed my mind (and was discussed in a meeting), but considering the resources Telerik is putting into your VSB, we deemed it 'unfair' to release our skin creation tool to the public. I am certain yours is much better than what we did (after all, it was made by junior developers and interns, the code is rather, well.. spaghetti, in places) and yours probably integrates into Visual Studio (another thing that is fairly trivial to do, but still), you guys also know a LOT more about the internals of your assemblies than we do, we may know how to generate a skin that works perfectly, but that doesn't mean that there couldn't be issues with the assembly itself when it consumes the skin, we haven't ran into any issues, but one never knows.
If you guys are open to it, I would be willing to have my people spend a little more time on it, strip out the cross-product suite support, tidy up the code a little, slap a decent UI on it and release it open source. I, however, do not want Telerik feel 'double crossed', which is the main reason we didn't release it in the first place (there are a few more reasons, but those can be fixed), even though we are aware of the demand for such an application within your community. As much as I dislike wasting time (and as thus, money), I dislike screwing over businesses that we are 'friendly' with (a competitor, without hesitation, but that is normal within the industry we cater to) by making them feel like they wasted their time (and as thus, money) just as much. The only side-note here is that I and my company can not provide support for the resulting application (hence the 'open source' bit), that would get way too expensive.
I guess that is the reply to your reply Alex, I do have two more questions.
- Would it be difficult for you guys to add some paging abilities to these forum threads? This one is massive and it is not exactly easy to read anymore.
- Is it in some way possible to change the e-mail address in my profile? I noticed it has one of my 'spam' e-mail addresses on there.
Regards,
Mike
 Rank 1
Rank 1
Looks like your going to have to hire another person just to read these posts. :)
 Rank 2
Rank 2
What is one going to do right?
Regards,
Mike
... and whoa! No offense, but your answers really present a psychological stop - in terms of "it's hard to start writing an answer", heh. I'll try covering all the points that you mentioned - please excuse me if I happen to miss something.
- RadComboBox and feedback on other controls - we're open for it. The 20px padding in the drop-down should be easily overridden for all comboboxes since the Q1 release - I've personally added the RadComboBoxDropDown CSS class (and yes, it's odd that it hasn't been there before)
- SkinRegistrar - I assume that something like a RadCustomControl or RadLightweightControl, without the Core.js love, will prove useful in situations like the one you described. Basically, the user story would be "creating a custom control that supports skinning", right?
- RadMenu + RadPanelBar / Vista - well, I guess people would be more angry if we change the hue now. The Vista skin is mostly the same as the controls in the OS, with a bit increased contrast in places, and made dimensionally equal to other controls. The WebMail demo isn't really the most common interface in Windows [Vista], and that's the reason for the clashing styles (e.g. the ToolBar is always 100% wide, instead of ending in the split pane).
- Font Overrides - you're right, we've been using fonts for quite too long in order to change this now. The idea with the property is good, so we'll look deeper into that - thank you.
- Visual Style Builder - thanks for the additional clarification. I don't think that it is necessary for you to release your application as open source (give the VSB a try!) - but after all, it's your decision to make. I (personally) just got curious about the cross-suite migration, since I assume that it is quite an achievement to make such ports. I guess the politeness in publishing such a tool is somewhat questionable... in terms of vendors, everybody gains the others' skins, and in terms of clients, everyone gets the freedom to preserve the look of their application when moving from one suite to the other... but on second thoght, the second statement looks silly, given the many differences in our rendering. Or is it?
I've forwarded your request for the forum thread paging to the responsible team. It's not very common to have such long threads (apart from times of brutal breaking changes)...
Regarding the e-mail address change, please open a support ticket with the substitute e-mail and it will be changed.
Greetings,
Alex
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
Disregard it... it was a reference to the blank page syndrome, when answering to a big post.
All the best,
Alex
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 2
Rank 2
Thanks for the reply. I understand the 'blank page syndrome', as I deal with it fairly often (our customers tend to ask REALLY hard questions at times, as do my developers). I am also 'infamous' for my ability to induce the syndrome in people, as i have said before, i prefer to be as verbose as possible in order to get the information across, it serves as a means of brainstorming for myself as well since it forces me to think about what I am writing, I often get new ideas by simply writing a huge e-mail or forum post. If you prefer me to the point and no further, just let me know, I can do that, if needed.
Anyways, to reply to your reply, in the usual highly verbose manner.
RadComboBox/Etc
I am (personally) not a fan of having to override embedded CSS, as it tends to interfere with other controls on the page that rely on the same embedded CSS (in Teleriks case, that'd be the same controls as the one that needs the CSS overridden). However, I wasn't aware of the RadComboBoxDropDown class being added, it is great that it is finally there (and, indeed, long overdue).
I do not want to 'spam' your forums with all of the information we have accumulated over the last few years (be it issues or oddities), but I'll see what I can do, most of the work would be to see if issues have already been fixed or not (we've been using the ASP.NET AJAX suite since the early betas). Time is always an issue, and we do have a project that needs to be finished soon, after that, I will have more time to research the development diaries and see what is relevant and what not. After I have compiled such a list, I'll either create a single post with a Word document attached or open a support ticket.
SkinRegistrar/ScriptRegistrar
We simply derive from the standard WebControl and add the ISkinnableControl, IControlResolver and, if needed, the IScriptControl, postback handling and data source handling. ISkinnableControl and IScriptControl require access to the SkinRegistrar and ScriptRegistrar which are internal to your assembly as well as a bunch of code (mostly based on what you use in your assembly) to implement them. Apart from the obvious use of Reflection to get access to the internal bits of your assembly, it is not that hard to create a 'RadCustomControl'.
There was at least one control we extended (RadDockLayout being the one that comes to mind) that even within your assembly does not use RadWebControl or any of its peers. It derives from System.Web.UI.Control but does implement ISkinnableControl. Since RadDockLayout is more or less a 'nothing' control (it does no rendering), that is understandable. When we extended RadDock, we needed a way to apply 'global' properties to all of the RadDock controls contained within the RadDockLayout (think transparency for example), so we had to add scripting support to it. We derived a new control from RadDockLayout, and added IScriptControl. We wanted to keep the implementation as close as possible to your assembly as we could, so we implemented IScriptControl the same way you do, using Reflection to get to ScriptRegistrar (we access 'GetScriptManager', 'GetScriptDescriptors' and 'GetScriptReferences') and implementing IScriptControl in a similar fashion as you do using those. Apart from an issue where 'GetScriptDescriptors' in ScriptRegistrar throws an Ambiguous Match Exception (due to the two overloads you have for it, one wanting Control, the other WebControl), which was easily solved, pretty easy to accomplish. So, our RadDockLayoutEx control is exactly your RadDockLayout but with scripting support (including the EnableEmbeddedScripts property, the main reason for implementing it this way as far as I remember). Our RadDockLayoutEx mainly serves as a means to set 'global' (as in, within the layout control) properties for zones and docks as well as actually being a 'layout' control, having the ability to create a (table based, in our first experiments) layout within it from the designer.
RadDock was the first of the Telerik controls that we extended massively (adding things like the removal of the border around a RadDockZone (including removing the spacing), allowing empty RadDockZones to collapse, add spacing between docks within RadDockZone, fix a few issues RadDock has with 100% width zones/docks (such as a 100% width RadDockZone overlapping its parent container by 10px), etc). I kept myself involved in that one since I wanted to know how easily each of the three suites we use could be extended, including the client-side code.
I've actually had the idea of tossing our early experiments regarding RadDock extending onto the code library as it does add a lot of functionality and it may (it is 'experimental' code, and not optimal in most areas, but still) help some of your users understand how to extend your controls, including extending/overriding your embedded javascript (with properties from the server controls, client-side events, etc). Sadly, I can not release the actual extenders as we implemented them into our framework, but 'experimental' code is not a problem. I am just not sure how Telerik feels about us doing this since we do access 'internal' Telerik assembly code and tinker with embedded javascript. Perhaps you can answer the question regarding whether or not we can/should release such code?
Anyways, to answer your question, creating a custom control that supports skinning is easy, simply derive from RadControl (albeit that this would, indeed, add the core.js to it). In order to get just the skinning, a new base control would be needed, we made one for our use which works nicely. It does require a substantial amount of code to implement IControlResolver, IControl, and ISkinnableControl, especially considering it requires a bit of Reflection to implement the latter. Our 'RadCustomControl' weighs in at about 253 lines of code (excluding Reflection code) but that is with at least 30% to 40% whitespace. Much of the code is practically the same as what you use for your base controls, without the need for core.js or any other javascript. The only issue was your EmbeddedSkin attribute since that too is internal to your assembly, and while I am not sure if my developers managed to use Reflection to expose the attribute for our custom controls at present, we couldn't do it back then for some reason I do not recall. We worked around it by telling the relevant method in SkinRegistrar that the custom control is 'RadGrid' instead of 'this.GetType()' back then.
RadMenu + RadPanelBar / Vista
It is not an issue for me to leave the skin as is, we can override any part of your embedded skin CSS with our extenders. I simply voiced my opinion on the color conflicts. Thanks for all the clarification regarding this though. It is clear that I am not the only one with 'opinions' regarding this skin, you may want to look into what other users say, as it seems to generate a fair amount of heat amongst them.
Font Overrides
It is impossible to make everybody happy in my experience. Such a propery would be a compromise between removing the font declarations within the CSS (breaking large amounts of existing applications) or simply keeping them (and getting much heat from your users). This is, in business, usually the best way to maximize the amount of happy people, simply give them the choice to do as they please. If they want the internal fonts, they can and if they don't want to use the internal fonts, they can. Taking 'the middle road' is not such a bad idea when these sort of situations pop up. In the end it comes down to you providing the ability to do so, and from there on, the users can do what they want (substitute the word 'users' with 'customers' where applicable).
Visual Style Builder
While the cross-suite support of our tool seems to be difficult, it is actually much easier than one may think. Due to the nature of ASP.NET and the way it 'forces' one to write controls, most of the skinning between suites is very similar, just in a different 'package'. While it is not a simple matter of taking one piece and transforming it into another piece for another suite, practically all the information one needs to take a skin from suite A and turn it into a skin for suite B is available within the skins (the little bits missing are pretty easy to fill in automatically). It does, however, take a fair amount of trial & error to get things exactly right. Font sizes, element sizes, padding, margins, etc are the hardest to 'port', since those differ between the suites. The developers on that little side-project designed a few formulas to calculate this side of the conversion process, and while it is not always spot on (although it usually is, surprisingly enough), it is close enough in those cases and requires very little manual tweaking.
The way we went with this is to define the skin structure (more or less the content of the respective CSS, so, how each suite formulates the skins, which class does what, etc) within an XML file with a specific structure, by simply comparing the XML file we made for the source suite to the XML file we made for the destination suite, the converter knows exactly what goes where and even how to re-calculate sizings and such.
At the same time, these XML files we made for each suite also determine how the skin creation side of our application produces the skin made for any of the currently supported suites. The actual skin creation is a generic system, it holds no 'relationship' to any given product suite and it is simply a bunch of objects internally. The 'magic' happens when the skin is saved, this is where the application takes the XML file we made for the destination suite, and translates the generic skin data used within the skin creator to whatever format the destination suite uses for its skins. This way we can create a single skin and export it to any and all supported product suites in one go. The generic skin creation system the tool uses is based upon another XML file that defines what can be created (control types), how it needs to do this, how it needs to present it and what properties are exposed for these (and a few other, more trivial, things), so, it is more or less an XML based database, since it also specifies which suites support what of the control types that it contains. The tool does give a preview of the control being designed for the selected suite(s), based on the XML files, being able to see the result for the three supported suites in one go (if all three are selected for preview), is definitely a very nice feature. The tool can also show a preview of ALL designed controls for the specified suite(s), so we can compare the look across each suite and deal with inconsistencies where needed.
This entire 'system' was developed as a study project for a couple of interns, and we never had (and still don't have) the intention of actually releasing this tool. Internally, it is extremely handy to have, since we do use three different product-suites while developing our framework. Now we can make a single skin in a simple UI, and export it to all three suites in one go, previously we had to create three different skins, by hand. It is a big time (read, money) saver for us.
The rendering aspect (which is extremely different between suites), is not of our concern since we simply generate files that are compatible, meaning that the rendering of the skins is left up to the suite. When it comes to this, the tool could potentially support skinning for any product out there that uses some sort of readable skin format (or at least a format we can figure out). Only things we have to do with the tool is create the XML definition file for a product and potentially make some additions to the XML file used by the generic skin designer if there are bits we don't have yet.
I don't consider it 'ethical' to release this tool, even if we would just release the conversion side of things. There is no use in pissing off three vendors by making their skinning 'compatible' with their competitors products. It will only result in bad relationships between my company and the vendors. I haven't looked at the legal aspects of this, but I don't doubt there is some way these vendors could sue if we released the tool. For users, I can see some advantages to a tool like this, your example of being able to take your skins with you when switching suites being a big one. Since I rely on the support of these vendors (Telerik included) for the (1000x more important) development of our framework, I'll just keep this tool to myself. Only thing I may do is have a bit of market research done and see what the potential 'sales value' of this tool would be, but it is highly doubtful that it would be worth more in sales than our framework (and that is the understatement of year), still, never hurts to know what something is worth right?.
Regards,
Mike
 Rank 2
Rank 2
The provided hack is not a solution, it didn't work for me.
While I do understand the reasons for the change, I do not understand how a components company breaks previous versions with a new release.
As others have said, the new color combinations look horrible (why does the color green have to be in almost all of the skins?), some fonts you can't even read and some styles are COMPLETELY different than their previous versions.
I just got out of a headache upgrading the Reporting controls, and now I'm in the middle of a nightmare upgrading the ASPNET Controls, and I'm only at my first application to update, more to follow. Going back to an older version is not an option, since IE8 support is really important.
This last Q1 2009 update doesn't even seem to be a Telerik product. Telerik's products have always been high quality, support has always been great, but it looks like they stopped caring about their customers with this update, if they cared, they would've released an update already at least with the old themes with different names, working as intended in order to keep backward compatibility with their existing customer base.
Please Telerik, provide us with a working and realistic (no one wants to update every single control on every single aspx page of every single application) solution to this problem.
 Rank 1
Rank 1
Now I have to uninstall this release and go back to the old version.
Its a disaster - whose bright idea was this ??
Please tell me where I can email the zipped copy of the project so that you guys can fix it for me ?
We have provided all the skins as they were in the previous version (Q3 2008) and they can still be used with the latest version (Q1 2009) if customers decide they want to. Here are the full details in this forum thread.
We have also released the Visual Style Builder tool which allows for very easy customization of colors or any other visual settings if you are not happy with the default skins.
If you use a custom skin and have problems updating it to the latest version please do not hesitate to send us a support ticket and we will help you right away. Please attach in the ticket a working project with your skin as it was with the previous version and we will promptly upgrade it. We have also released an automatic tool that can do this for you. Please check this blogpost for details.
Best wishes,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
It pains me to say it but we won't be renewing. We've loved Telerik since we started using them but the new release just breaks our whole application. We can't release the new skins to our customers, we'd be laughed out of the office.
Time to start looking for alternatives.
Please open up a support ticket and send us your project -- we will fix it for you.
If you have a list of any appearance-related issues in your application please send it as well and we will be happy to go over all of them.
We are looking forward to helping you resolve any outstanding problems.
Kind regards,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Thanks for the reply.
However, that's kind of not the point. I don't want to have to send you my project, for a start I don't think the company would allow it. You wouldn't be able to get it to run there as you'd need the database, all the supporting files etc. which we certainly wouldn't send to anyone as the data is confidential.
The point is you released a new version which completely broke the look and feel of our website. I shouldn't have to worry that with each new release I am going to face hours of rework just to get back to where I was before. My confidence in Telerik has disappeared after this fiasco and I'm sure I'm not alone.
Simple things are broken too, just run this code under 2008 Q3 and then try it under 2009 Q1. For me, the 2009 Q1 version has no color, it ignores the CSS.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Test.aspx.cs" Inherits="GPSOnline.Secure.Test" %>
<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Q1 breaks my site example</title>
<style type="text/css">
.Warning
{
background-color: yellow;
}
.OK
{
background-color: green;
}
.Error
{
background-color: red;
}
.Neutral
{
background-color: #FFF;
}
</style>
<telerik:RadCodeBlock runat="server">
<script type="text/javascript">
function pageLoad() {
var panelBar = $find("<%=RadPanelBar1.ClientID %>");
var items = panelBar.get_items();
var parentItem1 = new Telerik.Web.UI.RadPanelItem();
parentItem1.set_text("Parent1");
items.add(parentItem1);
var parentItem2 = new Telerik.Web.UI.RadPanelItem();
parentItem2.set_text("Parent1");
items.add(parentItem2);
var childItem = null;
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child1");
childItem.set_cssClass("Error");
parentItem1.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child2");
childItem.set_cssClass("Warning");
parentItem1.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child3");
childItem.set_cssClass("OK");
parentItem1.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child4");
childItem.set_cssClass("Neutral");
parentItem2.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child5");
childItem.set_cssClass("OK");
parentItem2.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child6");
childItem.set_cssClass("Error");
parentItem2.get_items().add(childItem);
childItem = new Telerik.Web.UI.RadPanelItem();
childItem.set_text("Child7");
childItem.set_cssClass("Warning");
parentItem2.get_items().add(childItem);
parentItem1.set_expanded(true);
parentItem2.set_expanded(true);
}
</script>
</telerik:RadCodeBlock>
</head>
<body>
<form id="mainForm" method="post" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
<br />
<telerik:RadPanelBar runat="server" ID="RadPanelBar1">
</telerik:RadPanelBar>
<br />
<br />
<br />
<br />
</form>
</body>
</html>
I've been following this thread ever since it was started and I'd like to provide some commentary.
In the very early days of the company we were introducing breaking changes and we did not see anything wrong in that because we lacked the customer perspective. This has changed a lot throughout the years and today we are very mindful about introducing breaking changes. We have numerous internal projects that utilize the RadControls, they are used across other product lines such as Sitefinity, our websites use them extensively and each breaking change affects our productivity. Add to that the customer frustration we need to deal with, the extra work involved (such as converting numerous projects to work with new controls, new skins to work with old controls, etc), increased support load and you can see that this decision has an expensive toll on our side too. The long story short - it was not an easy decision to make. It was actually the second most difficult decision after the one to re-write completely our ASP.NET product line and base it on ASP.NET AJAX. The case is more or less the same -things did not work as we and customers wanted them to work and we had to make a choice - radically improve things and innovate, or get bogged down in making hack after hack to our previous skins.
We would've liked to make everything backwards compatible but in some cases it was impossible. In others, it would've meant more baggage to render and this is not what we want and what customers want. I believe all of you guys want our controls to be as lean and clean as possible. We had to make a decision and to make compromises.
While the process of upgrading a pre-Q1 app to Q1 and Q1 skins might not be as simple as all of us would've liked, the benefits from doing that are very significant - consistency, easier skinning, less CSS, proper naming conventions across all controls, ability to easily theme your applications with all of the skins we offer out of the box, and many more. Last but not least, these changes were needed for the Visual Style Builder. Our hope is that the VSB will allow you to change the look and feel of the controls so easily that we will be able to offset the time we've lost you in this upgrade. When we make decisions such as this one regarding skins, we are always looking at the long term benefits and implications.
With regards to the problem in your case, the same CSS declaration will work with one of the following modifications:
- add !important to the properties, e.g. background-color: !important;
- change the selectors to more specific (http://htmldog.com/guides/cssadvanced/specificity/) ones, e.g. div.RadPanelBar .rpGroup .Warning
- set the color through the BackColor property, e.g.
PanelBar1.Items[0].Items[0].BackColor = System.Drawing.Color.Yellow;
The approach that you were using is working for specific skins in the Q3 release - namely those who have no background-color set on root or child items (i.e. the Default skin). If you try it with the Vista skin, the same code won't work. In this line of thought, since all of the Q1 skins are consistent, you can use the same solutions (listed above) to achieve the same look across all skins.
As we've mentioned numerous times in this thread and in other places - we are ready to help in any way we can to aid you in the transition to Q1 2009 and later controls and skins.
I would like to apologize to everyone who feels aggravated by the need to spend time to upgrade to Q1 and later. However, I am sure that once you do it you will see the grand ideas behind this unpopular move. I hope you will see that it was motivated by sound reasons and executed as intelligently as possible and that it was not a reckless decision somebody at Telerik took. As I said, we were aware of the consequences, it was a decision that all of us took and we were ready to pay the price of it.
Sincerely yours,
Vassil Terziev
Co-founder/CEO
Telerik corp
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 2
Rank 2
It's been months since we've gotten a response from Telerink on this thread besides the usual "sends us your project" or "follow the steps outlined in this tutorial", it's a shame though that you as a company had to wait until a customer threatened to not renew their subscription in order to do so.
As Paul and others on this forum, I was very dissapointed when I installed the Q1 2009 release of the ASP.NET controls since it broke all of my web applications. While I appreciate that the CEO of the company took some time off his busy schedule to express his apologies on behalf of his company I must say that sadly it doesn't solve our problems, the same way it doesn't solve our customers problems when we say we're sorry to our own customers because their applications look different.
As I've tried to express both on this forum and by support tickets, the best compromise for everyone I think would be for Telerik to release the old skins as new skins with new names, that way those of us with broken or weird looking applications could easily do a Find/Replace and have our applications looking as they did before by using new skins that correspond to the old ones. I for one, don't feel comfortable having 5, 10 or so additional CSS files, the amount of work involved with this is not as easy as it sounds when you have a few very large projects and no spare time to do this. Also, with your current approach it's impossible to have new and old skins working correctly, or at least, it didn't work for me. I'm sorry, but the "solution" you provided to this problem is just as lazy as "deal with it".
Remember Telerik, you're a software company too, time to market is very important in this business. Please help us out with this one.
As I said, this was not an easy decision to be made. But if we had to maintain and build on top of something that's broken, this would've had a negative impact on all customers and for a very long time. You would have seen much less great things from us as we would've spent our time on hacks and tweaks rather than on good products that add value to your work.
Mainly for historic reasons, the old skins had several substantial deficiencies: different element sizes in different skins, inconsistent look when combining various RadControls, broken layouts when changing a skin, inconsistent naming conventions. The issues were not just visual glitches. This simply had to be addressed at one point.
As I don't want to talk only high-level stuff, I would like to share some of our reasons why things were implemented the way they are. Most of our controls rely on two css files - a common (base) css and skin specific css. The Q1 release affected both sets of CSS files - many things were unified, removed from skin-specific CSS files to the core CSS, naming conventions changed, etc. Reintroducing just the older skins as embedded skins would not solve the problem. Using the newer base CSS with the older skin CSS will simply not work as they are not compatible. We would have to include the older base css files as well. Doing what you guys want (to have older skins available as embedded) would've led to even bigger CSS files and an assembly double the size it is today (90% of the assembly is due to embedded css and images). It would also require new set of properties to enable the older skins and base css files which would've introduced more bloat. On top of all the negatives and problems listed above, it would have required quite some time to develop and support. Basically this would have been legacy which we could never get rid of.
I'd like to make a note that old skins are supported as external skins. You have the choice to use them, they are not gone. The skins are available at: http://www.telerik.com/community/forums/aspnet-ajax/general-discussions/all-radcontrols-q3-2008-skins-are-now-compatible-with-the-q1-2009-release.aspx. True, you need to register additional CSS files but there's no way to avoid it because of the above-mentioned reasons.
We've tried to facilitate the process as much as we can by means of providing a converter, by making old skins works with new versions of the controls and by doing the migration on behalf of hundreds of customers thus sparing them all the effort.
All the best,
Vassil
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
Despite your reasons for changing things, the reality is that none of the visual changes were good. But, like Microsoft you guys will keep insisting you know best. Microsoft made this mistake with WPF and Silverlight. Despite numerous complaints they insisted that the font rendering was not blurry and that everyone else was mistaken by saying so. Now finally several years later, they are finally fixing the issue after realizing that no one is using these technologies because of this problem. It's not that they were not made aware, just that they trusted their own judgement over that of their customers.
The reality is that people can upgrade using the converted skins, which I already did. But, because I care about your company I would have to say as a designer and a usabilty specialist that the skin changes were very bad design choices. I honestly could not find a single positive change. Despite being ugly, the fonts are way too hard to read because there is no contrast between the fonts and the background colors. Awesome skins such as the Vista grid were ruined but using a "blue highlight color" for the column headers instead of the previous version which was "perfect" and matched the Vista look much better. Have you guys noticed that Vista only uses that blue color to "highlight" things. This is just poor usability and obnoxious to look at. Skins such as Office2007 were great before and now completely ruined. And I guess in some effort to make things more consistent, every skin looks exactly the same in scale, font choices, etc. I guess to accomodate the 1-1000 guy who allows the customer to change themes and wants things to be exactly the same size, you have created a cookie cutter group of skins with no variety.
The BEST thing you could ever do for yourselves is to revert all the skins to the previous versions, but I know you guys will never humble yourselves to do this. I for one, would have not chosen you guys if I saw the new skins and not the old ones. I would not be surprised if your sales are not greatly affected by these poor design choices. The fact that most of the grids for example are unreadable should tell you guys that you are not thinking about the whole design picture.
Just my two cents...
 Rank 1
Rank 1
 Rank 2
Rank 2
So, by wanting this change, i disadvantaged myself and my business, and knew it. Sounds like a rather stupid business decision right? I want changes that ultimately and inevitably going to cost me a large sum of money (as in the hours of work needed to fix broken applications, and most of my developers don't come cheap). I can't charge the customers for this either, so my business is literally loosing money.
The reason is easy, every time we had to develop an application with Telerik controls, we had to run circles to support skin changes correctly. Our customers want to be able to pick a skin, preferably on an individual level. Think back to the old skins and what Vassil stated below, inconsistent sizing, crappy format, the works. So, on-the-fly changing of a skin with the old system was a nightmare to develop (as Telerik proved to itself quite nicely when it released the SkinManager, which is what probably pushed them into this change) as the layout would be totally different between most skins. Our applications use code generators to on-the-fly build over 60% of all pages used in the application, and this is where Q1 broke our applications, but is also where we had a LOT of code that wasn't exactly pretty.
Despite the cost of fixing our applications, the new system made the application framework we develop and utilize leaner. We could get rid of a LOT of code in the existing applications, as well as clean up the code generators (a term that sounds easy, but, for fun, try generating 60% of an entire accounting application on-the-fly, with little more than a database structure to go by (the content matters not, the database is what 'shapes' our applications, in 'real-time') apart from some simple user preferences).
So, in the end, it provided me a service as well. If i have to balance the issues we used to have and the changes to the skinning, it tips to the changes side real quick. We have a better application framework now, and we have to do a LOT less development to create an application with it now. So, after the initial loose of money, now it is making me money. Add in the fact that Telerik was so kind to create that nice skin builder as well as added the long-awaited integration with Visual Studio (at no extra charge) and i see a win-win situation, not in the shortest of terms, monetary-wise, of course, but eventually the development time savings, the cleaned up code generators (can we make it to 75%? Who knows, but we're trying.) and all that jazz (we don't use the skin builder, as we made our own before theirs was released, but most of Teleriks customers can factor that in as well) will be more than worth it.
Considering my vocalness regarding the need for a change in the skinning before it actually happened, i had already thought about the above before becoming vocal about it. Sure, there are consequences, there always are. In the end, we get a better product from Telerik, and as thus allows not just my business but anyone here to reduce their development time as well as opening doors to a host of other advantages (no legacy, Vassil, i ow you a beer, for the longest time i thought i was the last person on Earth who understands the (often SEVERE) consequences of 'legacy' (synomyn to 'nightmare' in my book, in regards to computing in business (as well as privately)), nice to know that that is not the case).
The only thing i am a little confused about is people talking about 'how different' the new skins are. I noticed an odd color combination in the Vista skin (see above, somewhere), but for the rest, i don't think it is all that much different from what the old skins looked like, apart from the differences in sizes here and there. Maybe someone can show the same UI using an old skin and its brother amongst the new skins? I haven't heard any complaints from customers after the 'surgeries' we performed on the applications regarding the look of the application, which is why the complaining here regarding that confuses me a little (my customers are top-of-the-line, state-of-the-art COMPLAINERS, they are the role models for b*tching and moaning).
Many thanks for the insight Vassil, as well as the good business decisions. It is nice to see a company (besides mine) prioritize on a much needed, but breaking change to their product, whilst being well aware of the consequences (potential loose of customers, albeit few out of many, the extra expenditure on the work, etc). You made the right choice, not from a developer perspective (developers tend to be a little too 'short-term', no offense meant of course, comes with the territory) but from a business perspective. I doubt it was an easy decision to make though!
Regards,
Mike
@Levi - we very seldom insist we know best. It has always been our belief that customers know best.
We won't change the skins not because we have a problem to "humble ourselves". We've made mistakes, we've admitted them honestly and we've taken corrective action. But it's damn hard to say "guys, we made a mistake" when I don't think it's a mistake but a HUGE improvement. With design, it's all a matter of opinion - some people like one design, others do not. I myself participated in numerous meetings when we reviewed the old skins, discussed problems, then discussed new ideas and design changes. It was a long long effort and we took the time to look at every minor detail, to compare how every element of our controls is mapped to Vista/Office/Outlook elements. If you take a really close look and compare the controls to their counterparts in MS applications, you will see 95% resemblance. The new skins were the result of a collaborative effort by many experienced people, including designers who have won many awards for their web design work.
And, no, our sales are not affected negatively by the new skins. Almost all customers like the new look of the skins much better than the old ones and many people shared their positive feedback.
@ Peter - you are right about the treeview in the editor. That one is a bug and we'll fix it. By design, the height should be just a few pixels higher in order to have the same line height as the grid (looks better when you have a treeview and grid in the same form). Our bad here. With regards to the treeview functionality, we have already fixed the issue that you reported yesterday and the Q2 release will include it - thank you for reporting it.
With regards to colors and styling - the Visual Style Builder will allow you to tweak those in seconds so I hope it will be a non-issue very soon.
@ Mike - it feels good to see how a person who wasn't terribly excited about the skin changes sees the value. I am sure that most people will see that the skins odyssey was a necessary evil. Even for the guys that don't like the new skins - it's much easier to change the new skins than the older ones and you can fairly quickly implement the desired look and feel.
Best wishes,
Vassil
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Like I said, Microsoft syndrome.
You guys rock, don't get me wrong, but just making something more consistent doesn't mean the cosmetic changes themselves were good. If you read the numerous posts here, you will see they are not to most people.
Levi
 Rank 2
Rank 2
The most vocal people are usually the ones who don't like something that changed, was added, removed, etc. These are the people who will post on these forums regarding what they see as wrong. People who have no issues with whatever was changed, be it simply by accepting the change or be it by liking the change, have no real reason to be vocal about it, unless it would be in defense of whomever made the change.
Your poll idea is not a bad one, but probably a little late since we're already dealing with a beta of Q2 2009 by now. Either way, the skinning isn't going to change back. It truly is MUCH better than before, and was one of the weakest points of the ASP.NET AJAX product suite.
All you can do is either accept the changes, work with them, fix any issues that popped up in your application(s), and move on, or not accept it and move on to another product from another company (keep in mind, you won't be fixing 'issues' anymore in your application(s) in that case, you'll be recoding a significant portion of your application(s) to support the new product suite).
There is no use in going back and forth with Telerik regarding this, Vassil (the CEO, of all people), has made clear that the changes are to remain as they are, and rightfully so. Instead of wasting time on something that you won't be able to change, you could fix your application(s) instead, which is what most people did i think.
Look at the amount of users on these forums, the amount of posts, the amount of new users per week, etc Telerik is not a small business by any means, and they have proven (and Vassil's statements proof this to me, but i am a business-man first, developer second) that usually they know what they are doing.
Also, look at Q2 2009 beta, FOUR new controls plus a crapload of fixes, how can you fault that?
Not attacking you of course, just stating that it is futile (in almost all cases, not just this) to try and talk a business of reasonable size out of something they have already implemented, especially considering that in the end the changes to the skin system are for the better of the product as a whole (and, inevitably, once all has been fixed, for the better of their customers, people like you, me, my customers, etc).
Regards,
Mike
 Rank 1
Rank 1
this is really a no-go! You except from me to change my customer applications to new skin changes to have the same look and feel like before the upgrade? I'll will spend days to fix my applications! Who is paying me this efforts? Telerik?
We'll have a internal discussion on this to decide whether it was really a good idea to use your controls!
Unbelievable! This is unprofessional! Instead of creating !!!NEW!!! skins and leave the old skins for legacy and already existing customer applications!
The "old" skins are still available and you can use them as explained in this forum thread:
All RadControls Q3 2008 Skins Are Now Compatible with the Q1 2009 Release
If you still decide to upgrade to the new skins (as they are much better and more consistent than the previous ones; and the majority of customers like them a lot) please do not hesitate to contact us in a support ticket and we will promptly help you with the conversion if needed.
Best wishes,
Ivo
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
