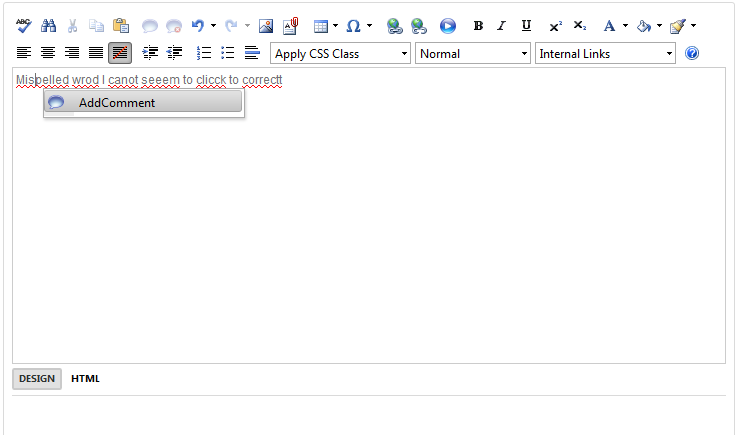
In Firefox / Safari / Chrome (all non IE browsers), IF we have the new Comments feature enabled, it will bypass the Browser Context Menus and only show the Commenting feature.
In IE, all RADeditor, and Browser Content Menu's appear. I understand this is not possible to duplicate on Firefox and Safari, but I would still like the ability to correct spelling errors by allowing the default browser context menu for Firefox/Safari/Chrome.
Is there a way we can enable the default browser content menu for the other non IE browser, but still retain the RADEditor context menu for other elements (like right clicking images, tables, links, etc...)?

In IE, all RADeditor, and Browser Content Menu's appear. I understand this is not possible to duplicate on Firefox and Safari, but I would still like the ability to correct spelling errors by allowing the default browser context menu for Firefox/Safari/Chrome.
Is there a way we can enable the default browser content menu for the other non IE browser, but still retain the RADEditor context menu for other elements (like right clicking images, tables, links, etc...)?
5 Answers, 1 is accepted
0
Hello,
Regards,
Nikolay
the Telerik team
Using the code below you can disable in non IE browser the RadEditor's context menus when the selected element is not an Image, a Table cell or a link:
<telerik:RadEditor ID="RadEditor1" runat="server" EnableComments="true" OnClientSelectionChange="OnClientSelectionChange"> <TrackChangesSettings Author="AuthorName" UserCssId="reU0" /> </telerik:RadEditor> <script type="text/javascript"> function OnClientSelectionChange(editor, args) { if (!$telerik.isIE) { var selectedElement = editor.getSelectedElement().tagName; if (selectedElement != "A" && selectedElement != "IMG" && selectedElement != "TD") { editor.get_toolAdapter().enableContextMenus(false); } else { editor.get_toolAdapter().enableContextMenus(true); } } } </script>I hope this helps.
Regards,
Nikolay
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
Jason
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 08 Nov 2012, 04:01 PM
Hello Nikolay,
I was not able to get this to work. There is no OnClientSelectionSAFEchange event in current RADEditor. We also tried OnClientSelectionChange, but that didn't work either.
Any suggestions?
I was not able to get this to work. There is no OnClientSelectionSAFEchange event in current RADEditor. We also tried OnClientSelectionChange, but that didn't work either.
Any suggestions?
0
Hi Jason,
I have tried the code again and it worked fine with me. I have attached the simple page I used and a video file where I am showing how it works. You can use any web browser to open it. Let me know if you have further questions after going through my example.
Regarding the OnClientSelectionSAFEchange event - there isn't such an event in RadEditor, so could you tell us where you found information about it so we can correct it if possible?
Regards,
Nikolay
the Telerik team
I have tried the code again and it worked fine with me. I have attached the simple page I used and a video file where I am showing how it works. You can use any web browser to open it. Let me know if you have further questions after going through my example.
Regarding the OnClientSelectionSAFEchange event - there isn't such an event in RadEditor, so could you tell us where you found information about it so we can correct it if possible?
Regards,
Nikolay
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
Jason
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 13 Nov 2012, 08:56 PM
- OnClientSelectionSAFEchange was a mistake on my part ... please ignore this.
- I got your code to work, but I am getting a ReferenceError as below, any thoughts on how to modify this?
<telerik:CmsRadEditorrunat="server" ID="RadEditor1" RegisterWithScriptManager="false" EnableResize="false" Enabled="true" NewLineBr="false" NewLineMode="P" ContentFilters="None" AutoResizeHeight="false" EditModes="Design,Html" EnableTrackChanges="true" ImageManager-ViewMode="Grid" Width="720" Height="450" OnClientSelectionChange="OnClientSelectionChange" OnClientCommandExecuting="onEditorClientCommandExecuting" OnClientCommandExecuted="onEditorClientCommandExecuted" OnClientLoad="onEditorClientLoad" OnClientPasteHtml="onEditorClientPasteHtml" ></telerik:CmsRadEditor><script type="text/javascript"> function OnClientSelectionChange(editor, args) { if (!$telerik.isIE) { var selectedElement = editor.getSelectedElement().tagName; if (selectedElement != "A" && selectedElement != "IMG" && selectedElement != "TD") { editor.get_toolAdapter().enableContextMenus(false); } else { editor.get_toolAdapter().enableContextMenus(true); } } } </script>0
Hi Jason,
I was unable to reproduce the error with the code that you provided. Do you experience the reported error in the sample project that I sent you earlier? If not, please modify it so that it starts to demonstrate the problem and send it back for examination.
Kind regards,
Nikolay
the Telerik team
I was unable to reproduce the error with the code that you provided. Do you experience the reported error in the sample project that I sent you earlier? If not, please modify it so that it starts to demonstrate the problem and send it back for examination.
Kind regards,
Nikolay
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
