Hi,
i need a Splitter in my Masterpage with Ajaxupdate my Contentpages.
I want Leftpane with treeview bind to web.sitemap and Rightpane with ContentPlaceholder updated ajaxified every time i select a node in treeview.
I can not get it to work. Everytime i click on treeview node the hole Masterpage is refreshing (flickering)
Any Ideas. If i place GridView in Leftpane Buttom or in contentpages the page flickers.
Thanks

i need a Splitter in my Masterpage with Ajaxupdate my Contentpages.
I want Leftpane with treeview bind to web.sitemap and Rightpane with ContentPlaceholder updated ajaxified every time i select a node in treeview.
I can not get it to work. Everytime i click on treeview node the hole Masterpage is refreshing (flickering)
Any Ideas. If i place GridView in Leftpane Buttom or in contentpages the page flickers.
Thanks
3 Answers, 1 is accepted
0
Hello,
I'm not completely sure what is the exact problem you are facing based on the provided information. Can you provide a live url, so we can observe this behaviour locally. Providing the related code will also help to investigate the problem.
Greetings,
Pavlina
the Telerik team
I'm not completely sure what is the exact problem you are facing based on the provided information. Can you provide a live url, so we can observe this behaviour locally. Providing the related code will also help to investigate the problem.
Greetings,
Pavlina
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
0
orim
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 26 Nov 2012, 09:42 AM
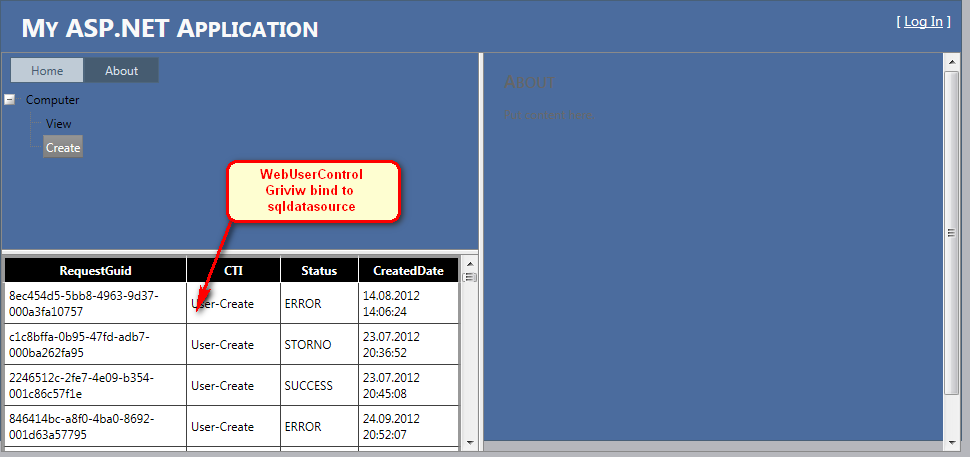
Hi, this is my code in the masterpage. In the uc - Webusercontrol i have a radgrid bind simple to sqldatasource.
When i commend out the uc the contentpages load well in the contentplaceholder in radpane2. But if i uncomment uc the masterpage reloads with flicker.
View seconds i see the gray background only and then splitter resize to full
<%@ Master Language="VB" AutoEventWireup="false" CodeBehind="Site.master.vb" Inherits="WebApplication1.Site" %><%@ Register Src="~/WebUserControl1.ascx" TagPrefix="uc" TagName="WebUserControl1" %><%@ Register Assembly="Telerik.Web.UI" Namespace="Telerik.Web.UI" TagPrefix="telerik" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head runat="server"> <title></title> <link href="~/Styles/Site.css" rel="stylesheet" type="text/css" /> <asp:ContentPlaceHolder ID="HeadContent" runat="server"> </asp:ContentPlaceHolder></head><body> <form runat="server"> <telerik:RadAjaxManager ID="RadAjaxManager1" runat="server"> </telerik:RadAjaxManager> <telerik:RadScriptManager ID="RadScriptManager1" runat="server"> </telerik:RadScriptManager> <telerik:RadAjaxLoadingPanel ID="RadAjaxLoadingPanel1" runat="server" Skin="Default"> </telerik:RadAjaxLoadingPanel> <div class="page"> <div class="header"> <div class="title"> <h1> My ASP.NET Application </h1> </div> <div class="loginDisplay"> <asp:LoginView ID="HeadLoginView" runat="server" EnableViewState="false"> <AnonymousTemplate> [ <a href="~/Account/Login.aspx" id="HeadLoginStatus" runat="server">Log In</a> ] </AnonymousTemplate> <LoggedInTemplate> Welcome <span class="bold"> <asp:LoginName ID="HeadLoginName" runat="server" /> </span>! [ <asp:LoginStatus ID="HeadLoginStatus" runat="server" LogoutAction="Redirect" LogoutText="Log Out" LogoutPageUrl="~/" /> ] </LoggedInTemplate> </asp:LoginView> </div> <telerik:RadAjaxPanel ID="RadAjaxPanel1" runat="server"> <telerik:RadSplitter ID="RadSplitter1" runat="server" VisibleDuringInit="false" LiveResize="true" Height="100%" Width="100%"> <telerik:RadPane ID="RadPane1" runat="server"> <telerik:RadSplitter ID="RadSplitter2" runat="server" Orientation="Horizontal" VisibleDuringInit="false" LiveResize="true"> <telerik:RadPane ID="RadPane3" runat="server"> <telerik:RadTreeView ID="RadTreeView1" runat="server" DataSourceID="RadSiteMapDataSource1"> </telerik:RadTreeView> <telerik:RadSiteMapDataSource ID="RadSiteMapDataSource1" runat="server" ShowStartingNode="False" SiteMapFile="web.sitemap" /> </telerik:RadPane> <telerik:RadSplitBar ID="RadSplitBar2" runat="server"> </telerik:RadSplitBar> <telerik:RadPane ID="RadPane4" runat="server"> <asp:Panel ID="Panel2" runat="server"> <uc:WebUserControl1 runat="server" ID="ucWebUserControl1" /> </asp:Panel> </telerik:RadPane> </telerik:RadSplitter> </telerik:RadPane> <telerik:RadSplitBar ID="RadSplitBar1" runat="server"> </telerik:RadSplitBar> <telerik:RadPane ID="RadPane2" runat="server"> <div class="main"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> </div> </telerik:RadPane> </telerik:RadSplitter> </telerik:RadAjaxPanel> <div class="clear hideSkiplink"> </div> </div> <div class="clear"> </div> </div> <div class="footer"> </div> </form></body></html>0
Hi,
Can you specify which is the version of RadControls you are using in your project? If you are using latest version of the controls please verify that the described issue also persists with the previous versions, because in Q3 2012 version there is a problem with VisibleDuringInit property of RadSplitter. And if you can not replicate this problem with previous version this means that flickering is caused by this property. Check this out and let us know about the result.
Kind regards,
Pavlina
the Telerik team
Can you specify which is the version of RadControls you are using in your project? If you are using latest version of the controls please verify that the described issue also persists with the previous versions, because in Q3 2012 version there is a problem with VisibleDuringInit property of RadSplitter. And if you can not replicate this problem with previous version this means that flickering is caused by this property. Check this out and let us know about the result.
Kind regards,
Pavlina
the Telerik team
If you want to get updates on new releases, tips and tricks and sneak peeks at our product labs directly from the developers working on the RadControls for ASP.NET AJAX, subscribe to their blog feed now.
