You can find information about known issues and important changes for the entire UI for ASP.NET AJAX suite in the following pinned thread: Known Issues and Important Changes in UI for ASP.NET AJAX.
Q1 2014 (Version number: 2014.1.225)
Problem:
The recurrence editor layout is broken under IE7 browser.
Solution:
This issue will be resolved in the first internal build. If you are using CDN or for some reason you do not want to use an internal build the following css fix will resolve the issue.
div.RadScheduler .RadInput { *display: inline !important;}Please note that if you still decide to use the internal build or you update to Q1 2014 SP1 ( where the fix will be included) please remove this css fix to avoid any unexpected behavior.
Q2 2012 (Version number: 2012.2.607)
Problem:
JavaScript error is thrown when the advanced form is opened. The error is thrown only when a custom advanced form is used and therefore a custom AdvancedForm.js file.
Error in IE: Unable to set value of the property 'errorMessage': object is null or undefined.
(The error is caused by RadDatePicker/RadTimePicker not being located properly.)
Solution:
The _initializeAdvancedFormValidators and _initializeAllDayCheckbox methods in the AdvancedForm.js file should look like the following:
_initializeAdvancedFormValidators: function () { var toolTip = this._createValidatorToolTip(); if (typeof (Page_Validators) == "undefined") return; for (var validatorIndex in Page_Validators) { var validator = Page_Validators[validatorIndex]; if (this._validatorIsInTemplate(validator)) { var control = $("#" + validator.controltovalidate); if (control.length == 0) break; if (control.parent().is(".rsAdvDatePicker") || control.parent().is(".rsAdvTimePicker")) { $("#" + validator.controltovalidate + "_dateInput") .bind("focus", { "toolTip": toolTip }, this._showToolTip) .bind("blur", { "toolTip": toolTip }, this._hideToolTip) [0].errorMessage = validator.errormessage; } else { control.addClass("rsValidatedInput"); } control[0].errorMessage = validator.errormessage; this._updateValidator(validator, control); } } var advancedTemplate = this; var originalValidatorUpdateDisplay = ValidatorUpdateDisplay; ValidatorUpdateDisplay = function (validator) { if (advancedTemplate._validatorIsInTemplate(validator) && validator.controltovalidate) { advancedTemplate._updateValidator(validator); } else { originalValidatorUpdateDisplay(validator); } }; $(".rsValidatedInput", this._formElement) .bind("focus", { "toolTip": toolTip }, this._showToolTip) .bind("blur", { "toolTip": toolTip }, this._hideToolTip);},_initializeAllDayCheckbox: function () { var allDayCheckbox = $("#" + this._templateId + "_AllDayEvent"); var controlList = $(allDayCheckbox[0].parentNode.parentNode.parentNode); var timePickers = controlList.find('.rsAdvTimePicker'); // RadDateTimePicker-display-hackedy-hack if ($telerik.isIE6 || $telerik.isIE7) { $('.rsAdvTimePicker, .rsAdvDatePicker', this._formElement).css( { display: "inline", zoom: 1, width: "" }); } else { $('.rsAdvTimePicker, .rsAdvDatePicker', this._formElement).css( { display: "inline-block", width: "" }); } var timePickersWidth = $("#" + this._templateId + "_StartTime_dateInput").outerWidth(); timePickers.width(timePickersWidth); var initialPickersWidth = $(".rsTimePick", this._formElement).eq(0).outerWidth(); var allDayPickersWidth = initialPickersWidth - timePickersWidth; var startTimeValidator = $get(this._templateId + "_StartTimeValidator"); var endTimeValidator = $get(this._templateId + "_StartTimeValidator"); var advancedTemplate = this; // IE fix - the hidden input pushes down the other TimePicker elements during animation controlList.find('.rsAdvTimePicker > input').css("display", "none"); var clickHandler = function (allDay, animate) { var showTimePickers = function () { if ($telerik.isSafari || $telerik.isOpera) timePickers.css("display", "inline-block"); else timePickers.show(); }; if (!allDay) showTimePickers(); controlList.find('.rsTimePick').each(function () { if (animate) { $(this).stop(); if (allDay) $(this).animate({ width: allDayPickersWidth }, "fast", "linear", function () { timePickers.hide(); }); else $(this).animate({ width: initialPickersWidth }, "fast"); } else { if (allDay) { timePickers.hide(); $(this).width(allDayPickersWidth); } else { $(this).width(initialPickersWidth); } } }); if (typeof (ValidatorEnable) != "undefined") { ValidatorEnable(startTimeValidator, !allDay); ValidatorEnable(endTimeValidator, !allDay); } var startTimePicker = advancedTemplate._pickers.startTime; startTimePicker.set_enabled(!allDay); var endTimePicker = advancedTemplate._pickers.endTime; endTimePicker.set_enabled(!allDay); }; this._onAllDayCheckBoxClick = clickHandler; clickHandler(allDayCheckbox[0].checked, false); allDayCheckbox.click(function () { clickHandler(this.checked, true); });},Q1 2012 (Version number: 2012.1.215)
Problem:
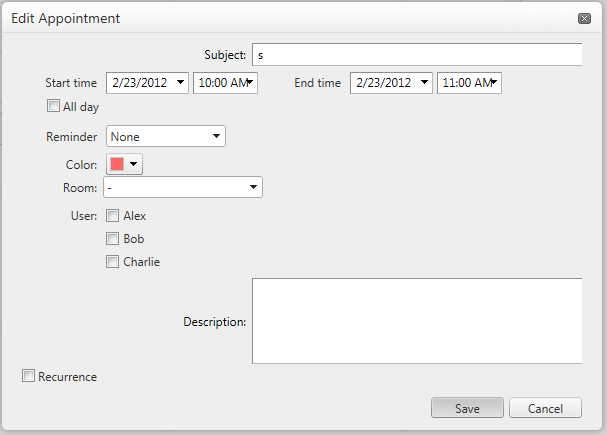
When using the Advanced form user controls, opening the advanced form will throw -
Error: Unable to set value of the property 'errorMessage': object is null or undefined
In addition to this, the Advanced form will look distorted:

These problems are caused by a breaking change in RadInput/RadInputManager described in the release history - Improved: Single input rendering mode is enabled by default for all RadInput controls
Solution:
Set EnableSingleInputRendering="false" for all DateInput tags and RadTextBox controls in the AdvancedForm user control:
<DateInput ID="DateInput2" runat="server" EnableSingleInputRendering="false" ... />
* * *
<telerik:RadTextBox runat="server" ID="SubjectText" EnableSingleInputRendering="false" .. />
Q2 2011 SP1(Version number: 2011.2.915)
Probem:
Pressing ESC while dragging appointment in AJAX scenarios throws JavaScript exception
Solution
We have addressed the bug for the latest internal build (Starting from verson 2011.2.920). Alternatively, you can use the following approach, add this script before the RadScheduler's declaration:
<script type="text/javascript"> if (Telerik.Web.UI.RadScheduler.prototype._onKeyDownEvent) { var originalHandler = Telerik.Web.UI.RadScheduler.prototype._onKeyDownEvent; Telerik.Web.UI.RadScheduler.prototype._onKeyDownEvent = function (e) { if (this._resizingState) originalHandler.apply(this, [e]); } } </script>Q3 2010 SP2(Version number: 2010.3.1317)
Problem:
If the TimeLabelSpan property for Timeline view is set, the time slots will be misalligned with respect to the date headers in IE9.
* <TimelineView NumberOfSlots="24" TimeLabelSpan="4" /> *You RadScheduler will look something like this:
This is a browser issue with IE9 which can be observed with earlier versions of Telerik controls as well.
Solution:
.rsHidden { display: block!important; }Problem:
"Microsoft JScript runtime error: 'findItemByValue(...)' is null or not an object"
Reason:
The fix for 'Disable context menu items based on AllowInsert/Edit/Delete values' relies on that the appointment context menu has items with Value = CommandEdit or CommandDelete. If you have a custom context menu that does not have such items, you will get this error.
Solution:
We have already fixed the problem (a simple if(item !=null) check in the source code). Upgrading to the next internal build is the solution we recommend.
Apologies for the caused inconvenience!
Q3 2010
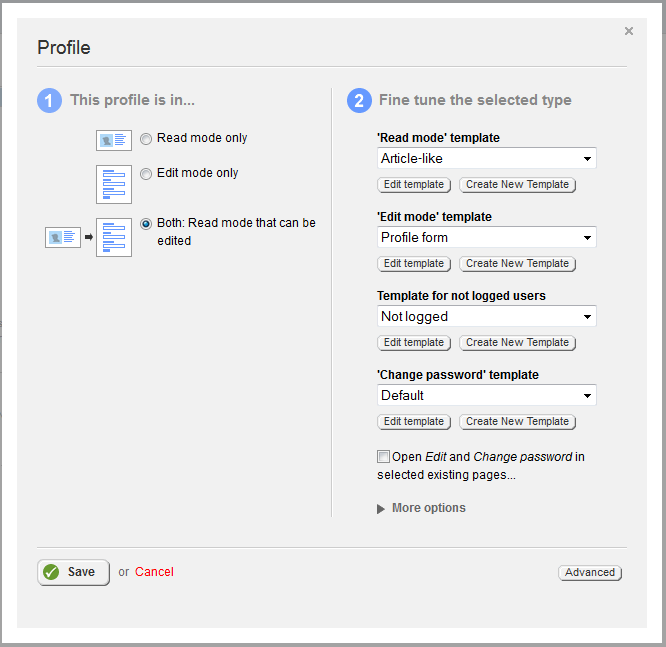
The visual appearance of the advanced form has been refreshed, if you use templates, you will need to update them with the following new elements (and the additional .rsAdvancedModal class) :
<div class="rsAdvancedEdit rsAdvancedModal" style="position: relative"> <div class="rsModalBgTopLeft"></div> <div class="rsModalBgTopRight"></div> <div class="rsModalBgBottomLeft"></div> <div class="rsModalBgBottomRight"></div> ..........</div>Be sure to place the four corner DIV elements first in the template as shown above.
Q2 2010
Problem: The recurrence editing controls will break if you're using custom advanced templates based on the examples from the 2010 Q1 release or earlier.
Reason: The recurrence editing part of the advanced form is now implemented as a separate control. It has separate skins and scripts from RadScheduler.
Solution: Update the advanced form template to use the RadSchedulerRecurrenceEditor control as in the example. You need to update AdvancedForm.js to the latest version as well.
Workaround:
Step 1: Register the RadSchedulerRecurrenceEditor skins manually:
<telerik:RadStyleSheetManager runat="server" ID="RadStyleSheetManager1"> <StyleSheets> <telerik:StyleSheetReference Assembly="Telerik.Web.UI" Name="Telerik.Web.UI.Skins.SchedulerRecurrenceEditor.css" /> <telerik:StyleSheetReference Assembly="Telerik.Web.UI" Name="Telerik.Web.UI.Skins.Vista.SchedulerRecurrenceEditor.Vista.css" /> </StyleSheets></telerik:RadStyleSheetManager>Step 2: In AdvancedFormVB/CS.ascx locate RecurrencePanel and add RecurrenceEditor CSS class:
<asp:Panel runat="server" ID="RecurrencePanel" Style="display: none;" CssClass="rsAdvRecurrencePanel RecurrenceEditor">Related forum post: Breaking change in 2010 Q2: Recurrence controls styling is broken in old advanced templates
Q1 SP2 2010 (Version number: 2010.1.519)
Clicking the date header in week view results in a server-side exception- "FormatException: String was not recognized as a valid DateTime".
Update: The initial fix in build 2010.1.525 lead to incorrect date calculations.
The issue is fixed in build 2010.1.526 and later. A workaround is to include the following script below the ScriptManager/RadScriptManager instance on the page:
<script type="text/javascript"> Telerik.Web.UI.RadScheduler.prototype._onDateHeaderClick = function (e) { $telerik.cancelRawEvent(e); var date = new Date(); // Date headers have an href in the format #yyyy-MM-dd var dateMatch = e.eventMapTarget.href.match(/#(\d{4}-\d{2}-\d{2})/); if (dateMatch && dateMatch.length == 2) { var parts = $telerik.$.map(dateMatch[1].split("-"), function (part) { return parseInt(part, 10); }); date = new Date(parts[0], parts[1] - 1, parts[2]); } return this._switchToSelectedDay(date); }; </script>Related forum post: FIX: Clicking the date header in week view results in a server-side exception
Q3 SP1 2009 (Version number: 2009.3.1208)
FIX: Problem in scheduler when bound to WebService or WCF service
Q3 2009 (Version number: 2009.3.1103)
Breaking change: removed obsolete RadScheduler members in Q3 2009