Preface:
In my application, we use a lightbox to open the RADEditor. Its position in the page (vertical height) will be relative on the page to where it was clicked.
Problem:
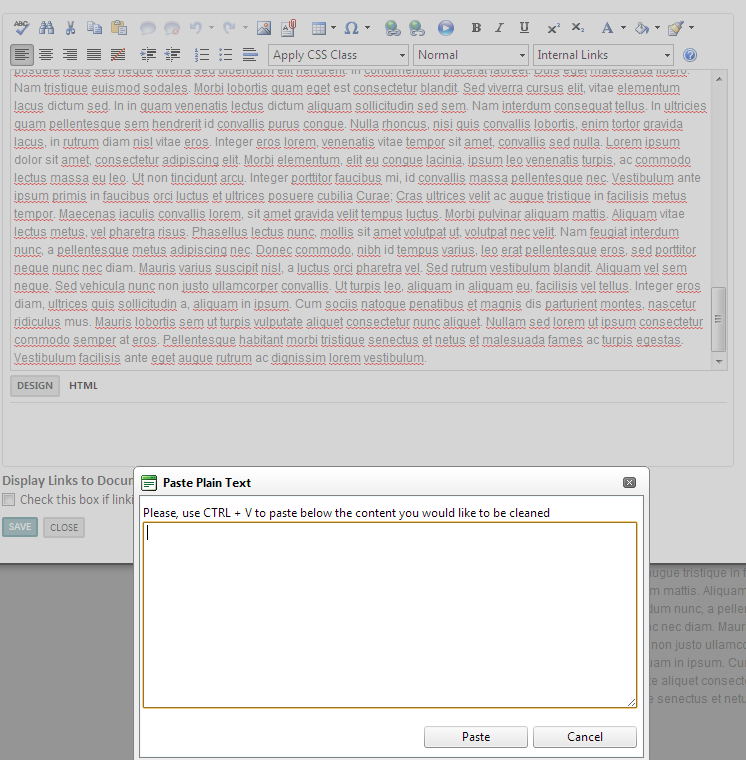
When the RadEditor is opened further down on the page, all the additional pop-ups that are generated by the RADEditor appear in random locations (not director over the RADeditor). For example, if I try to paste-in plain text, open the image/document Library, Table Wizard, or any other pop-up, they will be way above, or way below the immediate RadEditor. How can I control the placement of these pop-ups?
(example below shows a "moderate" version where the Past Plain Text window first loads)

In my application, we use a lightbox to open the RADEditor. Its position in the page (vertical height) will be relative on the page to where it was clicked.
Problem:
When the RadEditor is opened further down on the page, all the additional pop-ups that are generated by the RADEditor appear in random locations (not director over the RADeditor). For example, if I try to paste-in plain text, open the image/document Library, Table Wizard, or any other pop-up, they will be way above, or way below the immediate RadEditor. How can I control the placement of these pop-ups?
(example below shows a "moderate" version where the Past Plain Text window first loads)


