The table structure is like this:
Fields
----------
A. id (table record id)
B. category (text field)
C. itemName (description of item).
I'm wanting the "category" field to act as the "grouping" for the panelbar and the "itemName" to be all the sub-items within each grouping.
Is this possible?
For example...
some records in table...
id / category / itemName
----------------------------
A. 1 / fruit / banana
B. 2 / fruit / apple
C. 3 / fruit / grape
D. 4 / vegetable / carrot
E. 5 / vegetable / squash
So I want on a panelbar...
FRUIT
banana
apple
grape
VEGETABLE
carrot
squash
Any assistance would be appreciated.
Thank you.
Mark
5 Answers, 1 is accepted
Please find below a sample code snippet that shows the needed approach.
ASPX:
| <form id="form1" runat="server"> |
| <asp:ScriptManager ID="ScriptManager1" runat="server"> |
| </asp:ScriptManager> |
| <telerik:RadPanelBar ID="RadPanelBar1" runat="server" DataFieldID="id" DataFieldParentID="category" DataSourceID="SqlDataSource1" DataTextField="itemName"> |
| <CollapseAnimation Duration="100" Type="None" /> |
| <ExpandAnimation Duration="100" Type="None" /> |
| </telerik:RadPanelBar> |
| <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:TestDBConnectionString2 %>" SelectCommand="SELECT * FROM [myMenuLinks]"></asp:SqlDataSource> |
| </form> |

Kind regards,
Paul
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Thanks for getting back to me so quickly.
Did this work for you? It's not working for me.
Here's my code:
<
asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<telerik:RadPanelBar ID="RadPanelBar1" runat="server" DataFieldID="gf__id" DataFieldParentID="gc_category"
DataSourceID="LinqDataSource1" DataTextField="gf__name" Width="162px">
<CollapseAnimation Duration="100" Type="None" />
<ExpandAnimation Duration="100" Type="None" />
</telerik:RadPanelBar>
<asp:LinqDataSource ID="LinqDataSource1" runat="server" ContextTypeName="GilFloProDataContext"
TableName="tbGilFloProItems" OrderBy="gf__name">
</asp:LinqDataSource>
I've included the true field names this time, but it shouldn't matter; I simply replaced corresponding fields per your example.
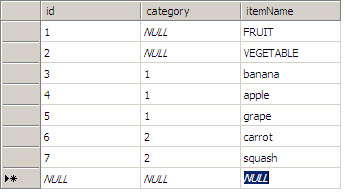
In your sample database table, I noticed you have records 1 and 2 to be in the table. Those are the names of the sample categories I provided. should they be in the table because they're not in my database table.
Thanks,
Mark
For details on the matter please refer to the control's documentation under section Controls --> RadPanelBar --> Data Binding --> Binding to Table-Based DataSource Components.
Kind regards,
Paul
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Thank you for getting back to me.
I have looked at the documentation you suggested. It seems the "null" value setting, basically having an "empty" table record, is necessary to get this to work with a single table (note: have not gotten it to work yet, but figure I can).
Next question... I'd rather re-design my database to have a second table, one for "categories". It would have an ID and a NAME column.
So we'll call the table with all the actual items in it "ITEMS" (e.g. contains entries for Apple, Banana, etc.). In this ITEMS table would be a field to store a reference to the CATEGORY table.
With that said, can the PanelBar work with the two tables and if so, how? Do you have an example for this as well?
Thanks for your help.
Mark
I just checked your code snippet once again and noticed that your use LinqDataSource. Please note that currently RadPanelbar can bind hierarchically via the DataFieldID/DataFieldParentID to SqlDataSource, AccessDataSource, DataTable, DataSet, DataView.
Sincerely yours,
Paul
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
