I have a radgrid with advanced databinding. it has a template column with combobox on edit mode as follows.
<telerik:GridTemplateColumn HeaderText="MemberType" EditFormColumnIndex="0" UniqueName="MemberType" SortExpression="MemberType">
<ItemTemplate>
<asp:Label ID="lblMemberType" runat="server" Text='<%# Eval("MemberType") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<telerik:RadComboBox runat="server" ID="cmbMemberTypes" DataTextField="Description" DataValueField="MemberTypeId"
AppendDataBoundItems="true" MarkFirstMatch="true" OnSelectedIndexChanged="cmbMemberTypes_SelectedIndexChanged" >
<Items>
<telerik:RadComboBoxItem Text="" Value="" />
</Items>
</telerik:RadComboBox>
</EditItemTemplate>
</telerik:GridTemplateColumn>
Now, depending on the item selected in the Member Type combobox, i want to change the text of the column 'MemberIdentifier' on Edit mode. I dont need to change Header Text. I just need to change the auto-generated label of this column in edit mode based on Member Type Selected Item.
<telerik:GridBoundColumn DataField="MemberIdentifier" HeaderText="MemberIdentifier" UniqueName="MemberIdentifier"
SortExpression="MemberIdentifier" FilterControlAltText="Filter Member Identifier Column" EditFormColumnIndex="1"/>
Thanks for the help in advance!!
Sri
<telerik:GridTemplateColumn HeaderText="MemberType" EditFormColumnIndex="0" UniqueName="MemberType" SortExpression="MemberType">
<ItemTemplate>
<asp:Label ID="lblMemberType" runat="server" Text='<%# Eval("MemberType") %>'></asp:Label>
</ItemTemplate>
<EditItemTemplate>
<telerik:RadComboBox runat="server" ID="cmbMemberTypes" DataTextField="Description" DataValueField="MemberTypeId"
AppendDataBoundItems="true" MarkFirstMatch="true" OnSelectedIndexChanged="cmbMemberTypes_SelectedIndexChanged" >
<Items>
<telerik:RadComboBoxItem Text="" Value="" />
</Items>
</telerik:RadComboBox>
</EditItemTemplate>
</telerik:GridTemplateColumn>
Now, depending on the item selected in the Member Type combobox, i want to change the text of the column 'MemberIdentifier' on Edit mode. I dont need to change Header Text. I just need to change the auto-generated label of this column in edit mode based on Member Type Selected Item.
<telerik:GridBoundColumn DataField="MemberIdentifier" HeaderText="MemberIdentifier" UniqueName="MemberIdentifier"
SortExpression="MemberIdentifier" FilterControlAltText="Filter Member Identifier Column" EditFormColumnIndex="1"/>
Thanks for the help in advance!!
Sri
10 Answers, 1 is accepted
0
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 20 Feb 2013, 06:30 PM
Hello,
Thanks,
Jayesh Goyani
protected void cmbMemberTypes_SelectedIndexChanged(object sender, RadComboBoxSelectedIndexChangedEventArgs e) { ((sender as RadComboBox).Parent.Parent.Controls[0] as TableCell).Text = ((sender as RadComboBox).Parent.Parent.Controls[0] as TableCell).Text.Replace("MemberType:", "yourtext"); }Thanks,
Jayesh Goyani
0
Sravanthi
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 20 Feb 2013, 06:47 PM
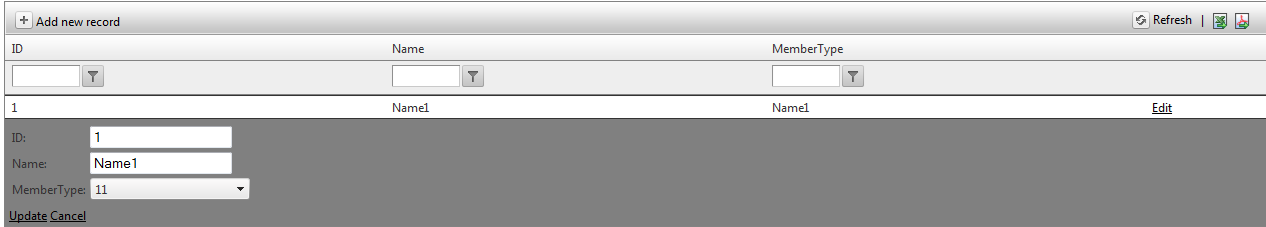
Thanks Jayesh! But, it is changing the name of the Column on the Grid. I want the name of the label that it produces in Edit mode like here in the Image.
0
Shinu
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 21 Feb 2013, 04:59 AM
Hi,
Try the following code to achieve your scenario.
C#:
Thanks,
Shinu
Try the following code to achieve your scenario.
C#:
protected void RadComboBox1_SelectedIndexChanged(object sender, RadComboBoxSelectedIndexChangedEventArgs e){ RadGrid1.MasterTableView.GetColumn("OrderID").EditFormHeaderTextFormat = "your text";
RadGrid1.Rebind();}Thanks,
Shinu
0
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 21 Feb 2013, 05:24 AM
Hello,
Please try with below code snippet.
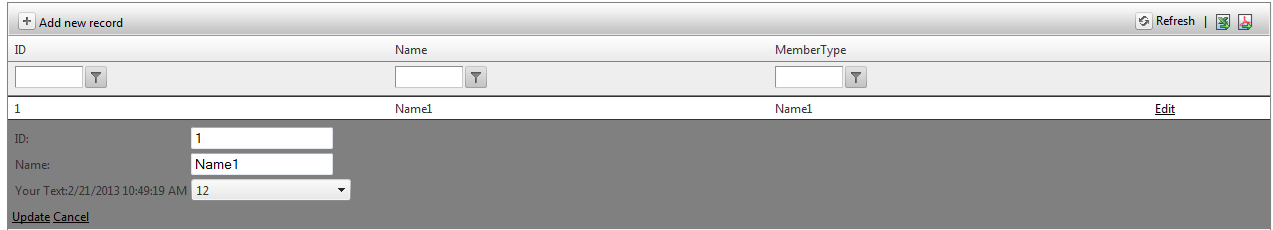
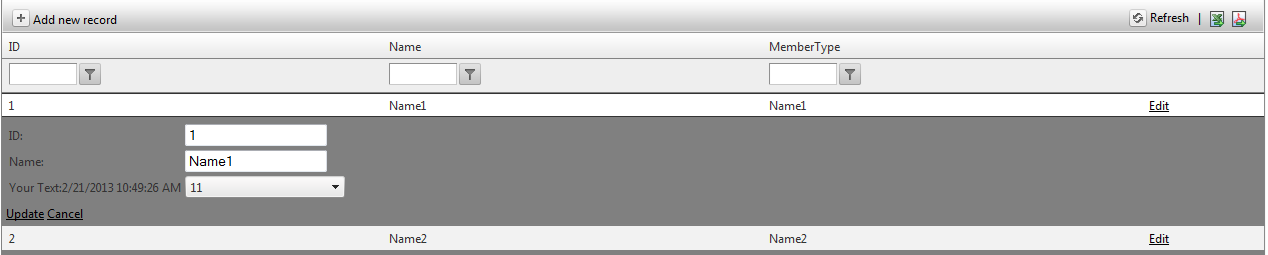
Note : You can see that in screenshot no 3 and 4 only in edit label Membertype changed with Yourtext.
1.

2.

3.

4.

Thanks,
Jayesh Goyani
Please try with below code snippet.
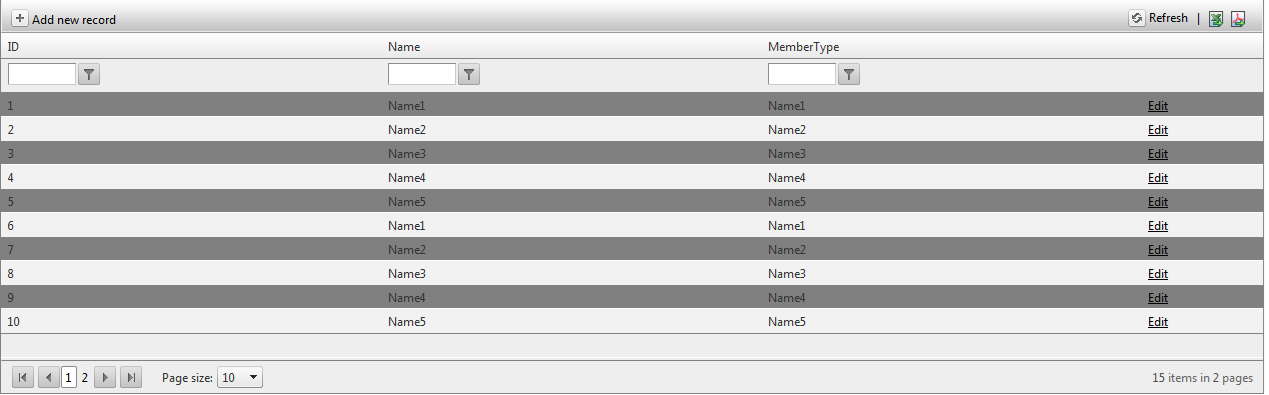
<telerik:RadGrid ID="RadGrid1" runat="server" AutoGenerateColumns="False" OnNeedDataSource="RadGrid1_NeedDataSource" AllowPaging="true" AllowFilteringByColumn="true" ShowFooter="true" AllowMultiRowSelection="true" AllowMultiRowEdit="true" PageSize="10" > <MasterTableView CommandItemDisplay="Top" EditMode="EditForms" Name="Parent" DataKeyNames="ID" ClientDataKeyNames="ID"> <CommandItemSettings ShowExportToExcelButton="true" ShowExportToPdfButton="true" /> <Columns> <telerik:GridBoundColumn DataField="ID" UniqueName="ID" HeaderText="ID"> </telerik:GridBoundColumn> <telerik:GridBoundColumn DataField="Name" UniqueName="Name" HeaderText="Name"> </telerik:GridBoundColumn> <telerik:GridTemplateColumn HeaderText="MemberType" UniqueName="MemberType"> <ItemTemplate> <asp:Label ID="lblMemberType" runat="server" Text='<%# Eval("Name") %>'></asp:Label> </ItemTemplate> <EditItemTemplate> <telerik:RadComboBox runat="server" ID="cmbMemberTypes" OnSelectedIndexChanged="cmbMemberTypes_SelectedIndexChanged" AutoPostBack="true"> <Items> <telerik:RadComboBoxItem Text="11" Value="11" /> <telerik:RadComboBoxItem Text="12" Value="12" /> </Items> </telerik:RadComboBox> </EditItemTemplate> </telerik:GridTemplateColumn> <telerik:GridEditCommandColumn> </telerik:GridEditCommandColumn> </Columns> </MasterTableView> <PagerStyle AlwaysVisible="True" /> </telerik:RadGrid> protected void cmbMemberTypes_SelectedIndexChanged(object sender, RadComboBoxSelectedIndexChangedEventArgs e) { TableCell cell = (sender as RadComboBox).Parent.Parent.Controls[0] as TableCell; cell.Text = cell.Text.Substring(0, cell.Text.IndexOf(">") + 1) + "Your Text:" +DateTime.Now.ToString() + "</label>"; }protected void RadGrid1_NeedDataSource(object sender, GridNeedDataSourceEventArgs e) { dynamic data = new[] { new { ID = 1, Name ="Name1",path="1.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(1)}, new { ID = 2, Name = "Name2",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(2)}, new { ID = 3, Name = "Name3",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(3)}, new { ID = 4, Name = "Name4",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(4)}, new { ID = 5, Name = "Name5",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(5)}, new { ID = 6, Name ="Name1",path="1.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(6)}, new { ID = 7, Name = "Name2",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(7)}, new { ID = 8, Name = "Name3",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(8)}, new { ID = 9, Name = "Name4",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(9)}, new { ID = 10, Name = "Name5",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(10)}, new { ID = 11, Name ="Name1",path="1.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(11)}, new { ID = 12, Name = "Name2",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(12)}, new { ID = 13, Name = "Name3",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(13)}, new { ID = 14, Name = "Name4",path="2.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(14)}, new { ID = 15, Name = "Name5",path="3.jpg",Customedate=DateTime.Now,ReceivedDate=DateTime.Now.AddDays(150)} }; RadGrid1.DataSource = data; }Note : You can see that in screenshot no 3 and 4 only in edit label Membertype changed with Yourtext.
1.
2.
3.
4.
Thanks,
Jayesh Goyani
0
Sravanthi
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Feb 2013, 04:04 PM
Sorry for the Confusion Jayesh. It is changing the text of drop down member type. But, i am trying to change the label of another column 'member identifier' based on 'member type' selection.
Thanks so much for the help!!
Sri
Thanks so much for the help!!
Sri
0
Sravanthi
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Feb 2013, 04:22 PM
Shinu, your answer is modifying the label. But, when it does the rebind, it is losing the combobox selected item.
Thanks for the reply!!
Sri
Thanks for the reply!!
Sri
0
Accepted
Jayesh Goyani
Top achievements
 Rank 2
Rank 2
 Rank 2
Rank 2
answered on 21 Feb 2013, 05:41 PM
Hello,
Thanks,
Jayesh Goyani
protected void cmbMemberTypes_SelectedIndexChanged(object sender, RadComboBoxSelectedIndexChangedEventArgs e) { TableCell cell = (sender as RadComboBox).Parent.Parent.Controls[0] as TableCell; cell.Text = cell.Text.Substring(0, cell.Text.IndexOf(">") + 1) + "Your Text:" + DateTime.Now.ToString() + "</label>"; // By using below code i am able to access "Name" column Title TableCell cellNAme = ((((sender as RadComboBox).NamingContainer as GridEditableItem)["Name"].Controls[0] as TextBox).Parent.Parent.Controls[0] as TableCell); cellNAme.Text = cellNAme.Text.Substring(0, cellNAme.Text.IndexOf(">") + 1) + "Your Text:" + DateTime.Now.ToString() + "</label>"; }Thanks,
Jayesh Goyani
0
Sravanthi
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 21 Feb 2013, 05:51 PM
Thanks Jayesh!! That worked!!
0
Qing
Top achievements
 Rank 1
Rank 1
 Rank 1
Rank 1
answered on 30 Oct 2019, 10:08 AM
As for me I would like to change the text of HeaderText="MemberType" dynamically for Insert Mode and Edit Mode. How can I do ? Please kindly help me. Thanks a lot.
0
Hi Qing,
Check out the Distinguish Edit or Insert Mode article for an example to understand which edit mode is used then use this approach to implement the required behavior.
Kind regards,
Attila Antal
Progress Telerik
Get quickly onboarded and successful with your Telerik and/or Kendo UI products with the Virtual Classroom free technical training, available to all active customers. Learn More.

