Hello,
Is there are way to alter the font size or display for the ImageBrowser and FileBrowser in the Editor.
As you can see below, I have several similarly named folders and I'm not able to see the full folder name:
Is there something that can be done to alter the display sizes or layout?
Many thanks,
Richard


I have detail grids for each row and when you make a change to the detail grid, it marks the parent grid as dirty. I then have a custom filter that looks for dirty rows and lets you toggle between showing modified rows or showing all rows. Works great except when I apply the filter, it tosses all the changes made to the detail grids. What can I do to keep those changes?
function toggleModifiedRows() {
var grid = $("#grid").data("kendoGrid");
var Filters = [];
var buttonRows = document.getElementById('showModifiedRows');
var buttonText = buttonRows.value;
if (grid.dataSource.filter() != null) {
Filters = grid.dataSource.filter().filters;
}
var FilterData = [];
console.log(buttonText);
if (buttonText == "Show Modified Rows") {
buttonRows.value = "Show All Rows";
var dirtyFilter = false;
if (Filters.length > 0) {
for (var i = 0; i < Filters.length; i++) {
if (Filters[i].field == "dirty") { dirtyFilter = true; }
}
}
if (!dirtyFilter) { FilterData = UpdateFilters(Filters, 'dirty', 'equals', true); }
}
else {
buttonRows.value = "Show Modified Rows";
if (Filters.length > 0) {
for (var i = 0; i < Filters.length; i++) {
if (Filters[i].field == "dirty") {
Filters.splice(i, 1);
break;
}
}
}
FilterData = Filters;
}
grid.dataSource.filter(FilterData);
};Hello
We use ASP.NET Core Grid to display a list of objects, from the list, only one object can be selected (or any) and I know the selected object ID.
Is there a way to make a row selected by using that id? Also, a button should alow to change the selection.
Also, is there a way to add custom buttons with icons? say, "edit" button to link to the "id/edit" page(not popup), as well as delete and "view", for each row...
I have the question on SO for several days: https://stackoverflow.com/questions/69404558/add-custom-button-to-the-telerik-grid



I have copied over the demo: Chunk Upload in ASP.NET Core Upload Component Demo | Telerik UI for ASP.NET Core
Web project: netcoreapp3.1
We're using Telerik.UI.for.AspNet.Core Version="2020.2.617"
So far I have not been able to get the drop zone to show up, and I am also missing the hint text of "Drop files here to upload".
I tried adding it manually:
.Messages(
builder =>
{
builder.DropFilesHere("Drop files here to upload");
}
)Hi,
We just upgraded kendo to the latest release and noticed that the Multiselect TagHelper for Asp.Net Core does not work as expected, it renders as a DropDownList not a MultiSelect.


hi,
I am trying to setup a data query server side from kendo react but I am facing an issue on .net side.
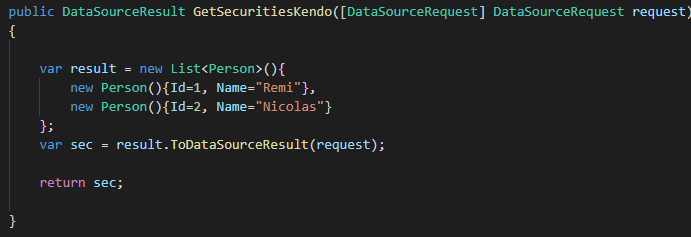
the setup is very simple. A controller that returns a list of objects.
I am using .Net core 5.0
I included Kendo.Mvc.Extensions and Kendo.Mvc.UI
I added the nuget package Kendo.for.AspNet.Core version 2019.1.115
And I get this error :
System.TypeLoadException: Could not load type 'Microsoft.AspNetCore.Mvc.
I have the same error with sdk 3.1
Any idea ?
Thank you


Hi,
I have a partial example in Fluent for a Grid with a toolbar that has a (partially funcitoning) "Create" button.
I would like to duplicate this in taghelpers. Here is a Figma rendering using the Telerik Figma controls with some slight customizations:
Can you please provide the taghelpers for a toolbar such as this (with a "Create" button with custom CSS)? I don't need the CSS or anything, I just need the taghelpers to achieve this?
This is what I have so far:
<div>
<kendo-datasource name="dataSource2" type="DataSourceTagHelperType.Ajax" server-operation="false" page-size="10">
<transport>
<read url="@Url.Action("List_Employees", "Company1", new {clinicID = @Model?.ClinicID })" />
<create url="@Url.Action("Add_Employee", "Company1")" />
</transport>
</kendo-datasource>
<toolbar-items>
<create/>
</toolbar-items>
<kendo-grid name="ClinicUsersGrid" datasource-id="dataSource2">
<columns>
<column field="EmployeeName" title="Name"/>
<column field="EmployeePhone" title="Phone Number"/>
<column field="Role" title="Role"/>
<column field="EmployeeEmail" title="Email"/>
</columns>
<editable mode="@GridEditMode.PopUp"/>
</kendo-grid>
</div>
My toolbar isn't showing up. I tried inserting toolbar tags but it just complained? Any insight would be really helpful.
It's interesting to note that in the "Tags" for this Question, I cannot add TagHelpers as a subject.
Thanks!
Hey guys,
we're using the panelbar as navigation on our website. Every item has a link behind which you can simply access by clicking on the item.
Since we have to check for accessibility we're in trouble with the panelbar because toggling the item with keyboard doesn't toggle the link/action behind it.
Do you have a best practice how to implement such a function?
@(Html.Kendo().PanelBar()
.Name("panelbar")
.ExpandMode(PanelBarExpandMode.Multiple)
.Items(panelbar =>
{
panelbar.Add().Text("Angebote")
.Items(angebot =>
{
angebot.Add().Text("Anlegen").Action("Create", "Offer");
angebot.Add().Text("Bearbeiten").Action("Update", "Offer");
angebot.Add().Text("Löschen");
});
})
)