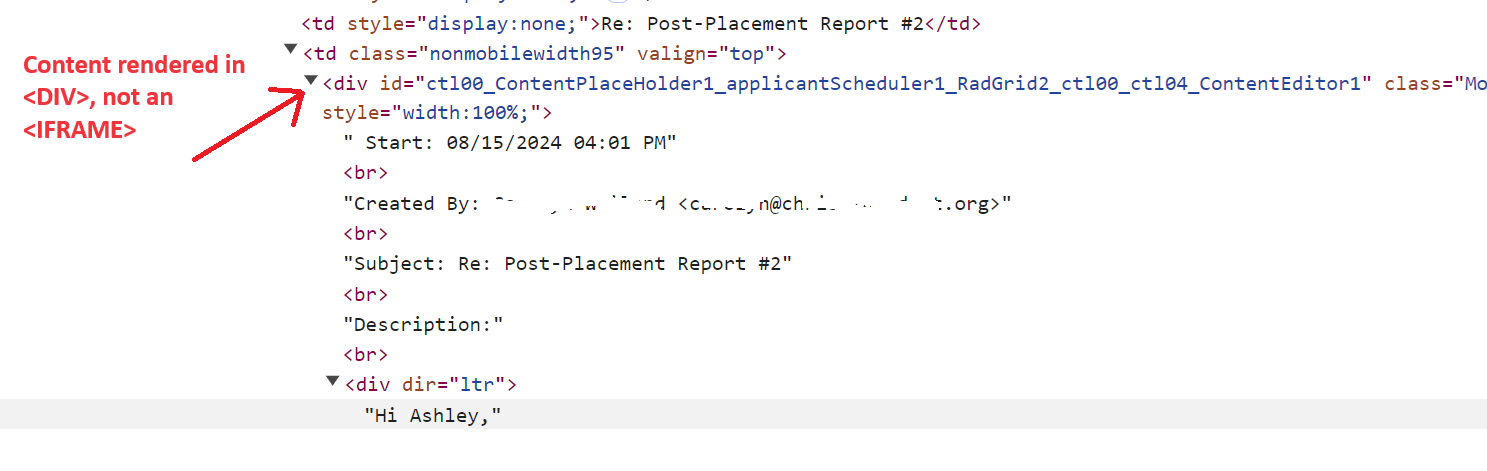
I have blocks of HTML that are entered (usually copy and pasted in from email messages) by users of our system. We don't know what this content will contain, or if the content (html) is even completed (maybe the copied part of a HTML message). For that reason we display the content in a radeditor. This content is read-only, so we set the Enabled property of the RadEditor to "false". However when we do that, the content is no longer displayed in an iframe, despite using ContentAreaMode="Iframe".

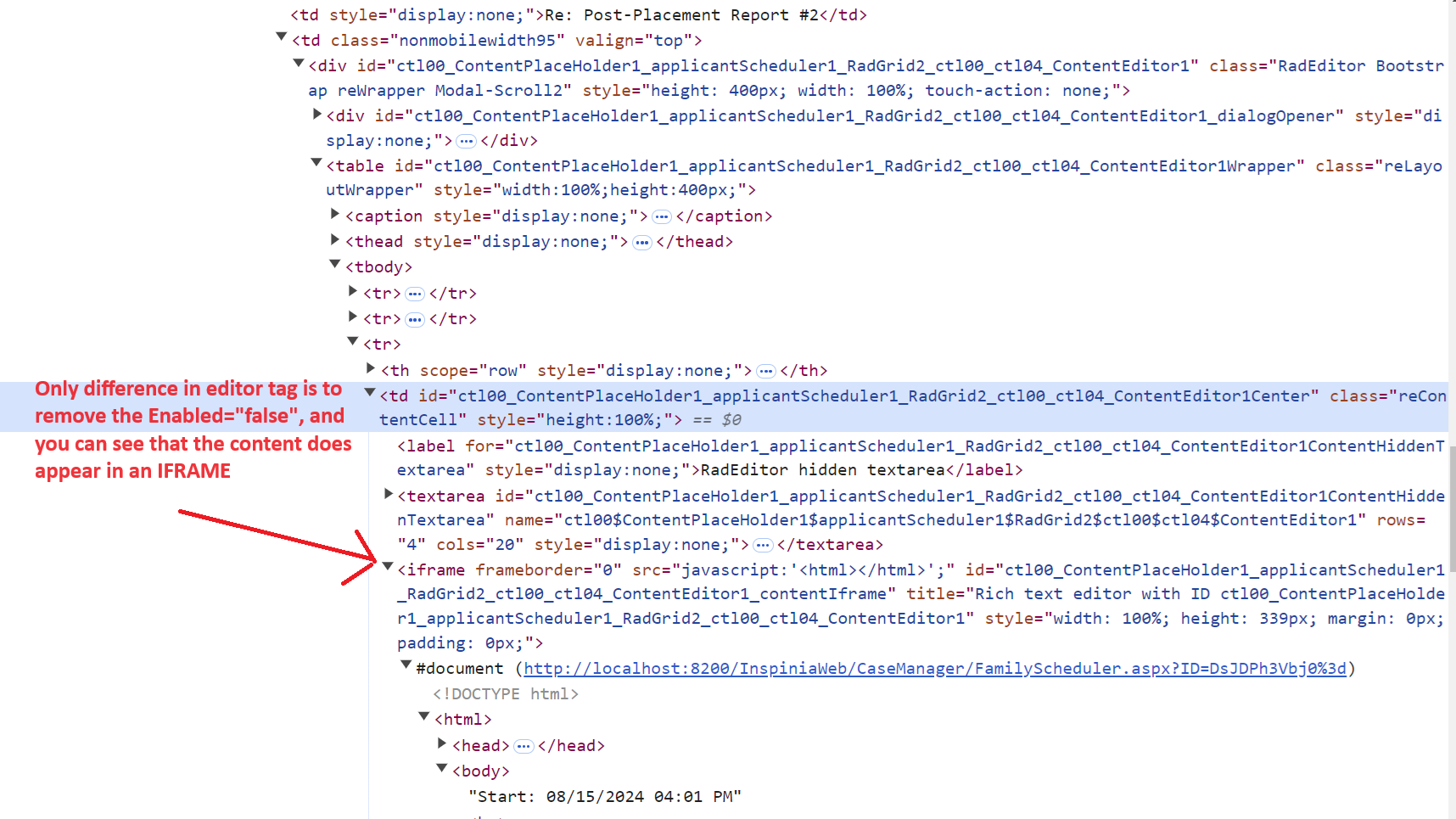
When the editor is Enabled, it renders like this instead:

The reason that we are trying to have the content rendered in an IFRAME is because this content sometimes includes CSS/Styles that modify the content in the parent container.
For instance today we discovered this HTML embedded into a <style> tag.
div {
display: block !important;
visibility: visible !important;
opacity: 1 !important
}And this caused all kinds of rendering problems on the page because it forced a ton of modal popup <div>'s to become visible that should be hidden.
Thanks for your help!
-Mark


Hi,
I cannot see the latest two downloaded version in my Update Wizard screen.
They are in the Update folder though, see screenshots.
VS 2022 Community with latest Telerik VS Extension.
Any suggestions?
Marc
 Rank 2
Rank 2
 Bronze
Bronze
 Iron
Iron
 Iron
Iron
Hi,
Since the Microsoft.WindowsAzure.Storage is already deprecated, the RadCloudUpload is broken. Is there a solution for this or alternatives that you can suggest? Thank you


Hi !
I've got strange behavior with RadAjaxManager.no problem without radAjaxManager
Normally I have a panel and editing in that panel should update its contents. but strange behaviors appear.
To test, I just added 2 edit boxes only for updating.
Example project and example video to explain.
1) Set "cumul" => calculate and update the content deductionRG (AjaxSetting)
2) Set "Pénalités" => Calculate and update Total Deductions content (AjaxSetting)
But Event is launched on Montant RG???
Radnumeric is disabled and I don't want the event to be fired if there was no user input.
3) Set "Autre" => Event launched but content received: 0
4) Define "Autre" again (other value: 80) => Value of the content received by the event: 80
This is a simple example, because this edition panel modifies for the user according to conditional parameters on the screen during the instance of the calculation class.
I've read the documentation https://docs.telerik.com/devtools/document-processing/libraries/radspreadprocessing/features/grouping but haven't had any luck in implementing it.
 Rank 1
Rank 1
I am trying to open a new window when a user clicks a button but need to pass 'CallLogID' into my query parameters. For the life of me I can not seem to get the CallLogID to show up. The value of CallLogID is in a datafield set to Display="False". I have tried using <%# Eval() %> but maybe I am not using the appropriate escape characters. Any help would be much appreciated.
Here are my code snippets that are currently working to open a new tab and navigate to the specified URL.
<telerik:GridTemplateColumn HeaderText="Follow Up" UniqueName="FollowUp">
<HeaderStyle Width="22%" />
<ItemStyle Width="22%" />
<ItemTemplate>
<asp:LinkButton ID="lnkFollowUp" runat="server" OnClick="FollowUpView" ToolTip="Follow Up">
(<%# Eval("FollowUpCount") %>) view
</asp:LinkButton>
<asp:Literal ID="separator" runat="server" Text=" | " />
<asp:LinkButton ID="FollowUpAdd" runat="server" Text="add" ToolTip="Follow Up" OnClientClick="window.open('addfollowuptocalllog.aspx?calllogid=', '_blank'); return false;"/>
</ItemTemplate>
</telerik:GridTemplateColumn>
<telerik:GridBoundColumn DataField="CallLogID" UniqueName="CallLogID" Visible="True" Display="False">
<ColumnValidationSettings>
<ModelErrorMessage Text=""></ModelErrorMessage>
</ColumnValidationSettings>
</telerik:GridBoundColumn>

I recently discovered your "Mentions" feature in WinForms and am looking to produce a WebForms version of this. I did get close to creating this functionality; very close, actually. Building it within the RadEditor has proven to be problematic, as the HTML created by the Editor tended to wreak havoc on my code. It was pretty granular, in that I used character counts to track and locate "tagged"/"mentioned" users.
Is there a WebForms version of this coming soon? If not, can you offer some guidance on how to overcome some issues the Editor creates?


Hi ,
We are using Telerik ASP.Net AJAX version 2022.1.119.
Issue:
1. For From Date field from backend I am setting (current date -366 days) value for RadDatePicker , so it's not a current date, it's older date. Now via keyboard I cannot select the date.
But using mouse I selected some date then second time I can select date in calendar from keyboard.
2. The same issue available in DOB fields also. I have verified all the fields are editable fields only.
If I set RadDatePicker value as current date from backend then from keyboard I can select the dates perfectly. So the issue is available only if we set older dates from backend .
For POC we recently updated the 2022.3.1109.35 telerik version, but still the issue available in this 2022.3.1109.35 version too.
We used following prop to support keyboard navigation (EnableAriaSupport="true" EnableKeyboardNavigation="true").
Please let me know how can I resolve this.
 Rank 1
Rank 1





