46 Answers, 1 is accepted
RadEditor for ASP.NET AJAX uses our RadColorPicker control which currently does not feature the Add Custom / HEX Color features.
Nevertheless, you can write your own mechanism for adding new colors based on the Add method of the Colors collection of RadEditor.
All the best,
Rumen
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 1
Rank 1
Are you planning to add this feature back or has it been pulled off the Editor for good?
Thanks,
Sasha.
We do not have any plans to bring this option back in the new editor, because we want to keep the editor as simple as possible. However, we plan to integrate RadSlider in the editor's colorpicker which will allow the end user to select unlimited colors (similarly to Photoshop).
Best regards,
Rumen
the Telerik team
Instantly find answers to your questions at the new Telerik Support Center
 Rank 2
Rank 2
Thank you for your feedback. I logged it in our ToDo list and if we receive more requests about adding the "Add custom color" feature, we will reconsider our position.
Best regards,
Rumen
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
I vote that this feature is reintroduced as soon as possible. Thank you.
Laird Rixford
Insurance Technologies Corporation
 Rank 1
Rank 1
I would like to add my vote to have the hex color option returned to the editor. My users are very unhappy about this.
Thanks
 Rank 1
Rank 1
Thank you,
CS
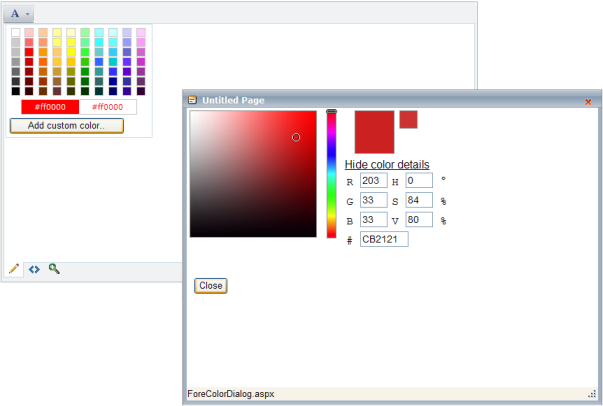
Please, find attached a sample working example which demonstrates how to integrate the requested "Add Custom Color" feature in the built-in ForeColor dropdown of RadEditor. You can use the solution as a base and you can further enhance it.
Here is a screenshot of the "Add Custom Color" feature:

Here is some additional information on the subject: The current implementation is based on Yahoo ColorPicker. We plan to add the missing "Add Custom Colors" feature to our RadColorPicker for ASP.NET AJAX control and after that we will provide an integration example for RadEditor and RadColorPicker.
We are currently unable to provide an estimate when this feature will be added to RadColorPicker but we are determined to implement it since we believe it will increase the usability of the control.
Best regards,
Rumen
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
 Rank 2
Rank 2
Thanks for this, works fine if you have the ToolbarMode set to Default, however my client has requested that we use a floating toolbar. However I am unable to get a reference to the tool until the user has clicked the ToggleFloatingToolbar button. This also unfortunately doesn't fire off an event so that I can run the procedure at that point.
Is there any way I can use getToolByName when the floating toolbar is hidden?
Cheers
Simon
The ToolbarModes use a RadWindow object, and you could take advantage of this fact by hooking into one the RadWindow standard events - OnClientShow (or rather its clientside version - add_show), e.g.
function OnClientLoad(editor, args)
{
//Get a reference to the toolbar's RadWindow
var wnd = editor.get_toolAdapter().get_window();
wnd.add_show(function()
{
//Do something here, just before the tools get shown
});
}
Best regards,
Tervel
the Telerik team
Check out Telerik Trainer, the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
Thanks
Emily
We do plan to integrate the ability to add a custom color back into the editor's ColorPicker.
For the time being you should use the approach provided by Rumen (.e.g the custom dialog).
Unfortunately, at present the workaround only applies to the color pickers of the RadEditor toolbar, and not of the color pickers in the dialogs - but once this functionality is integrated into the editor, all color pickers should be able to expose this behavior.
Best regards,
Tervel
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
There is no firm estimate when this will happen. We will try to do it for Q2 but it is not among the high priorities.
Kind regards,
Rumen
the Telerik team
Check out Telerik Trainer , the state of the art learning tool for Telerik products.
 Rank 1
Rank 1
In Safari and Google Chrome it doesn't change the colour, but my main concern is the IE7 behaviour
I tried to reproduce the reported problem in IE7, but unfortunately to no avail. Could you please provide detailed step-by-step instructions how to reproduce the problem on our side?
Best regards,
Rumen
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
<telerik:RadEditor ID="PageEditor" Runat="server" OnClientLoad="OnClientLoad"
<DocumentManager DeletePaths="~/uploads/documents/"
UploadPaths="~/uploads/documents/" ViewPaths="~/uploads/documents/" />
<MediaManager DeletePaths="~/uploads/media/" UploadPaths="~/uploads/media/"
ViewPaths="~/uploads/media/" />
<CssFiles>
<telerik:EditorCssFile Value="~/EditorStyles.css" />
</CssFiles>
<ImageManager DeletePaths="~/uploads/images/" UploadPaths="~/uploads/images/"
ViewPaths="~/uploads/images/" />
<TemplateManager DeletePaths="~/uploads/templates/"
UploadPaths="~/uploads/templates/" ViewPaths="~/uploads/templates/" />
<Content>
</Content>
<FlashManager DeletePaths="~/uploads/flash/" UploadPaths="~/uploads/flash/"
ViewPaths="~/uploads/flash/" />
<Tools>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="Print" />
<telerik:EditorTool Name="AjaxSpellCheck" />
<telerik:EditorTool Name="FindAndReplace" />
<telerik:EditorTool Name="Cut" />
<telerik:EditorTool Name="Copy" />
<telerik:EditorTool Name="Paste" />
<telerik:EditorToolStrip Name="Paste">
<telerik:EditorTool Name="Paste" />
<telerik:EditorTool Name="PasteFromWord" />
<telerik:EditorTool Name="PasteFromWordNoFontsNoSizes" />
<telerik:EditorTool Name="PastePlainText" />
<telerik:EditorTool Name="PasteAsHtml" />
</telerik:EditorToolStrip>
<telerik:EditorSeparator />
<telerik:EditorTool Name="Undo" />
<telerik:EditorTool Name="Redo" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ImageManager" />
<telerik:EditorTool Name="AbsolutePosition" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="FlashManager" />
<telerik:EditorTool Name="MediaManager" />
<telerik:EditorTool Name="DocumentManager" />
<telerik:EditorTool Name="TemplateManager" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="LinkManager" />
<telerik:EditorTool Name="Unlink" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="Superscript" />
<telerik:EditorTool Name="Subscript" />
<telerik:EditorTool Name="InsertParagraph" />
<telerik:EditorTool Name="InsertGroupbox" />
<telerik:EditorTool Name="InsertHorizontalRule" />
<telerik:EditorTool Name="InsertDate" />
<telerik:EditorTool Name="InsertTime" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="FormatBlock" />
<telerik:EditorTool Name="FontName" />
<telerik:EditorTool Name="FontSize" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="SelectAll" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="Bold" />
<telerik:EditorTool Name="Italic" />
<telerik:EditorTool Name="Underline" />
<telerik:EditorTool Name="StrikeThrough" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="JustifyLeft" />
<telerik:EditorTool Name="JustifyCenter" />
<telerik:EditorTool Name="JustifyRight" />
<telerik:EditorTool Name="JustifyNone" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="Indent" />
<telerik:EditorTool Name="Outdent" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="InsertOrderedList" />
<telerik:EditorTool Name="InsertUnorderedList" />
<telerik:EditorTool Name="ToggleTableBorder" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="ForeColor" Text="Fore Color" />
<telerik:EditorTool Name="BackColor" />
<telerik:EditorTool Name="ApplyClass" />
<telerik:EditorTool Name="FormatStripper" />
</telerik:EditorToolGroup>
<telerik:EditorToolGroup>
<telerik:EditorTool Name="InsertSymbol" />
<telerik:EditorTool Name="InsertTable" />
<telerik:EditorTool Name="InsertFormElement" />
<telerik:EditorTool Name="FormatStripper" />
<telerik:EditorTool Name="InsertSnippet" />
<telerik:EditorTool Name="ImageMapDialog" />
<telerik:EditorTool Name="InsertCustomLink" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="ConvertToLower" />
<telerik:EditorTool Name="ConvertToUpper" />
<telerik:EditorSeparator />
<telerik:EditorTool Name="AboutDialog" />
<telerik:EditorTool Name="Zoom" />
<telerik:EditorTool Name="ModuleManager" />
<telerik:EditorTool Name="ToggleScreenMode" />
</telerik:EditorToolGroup>
</Tools>
</telerik:RadEditor>
<script type="text/javascript">
function OnClientLoad(editor)
{
var tool = editor.getToolByName("ForeColor");
//Add the button to the color picker
tool.old_renderFooter = tool.renderFooter;
tool.renderFooter = function()
{
this.old_renderFooter();
//Create a button and add it to the tool
var button = document.createElement("button");
button.innerHTML = "Add custom color..";
button.onclick = showColorDialog;
this.get_popupElement().appendChild(button);
}
function showColorDialog()
{
var myCallbackFunction = function(sender, color)
{
var colors = tool.get_items();
//If no colors are set get the colors from the editor
if (colors.length == 0)
{
colors = editor.get_colors();
}
colors[colors.length] = color;
tool.set_items(colors);
//Set the color to the current selection
editor.get_document().execCommand("ForeColor", false, color);
}
//Hide the color picker
tool.hide();
//Show the Custom Color dialog
editor.showExternalDialog(
'ForeColorDialog.aspx',
null,
600,
400,
myCallbackFunction,
null,
'ForeColor',
true,
Telerik.Web.UI.WindowBehaviors.Close + Telerik.Web.UI.WindowBehaviors.Move,
false,
false);
}
};
</script>
I am using the same ForeColorDialog.aspx as is provided in the example.
When in Design mode if I select a line of text it is immediately removed, this only happens in design mode
thanks
The provided code is the same as this one in the provided demo project. The only difference is that you have add tools to the toolbar collection. Nevertheless, I added the provided markup and js code to my test project and I was not able to reproduce the problem again.
For your convenience I have attached my test project and video demonstrating my test in IE7. Could you please tell me what I am missing?
P.S. The project uses the latest Q1 SP1 2009 version of Telerik.Web.UI.dll.
All the best,
Rumen
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
 Rank 1
Rank 1
Not really keen on the Yahoo API option. Wish your controls just talked to each other.
I have created a simple test page that demonstrates how you can replace the ForeColor and BackColor tools in the RadEditor with a RadColorPicker - please find it attached. The basic idea behind this approach is to add two RadColorPickers to the Controls collection of the RadEditor and then, in the ClientLoaded handler of the editor, replace the two tools with those color pickers.
I have additionally styled the two color pickers so that their buttons (ShowIcon=true) look like the splitButtons that open the default editor tools.
You can additionally configure the RadColorPickers according to your requirements.
All the best,
Tsvetie
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Check out the tips for optimizing your support resource searches.
 Rank 1
Rank 1
Can you give me some guidance on how to add your code above to the DNN RADEditor?
Thanks
Ian
You can see how to attach custom functions to the OnClientLoad function of RadEditor in this KB article: Executing custom code called on RadEditor's events.
Kind regards,
Rumen
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
I vote for this as well. I have implemented the color picker controls, per the demo, and it is a good fix.
This would be nice for the border and background color within the properties inspector also.
Can I access the built in Module.RadEditorHtmlInspector in the same manner?
Regards,
Brian
 Rank 1
Rank 1
I can not get your example to work in conjunction with this OnClientCommandExecuting function. The color picker will not fire this function, but with this function available, it will not trigger the
forePicker.add_colorChange
of the new ColorPickerTool
| function OnClientCommandExecuting(editor, args) { |
| var commandName = args.get_commandName(); |
| if ("InsertTable" == commandName) { |
| var cArea = editor.get_contentArea(); |
| var tables = cArea.getElementsByTagName("TABLE"); |
| for (var i = 0; i < tables.length; i++) { |
| curTables[curTables.length] = tables[i]; |
| } |
| } |
| alert('executing'); |
| } |
Could you please open a support ticket and send a sample working project demonstrating your scenario and detailed step-by-step instructions on how to reproduce the problem? I will examine it and do my best provide a solution.
Kind regards,
Rumen
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
Thank you for the reply.
This was the temporary fix for that problem.
| function OnClientCommandExecuting(editor, args) { |
| if (typeof(args.value) != "string") |
| { |
| var commandName = args.get_commandName(); |
| if ("InsertTable" == commandName) { |
| var cArea = editor.get_contentArea(); |
| var tables = cArea.getElementsByTagName("TABLE"); |
| for (var i = 0; i < tables.length; i++) { |
| curTables[curTables.length] = tables[i]; |
| } |
| } |
| elseif (args.value.substring(0,1) == "#") |
| { //do something else if necessary |
| } |
| } similar to this |
However, i had an issue with the
var foreColorElement = editor.getToolByName("ForeColor").get_element();
getToolByName messing up a radsplitter on init. I went round and round with firebug and other editor methods to access this in order to get and replace the parent element. I could not access any tools named in my xml file or named in the aspx. Too bad the tools arent rendered in uniquely named html elements.
I wound up in the toolsJSON method with an index of 9 and was right on the virge, but eventually gave up and moved on.
Regards,
Brian
 Rank 2
Rank 2
We do not plan for the time being to integrate the RadColorPicker control in the editor because it will slow down its loading. During the years we receive multiple customers request about optimizing the editor loading speed and this was the reason to remove all not frequently used features from the control.
Nevertheless, we are currently working on a new public issues tracking system where our community will be able to vote and raise the priority of the logged bug and feature request issues. We are targeting a release date for this system around the end of December' 09.
This means that you will be able to vote soon for the Add HEX and Custom color features and we will consider their implementation.
Sincerely yours,
Rumen
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
I'll also add my vote for the custom color.
But as Alan wrote before, it looks like we are 'beating a dead horse', considering your previous posts (from Aug 11 and Sep 25, 2008).
If I understood correctly, you now ask everyone who wants this feature to vote again (in the coming new system) and then you will reconsider it again?!
br,
eyal
 Rank 1
Rank 1
I also understand the desire for a quick loading editor. I would GUESS what most people want is just a simple way to add a custom color. Rather than the full blown color picker control with sliders and four different ways of picking a color. Heck, even just a hex code input box in the current color drop down would be better than nothing. But it would probably be best to stick to the web standard of web palette + HSB palette.
Greg
 Rank 2
Rank 2
We've just upgraded tot the .NET AJAX Editor...
Why in gods name did you guys remove the "add custom color" functionality?
You could better remove your color pallete and leave the add custom color option...
Just a simple text field for adding a custom color instead of the few colors we're stuck with now!!!
Removing functionality from the editor is a big mistake. We're upgrading because we want more functionality not less.
Please Re-add this functionallity!
Roel Schlijper
Slampaq Solutions BV
 Rank 2
Rank 2
How can I do this?????
Trevor
PS I vote you bring the customcolor back in the next release, this makes no sense. (Even an input for a hex value would be better)
You can achieve this by modifying the external RadEditor's dialogs to use RadColorPicker instead of the RadEditor's built-in ColorPicker control.
In the following demo you can see how to customize the editor's built-in dialogs: Customize Built-in Dialogs
For you convenience I have attached the modified CellProperties.ascx and TableProperties.asxc dialogs that use the RadColorPicker control.
Note that the RadEditor's built-in ColorPicker has different methods to set and get current color. Please examine the code and check the comments about the changes that were made.
In addition, AddCustomColor feature is planned to be introduced in the next major release (Q1 2010).
Greetings,
Dobromir
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 2
Rank 2
I was able to add the 2 samples you gave me to my project and use them, they work great.
I still have a couple of questions:
1. How can I get the same custom color picker in the "Style Builder"?
2. When do you estimate the next release date?
Thanks again,
Trevor
Straight to your questions:
- In order to add the RadColorPicker control to the Style Builder dialog you need to modify the StyleBuilder.ascx external dialog file (see the attached file).
- Next major release is scheduled for March 2010.
Greetings,
Dobromir
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 2
Rank 2
Excellent,
I would like the forecolor and backcolor pickers from the default toolbar to look the same, how can i do this?
Trevor
There is a post with an example in this forum thread that explains how to add RadColorPicker control to the forecolor and backcolor Editor pickers. It is posted by Tsvetie. Please find the post and check the example.
Sincerely yours,
Dobromir
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
How could you EVER think that this is OPTIONAL for anyone making a web page/site in 2010?
Why didn't you ask people to vote regarding taking it away rather than holding 18 months of "voting" to try to bring it back?
This is very, very disappointing.
 Rank 1
Rank 1
Q3 2009 Service Pack 2
RadEditor
What’s New:
- Added: Custom / HEX colors support in editor colorpickers
- Added: Border style optimization (the editor will compact CSS border styles if possible)
Indeed, the requested Add Custom Color feature was reintroduced in the last service pack of RadControls Q3 2009 SP2 (ver 2009.3.1314). You can test it in the live demos as well.
Best wishes,
Dobromir
the Telerik team
Instantly find answers to your questions on the new Telerik Support Portal.
Watch a video on how to optimize your support resource searches and check out more tips on the blogs.
 Rank 1
Rank 1
Message: Object doesn't support this property or method
Line: 392
var colorPicker = $find("color");
colorPicker.set_items(this._clientParameters.Colors);
colorPicker.set_addCustomColorText(localization["AddCustomColor"]);
colorPicker.set_color("");
var colorPickerBorderTop = $find("colorPickerBorderTop");
colorPickerBorderTop.set_items(this._clientParameters.Colors);
colorPickerBorderTop.set_addCustomColorText(localization["AddCustomColor"]);
colorPickerBorderTop.set_color("");
var colorPickerBorderRight = $find("colorPickerBorderRight");
colorPickerBorderRight.set_items(this._clientParameters.Colors);
colorPickerBorderRight.set_addCustomColorText(localization["AddCustomColor"]);
colorPickerBorderRight.set_color("");
colorPickerBorderRight.set_enabled(false);
any ideas why?
I am unable to reproduce this problem on my end. Is it possible that you are using old Telerik.Web.UI.dll with a new EditorDialogs folder?
It will be best if you isolate the problem in a sample working project and send it for examination by opening a support ticket.
For your convenience I have also attached my test project which works fine on my side.
All the best,
Rumen
the Telerik team
Do you want to have your say when we set our development plans? Do you want to know when a feature you care about is added or when a bug fixed? Explore the Telerik Public Issue Tracking system and vote to affect the priority of the items.

