Hello,
I'm trying to use the RadMenu with multiple columns. When I set RepeatColumns in the DefaultGroupSettings to 2 I get one column and a second column of white space. When I set repeatColumns to3, I get two columns with one column of whitespace. I also can't figure out how to cause a break from column one to column two - it is breaking between items 4 and 5 out of a list of 10. Goofy.
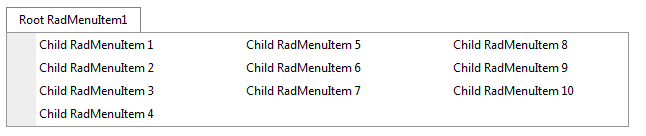
Attached is a .jpg of what the display looks like and the code is below. Any ideas what is going on? Thanks.
Dan
Code:
I'm trying to use the RadMenu with multiple columns. When I set RepeatColumns in the DefaultGroupSettings to 2 I get one column and a second column of white space. When I set repeatColumns to3, I get two columns with one column of whitespace. I also can't figure out how to cause a break from column one to column two - it is breaking between items 4 and 5 out of a list of 10. Goofy.
Attached is a .jpg of what the display looks like and the code is below. Any ideas what is going on? Thanks.
Dan
Code:
| <telerik:RadMenu ID="Testing" runat="server" CollapseDelay="60000" > |
| <DefaultGroupSettings RepeatColumns="3" RepeatDirection="Vertical" /> |
| <Items> |
| <telerik:RadMenuItem runat="server" Text="Root RadMenuItem1"> |
| <Items> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 1" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 2" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 3" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 4" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 5" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 6" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 7" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 8" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 9" /> |
| <telerik:RadMenuItem runat="server" Text="Child RadMenuItem 10" /> |
| </Items> |
| </telerik:RadMenuItem> |
| </Items> |
| </telerik:RadMenu> |