What to get Excited about in Vue 3.0

Summarize with AI:
This post takes you through all the new features to get excited for in Vue 3.0 as we await the big release.
Vue.js
Vue.js, created by Evan You and 284+ community lovers, has more than 1.2 million users and is a very progressive framework for building user interfaces. It consists of an approachable core library that focuses on the view layer only, and an ecosystem of supporting libraries that helps you tackle complexity in large Single-Page Applications.
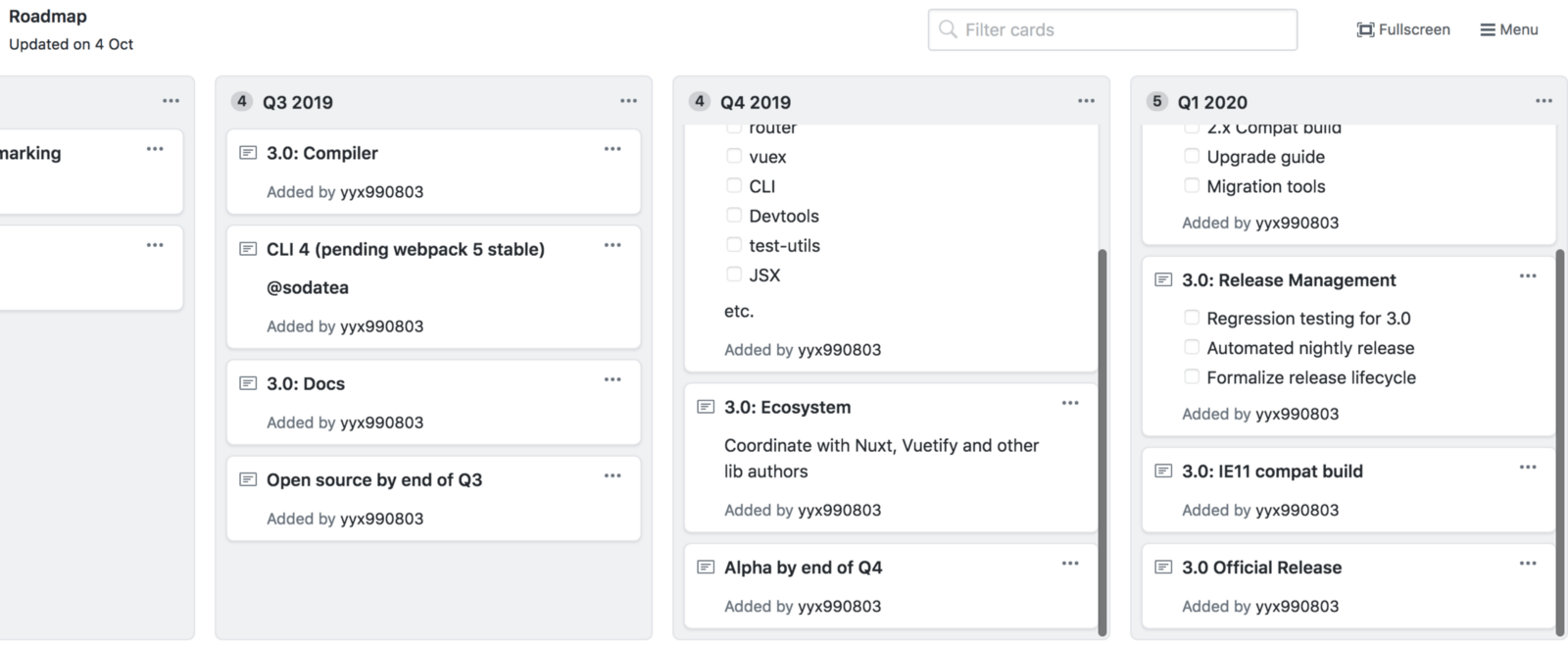
As we await the third version of Vue, Evan You and the Vue team have been attending conferences and spreading massive awareness for the great features coming with this version, whose official release date has been slated for some time in the first quarter of 2020.
Here's a look at some of the top features coming in Vue 3.0:
Composition API
This was formerly called Function API, and it is a new and much better way of handling Vue logic as it relates to organizing code in components and code reusability. Initially, with Vue 2.x, we add logic to our code by filling up the option properties section of the component. This approach is known as the options API model. With this we make use of data, computed, mixins, methods and others.
This is a good way of defining logic, but not so great on the compilers for accessing and matching our logic. Also, you have to always deal with the ‘this’ keyword when trying to access or reference things, so things like type checking were not so easy to achieve. The composition API solves for that.
Also, for code reuse, getting code from one component to another is normally done with scoped slots or mixins in Vue 2.x. But now, you can use pure JavaScript functions as another way and then reuse them directly in your Vue components. This leads to using way less code and also reduced compile time. The syntax of the composition API looks like this:
<script>
export default {
setup() {
return {
apple(), ball(), cat()
}
}
}
function apple() { }
function ball() { }
function cat() { }
</script>
Virtual DOM Rewrite for Faster and Better Performance
Vue 3 is highly optimized for speed, with an almost 100% improvement in speed from version 2. For this to be possible, the virtual DOM was re-written to drastically reduce mounting time and even patching. There was also work on slots generation, making sure that dependencies are properly tracked by their instances. Also static tree hoisting makes tree patching even more efficient for speed.
TypeScript Support
With TypeScript adoption becoming a big thing among JavaScript developers, support for TypeScript becomes important for all frameworks. Vue introduced TypeScript support in version 2 but promises to keep that on even as the new composition API comes on board. Things like generating new projects that seamlessly use the current TypeScript version is something amazing to look forward to.
Global Mounting API Updates
With version 2.x, for configuring any Vue application we use the global Vue object like this:
import Vue from ‘vue’
import App from ‘./App.vue’
Vue.config.ignoredElements = [/^app-/]
new Vue({ render: h => h(App) }).$mount(‘#app’)
This always means that any changes on the Vue object affect all application components and instances. But in this new version, it is scoped instead to a specified Vue application, like createApp below:
import { createApp } from ‘vue’
import App from ‘./App.vue’
const app = createApp(App)
app.config.ignoredElements = [/^app-/]
app.mount(‘#app’)
So things like changes in the globally defined mixins initiated by outside solutions would no longer affect your whole application in this version.
V-Model updates
If you use Vue, you already know that V-models are used for two-way data binding on Vue components. In Vue 2.x you get one v-model for one component, but in this new version there is great news!
You can now have multiple v-model declarations and bindings per component. By making it possible to give them property names, you can have as many as you want.
Something like this is now possible:
<SubscriptionForm v-model:name="Name" v-model:email="Email"/>
Fragments
Fragments are template wrapper tags used to structure your presentation without having any impact on your semantics. Like having a div tag that does not show up on the browser but can be styled, they serve just one purpose — wrapping content. Fragments were first introduced in React 16, and Vue has also now introduced it in Vue core. It already has a plugin, which some Vue developers have been using.
Fragments are important because Vue templates can only have one tag, so the logic below would return a syntax error:
<template>
<div>Hello</div>
<div>World</div>
</template>
But with fragments, you can wrap the divs in one tag, which would not affect the structure nor look and feel of your presentation. With Vue 2.x you can install fragments as a plugin like this:
import { Plugin } from "vue-fragments";Vue.use(Plugin);
And then use it like so:
<template>
<v-fragment>
<div>Hello</div>
<div>World</div>
</v-fragment>
</template>
Portals
Portals are a kind of a safe channel to render child nodes into a DOM node that is outside the DOM lineage of the parent, like how modals and pop-ups are rendered. Normally you would find a way to painstakingly handle that with CSS, but JavaScript frameworks like React provide portals in the core. This is now going to be an out-of-the-box feature of Vue version 3. Currently, there is a Vue portal library for using portals. Here is a quick view of portal-vue library for Vue 2:
<portal to="destination">
<p>This slot content will be rendered wherever the portal-target with name 'destination' is located.</p>
</portal>
<portal-target name="destination">
<!-- This component can be located anywhere in your App. The slot content of the above portal component will be rendered here. -->
</portal-target>
This is coming in Vue Core from version 3.
Custom Directives API Update
This API will be slightly different from the current one Vue developers are used to:
const MyDirective = {
bind(el, binding, vnode, prevVnode) {},
inserted() {},
update() {},
componentUpdated() {},
unbind() {}
}
Now, the component lifecycle hooks will be properly and intuitively arranged in order to be easily understood by both experienced Vue developers and new Vue developers. It should look like this going forward:
const MyDirective = {
beforeMount(el, binding, vnode, prevVnode) {},
mounted() {},
beforeUpdate() {},
updated() {},
beforeUnmount() {},
// new unmounted() {}
}
This is a breaking change; however, with an update, a compatibility build easily covers for it.
The Way Forward: RFC
If you read the extensive roadmap plan blog by Evan You some months ago, you noticed that Vue 3 is now at the RFC stage. After running internal feedback for runtime prototype of version 3, there is now a forum for requests for comments on possible features and changes. The “RFC” (request for comments) process is intended to provide a consistent and controlled path for new features to enter the Vue framework. Many changes, including bug fixes and documentation improvements, can be implemented and reviewed through the normal GitHub pull request workflow. All you have to do is to document the:
- Scope of the change you are proposing.
- Reasoning behind the change: what do we gain, and what tradeoffs are being made?
- Upgrade path: can it be introduced in a completely backwards-compatible fashion, through a removable compatibility layer, or codemods?
Conclusion
This is a quick overview of some of the features that will be shipping with the third version of Vue.js. The Alpha release will be shipped any day now. The team at Vue has continued to ensure that each version gets faster, simpler and more efficient, and that is incredibly admirable. What is your favorite new feature?

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.