Tools to Learn JavaScript By Doing

...or how solving code puzzles can be your path to enlightenment.
Whenever I'm asked how a developer can learn more about a particular language, I stress that it's crucial to find the technique that works best for you. Most folks can think of a few immediate ways to pick up a new language:
- Books
- Conferences
- Classroom study
While these work, they've always had a few drawbacks for me. When it comes to books, I find that they are only effective if I read them while I'm sitting by my computer. I need to be able to immediately try out code and "play" with it in order for things to sink in.
Because I love reading so much, I actively try not to read by my computer. It is rare that I can force myself to focus on a book when I'm sitting behind my computer. For that reason - while I read a good number of books every year, only a few will are technical in nature.
Conferences are great, but typically they give you a 60 minute intro to a language or topic, and at best inspire you to work on it more on your own time. Some conferences are using a "pre-conference" day to pack in longer sessions and those can be pretty darn effective too, especially if they are hands-on labs that let you work along with the presenter.
And of course - actually spending time in a classroom can be incredibly productive. But that typically requires a good deal of money and time off work. Two years ago I spent seven days at a Big Nerd Ranch session. It was amazing - but insanely taxing in terms of my time and energy.
One thing you may notice about the suggestions above is that in each case, I talk about "playing" or working on code while I'm learning. I've found that for me, being able to write code while learning has been incredibly useful in helping me grasp a new technology.
In this article, I'm going to discuss a few different ways you can learn JavaScript by doing it. Each of the following examples will have you writing code in order to complete some random task to either learn a particular technique or just get more practice in general. Let's get started!
js-assessment
Our first example is the js-assessment set of tests from Rebecca Murphey. Each test is - basically - a challenge that you have to solve. If you make the test pass, then you've completed that part of the assessment.
Let's look at a simple example, from the arrays file:
indexOf : function(arr, item) {
},
As you can see, you're given an empty function, a list of arguments, and you must then implement the logic such that it works correctly and passes the automated tests. Sometimes it isn't always obvious what you are meant to write. For example, the arrays file has this little nugget:
curtail : function(arr) {
},
I had to do a bit of digging for this (and, hey, that's kind of the point, right?). It turns out that it is meant to remove the first item in the array.
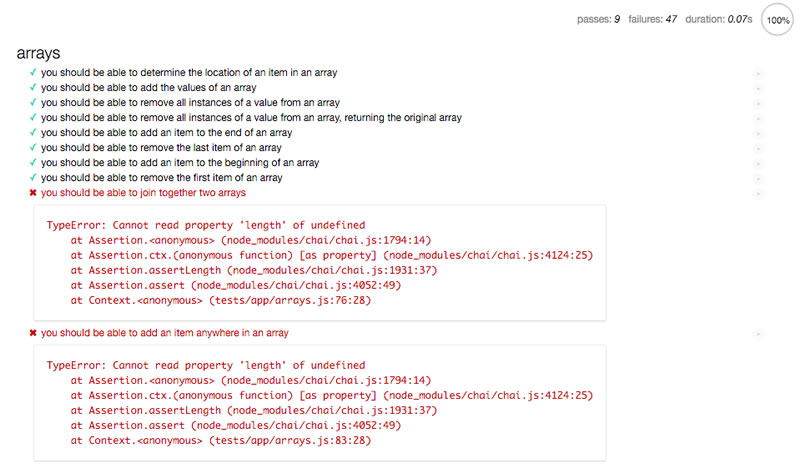
As you work on the tests, you can check your work in the browser. Here you can see my - partially complete - status.

What I like about this project is that you can tackle each test one at a time, in small, bite-sized chunks, without having to dedicate a lot of time at once.
NodeSchool
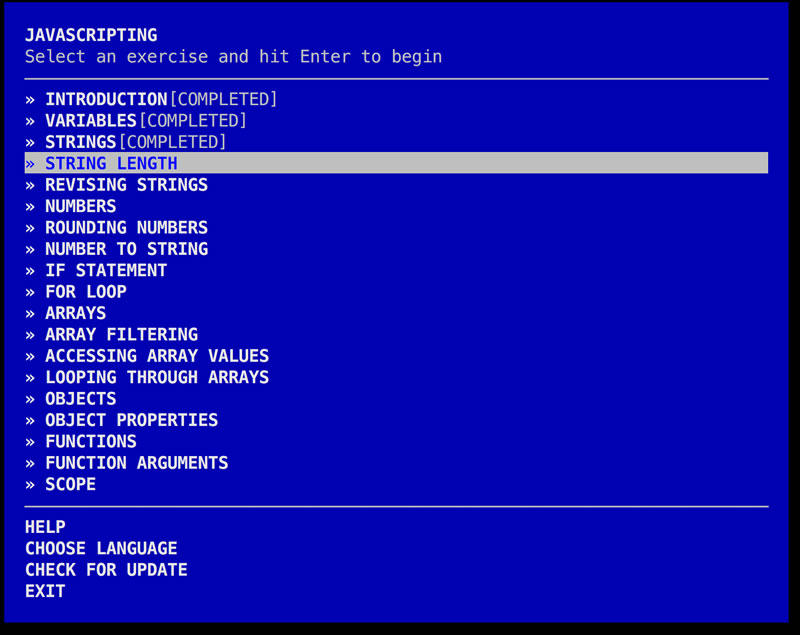
NodeSchool is a set of tutorials that help you learn a variety of topics, not just Node.js. Lessons cover basic JavaScript to Node (of course) to WebGL. You begin by installing the lesson you want to cover. If you are new to JavaScript, you would start with the javascripting lesson.
npm install -g javascripting
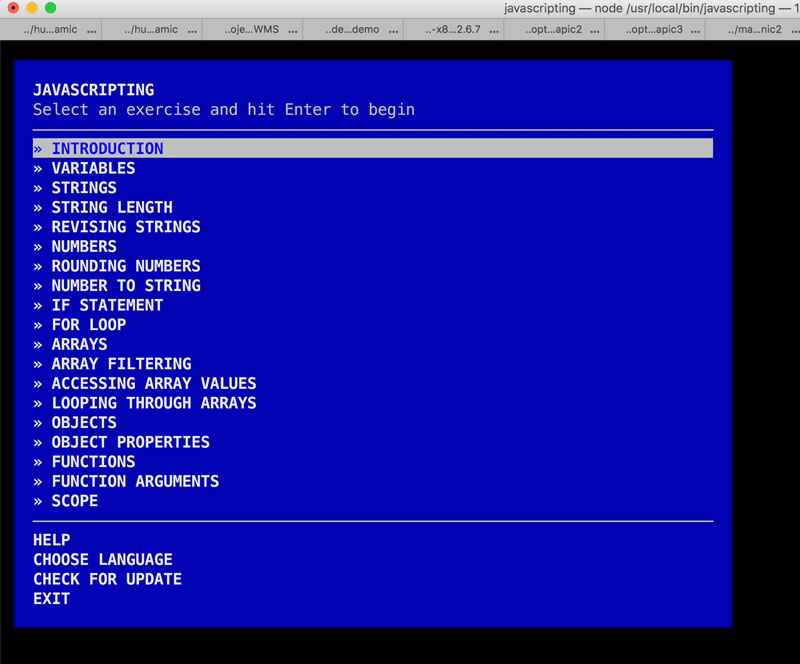
Then at your command line, you simply type javascripting:

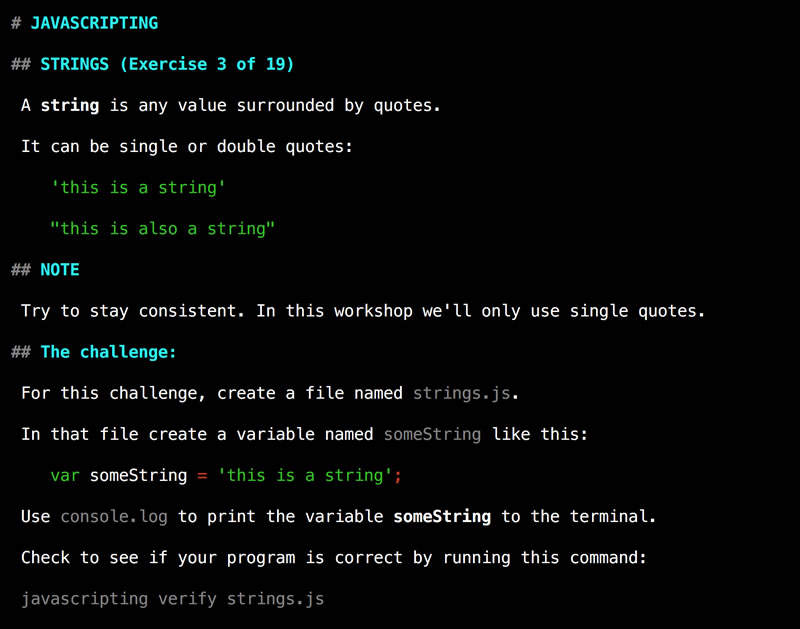
This delightfully old school looking menu prompts you to select a lesson. Once you've picked one, you're then given a set of instructions.

Notice how the command line program also has a verification routine. So the idea is that you write code to solve the particular challenge and then verify your work back on the command line.
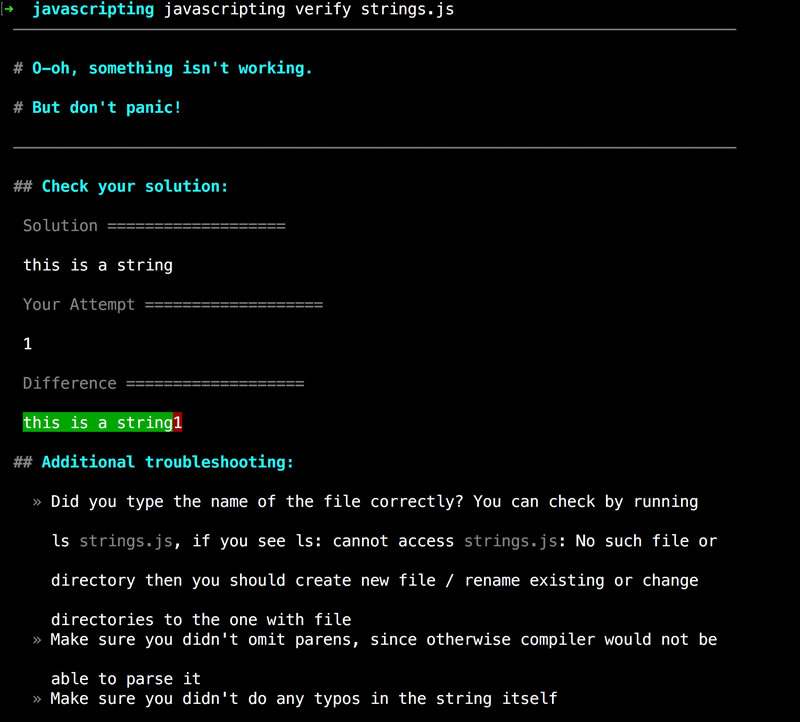
Here is my first attempt where I intentionally screwed things up:

Look at how much help your given - I actually didn't include all the help as it wouldn't fit on my screen all at once. To be fair, this is the initial lesson for people who don't know JavaScript at all, and I don't think the other lessons give quite this much help, but I never found the challenges to be too much. In general, you can solve them in seconds or - at most - 30 minutes. As you progress, the application will nicely keep track of what you've done and what you have left to do.

As I said, you can find a wide variety of lessons at NodeSchool. They even have a lesson on ES6, so if you're looking to get some practice on the new hotness, this could be an excellent way of getting up to speed.
Advent of Code (AKA the Tower of Evil)
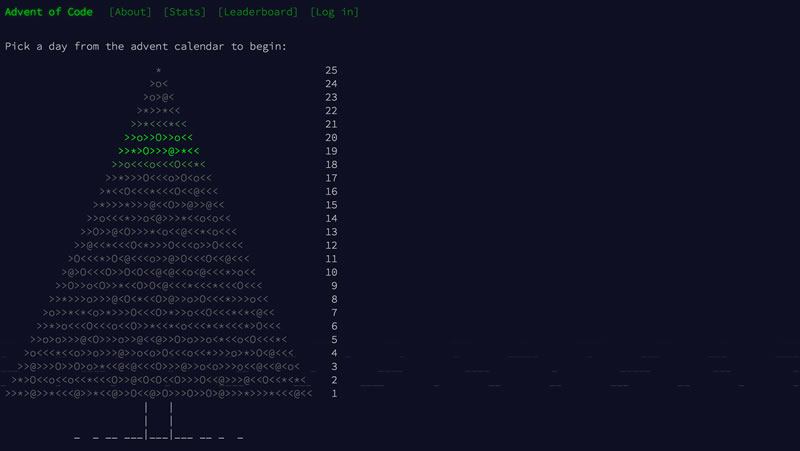
And now for my favorite - or least favorite - to be honest, I go back and forth. Advent of Code came out last Christmas season as a "simple" way to enjoy the season with some cute little coding challenges. Each challenge was Christmas themed and contained two parts, although typically the second part involved a very small modification to get the solution.

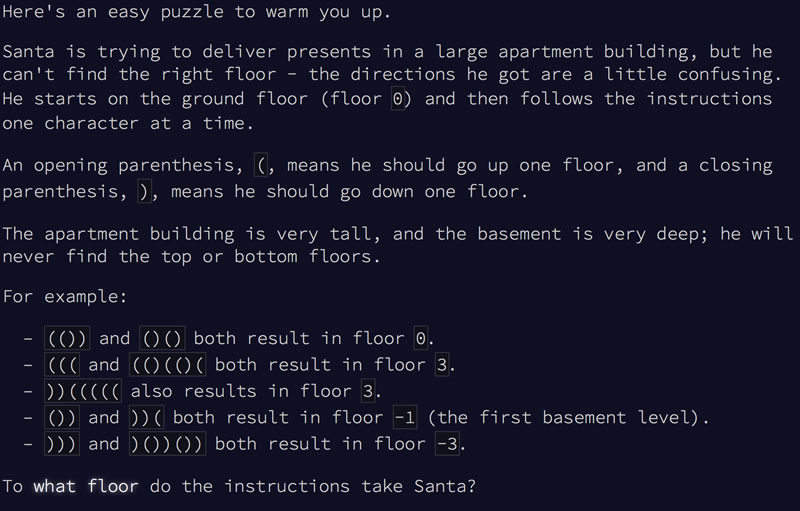
The challenges were not language specific, so you could use this as a way to learn anything, not just JavaScript. The challenges start off simple enough:

This particular lesson involved simply reading in a large string and then parsing over it. Here is how I solved the first puzzle. No, this is not the best way of solving it, and I'm ok with that.
var input = '()(((( LOTS OF TEXT REMOVED ()(';
var floor = 0;
for(var i=0;i<input.length;i++) {
var char = input.charAt(i);
if(char === '(') floor++;
if(char === ')') floor--;
}
console.log("Done - "+floor);
The second part to this particular lesson was simple - it took about a minute to modify the code to store that value.
So yeah - cute and fun, right? However, the puzzles quickly go from rather simple to mind-numbingly difficult (At least for me). On the 24th, for example, you're tasked with taking a list of packages and weights and then splitting them into groups of three such that all three groups have the same weight. Oh, and the first group has to have the smallest number of packages so that Santa has the most room. Oh, and the first group also has to have the smallest "quantum entanglement" which is determined by the product of all the weights.
Yeah, I cheated on that one. Actually, I cheated on about four of them, and I'm comfortable with that. The challenges link to Reddit posts so you can see how other people solved it. Of the few I cheated on, I was (normally) able to look at another language's solution so that I could at least get the idea for converting it into JavaScript.
And now for something completely different...
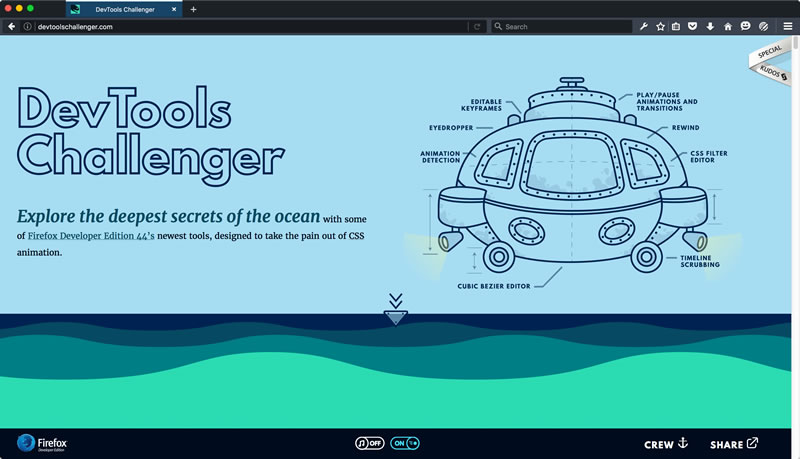
While not JavaScript related, I think DevTools Challenger is an incredible example of this type of learning by doing. Created by Rachel Nabors, DevTools Challenger is a beautiful look at the CSS animation tools in Firefox.

CSS animations really aren't my thing, but I love developer tools in general, and this one project is probably the most beautiful and friendly introduction to developer tools that I've ever seen.
More Options
Obviously even more examples of this type of learning exist. Here is a short list of a few other to consider, and as always, I encourage folks to post their own examples in the comments below.
- The JavaScript Warrior - Learn/Practice JavaScript by writing to control a warrior.
- WarriorJS - A similar type challenge.
- Untrusted - use JavaScript to fight Dr. Eval.
Related Resources:
- [Whitepaper] The Future of JavaScript: 2016 and Beyond
- [Article] Leveling Up Your JavaScript
- [Podcast] Overcoming JavaScript Fatigue
- [Article] What's New in jQuery 3
Header image courtesy of Free Images Live

Raymond Camden
Raymond Camden is a senior developer advocate for Auth0 Extend. His work focuses on Extend, serverless, and the web in general. He's a published author and presents at conferences and user groups on a variety of topics. Raymond can be reached at his blog (www.raymondcamden.com), @raymondcamden on Twitter, or via email at raymondcamden@gmail.com.
