Telerik Reporting Conquers .NET MAUI and .NET MAUI Blazor

Summarize with AI:
See how to use Telerik Reporting in .NET MAUI and .NET MAUI Blazor apps.
.NET MAUI is the latest technology provided by Microsoft for cross-platform apps development. The framework is the evolution of Xamarin.Forms and provides some bonuses as desktop scenarios support.
As you already know, we always strive to support each new technology introduced by Microsoft and having Telerik Reporting in .NET MAUI applications is another piece of evidence. In this blog post, you will see how to display a Telerik Reporting report into a .NET MAUI and .NET MAUI Blazor app by using the HTML5 Report Viewer and the Blazor Report Viewer.
Before You Get Started
Visual Studio Preview
If you develop on Windows, you will need the latest version of Visual Studio. You can make a new installation of Visual Studio or modify your current installation and install the .NET Multi-platform App UI development workload with its default optional installation options.
If you develop on Mac, then you will need Visual Studio 2022 for Mac 17.4 Preview. Note that .NET MAUI apps that target Windows can only be launched and debugged using Visual Studio 2022.
Telerik Reporting REST Service and Telerik Report Server
Our HTML-based Report Viewers require a running instance of the Telerik Reporting REST Service or the Telerik Report Server to display reports. Keep in mind that the report service should be hosted outside of the mobile app.
Telerik Reporting REST Service
The project that hosts the Telerik Reporting REST service can target .NET Framework or .NET Core. You can find demos of the service in the installation folder of Telerik Reporting - Examples -> CSharp subfolder.
You don’t have Telerik Reporting installed yet? No worries, you only need to start your free trial. You will find this project and many other examples in the installation folder.
If you decide to go with the Telerik Reporting REST service option, you can pick some of our demos and follow the steps below.
- Copy the REST service project and place it in a separate location. In this case I will use the .NET6/CSharp.Net6.ReportingRestServiceCorsDemo.
- Open the project and add a new folder called “Reports.”
- Copy your reports into this folder or you can use our examples which can be found in the installation folder of Telerik Reporting C:\Program Files (x86)\Progress\Telerik Reporting <Version>\Report Designer\Examples.
- Change the value of the reportsPath so the service will look for the report from the newly created folder.
- Run the project. To ensure that the service operates, run the application and navigate to {applicationRoot}/api/reports/version, which will return the used version of Telerik Reporting.
Telerik Report Server
If you are not very familiar with .NET, you can use the Telerik Report Server. It is a server-based reporting platform that provides comprehensive reports management, as well as centralized storage for the reports and various ways to organize and preview them.
Telerik Report Server is a commercial product. You are welcome to explore its full functionality and get technical support from the team when you register for a free 30-day trial. To use it commercially, you need to purchase a license.
If you go with this option, you need to go through the following steps:
- Install the Telerik Report Server.
- Create your reports and publish them by using the Report Designer.
Now we are ready to continue with adding Telerik Reporting to a .NET MAUI or .NET MAUI Blazor application.
Embedding Telerik Reporting Into a .NET MAUI App
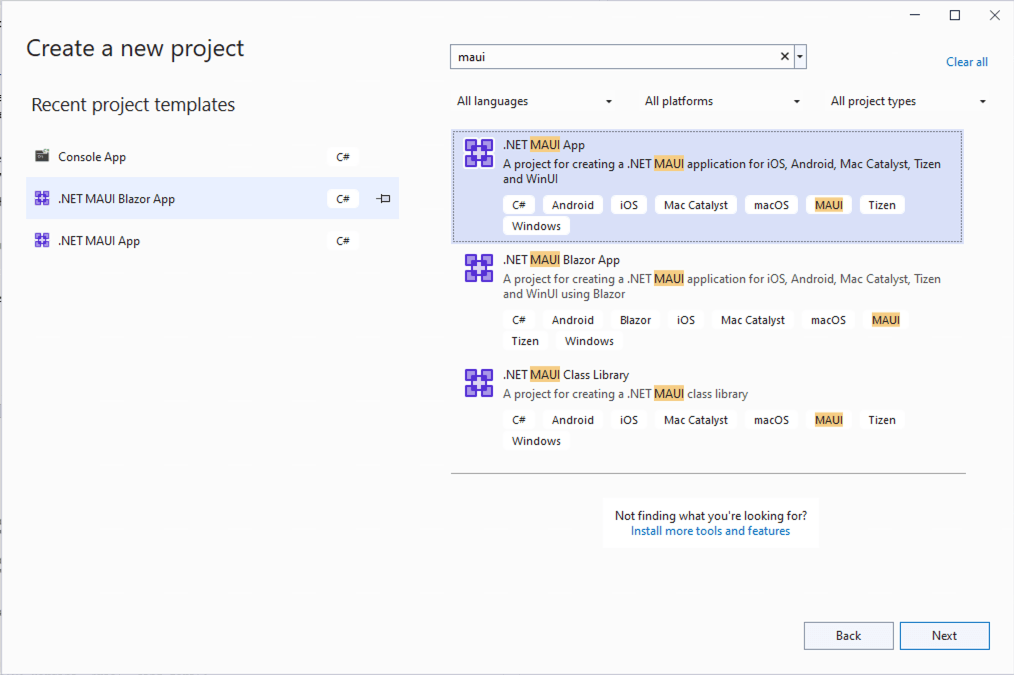
Firstly, you need to create the .NET MAUI app:

Then you can directly add the pure HTML5 Report Viewer through a Web View. For example:
<WebView HeightRequest="600"
WidthRequest="800">
<WebView.Source>
<HtmlWebViewSource>
<HtmlWebViewSource.Html>
<![CDATA[
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Telerik HTML5 Report Viewer Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://kendo.cdn.telerik.com/2022.1.301/styles/kendo.common.min.css" rel="stylesheet" id="common-css" />
<link href="https://kendo.cdn.telerik.com/2022.1.301/styles/kendo.blueopal.min.css" rel="stylesheet" id="skin-css" />
<script src="https://demos.telerik.com/reporting/api/reports/resources/js/telerikReportViewer"></script>
<style>
body {
font-family: Verdana, Arial, sans-serif;
margin: 5px;
}
#reportViewer1 {
. . .
}
</style>
</head>
<body>
<div id="reportViewer1">
loading...
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#reportViewer1")
.telerik_ReportViewer({
serviceUrl: "https://demos.telerik.com/reporting/api/reports/",
reportSource: {
//parameters: {}
//parameters: { Year: [2001, 2003, 2004] }
},
// Report Server connection configuration
// If Report Server is used instead of hosting a REST Service, comment out 'serviceUrl' and 'reportSource' above
// uncomment 'reportServer' and 'reportSource' below
//reportServer: {
// url: "http://report-server-host:83",
// username: "admin",
// password: "adminpass"
//},
//reportSource: {
// // For Report Server, use "{Category}/{ReportName}"
// report: "Samples/Dashboard"
//},
});
});
</script>
</body>
</html>
]]>
</HtmlWebViewSource.Html>
</HtmlWebViewSource>
</WebView.Source>
</WebView> You can also put the page of the viewer into a separate HTML file and refer it into the web view.
Let’s check the result:
Embedding Telerik Reporting into a .NET MAUI Blazor App
For this example, we will use the Blazor Report Viewer and the approach from How to Use Blazor Report Viewer. You may also check our Native Blazor Report Viewer released in R3 2022. An example can be found in the installation folder of Telerik Reporting: C:\Program Files (x86)\Progress\Telerik Reporting Version\Examples\CSharp\CSharp.BlazorNativeExample.VS2022.sln.
Note that the Blazor Viewer is built on top of the HTML5 Report Viewer which is the base for the rest of the Web-technologies report viewers as well.
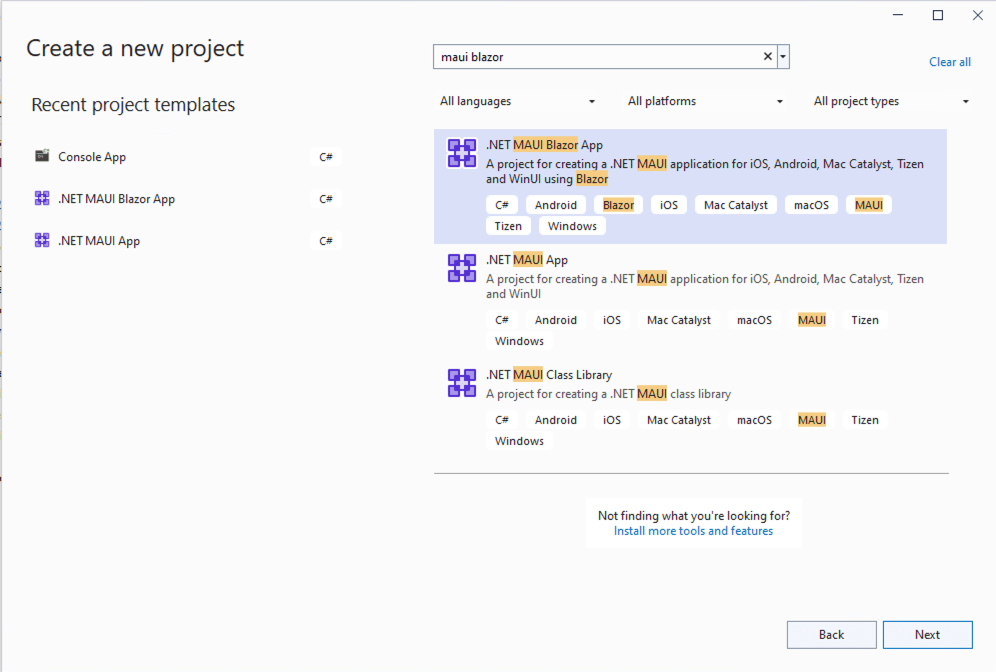
Let’s continue with developing the .NET MAUI Blazor app:
- Create the MAUI Blazor app:
- In the wwwroot -> index.html, add the following scripts:
- Add the viewer to the Index.razor page:

Add the Telerik.ReportViewer.Blazor NuGet package.
<head>
…
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2022.1.301/js/kendo.all.min.js"></script>
<script src="https://demos.telerik.com/reporting/api/reports/resources/js/telerikReportViewer"></script>
</head>
<body>
…
<script src="_content/Telerik.ReportViewer.Blazor/interop.js" defer></script>
</body>
@page "/"
@using Telerik.ReportViewer.Blazor
<h1>Telerik Reporting Blazor Report Viewer</h1>
<style>
.trv-report-viewer {
width: 85%;
height: 600px;
padding-right: 50px;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/@@progress/kendo-theme-default@5.0.1/dist/all.css" />
<ReportViewer @ref="reportViewer1"
ViewerId="rv1"
ServiceUrl="https://demos.telerik.com/reporting/api/reports"
ReportSource="@(new ReportSourceOptions
{
Report = "Conference report.trdx",
})"
Parameters="@(new ParametersOptions { Editors = new EditorsOptions { MultiSelect = EditorType.ComboBox, SingleSelect = EditorType.ComboBox } })"
ScaleMode="@(ScaleMode.FitPage)"
Scale="1.0" />
@code {
ReportViewer reportViewer1;
}
The ServiceUrl should be the URL of the Telerik Reporting REST Service. Another option is to display a report that is hosted on the Telerik Report Server. Then you should not set the ServiceUrl property but the ReportServer.
For the purpose of this blog, we’ll use the credentials to our Report Server instance, hosted on our servers for demonstrational purposes. If you’re curious to learn more about RS, you can have a look at the Telerik Report Server official documentation:
<ReportViewer ViewerId="reportViewer1"
ReportServer="@(new ReportServerOptions { Url = "https://demos.telerik.com/report-server/", Username = "demouser", Password = "demopass" })"
ReportSource="@(new ReportSourceOptions()
{
Report = "Published/Dashboard"
})"/>
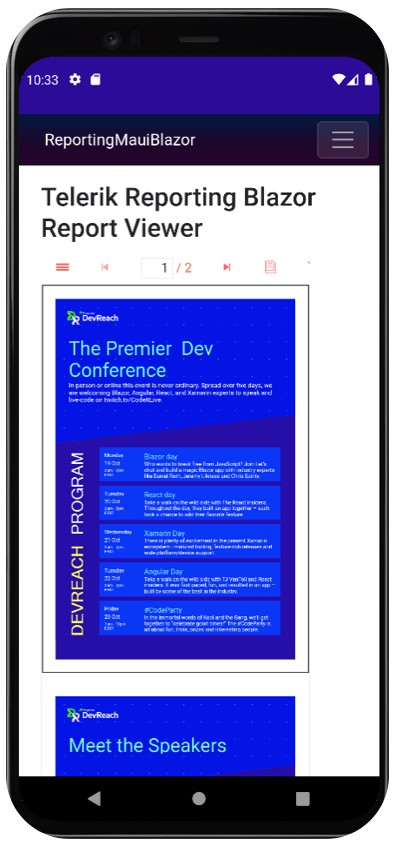
And here we have the outcome:

Source Code
Both projects can be found in our GitHub repository:
Telerik UI for .NET MAUI
I cannot miss the chance to mention the Telerik UI for .NET MAUI library, which currently is the most extensive UI suite on the market that delivers controls for building modern and professional-looking mobile and desktop applications for cross-platform implementation targeting Android, iOS, macOS and Windows from a single shared code base.
This brand-new UI library comes with sample demo applications that showcase the growing number of controls. In addition to expanding the list of controls, the regular releases ensure that the suite is up to date with the latest versions from Microsoft.
If you still have not tried it, you can start a free trial to take a closer look. We also provide a support service we are proud of and resources that will help you along the way.
Want To Try Telerik Reporting?
Telerik Reporting is a complete, easy-to-use and powerful .NET embedded reporting tool for web and desktop applications that supports: Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET AJAX, HTML5/JS, Angular, React, Vue, WPF, WinForms and WinUI. Also available as a part of our Telerik DevCraft bundle, Reporting allows you to create, style, view and export rich, interactive and reusable reports to attractively present analytical and any business data. Add reports to any business application through report viewer controls. Export the ready reports to more than 15 formats.
If you still have not tried it, you can start a free trial to take a closer look. We also provide a support service we are proud of and resources that will help you along the way.

Neli Todorova
Neli Todorova was a Technical Support Engineer in the Telerik Reporting division.

