R2 2020 SP of Telerik UI for WPF Brings 50+ Enhancements and New Features

Summarize with AI:
The R2 2020 Service Pack of Telerik UI for WPF and Telerik UI for Silverlight is live today! It delivers over 50 improvements and new features for Docking, DesktopAlert, RichTextBox and other controls. Let’s dive in together in what is new with R2 2020 Service Pack.
Docking: Navigator

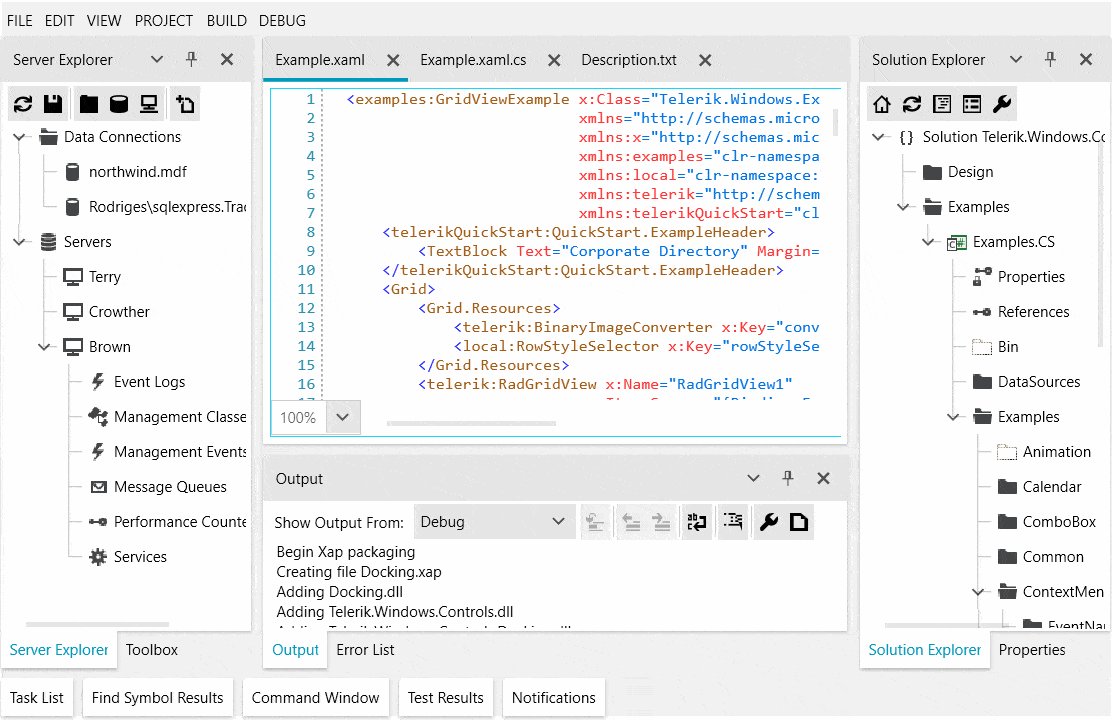
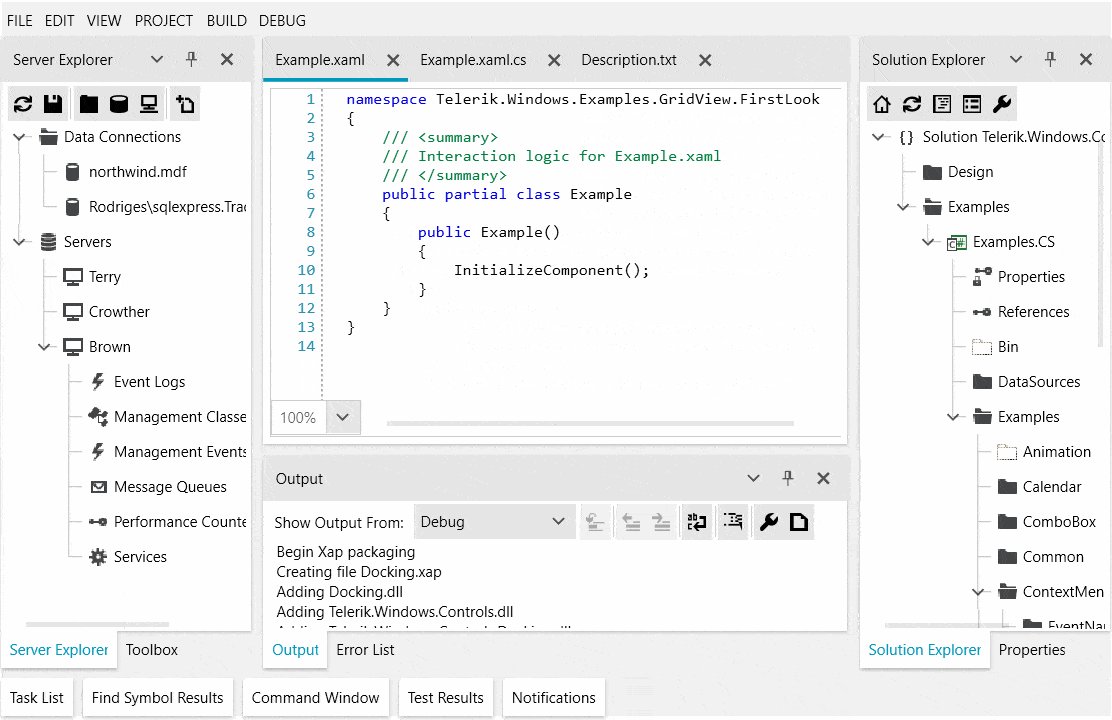
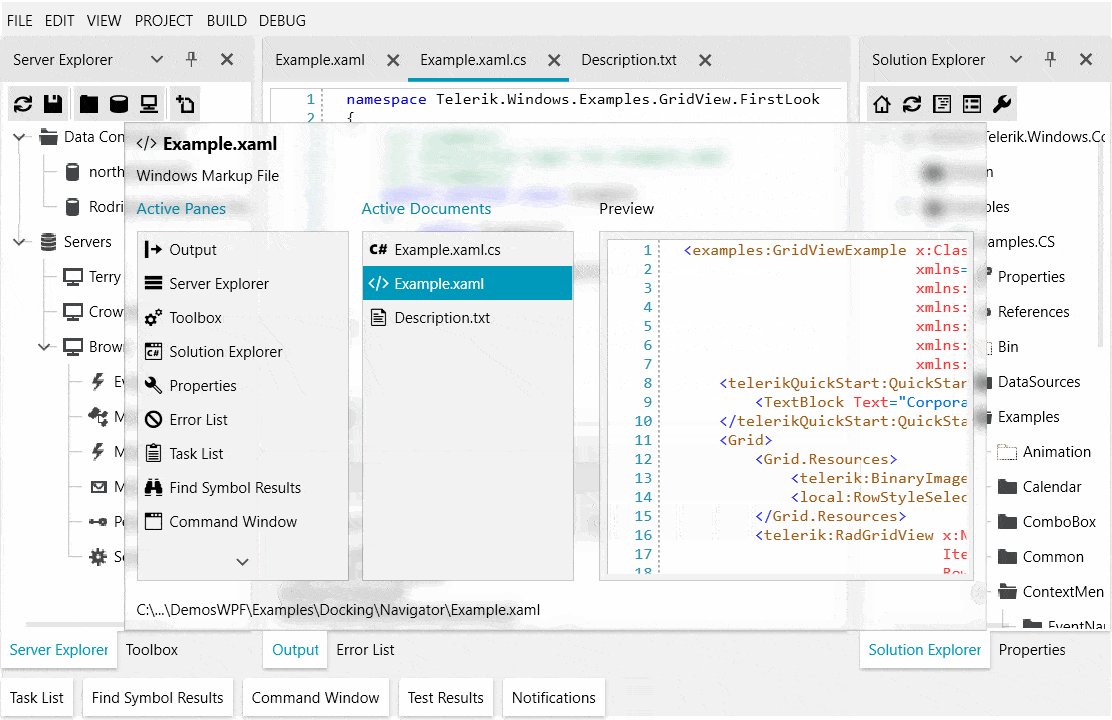
With this Service Pack, RadDocking gains functionality that will enable quick navigation between the panes similar to the one seen in IDE navigator of Visual Studio. Using the new DockingNavigator control, the user can easily navigate over all non-hidden panes, check their contents in the preview section and automatically activate the selected pane on close.
The DockingNavigator control provides options to customize every part of it as well as exposes a couple of events to enable even more flexibility. You can easily specify how each Pane should be represented by setting the following attached properties:
- DockingNavigator.Icon: Gets or sets an object that will represent the icon for that pane
- DockingNavigator.Header: Gets or sets an object that will represent the header for that pane
- DockingNavigator.Footer: Gets or sets an object that will represent the footer for that pane
- DockingNavigator.Description: Gets or sets an object that will represent the description for that pane
And when it comes to the Icon—the navigator provides support for displaying Glyph icons out of the box and if you need to use images just use custom DataTemplates.
Let me show you how to quickly set it up—set the attached properties to a Pane:
<telerik:RadDocumentPane Header="Document Pane 1"
telerik:DockingNavigator.Icon=""
telerik:DockingNavigator.Description="My first document pane"
telerik:DockingNavigator.Footer="My first document footer">
<TextBlock TextWrapping="Wrap" Text="Press Ctrl + Tab or Alt + F7 to open the DockingNavigator."/>
</telerik:RadDocumentPane>
And set the Navigator property of RadDocking to a new instance of DockingNavigator as shown below:
<telerik:RadDocking x:Name="docking">
<telerik:RadDocking.Navigator>
<telerik:DockingNavigator />
</telerik:RadDocking.Navigator>
...
</telerik:RadDocking>
That’s it—see it in action in the GIF above. For more details check the Navigator article from the Docking documentation.
DesktopAlert: Play Sound
We are adding option to RadDesktopAlert allowing you to specify the sound that will be played when the alert is shown on the screen. You need to just set the Sound property to one of the built-in framework sounds (SystemSound) as shown below:
var alert = new RadDesktopAlert();
alert.Header = "Title";
alert.Sound = System.Media.SystemSounds.Beep;
Additionally, a custom sound can be played—just inherit from RadDesktopAlert and override the PlaySound method. For more details check the Sound article from our help documentation.
I cannot add a GIF that demonstrates the feature (😁), so make sure to check it in our WPF demo application.
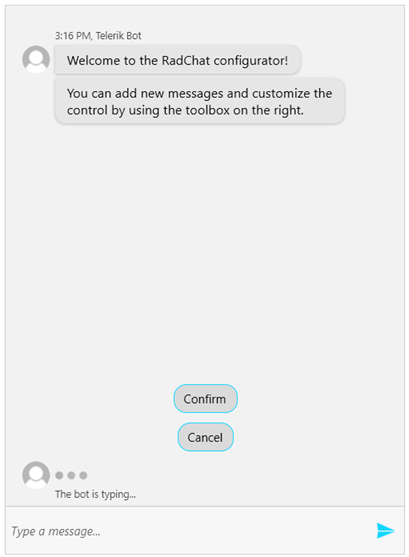
Chat: Suggested Actions Orientation
Until now the suggest actions of RadChat were always displayed horizontally. With the R2 Service Pack, by using the new SuggestActionsOrientation property, is now possible to quickly change their orientation to vertical. Check out the vertically oriented suggested actions below:

For more info check out the Suggested Actions article from our documentation.
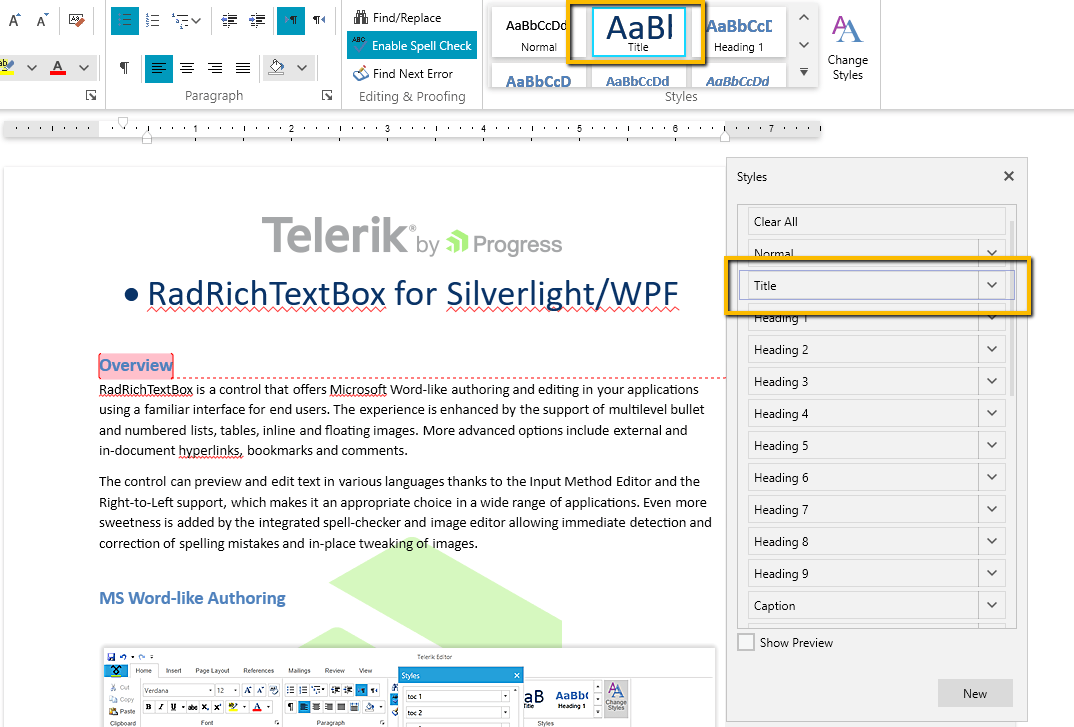
RichTextBox: Style Synchronization and Support for Importing Bullet Lists
- RadRichTextBox Styles in the document gallery are now automatically synchronized with the selection. When you click somewhere in the document the style will be highlighted in the gallery and in the styles dialog.

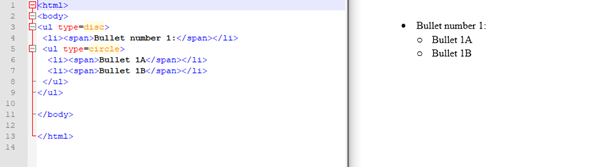
- Importing HTML that contains a bullet list with specified type (circle, disc, square) is now supported in RadRichTextBox. The styles will be correctly imported, and you will be able to see the styles as in the browser:

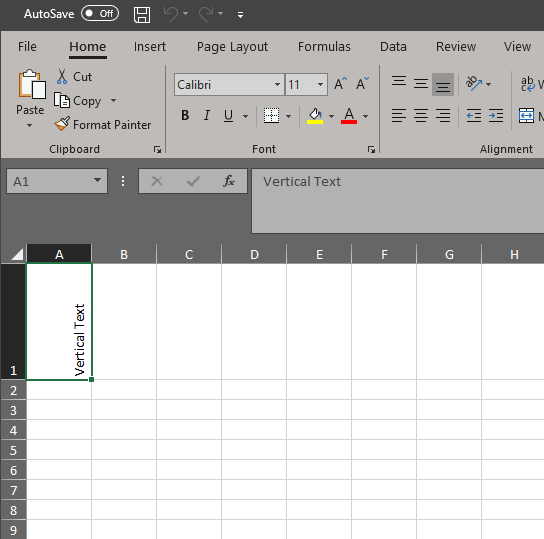
SpreadProcessing: TextRotation Support
RadSpreadProcessing now supports TextRotation. You will be able to import/export the TextRotation with the XLSX format and set it in the code behind. The following example shows how you can set it:
radSpreadsheet.ActiveWorksheet.Cells[0, 0].SetValue("Vertical Text");
radSpreadsheet.ActiveWorksheet.Cells[0, 0].SetTextRotation(90);
Here is the result:

For more details check the Cell Styles article from our help documentation.
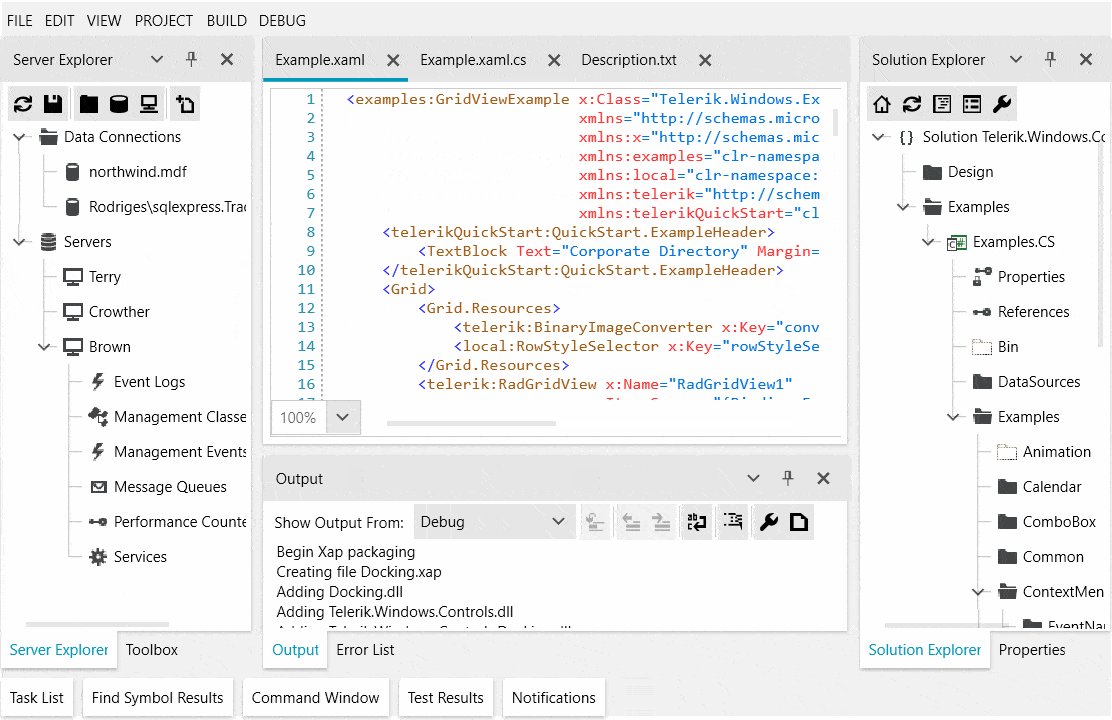
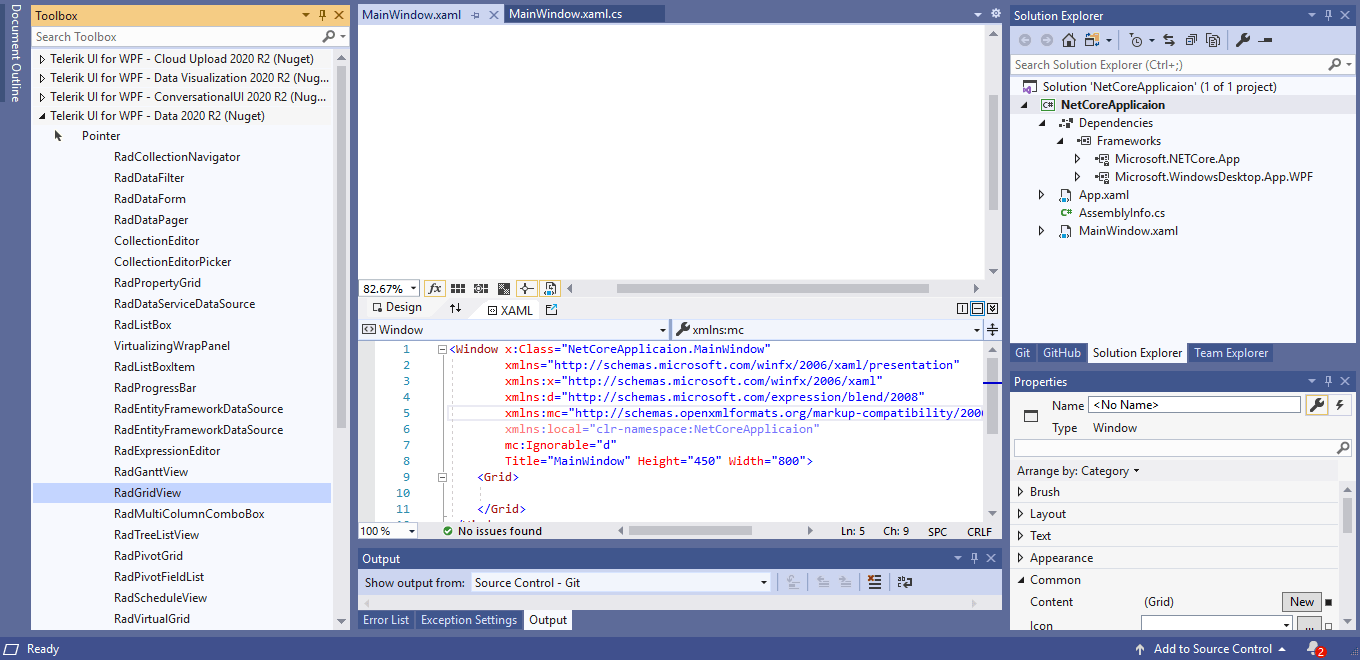
.NET Core: Prepopulated VS Toolbox
As you might already know the toolbox for .NET Core works depending on the referenced NuGet packages in the application. With the latest preview (16.7.0 Preview 2) of Visual Studio 2019, Microsoft added an option to enable the population of the toolbox without having any references. We already took advantage of it, so after you install this R2 Service Pack of Telerik UI for WPF and create an empty WPF .NET Core project (using the latest preview of VS) you should be able to see full toolbox as shown below:

Happy coding!
Check Out the Detailed Release Notes
We have a lot more! To get an overview of all the latest features and improvements we’ve made, check out the release notes for the products below:
Share Your Feedback
Feel free to drop us a comment below sharing your thoughts. Or visit our Feedback portals about UI for WPF, Silverlight and Document Processing Libraries and let us know if you have any suggestions or if you need any particular features/controls.
Don't wait—try out the latest:
In case you missed it, here are some of the updates from our last release.