Predefined Xamarin UI Theme and DataGrid for LOB Mobile Applications

In the R3 2017 release, we introduce a built-in theme, a DataGrid control, and tons of improvements for your LOB mobile apps in UI for Xamarin.
As software developers we are aware how deadlines are always too close, and our mission is to be there to help you to meet them and deliver good looking and reliable applications fast. That is why we are now introducing a new solution to save you time - the very first built-in "Telerik theme" for UI for Xamarin.
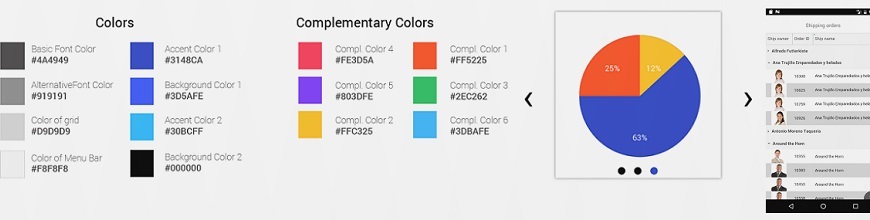
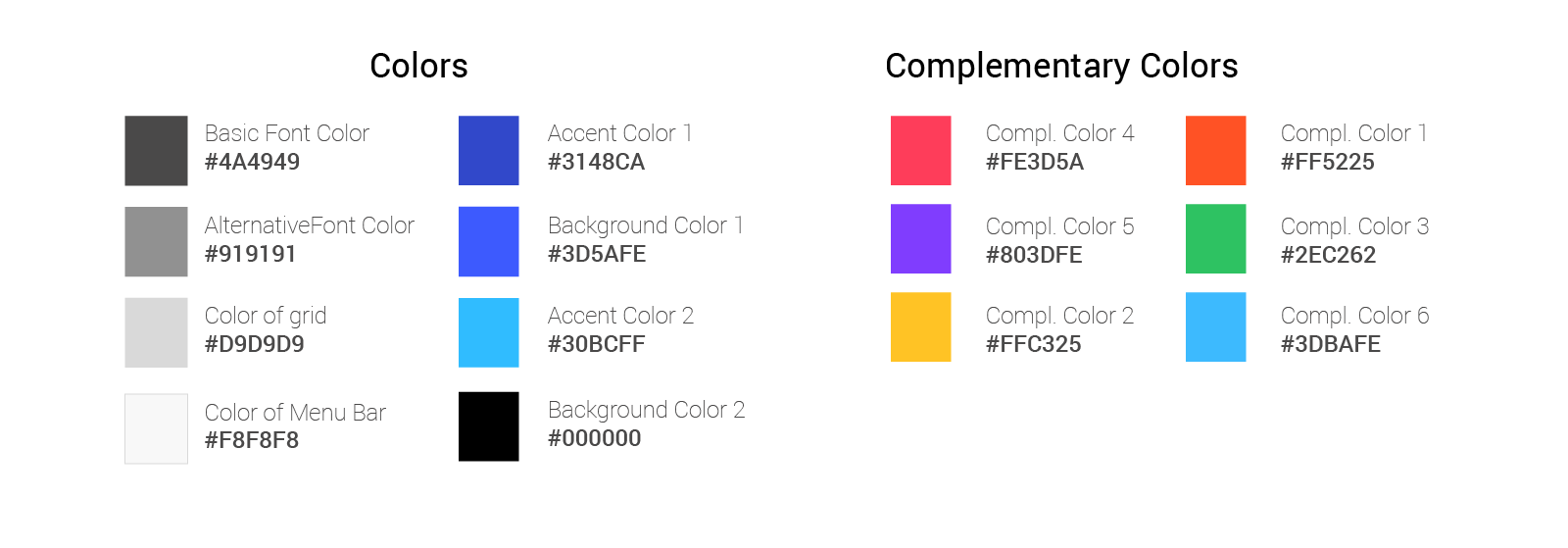
Telerik Theme for UI for Xamarin
This theme will bring a consistent look and feel to the Telerik components on the Android, iOS and Windows platforms. It provides the functionality to change the predefined brushes and customize it as needed.


Apply the Theme to Your Apps
How can you apply it to your apps? In 2 steps!
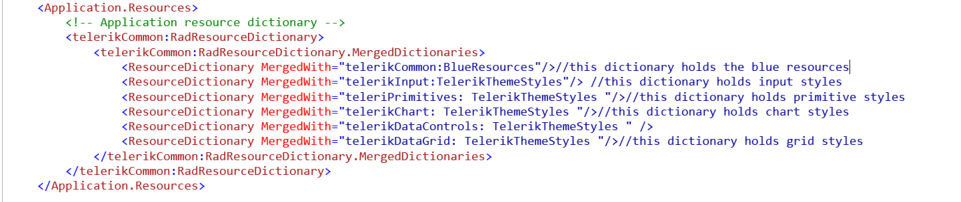
1. Add theme's resources to App.xaml

2. Set the StyleClass="TelerikTheme" property to any of our Xamarin forms components.

The theme is cool, but we did not stop there. It’s only the tip of the iceberg of what we’ve delivered. So let me introduce the other components that are now part of Telerik UI for Xamarin, aiming to further ease your Xamarin application development.
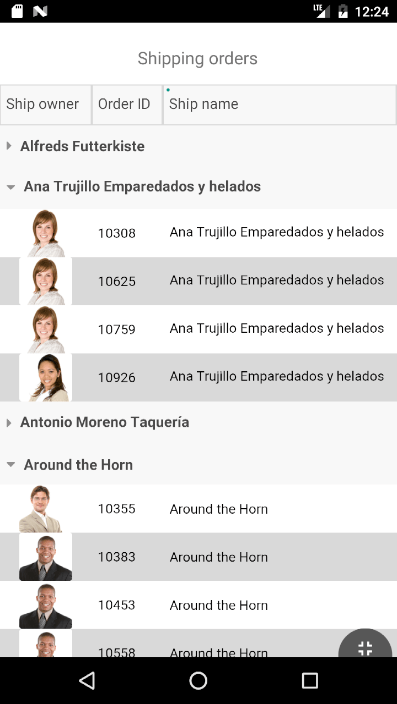
DataGrid (CTP)
Is a Grid needed for mobile scenarios? This is the question we wanted to answer first before adding such a component to the offering. The answer you gave us in forums, support threads and the feedback portal was unequivocal: YES! So we made it a priority and here it is.
With the release of the CTP of the DataGrid, we can’t wait to put it in your hands and start getting your feedback on it. We know there are still some rough edges and we will be working on performance boosts as well as plenty of additional features.
As of now, DataGrid includes:- Tabular representation
- Data binding with support for IEnumerable data sources and automatic column generation
- Built-in CRUD operations
- UI Virtualization
- Different column types as Text,Boolean,Numeric,Combobox,DateTime and Templated
- Commands
- Editing
- Validation
- Sorting
- Filtering
- Grouping
- Single and Multiple selection of Cells and Row
- Rows Alternation
- Styling API

Need more? Stay tuned for future versions, where we plan to add performance improvements, Frozen Columns, Row Headers, Async Loading, Aggregates and more customization capabilities. Need another feature? Let us know - send us your scenarios and we will help you achieve your goals.
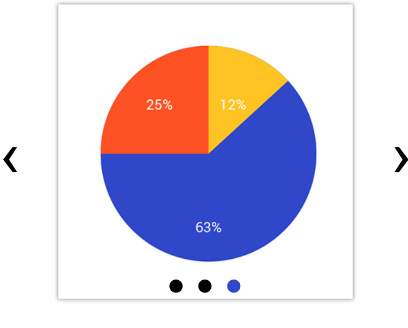
SlideView
Based on community input in our feedback portal, the SlideView is another highly requested component. With its implementation, you can now build a gallery display to show your images and content efficiently.

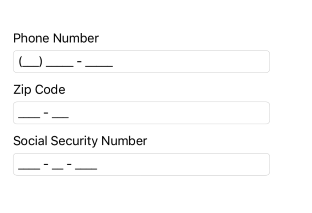
MaskedInput
The new RadMaskedInput control allows you to control the data input within your Xamarin Forms application. It enhances the functionality of the Entry control by adding input validation and custom masks, which serve as a footprint for the user and exposes a MaskType property which can be either "Text" or "Regex". It controls the type of the validation. If you choose to use a Text type, the Mask of the control should be set by utilizing the Mask Tokens.
For complete list of features, check out our documentation.

RadPath
RadPath is a component which can be used to draw complex shapes that are composed of different geometries like arcs, ellipses, lines and rectangles. 
In addition to adding new components, we’ve also squeezed in a few additional feature enhancements to existing ones.
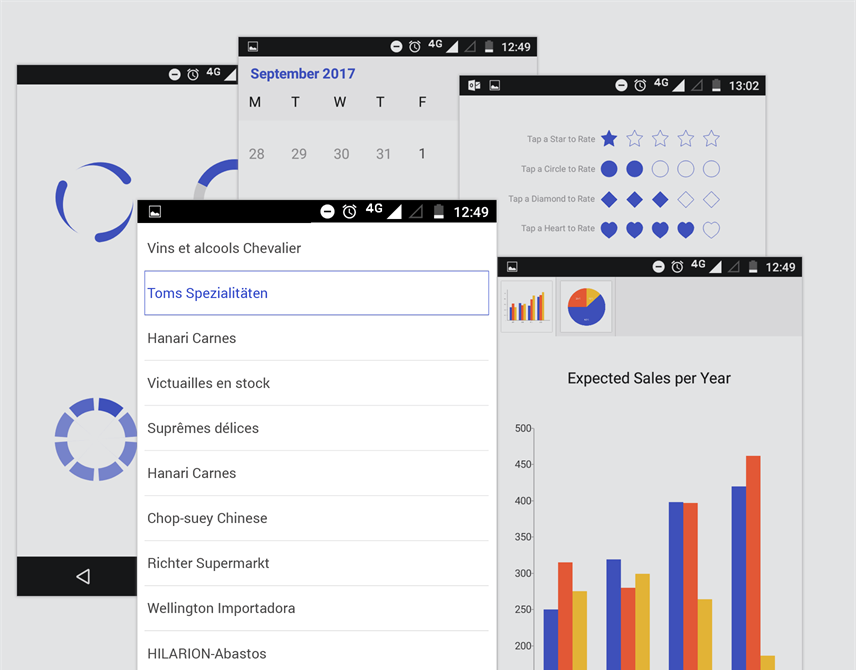
ListView and Chart Improvements
.tmb-medium.png?Culture=en&sfvrsn=29f338cf_2)
Chart is now enhanced with built-in Legend Support. This makes it easy for you to provide a description of the series which are visualized within the control.
ListView is also improved with new features, one of which is the ItemTemplateSelector, providing the ability to customize the item's look and feel.
Another improvement to the suite is reduction of required resources by taking advantage of new lighter versions of assemblies and individual nugget packages. This lets you use only what you need so you can keep the app size as small as possible. For more about this, read here. The full release notes of all resolved issued and new features can be found here.
Are You Ready to Try it?
Before you decide, let me just add that with R3 2017 we will offer an even better sales offering called Telerik UI for Xamarin, which includes the Xamarin Forms, Xamarin.iOS and Xamarin.Android wrappers in a single package. It comes in two flavors with your choice of Lite and Standard support for $899/$999. You can find out more about this here.
Don't wait! We are eager for you to give the R3 2017 release of Telerik UI for Xamarin a spin, and we look forward for your feedback.
You can read about all the improvements we've made in our Release History. You can also find more tips & tricks on how to use the controls in our Documentation, at the SDK demos and at the Telerik Developer Network.
For a full list of what is new and what is improved in the Telerik products make sure to subscribe for the R3 2017 release webinar.

Rossitza Fakalieva
Rossitza Fakalieva is a Technical Manager, Microsoft MVP in Developer Technologies and a Director of the Bulgarian chapter of the global Women Who Code organization. She previously worked on the Telerik engineering team and defines herself as .NET enthusiast. She loves to empower others to grow in their career and in the tech field—by teaching, by delivering courses and presentations, and as part of her daily job.
