Master-Details with RadGridView for Silverlight 4, WCF RIA Services RC2 and Entity Framework 4.0
Summarize with AI:
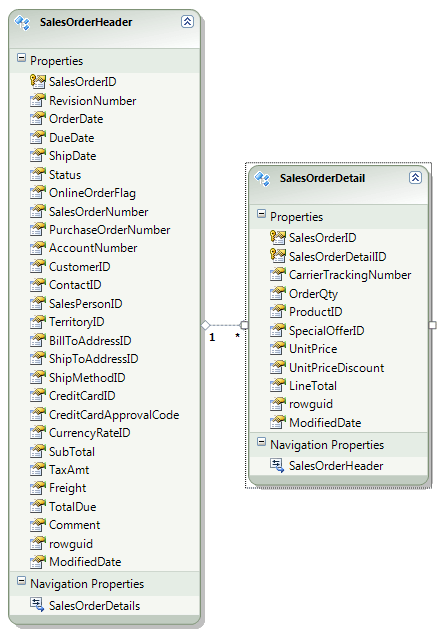
I have prepared a sample project with the Silverlight 4 version of RadGridView released yesterday. The sample project was created with Visual Studio 2010, WCF RIA Services RC 2 for Visual Studio 2010, and ADO.NET Entity Framework (.NET 4). I have decided to use the SalesOrderHeader and SalesOrderDetails tables from the Adventure Works Database, because they provide the perfect one-to-many relationship:
I will not go over the steps for creating the ADO.NET Entity Data Model and the Domain Service Class. In case you are not familiar with them, you should start with Brad Abrams’ series of blog posts and read this blog after that.
To enable the master-details relationship we need to modify two things. First of all we need to include the automatic retrieval of the child entities in the domain service class. We do this by using the Include method:
1: public IQueryable<SalesOrderHeader> GetSalesOrderHeaders()
2: {
3: return this.ObjectContext.SalesOrderHeaders
4: .Include("SalesOrderDetails")
5: .OrderBy(salesOrderHeader => salesOrderHeader.SalesOrderID);
6: }
Next, we need to add the Include attribute to the metadata class:
1: internal sealed class SalesOrderHeaderMetadata
2: {
3: //...
4:
5: [Include]
6: public EntityCollection<SalesOrderDetail> SalesOrderDetails { get; set; }
7:
8: //...
9: }
10:
This should be enough. Now let’s define the RadGridView and a RadDataPager on the client. I have used the Row Details feature of RadGridView. In case you are not familiar with it, you should definitely check this blog out.
1: <UserControl x:Class="RadGridView_SL4_EntityFramework.MainPage"
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5: xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6: xmlns:riaControls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.DomainServices"
7: xmlns:telerik="clr-namespace:Telerik.Windows.Controls;assembly=Telerik.Windows.Controls.GridView"
8: xmlns:my="clr-namespace:RadGridView_SL4_EntityFramework.Web.Models"
9: xmlns:web="clr-namespace:RadGridView_SL4_EntityFramework.Web.Services"
10: xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
11: mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
12: <Grid x:Name="LayoutRoot" Background="White">
13:
14: <Grid.RowDefinitions>
15: <RowDefinition Height="*"/>
16: <RowDefinition Height="Auto"/>
17: </Grid.RowDefinitions>
18:
19: <riaControls:DomainDataSource AutoLoad="True"
20: PageSize="10"
21: Name="salesOrdersDDS"
22: QueryName="GetSalesOrderHeaders">
23: <riaControls:DomainDataSource.DomainContext>
24: <web:SalesOrdersDomainContext />
25: </riaControls:DomainDataSource.DomainContext>
26: </riaControls:DomainDataSource>
27:
28: <telerik:RadGridView Grid.Row="0"
29: Name="salesOrderHeadersGrid"
30: ItemsSource="{Binding Data, ElementName=salesOrdersDDS}">
31: <telerik:RadGridView.RowDetailsTemplate>
32: <DataTemplate>
33: <telerik:RadGridView Name="salesOrderDetailsGrid"
34: ItemsSource="{Binding SalesOrderDetails}">
35: </telerik:RadGridView>
36: </DataTemplate>
37: </telerik:RadGridView.RowDetailsTemplate>
38: <telerik:RadGridView.Columns>
39: <telerik:GridViewToggleRowDetailsColumn/>
40: </telerik:RadGridView.Columns>
41: </telerik:RadGridView>
42: <telerik:RadDataPager Grid.Row="1" Source="{Binding Data, ElementName=salesOrdersDDS}"/>
43: </Grid>
44: </UserControl>
As you can see, the details grid has its ItemsSource bound to SalesOrderDetails. Since each SalesOrderHeader has such a property, our details grid will display its contents. As simple as that. I have also added a GridViewToggleRowDetailsColumn for more convenience.
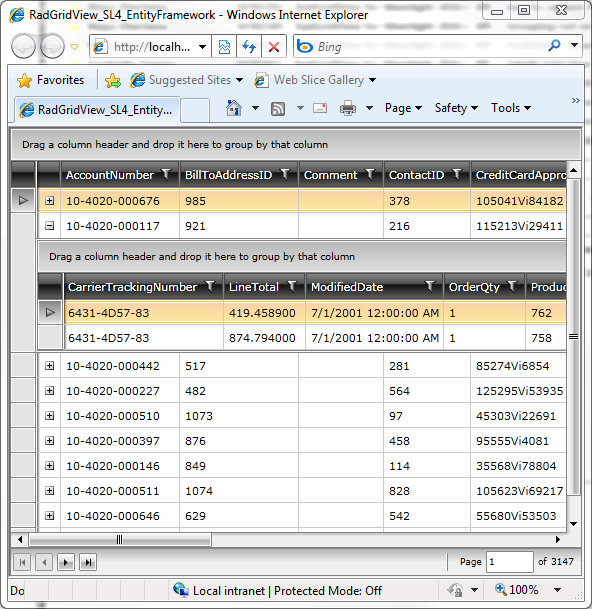
Here is the result:
 Here is the full source code of the project.
Here is the full source code of the project.
Enjoy!