Introduction to Styling and Style Isolation in Angular

In this post, you will be introduced to how to style your Angular components with practical examples and given an overview of style isolation in Angular.
Before You Start
To be able to follow through in this article’s demonstration, you should have:
- An integrated development environment like VS Code
- Node version 11.0 or higher installed on your machine
- Node Package Manager version 6.7 or higher (usually ships with Node installation)
- Angular CLI version 8.0 or higher
- The latest version of Angular
- Download this tutorial’s starter project here to follow through the demonstrations
- Unzip the project and initialize the node modules in your terminal with this command:
npm install
Other nice-to-haves include:
- A working knowledge of the Angular framework at a beginner level
In this post, you will be introduced to how to style your Angular components with practical examples and also given an overview of the way style isolation is done in Angular.
Styling Angular Components
CSS styles can be added to your Angular components in about three ways:
- Linking to a stylesheet
- Directly in the metadata
- Using the style tag
Linking to a Stylesheet
This is the default way that Angular creates to handle styling. This approach uses the Angular view encapsulation strategy to ensure that every component has its own stylesheet. If you have the canvas project downloaded and opened in your IDE, you can generate a new component using the CLI with the command below:
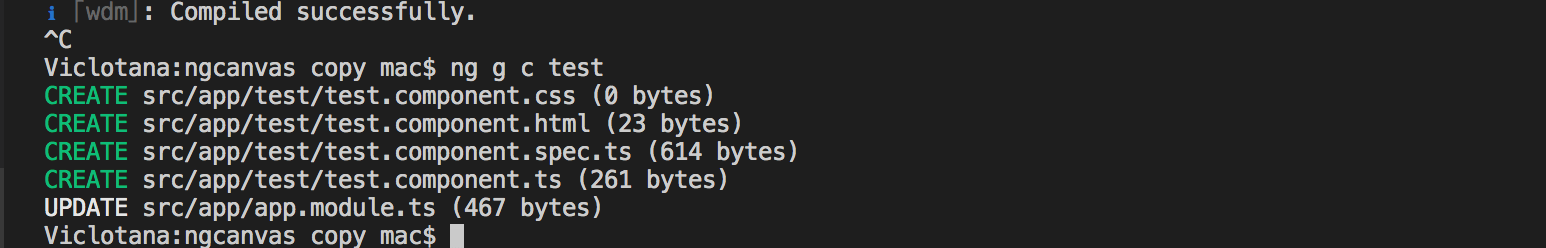
ng generate component test
You can see that there are four new changes, which include three new files and one app module update:

You can see that this new test component comes with a stylesheet of it own called test.component.css in the test component folder. Your test.component.ts file shows how the linking is done:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
Similar to the how CSS stylesheets are linked in the head section of a HTML file, Angular provides this out of the box for every component.
Directly in the Metadata
Another way to style your component in Angular is to directly specify the CSS rules in the metadata of your component. To illustrate this with our test component, open the test component HTML file and replace the content with the code block below:
<h2>
<a target="_blank" rel="noopener" href="https://angular.io/cli">Test Works</a>
</h2>
Now open the main app component.html file and replace the content with the code block below:
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<h2>Here are some links to help you start: </h2>
<ul>
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/tutorial">Tour of Heroes</a></h2>
</li>
<li>
<h2><a target="_blank" rel="noopener" href="https://angular.io/cli">CLI Documentation</a></h2>
</li>
<li>
<app-test></app-test>
</li>
</ul>
<router-outlet></router-outlet>
You can see that we have brought in the test component into the app component to be displayed as a list item. If you run the application in the dev server with the serve command, you will see that the list items are all bold and underlined. To style the test component, which is the very last list item, let’s add styles directly in the component metadata.
Open the test component.ts file and in the metadata section change stylesURL to styles like it is below:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styles: ['a {text-decoration: none}']
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
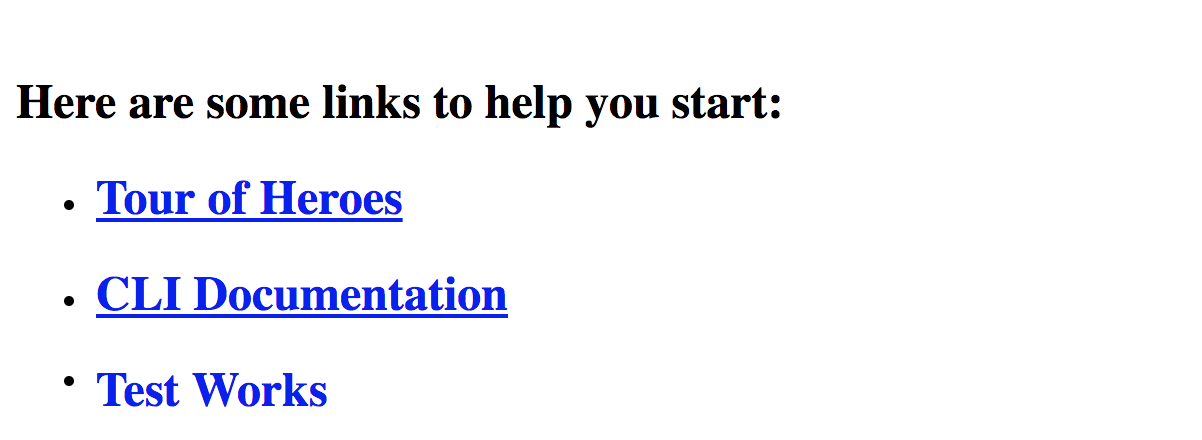
This style overwrites the default link text decoration from underline to none. Now the app looks like this:

Using the Style Tag
Another way of styling your Angular component is by using the style tag inside the component itself. This is still done in the metadata of a component, so with our demo you can specify the template of the component like so:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
template:`
<style>
a {text-decoration: none;}
</style>
<h2>
<a target="_blank" rel="noopener" href="https://angular.io/cli">Test Works</a>
</h2>
`
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
This displays exactly the same thing as the other examples too. You can also see back ticks were used in this place for presentation purposes. With back ticks, the template code can be in multiple lines as we have in the code block above.
Of these three approaches, it is always advisable to use the Angular default approach, which is linking to a stylesheet. This ensures that you the developer take advantage of style isolation, which is a feature that ships with every Angular component that ensures that styles defined are scoped to the component where the definition was made.
How Angular Style Isolation Works
In CSS styling, rules can sometimes be overwritten by other rules, and for a lot of reasons. It can be because of inheritance (parent to child relationship). It can also be because of inline styles added to said element or using a style element in your component metadata. These always looks messy and so are not advisable for presentation and cross-browser compatibility.
With the linking approach, Angular isolates individual component styles by giving them a content property and then applying them on initialization so that they do not get overwritten by any other style. If you take a look at our earlier example of the linking approach:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
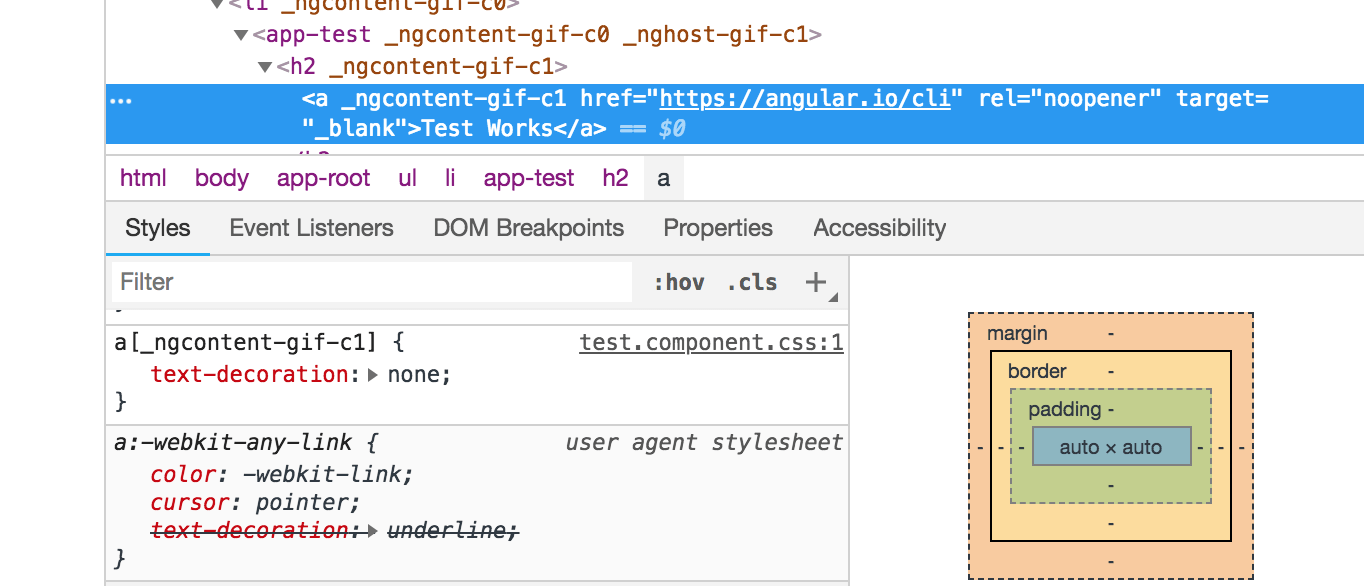
If you run the application again in the dev server and inspect in your browser dev tools, here is what you will see:

There is the link (a) tag and a property called ‘ngcontent-gif-c1’ on it. This is the content property added to the link tag to ensure that only the link tag in the test component has its text decoration set to none. If you look closely, you will see that, due to this change, the default rule of underlining was overwritten. This is how Angular achieves style isolation for all the Angular components.
Conclusion
This post has shown you three ways you can style your Angular components with practical illustrations. You have also seen how the styles in your Angular components are scoped through a style isolation approach. Stay tuned on the blog, as there are other interesting articles about Angular. Happy hacking!

Nwose Lotanna Victor
Nwose Lotanna Victor is a web technology enthusiast who documents his learning process with technical articles and tutorials. He is a freelance frontend web developer based in Lagos, Nigeria. Passionate about inclusion, community-building and movies in Africa, he enjoys learning new things and traveling.
