Introducing the New Native Kendo UI Vue.js Grid

Check out everything that's new in the first release of Kendo UI for Vue, including an all-new native data grid.
You asked for and we delivered - I’m proud to announce that with the R1 2019 release we have delivered a native data grid for Vue.js! This means no jQuery dependencies and an even deeper integration with the Vue. While we have delivered other features across the wrapped components (more on that in the Kendo UI blog post), in this blog post I want to focus on the this brand new component.
The Grid at a Glance

So far the folks that have been working with Kendo UI with Vue.js have worked with our wrapped library where the Grid relies on the underlying DataSource framework item in order to bind data to itself. While it has worked for many of you, there has been a lot of feedback coming in around creating something that is native for Vue.js without any additional layers.
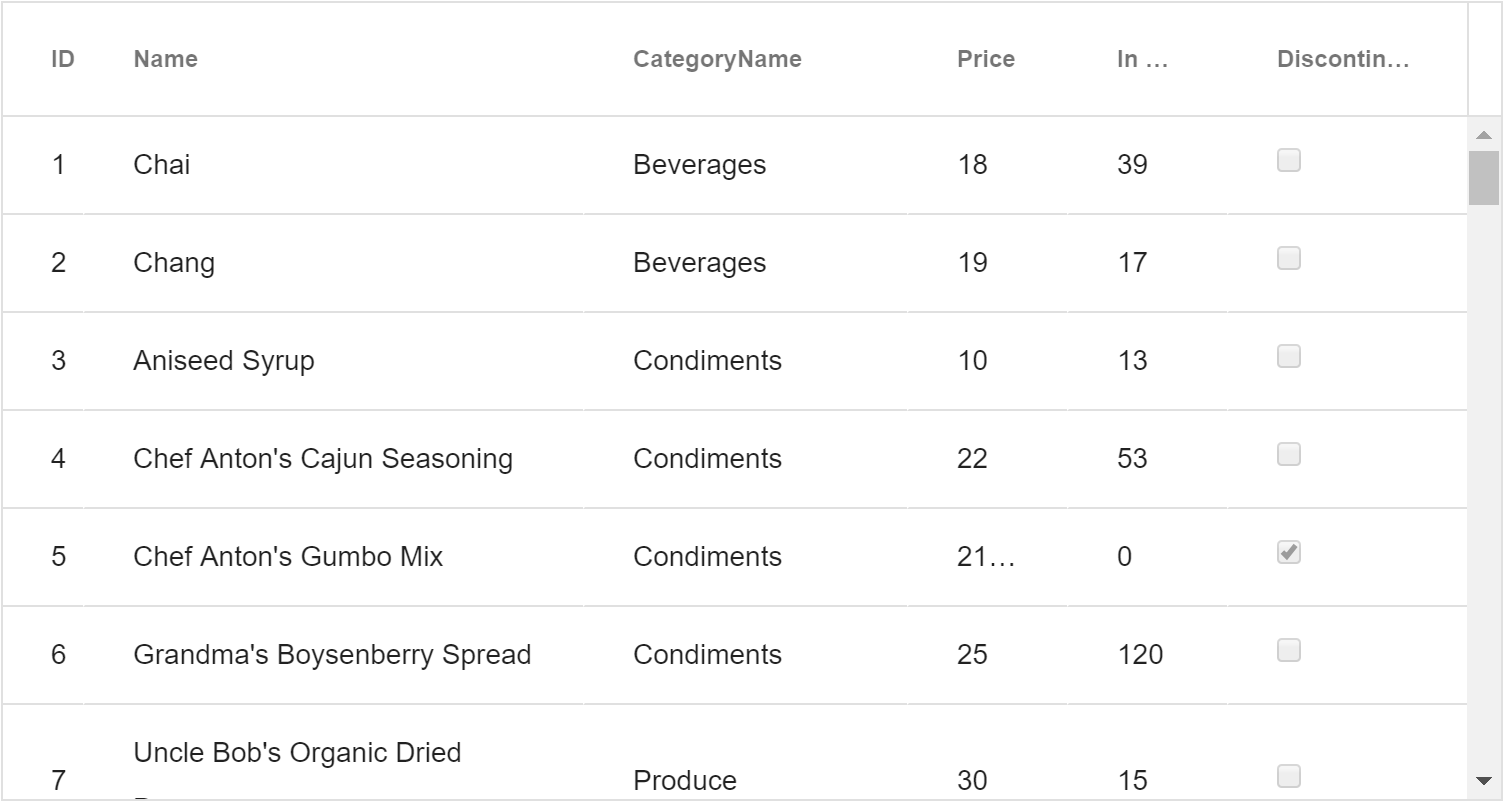
This was our main goal when building this new component: ensure that we do things the Vue.js way and build something that all Vue developers will find intuitive and easy to drop in to their applications. Just take a look at the following code snippet that showcases how to bind the grid to local data
As you can see, all we really need to do is pass in data in to the data-items property and define the columns within our Vue model and we’re off to the races!
Speaking of features, what’s really exciting about this release is that we already have a huge set of them available with this release! There’s almost too much to cover in a single blog post, but here’s a quick highlight of features:
- Paging
- Sorting
- Filtering
- Grouping
- Editing
- Column Resizing and Reordering
- Multi-column headers
- Virtual Scrolling
- Custom Rendering
- Globalization / Localization
- Export to PDF and Excel
To see this all working and to get even deeper in to the functionality you should check out our online demos!
What’s to Come
This is only the beginning for this new Grid component. We have additional functionality planned, including adding in frozen columns, column menu and filter menus.
We Want to Hear Your Feedback!
We always want to hear your feedback - especially with this new component and the way we’re going with our Vue support. You can feel free to express any feedback in the comments section below, or head on over to our Vue feedback portal!
Join Us for the Webinar
We covered a couple of things around the native Grid in this blog post, but if you want a more hands-on look as well as insight in to the bigger Kendo UI release you should sign up for the R1 2019 Kendo UI release webinar! This webinar is happening on January 22nd at 11 AM ET. We have limited seats so make sure that you reserve your seat now!
If you just can't wait, feel free to download the latest bits or jump into a free trial today.

Carl Bergenhem
Carl Bergenhem was the Product Manager for Kendo UI.
