Introducing the New Rule Builder in Fiddler Everywhere!

Build your own Rules out of the box, mark sessions, test web changes quickly, and make the process of debugging and development easier using the new Rule Builder in Fiddler Everywhere.
If you are wondering why the Auto Responder tab disappeared, it’s because it is now under the name of Rules! We recently introduced Fiddler Everywhere 2.0 and one of the features we revamped completely was the Auto Responder. It is now called a Rule Builder and it’s extended to ease the process of creating rules and modifying requests.
In this blog post, you can find out how the Auto Responder is different from the new Rules and learn about the improved functionalities and usage that the Rule Builder offers. We will also cover some common scenarios in which this feature can be used when working with huge amounts of incoming traffic, as well as when you are debugging and testing while still developing your web app.
Auto Responder vs. Rule Builder
One of the main differences between the two is that the Auto Responder was used to create rules affecting only the Live Traffic and the new incoming captured sessions. The new Rule Builder, available with the 2.0 version, allows you to build rules and apply them not only to Live Traffic but also to previously captured sessions—hence, Shared and Saved sessions as well.
Unlike the Auto Responder, the Rule Builder comes with an intuitive and flexible UI that lets you choose match conditions and actions from a list of various predefined values. When building your rule, you can set multiple conditions within one ruleset, based on which you want the specific action or actions to be executed. You can find the complete list of Condition values and Actions in the Rules documentation article.
Note that all existing rules created with the Auto Responder will be migrated to the magic string in the new Rules tab, and you won’t lose any previous work or data.
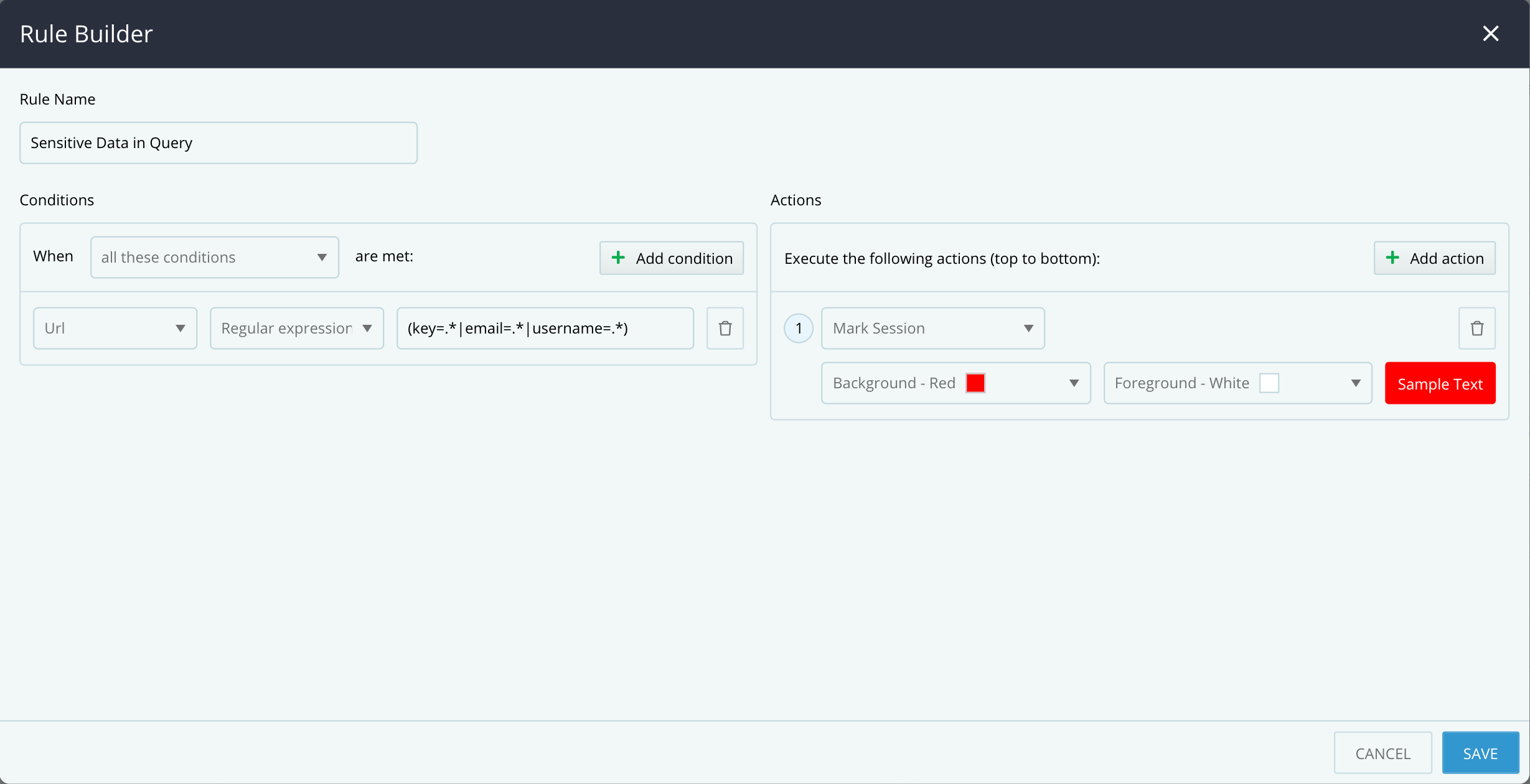
Mark Sensitive Data Query Parameters
Mark Session
The Rule Builder now allows you to mark sessions, which will help you pay more attention to specific requests captured in Fiddler Everywhere. While this action can be used for various use cases, a prevalent example is for sessions containing sensitive information exposed through query parameters in the URL. Since sensitive data can often reveal information related to tokens, passwords, emails, etc., it might be helpful to work carefully with such captured traffic.
You can build a rule that will look for a URL that contains any of the words email, username or key in the query parameters and set Mark Session as an action. In the options below, choose a Background and a Foreground color for your rule and refer to the Sample Text box on the right for you to preview how the marked sessions will look once you enable the rule. Marking Sessions allows for more clear indications when working with sensitive data requests.
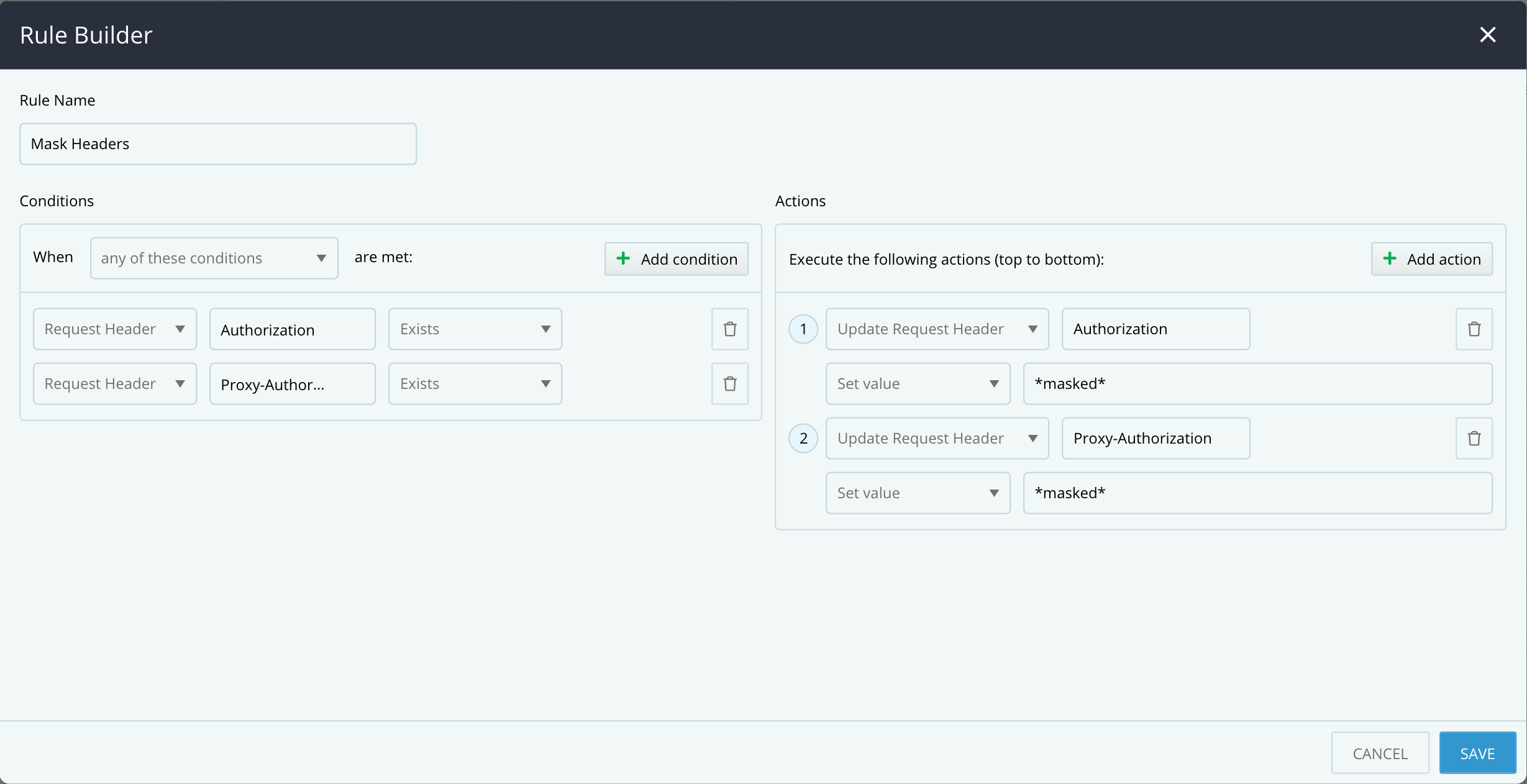
Mask Post Data
Update Request Header
Rules can be used to mask sensitive information captured when transferring data to the server, such as authorization tokens that you may want to mask before sending to a teammate for review. You can use Rules to mask post data which will result in changing a specific value—numeric or string—and replacing it with another value or character that will hide the original data.
To do that, go ahead and create a rule based on the Request Header that exists. Add all headers you want to search for and set the global condition to “any of these conditions are met.” As an action, set the rule to Update Request Header and in the dropdown below, choose the “Set Value” option.
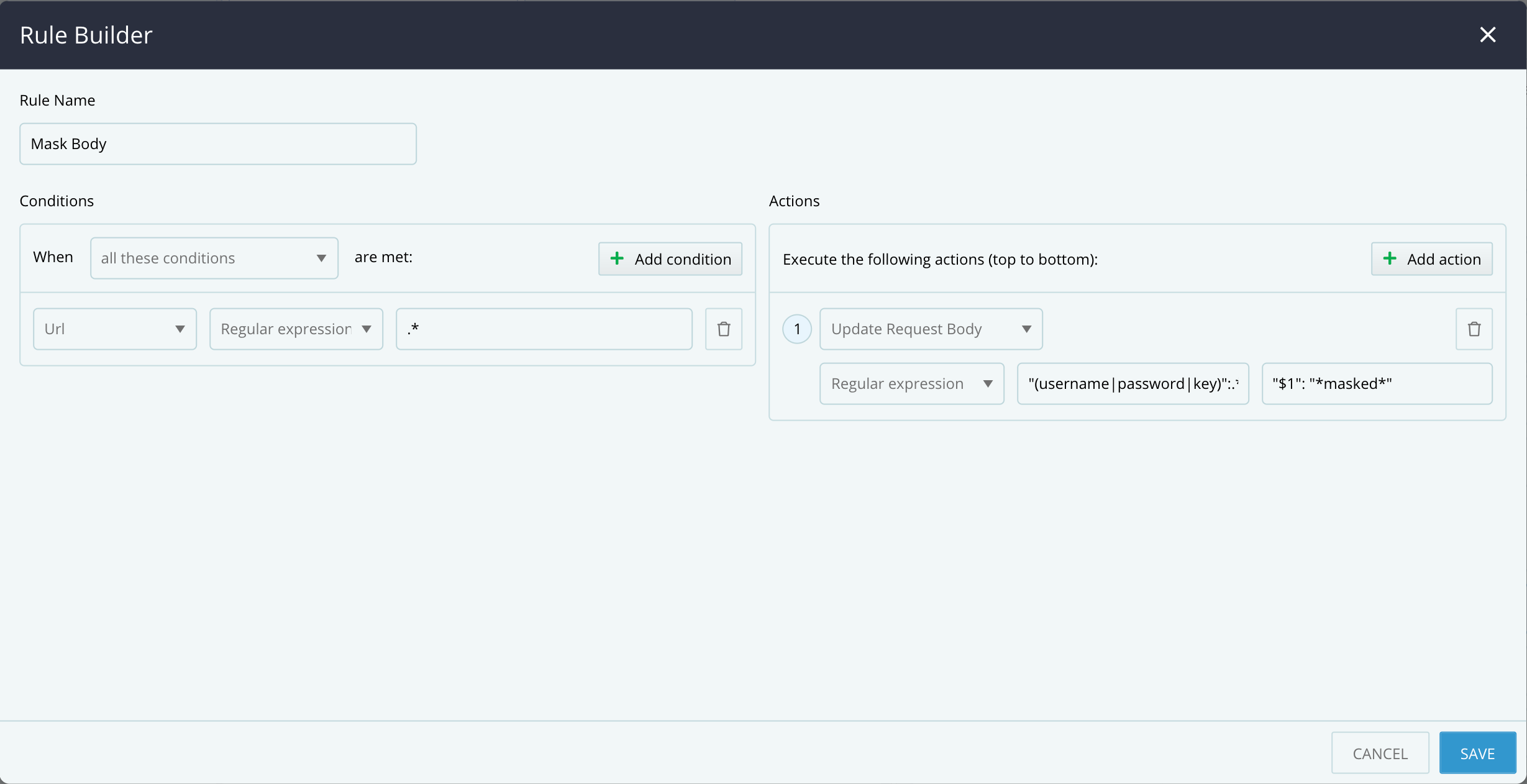
Update Request Body Using Regular Expression
If you have a request body with a username and password in it and you want to remove those before sharing the session with the rest of the team, you can use the Rule Builder to create a rule that will mask the sensitive content.
To achieve this you can create a rule by setting URL and Regular Expression to “.*” in the field. On the Actions side, choose Update Request Body and use a Regular Expression to Find: “ "(username|password|key)":.*"(.*)" ” and Replace with “ "$1": "*masked*" ”. This will result in masking the username, password and key and hiding their original content.
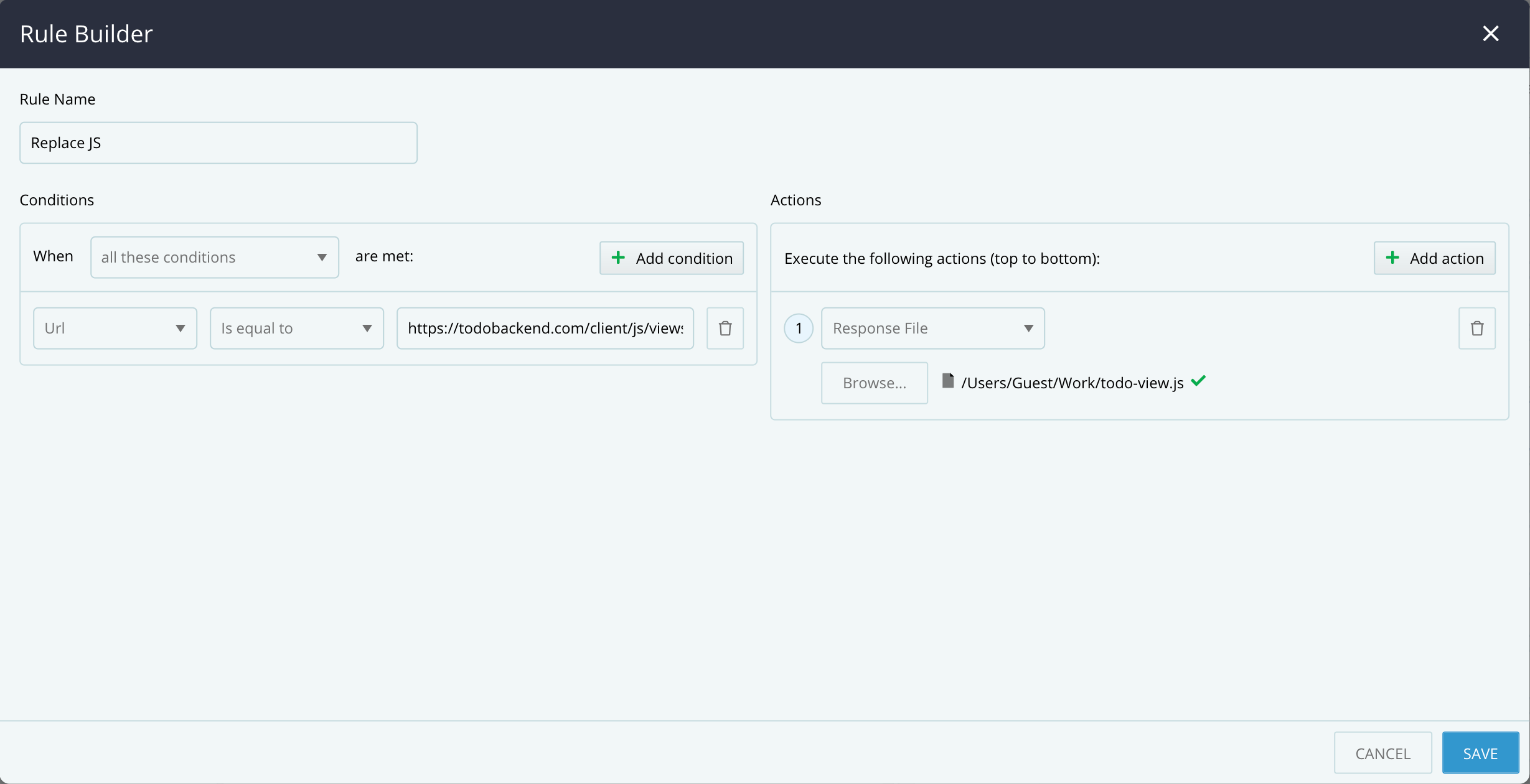
Replace Live Resource
Response File
Often during development, teams need to work with multiple environments or test resources from live and staging to ensure that the final version of the product that users would work with is well tested and bug free. That sounds like a simple case, yet testing it would require a more complex setup such as building the server code and firing a local database.
Using Fiddler Everywhere and its Rule Builder in this process could significantly improve this workflow in the case of replacing testing with live resources. For example, you can create a rule to replace a JavaScript file with a local copy and test how it will behave directly in the running environment.
Choose URL as a match condition and specify the request for the file you want to replace on production. As an action, set Response File and type in the local file path. The rule will replace the live file with the local copy and, this way, you can test a fix and see how your application will behave, even though you have not yet pushed the changes to live.
Redirect To A Different Server
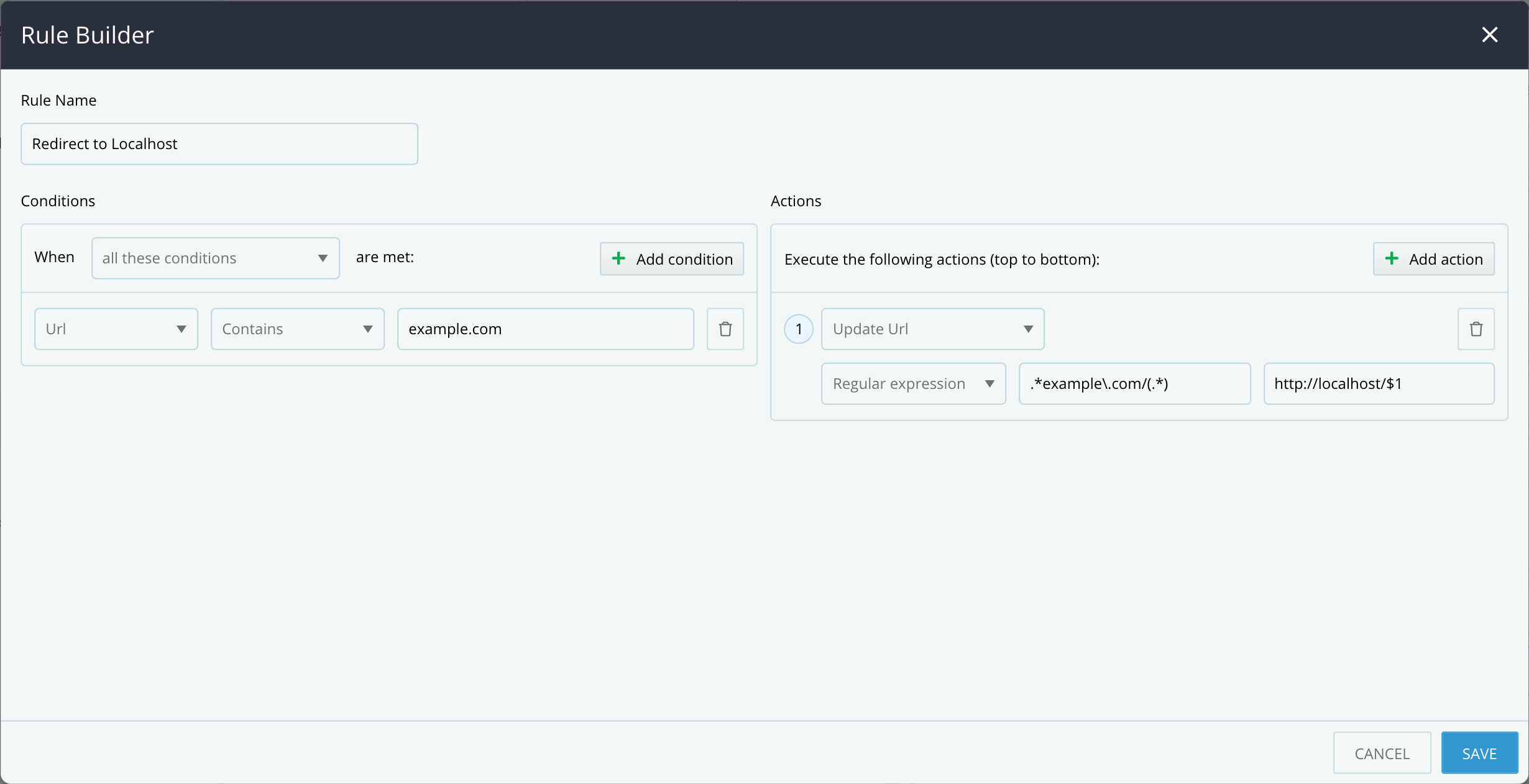
Update URL
Another use case for which you can use Rules is when you would want to replace not only a single resource, but redirect all resources with which your application works. For example, you want to redirect all requests from one URL to another or to a localhost in order to test API calls or debug issues. This can be tested using similar approach and creating a rule to Update URL from live to a localhost server.
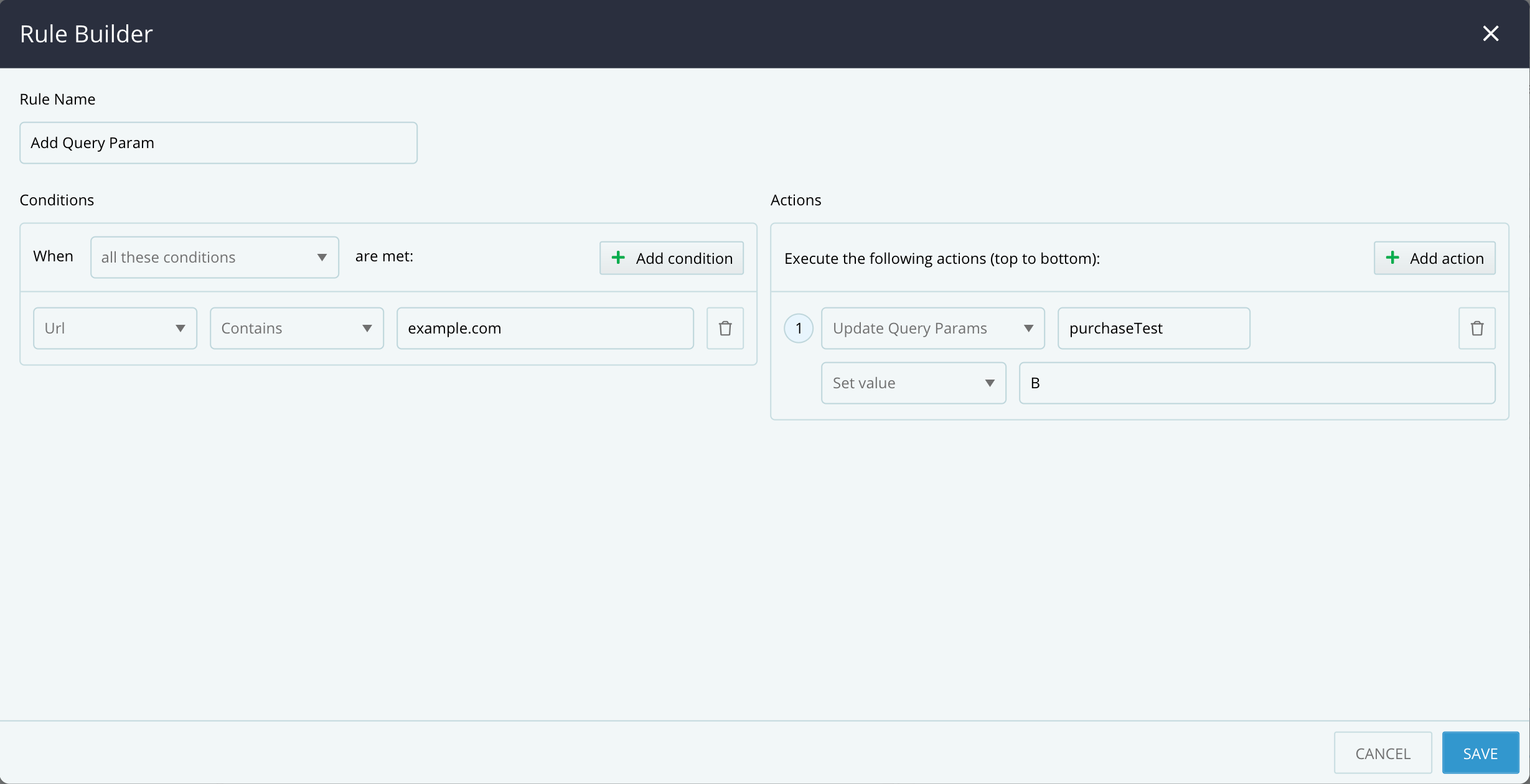
Update Query Parameters
Redirecting is also helpful in a use case when you want to see how a web page would look during a new A/B test that you need to perform. You can use the Update Query Params action that will add a query parameter to all requests and will redirect for example http://example.com to http://example.com?purchaseTest=B.
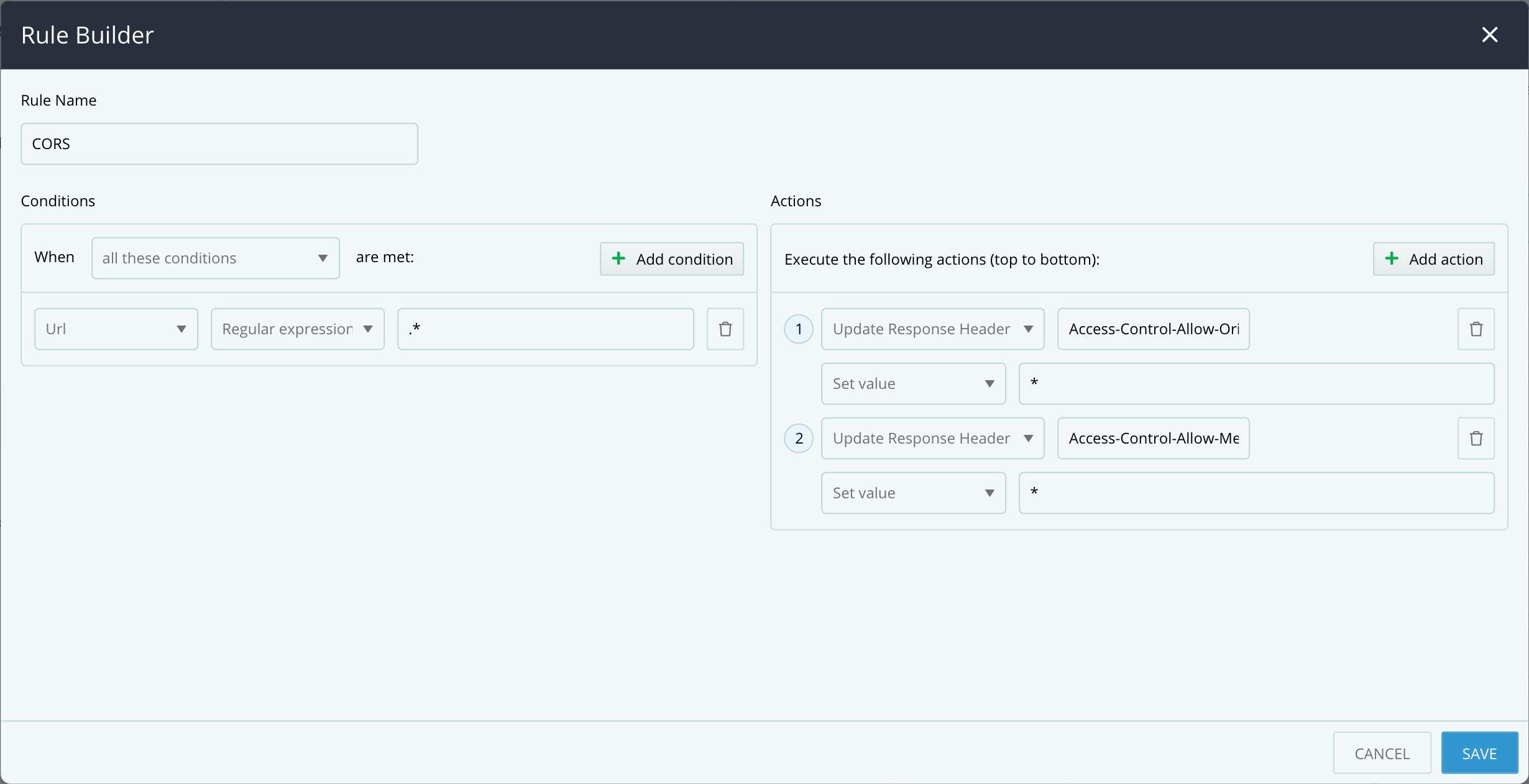
CORS
Update Response Header
Cross-Origin Resource Sharing is another use case where you can take advantage of the Rules feature in Fiddler Everywhere. For browser restrictions that prevent the content of a web page from being accessed from other sites, you can apply a rule that will allow making the requests. This can be useful in situations when you want to test your application but have outside dependencies that would otherwise need CORS permission to be rendered. To avoid such a CORS policy issue or making changes to the server, you can build a rule that will serve as a workaround.
The rule can be build based on URL as a match condition using Regular Expression and “.*” as a value. In terms of actions, choose to Update Response Header and add “Access-Control-Allow-Origin: *” and “Access-Control-Allow-Methods: *” in order to allow the browser to make requests from any origin and all methods. See below how the two actions look in the ruleset.
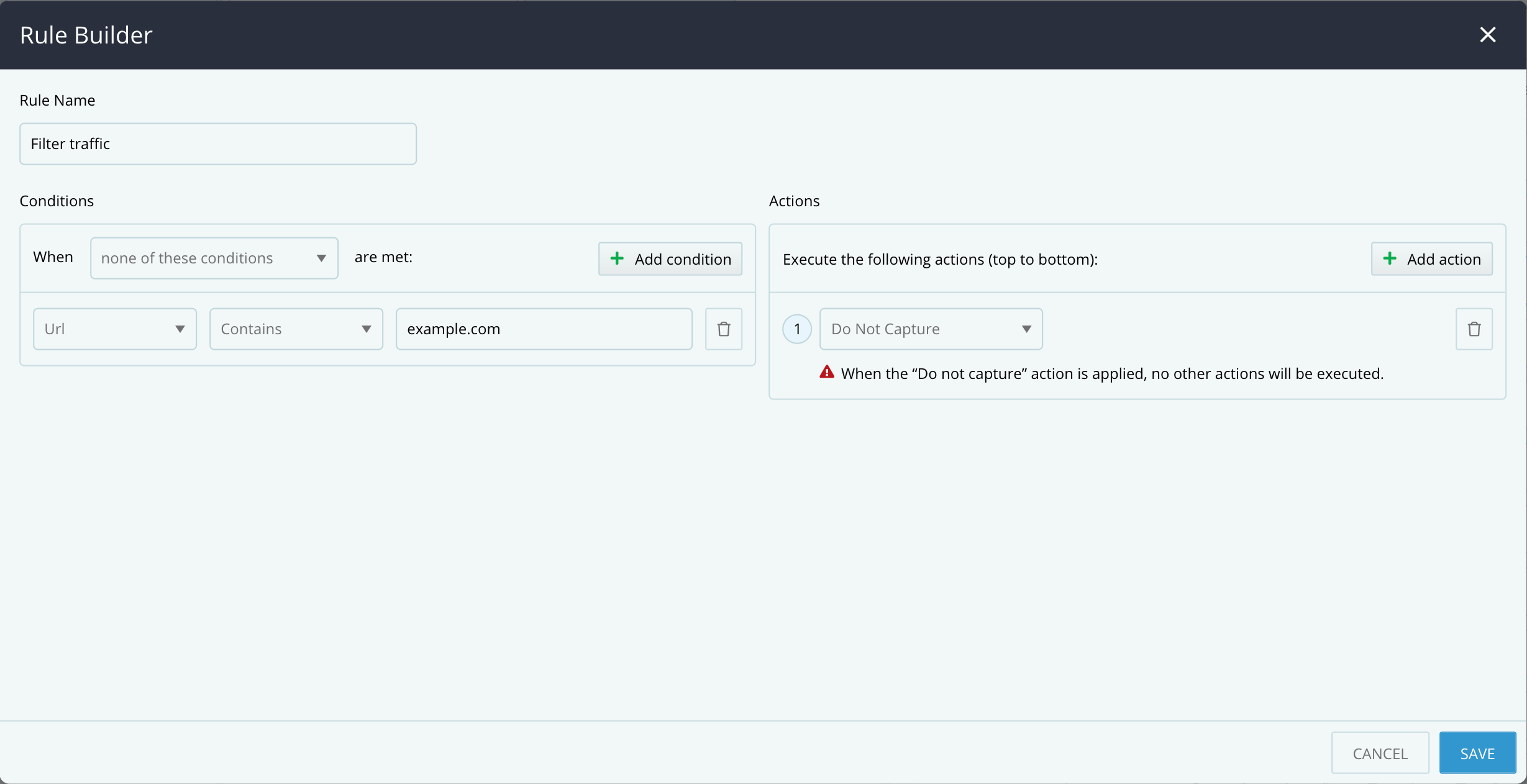
Filter Traffic
Do Not Capture
By default, when Live Traffic is set on Capturing, requests from all browser tabs and running applications will be visible in Fiddler Everywhere. You can easily use the Rule Builder to create a rule that will filter out any unnecessary incoming traffic. For example, if you want to see traffic only from one specific URL, you can define the URL condition, set it as statement “When none of these conditions are met” and choose Do not capture as an action. This will neglect all other traffic but the one you specified in the rule criteria.
Test Performance in Slow Connection
Delay Request
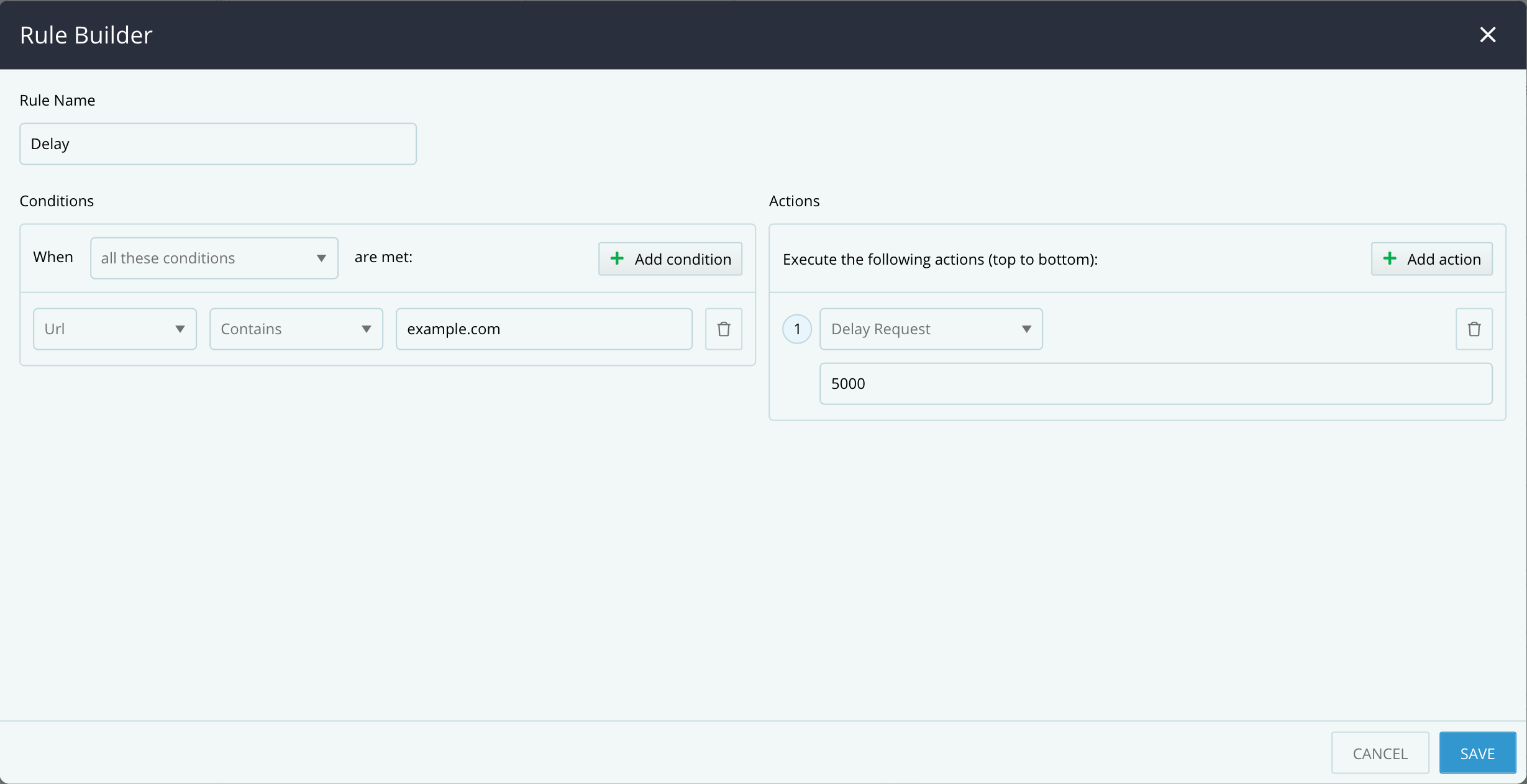
Last but not least, you can use Fiddler Everywhere to simulate slow internet speeds and see how your application performs with unsatisfactory internet conditions, which will further help you with app verification and quality review. This can be easily tested with the Rules feature and the Delay Request action. Create a rule using URL as a match condition and put in the request that you want to test. Choose Delay Request as an action and type in the value you want to delay the request—5000 milliseconds for a 5-second delay, etc.
Check It Out!
Those are just a few scenarios of the new Rules that can help you within the development process. You can further extend the usage and functionalities of the Rule Builder based on your personal or team’s use cases. Be sure to download the latest Fiddler Everywhere version and check out how to best implement the new Rules feature in your workflow.
Let us know what you think and help us further improve the product by sharing your ideas and suggestions in the Fiddler Everywhere Forum.

Simona Yaneva
Simona Yaneva is a part of the Product Management team for the Telerik Fiddler Family of products—Fiddler Everywhere, Fiddler Classic, Fiddler Jam, FiddlerCap and FiddlerCore. She is interested in the variety of areas of work that Product Management covers and the processes that make a product or technology successful and most valuable to users. In her free time, Simona enjoys good food, music and dancing.