A Guide to Image SEO

Use these nine strategies for image SEO, which can increase the chances of your website visuals ranking in search results, while improving overall usability and accessibility of the site.
The search engine optimization (SEO) strategy for a website is a multifaceted one. Not only do you need to optimize your on-page content, but you need to optimize the technical aspects of the site along with your off-site presence. To make matters more complicated, you also need to be doing image SEO.
In this post, we’ll look at what image SEO is, the benefits of doing it and nine tactics to add to your SEO strategy today.
What Is Image SEO?
Image SEO is a strategy that increases the rankability of a webpage’s visual content. By optimizing your imagery, you not only give your images some visibility in search results, you also provide your website with more opportunities to rank overall.
There are many different spots where your images can appear in Google and other search engines.
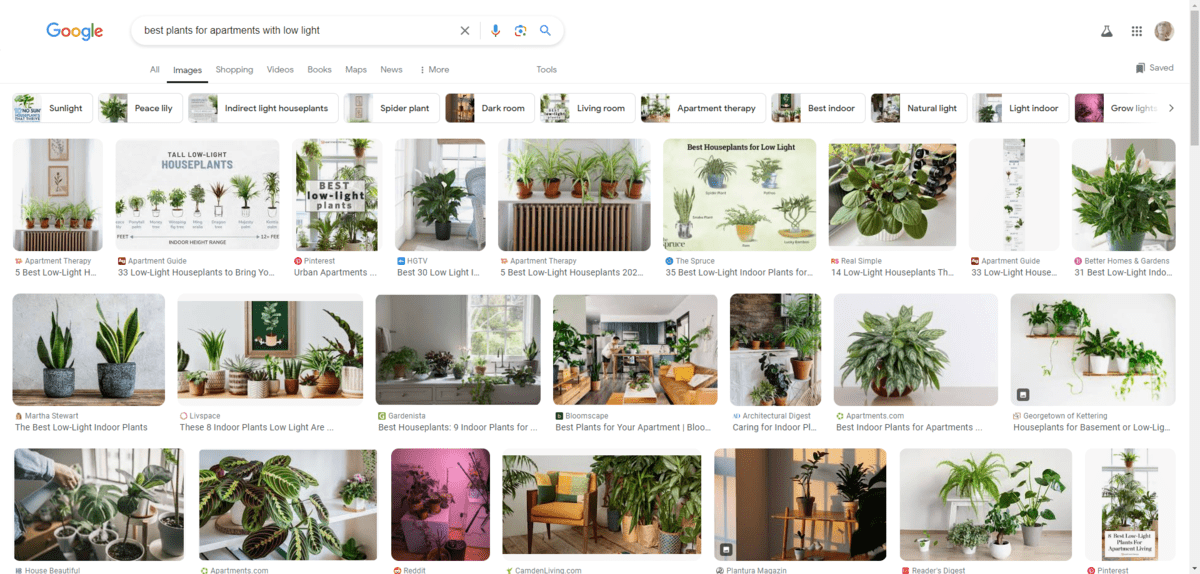
Google Images search is a big one.

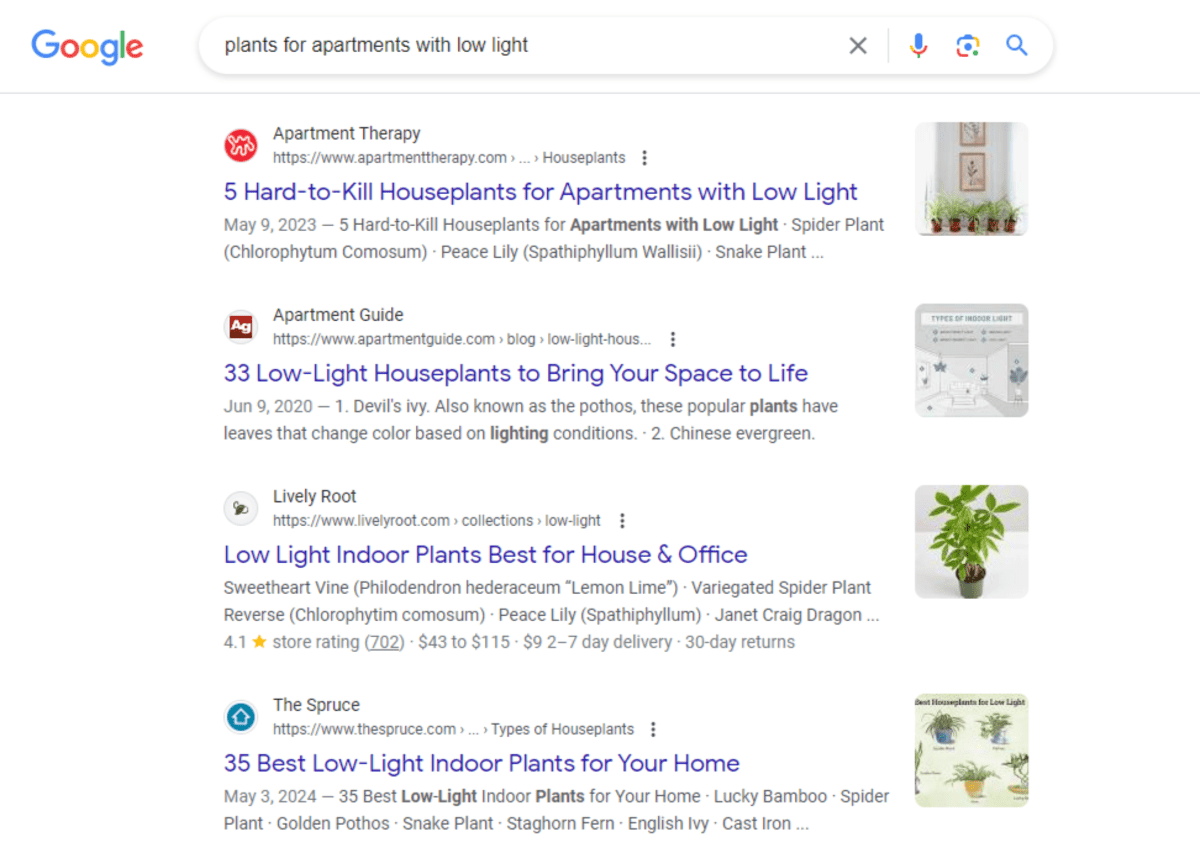
In this search for “best plants for apartments with low light,” you can see how high-quality images and custom graphics can help draw more visitors to your website.
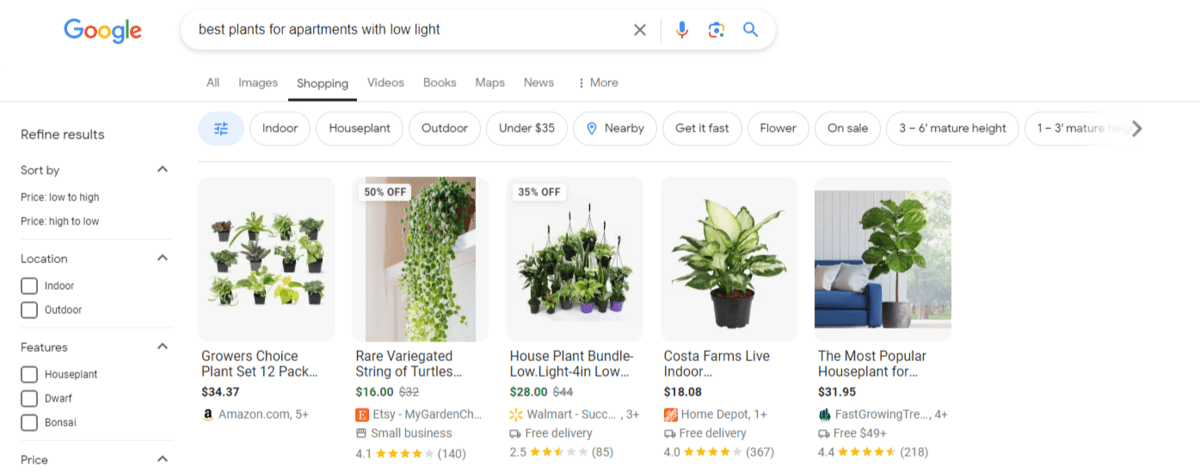
Google Shopping is another area of search results where the optimization and quality of the images attached to your webpages—and, more specifically, your shop pages—matters.

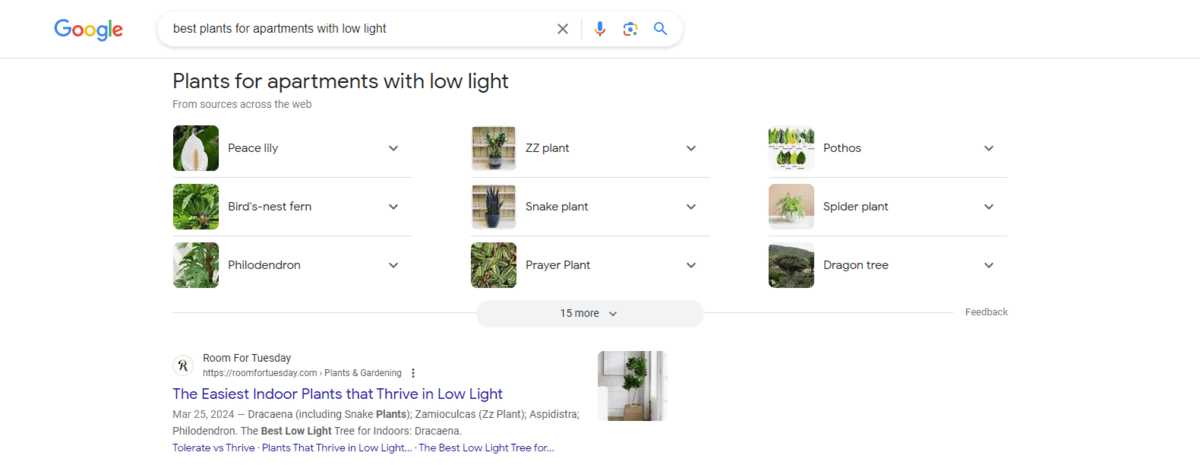
Even regular search results pages provide an opportunity for your website visuals to appear. This is what the default “All” tab looks like:

At the top are nine results in a “From sources across the web” block. The first organic search result also comes with a featured SERP thumbnail beside it.
There are other areas where images may spring up. For example:
- Image pack
- Image carousel
- Top stories
- Product blocks
- Knowledge panel
Similar to regular SEO, though, there’s no way to just hit a button or enter some HTML that automatically forces Google to display your page or imagery in search results. So you really need to know what the Google algorithm is looking for when it decides what content to rank over other content.
When Should You Do Image SEO?
Always. Well, sort of.
When I say “always,” what I mean is that image SEO should always be part of a website’s overall SEO strategy. And when I say “sort of,” what I mean is that not every image needs to be optimized.
Let me dig into this a bit further:
The term “search engine optimization” makes it seem like we’re creating and optimizing images for Google’s crawlers. The truth is, search engine optimization has as much to do with your visitors as it does the technology they use to find your website.
For instance, we add alt text so that search engines can “read” what’s in our most important images. We also use alt text so that users with visual impairments can “see” what’s inside the image.
Usability and accessibility are vital to the success of a website and its ability to convert.
But not every image needs to be used or accessed. Some images, for instance, are there merely for decorative purposes. While you will still want to do things like resize and compress the image for performance enhancement purposes, you won’t need to add alt text to those images.
There’s no benefit to the user to see/hear what is inside a decorative graphic or stock photo. It also won’t matter when it comes to ranking as these kinds of images won’t appear in search results nor would they be helpful to people searching relevant keywords.
So, yes, image SEO is something to do when building a website. However, you need to pick and choose your battles. First, decide which images need to be optimized. Then, determine what types of optimizations to apply to them.
9 Image SEO Strategies
You may already be using some of these tactics in your regular SEO strategy, performance optimization strategy as well as your video SEO strategy. Regardless, there are some other tasks to add to your list if you’re not already doing them:
1. Use Rank-worthy Images
Not every image on your site needs to rank in Google Images or accompany your pages in regular search results. However, images deserving of special placement should be chosen or designed as such.
Let’s go back to our indoor plant example. Here are some of the images that appear a bit lower on the first search engine results page:

The photos that accompany Apartment Therapy and Lively Root look nice. They’re well-lit, well-framed and colorful. They were good choices in terms of featured images.
So too are the illustrations attached to Apartment Guide and The Spruce. Let’s take a closer look at the illustration in the Apartment Guide post:

This kind of image really stands out because it visually demonstrates what’s about to be covered in the post. It’s not just going to be a list of houseplants. It’s going to show you which plants thrive in low to bright direct light.
These are the types of images that are rank-worthy because they add much more value to the page and tell a story in and of themself. That’s not to say you can’t rank with a stock photo, but if your goal is to increase traffic to your site, then it needs to be unique, memorable and relevant.
2. Resize and Compress All Images
According to HTTP Archive, images continue to leave a huge footprint on websites.
On average, a webpage weighs about 2669.5 KB on desktop and 2364.7 KB on mobile. Images make up a little less than half of that—about 1067.9 KB on desktop and 906.5 KB on mobile.
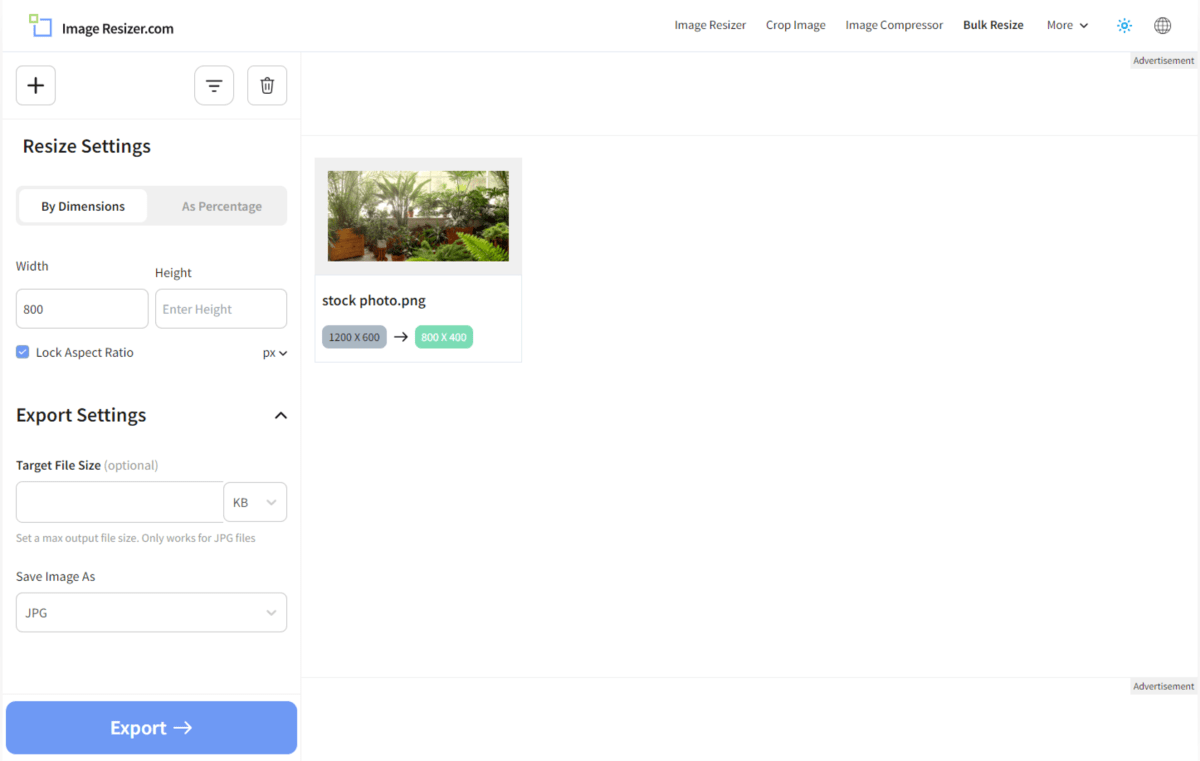
One way to get these file sizes down is to resize and compress images before uploading them to your server. There are many tools you can use for this, starting with your graphic design software. In addition, you can use free online resizing and compression apps like:

Resizing and compressing images isn’t so much about making your images more rank-worthy. It’s more about improving webpage loading speeds and, by proxy, the user experience. Faster loading pages retain more visitors, which is something that Google’s algorithms look for when determining what content to rank in results.
3. Use the Right Image Formats
There are a few reasons why image formats matter in SEO.
Page Performance
Some formats tend to be more lightweight than others. And the lighter your page, the more quickly visitors can get to your content and enjoy their on-page experience.
WebP and SVG are the most lightweight image formats. The only problem is that they’re not always accepted by every browser (see more on that below).
JPG and PNG are the other common image file types we use. JPG tends to be more lightweight as it uses lossy compression. However, there’s a tradeoff and it has to do with the next point.
Image Quality
If you want to wow visitors with your visuals and allow them to read or see the details, then they need to be as high-resolution as possible regardless of how much compression you’ve used.
Therein lies the problem. Let’s say you prefer to save your images as either JPG or PNG. JPG’s lossy compression will toss out bits of data from the file to shrink it down. Depending on how much compression you apply, this can make the image appear fuzzy.
PNG’s lossless compression, on the other hand, will only reduce the file size slightly. The image resolution will remain crisp for the most part. However, the file will remain on the heavier side.
Browser Compatibility
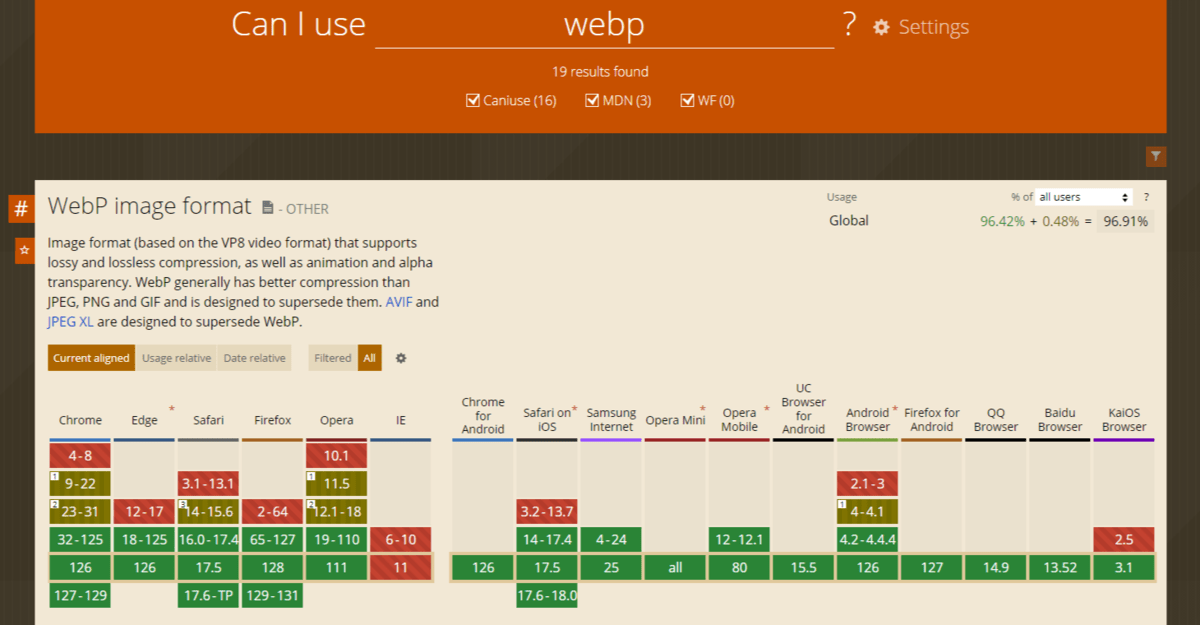
According to Can I use…, for instance, most image formats are accepted by all browsers (in their latest version).
The main exception is Internet Explorer, which doesn’t fully accept SVG or WebP.

So when exporting your images, there are two things you can do. Either make sure to export them in universally friendly image formats like PNG and JPG or provide a backup image file and format in case your preferred one gets rejected.
4. Use Image HTML Tags
This is a simple tip, but it’s critical if you want search engine crawlers to find images on your pages.
When marking up your images, make sure they’re contained within the <img> element. The code will look like this:
<img src="indoor-plants.png" width="800" height="500">
You can add different attributes to your <img> tag as well. These are more for improving the appearance of the images on the page to provide the best user experience.
In the example above, you could include tags for width and height. For example:
<img src="indoor-plants.png" width="800" height="500">
You can also add tags for alt text, custom CSS styles, lazy loading and more.
If your CMS isn’t configured to automatically make images responsive or you want to get specific about which files to display at certain breakpoints, you can also add sizes and srcset tags.
5. Add Descriptive Details to the File
In most cases, your users will never see the file names or descriptions you add to your images. That doesn’t mean that they’re not needed for SEO.
There are many contributing factors when it comes to ranking webpages and images in search results. One of them is how clearly you convey to Google what your content is about. And when it comes to images, specifically, you need to provide a succinct but accurate description of what’s in the image so that Google can “see” it.
There are different places to add this information into the file.
The first is the file name itself. Take, for example, the custom illustration from the Apartment Guide post above. It’s a WebP file called low-light-room-map. That’s a good way to describe it.
I probably would’ve added a variation of the page’s primary keyword as well, so something like best-houseplants-low-light-room-map. It’s a little long, but it more accurately describes the content and purpose of the image.
Adding a title is also useful. You can do this by adding the title tag. It would look like this:
<img src="low-light-room-map.webp" title="Map of low-light room and best houseplants for it">
There are two benefits to including a title. The first is that you have a direct way of communicating to the search engines what is inside the image. The second is that the title tag appears as a tooltip atop an image when someone hovers over it. If you feel like your images need more context, this would be useful.
An alternative would be to add a caption below the image. The code would look like this:
```html
<figure>
<img src="low-light-room-map.webp" width="600" height="650">
<figcaption>Map of low-light room and the best houseplants for four different kinds of low light</figcaption>
</figure>
To include a caption, you’ll need to place your image within a <figure> element.
6. Include Alt Text
Alternate text (or alt text for short) is another way to share more details about the most important images on our website.
There’s no need to add alt text to decorative images, generic stock photos or anything else that isn’t rankable or unique. However, if you have a beautifully designed or super descriptive image on your page, then alt text is a must.
You’ll add it to the <img> HTML like this:
<img src="low-light-room-map.webp" alt="An illustrated map entitled ‘TYPES OF INDOOR LIGHT’. The map points out 4 types of low light: 1 is Bright Direct Light at a window. 2 is Bright Indirect Light below or in front of a window. 3 is Medium Light that’s close to a natural light source but not within its path. 4 is Low Light which is nowhere near a natural light source.">
Alt text comes in handy for two reasons.
The first is because it clearly describes the details of an image. When an image plays an integral role in the narrative of a page, then the alt text gives us a way to translate the visuals into text for search engines.
Alt text is also useful when it comes to screen reading technology. For users who are visually impaired, the alt text is read out loud so that they don’t miss critical details.
This is why it’s important to only add alt text for descriptive images. There’s no need to use it to describe a woman laughing while she drinks coffee by a potted plant or to endlessly describe every detail about a potted bonsai tree. It does little to improve the visitors’ comprehension of what’s on the page.
7. Use Structured Data
Structured data is another way in which we convey more details about our content to search engines. However, unlike file data which improves comprehension about an image, structured data can actually improve the chances of your images appearing in more places in search results. They can also enhance search engine results with additional details.
To add structured data, you need to familiarize yourself with the schema markup vocabulary. We add this markup on top of the HTML.
Let’s use our basic indoor plants example.
<img src="indoor-plants.png" width="800" height="500">
We want to apply the ImageObject type to our image file. Here’s how we’d do it:
<div itemscope itemtype="https://schema.org/ImageObject">
<img src="indoor-plants.png"
alt="A lanai-enclosed sunroom full of green plants in a variety of colored pots."
itemprop="contentUrl" />
</div>
Google requires you to add at least one additional property along with contentUrl when using the ImageObject type. You can choose from:
- creator
- credittext
- copyrightNotice
- license
Here’s how it would look if we added the creator’s name:
<div itemscope itemtype="https://schema.org/ImageObject">
<img src="indoor-plants.png"
alt="A lanai-enclosed sunroom full of green plants in a variety of colored pots."
itemprop="contentUrl"
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Mandy Mowers" />
</span>
</div>
There are other properties and attributes you can add. For example, let’s say you’ve taken a photo of a beautiful sunset over the Ocean Beach Pier in San Diego. You could add location markup to the image, which would improve your chances of showing up in related location-based or “near me” Google Images searches.
By the way, if you’ve added your website to Google Search Console (GSC), you’ll be able to see details about:
- Which pages are indexed and which are not (and why)
- When your pages were indexed
- Their HTTP status
- If breadcrumbs are present
- How many videos were discovered
- Eligibility for Google’s rich results
The URL inspection tool in GSC is helpful if you’ve added structured data to your page or images. It’s a quick and easy way to confirm that the information was sent through and can now possibly be used by Google to enhance your search presence.
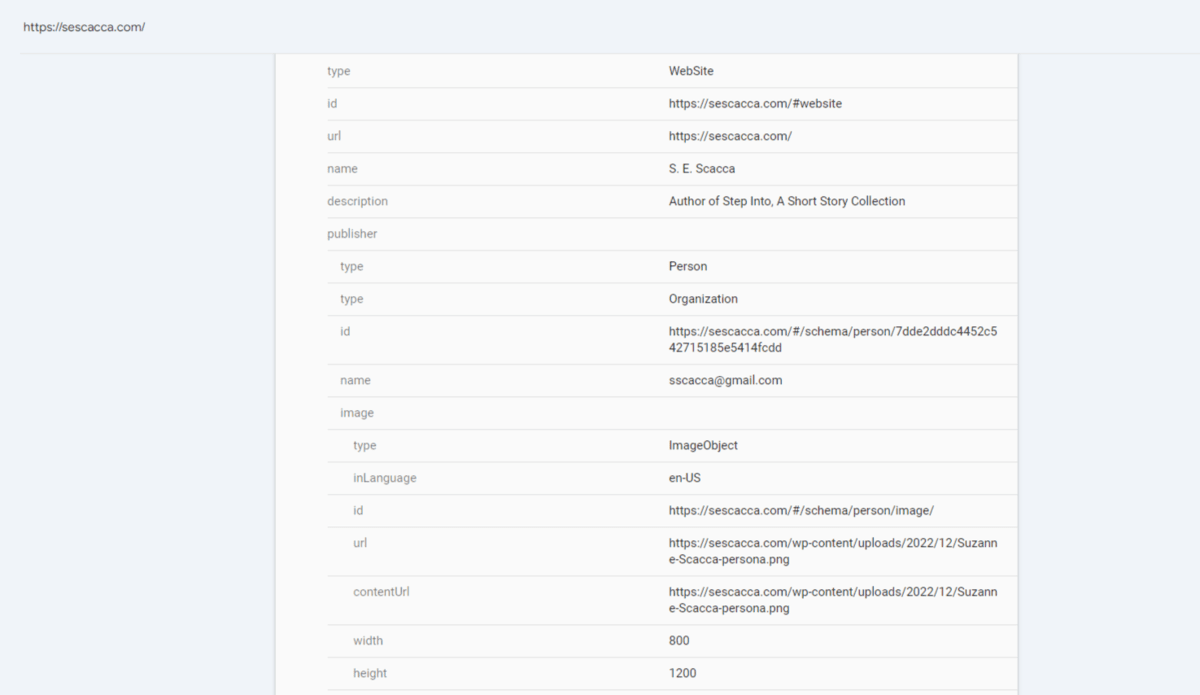
For example, here’s the data that Google has gleaned from my homepage:

Google has discovered image-specific markup associated with the page that shows my author photo as well as my brand logo. You can use this same tool to confirm that your structured data has been received. It’s on the URL Inspection screen. Enter the URL for the page you want to examine. Then open the Sitelinks searchbox tab.
8. Create an Image Sitemap
Every website has an XML sitemap, even if you don’t create it by hand. Regardless, it’s important to submit a sitemap via GSC so that Google has the latest and greatest version of it.
By default, most websites have a single sitemap. It usually resides here:
https://yourdomainname.com/sitemap_index.html
However, if you’ve spent a lot of time creating high-quality images, optimizing them for search and adding all the right information to them, you should create a separate sitemap for your images.
Here’s what that file would look like:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>https://yourdomainname.com/</loc>
<image:image>
<image:loc>https://yourdomainname.com/uploads/hotel-hallway.png</image:loc>
</image:image>
<image:image>
<image:loc>https://yourdomainname.com/uploads/nervous-woman.png</image:loc>
</image:image>
</url>
<url>
<loc>https://yourdomainname.com/about-us/</loc>
<image:image>
<image:loc>https://yourdomainname.com/uploads/security-first-graphic.png</image:loc>
</image:image>
</url>
</urlset>
If you don’t want to write the sitemap out by hand, you can use mysitemapgenerator to create it for you. You can then modify the XML file, stripping out or adding any details you want before saving and then submitting to GSC.
Similar to alt text, you only need to do this if you have really valuable visual content on your website. And lots of it. This way, Google won’t have to try to figure out which items are worth crawling since you’ve provided the search engine with a direct map to the images worth indexing and ranking.
9. Implement Lazy Loading
With lazy loading, your page only loads images that your visitors scroll to. This way, if you have a long page, your browser won’t process the HTTP requests for all of those images before fully displaying the webpage.
According to HTTP Archive, you can shave off a little bit of your page weight and speed up your loading speeds by implementing lazy loading.
On desktop, you’ll save about 2.8 KB per page, while on mobile you’ll save 46.4 KB.
This is another one of those optimization strategies that has less to do with image ranking and more to do with performance optimization. Though the two are ultimately connected.
Because, just as Google looks at loading speeds to determine how to rank pages in search, it also references that data when recommending images in relevant searches.
That’s because Google doesn’t want to send its users to websites they get frustrated with or immediately bounce away from. They want users to keep relying on the search engine, which means they need to provide high-quality page recommendations. Pages that load faster get greater priority.
Wrapping Up
Images don’t just make a website look more attractive. They can also improve visitor comprehension of what your site is all about, visually describe or summarize concepts, and provide more context.
With image search engine optimization, you accomplish a few objectives.
The first is that the images don’t hamper the performance of your webpage. The second is that you improve the overall usability and accessibility of your website. Lastly, you make it easy for search engines to find your high-quality visuals and then rank them in relevant search results.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.

