Goodbye JavaScript, Hello WebAssembly

A new form of web development is starting to emerge that promises to provide an alternative to JavaScript: WebAssembly.
Web development has always been synonymous with JavaScript development. That is, until now. A new form of web development is starting to emerge that promises to provide an alternative to JavaScript. As a software developer with 15 years of experience in web development, this new direction has captured my interest.
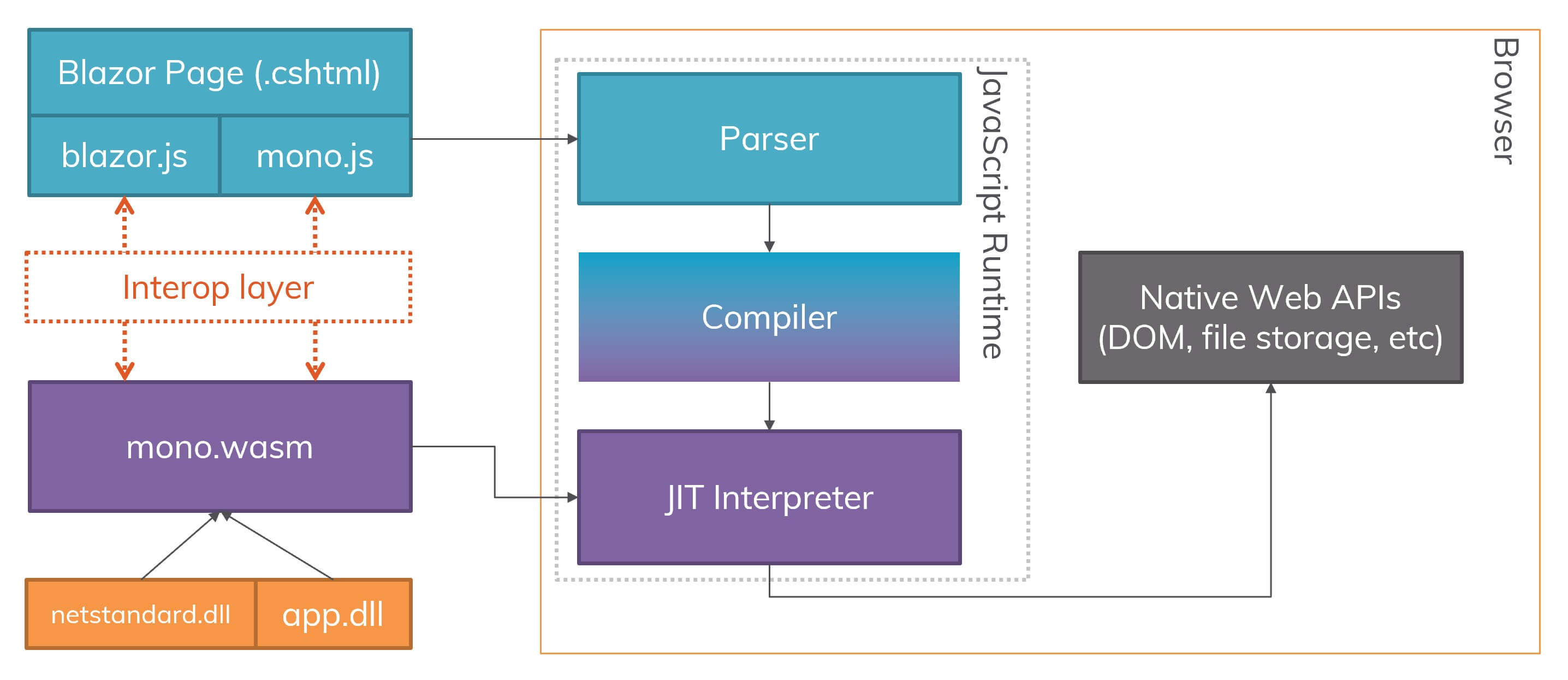
WebAssembly (Wasm) is a binary instruction format for web browsers that is designed to provide a compilation target for high-level languages like C#. Recently, Microsoft began experimenting with WebAssembly to bring .NET to the browser using the Mono run-time. Mono provides the plumbing for .NET libraries (.dll’s) to run on WebAssembly. Running on top of Mono is Blazor, a single-page web app framework built on .NET that runs in the browser with Mono’s WebAssembly run-time. The WebAssembly-Mono-Blazor stack has potential to enable web developers with a full stack .NET application platform that doesn’t require JavaScript or browser plugins.

Introducing this new concept immediately brings questions, and rightfully so.
What Does WebAssembly Provide That JavaScript or TypeScript Doesn’t?
My answer comes with a great amount of bias and opinion, and I feel it should as not all developers, projects, and tools are the same. For me the answer is clear and the short answer is “choice.” Opening up web development beyond JavaScript means choice and the freedom to choose not only JavaScript, or .NET, but an even wider array of options. More precisely and personally, I have the choice to develop a web application using tools and languages that I’m already using elsewhere.
npm and WebPack
One of the benefits of opening up the web to .NET in particular is that we now have alternatives to npm and WebPack. As a long time .NET developer, I’m greeting NuGet (package manager) and MSBuild with excitement. For me, these technologies are less problematic, more familiar, and far more productive. While nothing is ever perfect, my relationship with NuGet and MSBuild has been mostly positive.

At first this may come with the impression that npm and Webpack are somehow bad, and that I’m advocating to abandon those tools, but the opposite holds true. npm and WebPack are great tools and they will likely be around for quite some time. If your JavaScript tools work well for you and the apps you create then this is a wonderful thing. Having a long history of experience with the web, I have an understanding of why npm and WebPack exist and appreciation for what they have and will accomplish.
Reduced Learning Curve
One thing that shocked me about Blazor is how genuinely simple it feels to use. In an attempt to be unbiased, I’ll admit that it’s not feature complete and it’s yet to be tested at scale. Blazor combines the ease of Razor (UI) with other .NET Core concepts like: dependency injection, configuration, and routing. It has borrowed the best patterns from popular JavaScript frameworks like Angular and React while leveraging Razor templates, and provided parity with other .NET conventions. This combination of features allows for the reuse of skills in a way that was unavailable before. The same could be said for Node developers who use one language and familiar concepts in full stack JavaScript apps.
You Still Need JavaScript
Using WebAssembly doesn’t mean that JavaScript can be avoided. WebAssembly must currently be loaded and compiled by JavaScript. (Yes, I can hear the record-scratch.) While there are future plans to allow WebAssembly modules to be loaded just like ES6 modules, JavaScript is there to bootstrap WebAssembly. The necessity for JavaScript doesn’t stop there either. WebAssembly doesn’t have access to any platform APIs. In order to access platform APIs JavaScript is required.
Blazor Interop
WebAssembly applications can make calls to JavaScript, providing a migration path for APIs that are beyond the reach of pure WebAssembly. This feature is used in the Blazor framework as well. Because Blazor is new and experimental, the Blazor interop allows developers to fall back on JavaScript when there are shortcomings of WebAssembly itself, or because the Blazor framework is not yet mature. In addition, the interop is an abstraction layer that many developers will work with in C#, and they will not need to worry that underlying technology is still executing JavaScript code. Over time the need for abstractions will decrease as WebAssembly matures.

Goodbye Isn’t Forever
Progress has huge investments in JavaScript with Angular, React, Vue, and jQuery. One of the most exciting open source frameworks under the Progress umbrella is NativeScript. NativeScript is a framework for creating native mobile applications for iOS and Android using JavaScript. NativeScript reminds me of WebAssembly in the way that it creates choices for developers. With NativeScript JavaScript developers can reuse their existing skills to enter the mobile development space, thus making them more valuable in the workforce. NativeScript’s goal is to empower developers, not diminish the value of Swift, Objective-C, or Java.
I feel that WebAssembly shares a similar goal. In fact, that goal is stated on the official WebAssembly documentation.
Is WebAssembly trying to replace JavaScript?
No! WebAssembly is designed to be a complement to, not replacement of, JavaScript. While WebAssembly will, over time, allow many languages to be compiled to the Web, JavaScript has an incredible amount of momentum and will remain the single, privileged (as described above) dynamic language of the Web. Furthermore, it is expected that JavaScript and WebAssembly will be used together in a number of configurations…
Moving Forward
If developing for the web using JavaScript alternatives interests you then WebAssembly and frameworks like ASP.NET Core’s Blazor are worth investing some time in. These are still early days for WebAssembly and WebAssembly based technologies, but the promise of a widening ecosystem has gotten my attention. As a huge fan of web development I want to see it move forward and expand ideas of how apps are written for the platform. The prospect of leaning on years of .NET experience to build apps in a way that makes me more productive is exciting to say the least. In addition, I have built a solid foundation of JavaScript skills as well, that I continue to grow each day. With this variety skills comes perspective and unique ways to solve problems as an engineer.
Is WebAssembly something that interests you? Do you plan on testing out Blazor? Or are you a developer from a background like Ruby or Python that would like to use WebAssembly in your pipeline? Share you thoughts in the comments below.
If you're interested in learning more about our UI tools for .NET and JavaScript, don't forget to tune in for our release webinars, where we talk about everything in our brand new releases for Telerik (on 10/2) and Kendo UI (tomorrow, 9/27).

Ed Charbeneau
Ed
