GitHub Models Explained

Summarize with AI:
Learn how you can use GitHub Models to experiment with AI in your apps, from prototypes to deployment.
The world of software development is continuously evolving, with AI being a recent advancement introducing new capabilities and opportunities. We recently discussed how AI-powered code editors can transform a user’s development process, and in this article, we explore a new tool: GitHub Models—a platform designed to help developers experiment with and integrate AI-driven functionalities seamlessly into their projects. In the sections below, we’ll unpack some of the key features of GitHub Models, showing how it can improve prototyping, testing and even deploying AI-powered applications, all within the GitHub ecosystem.
Discovering AI Models
An AI model is a system trained to recognize patterns, make decisions or generate content based on large datasets. Examples of AI models include language models like GPT-4, which can generate human-like text, and embedding models like Cohere’s Embed, a multimodal (text, image) representation model used for semantic search, retrieval-augmented generation (RAG), classification and clustering.
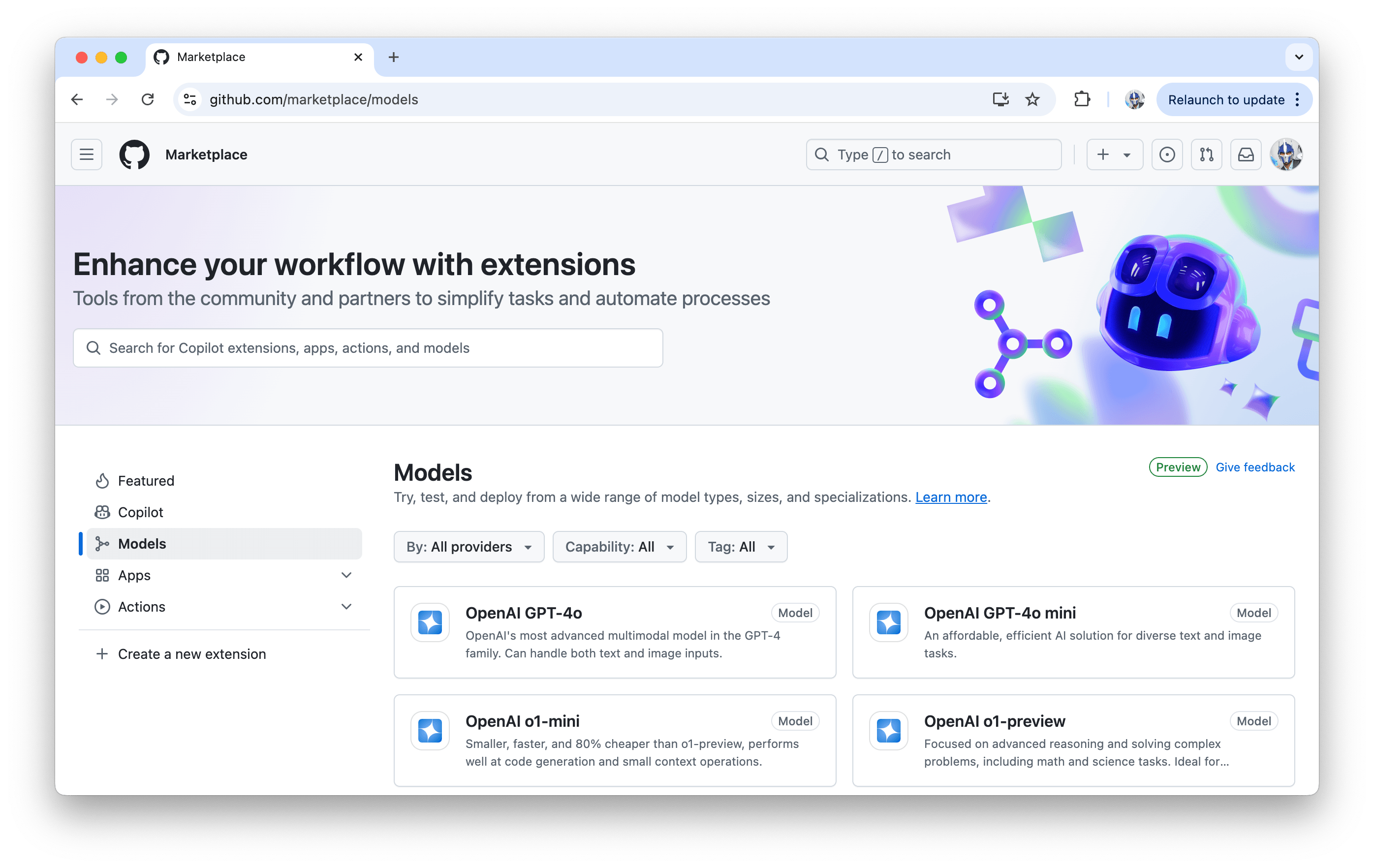
GitHub Models offers a simple way to find AI models through the GitHub Marketplace. Developers can explore available models by by navigating to the Models section in the sidebar, where each model is accompanied by descriptions, capabilities and compatibility information.

Experimenting in the Playground
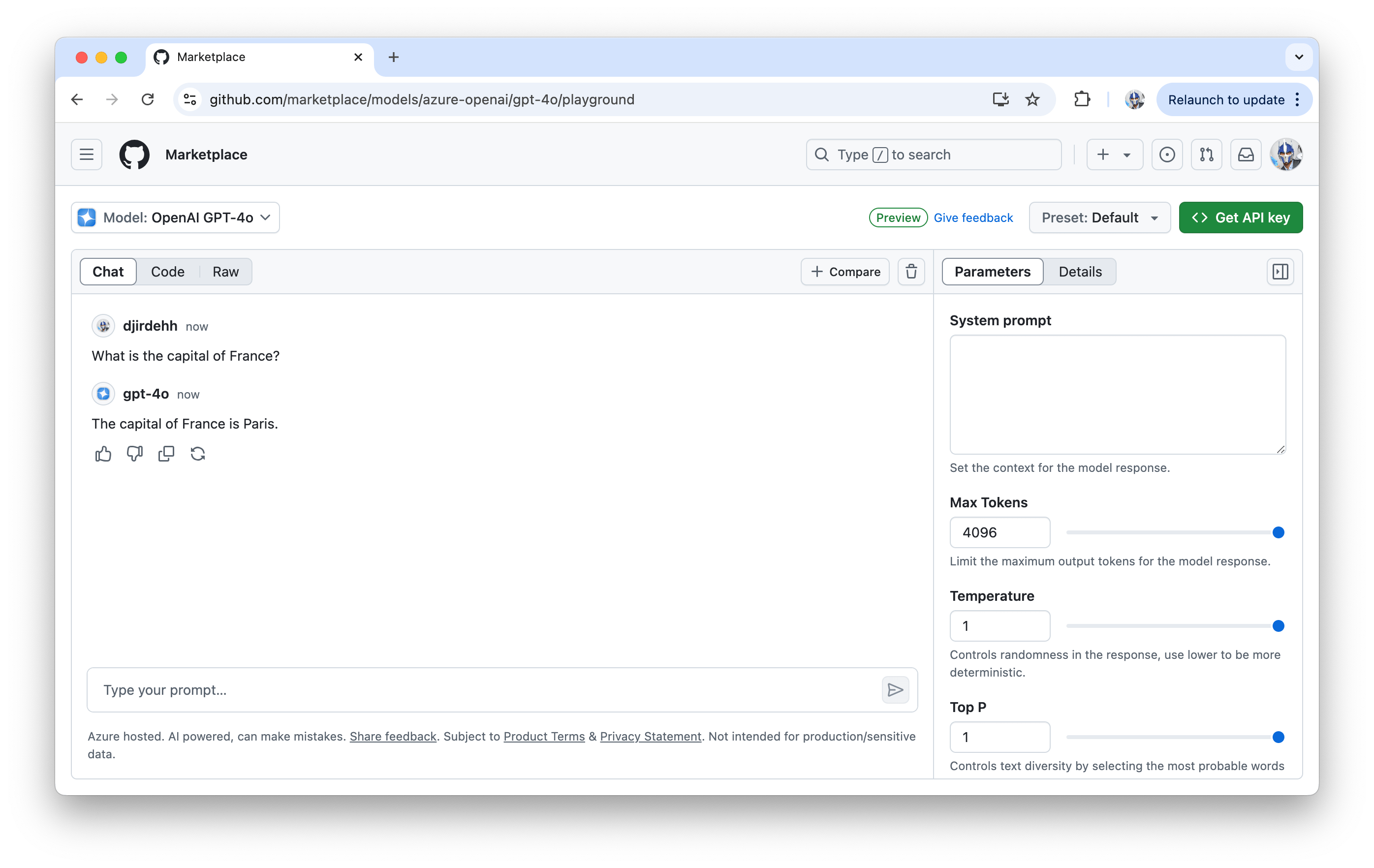
A standout feature of GitHub Models is the interactive playground. This environment allows users to fine-tune model parameters and experiment with prompts, gaining a hands-on understanding of each model’s responses.
In the playground, users can modify settings for model parameters (e.g., temperature, maximum tokens) to see how changes impact responses.

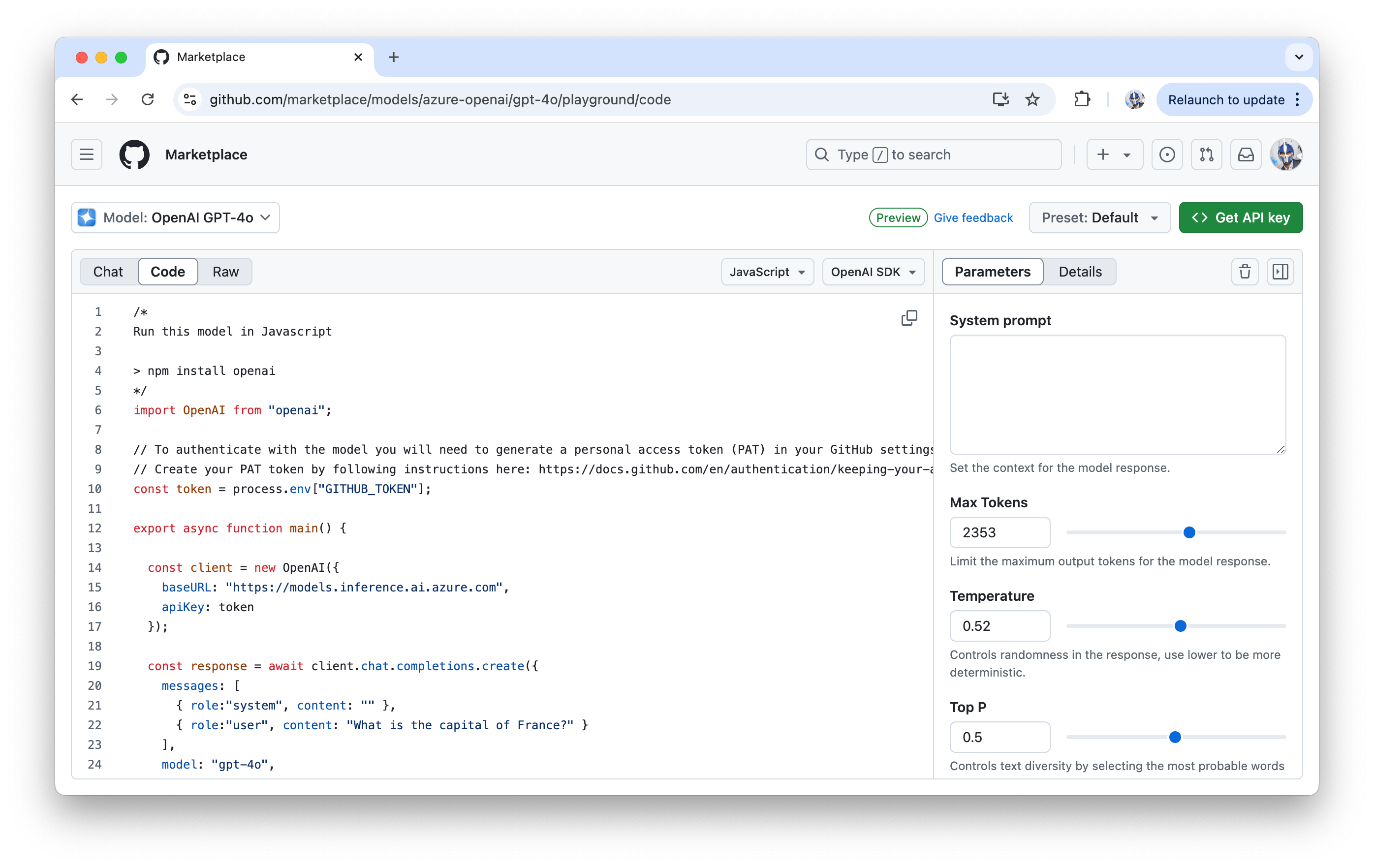
Users can switch between Chat and Code views to see responses and code outputs that match their prompts.

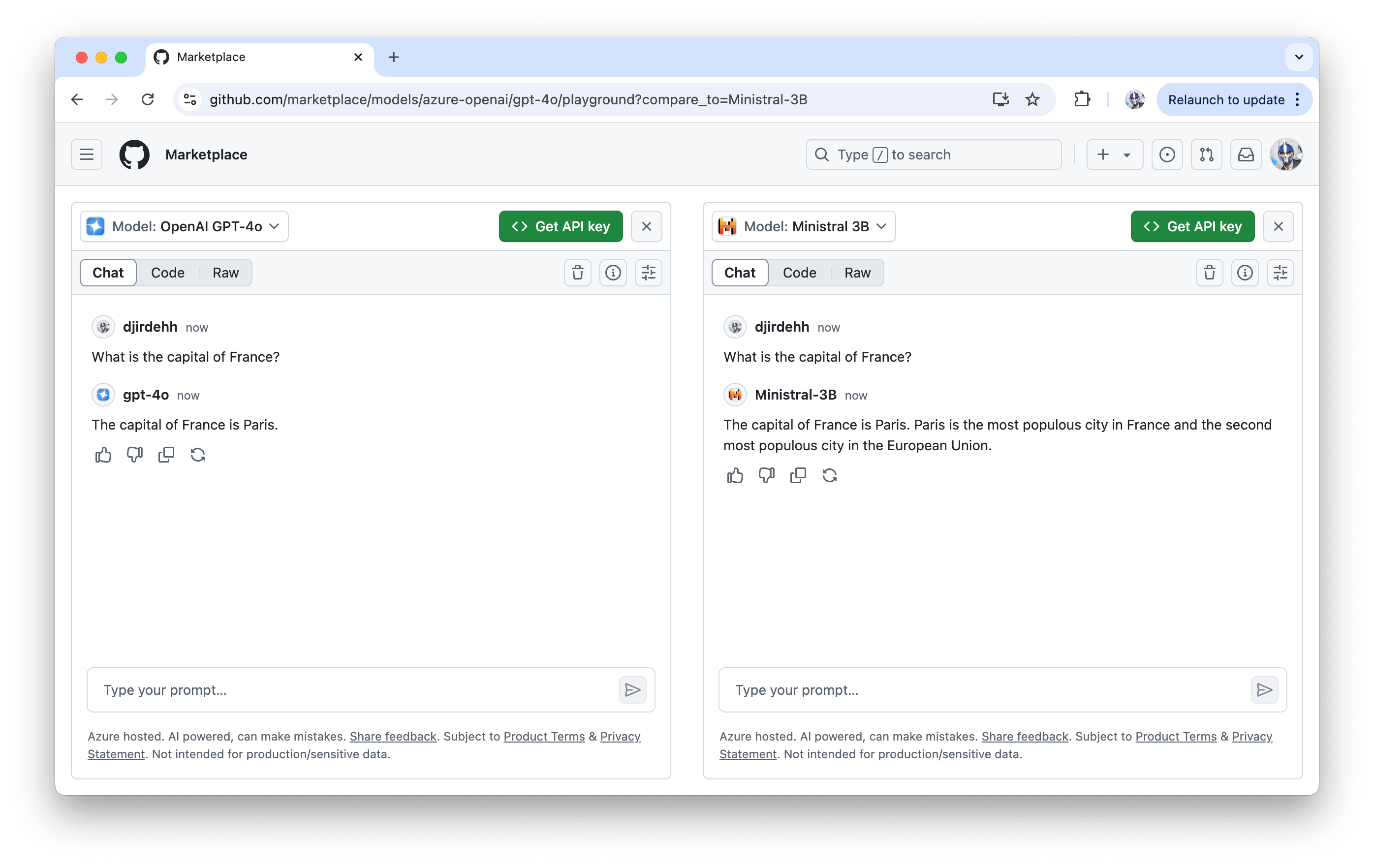
And even compare two models side-by-side, facilitating a clearer view of each model’s strengths and helping them select the best fit for specific tasks.

The playground is designed to be user-friendly for both beginners and advanced developers, providing a rate-limited environment for safe experimentation without the need for local setup.
Integrating Models with the API
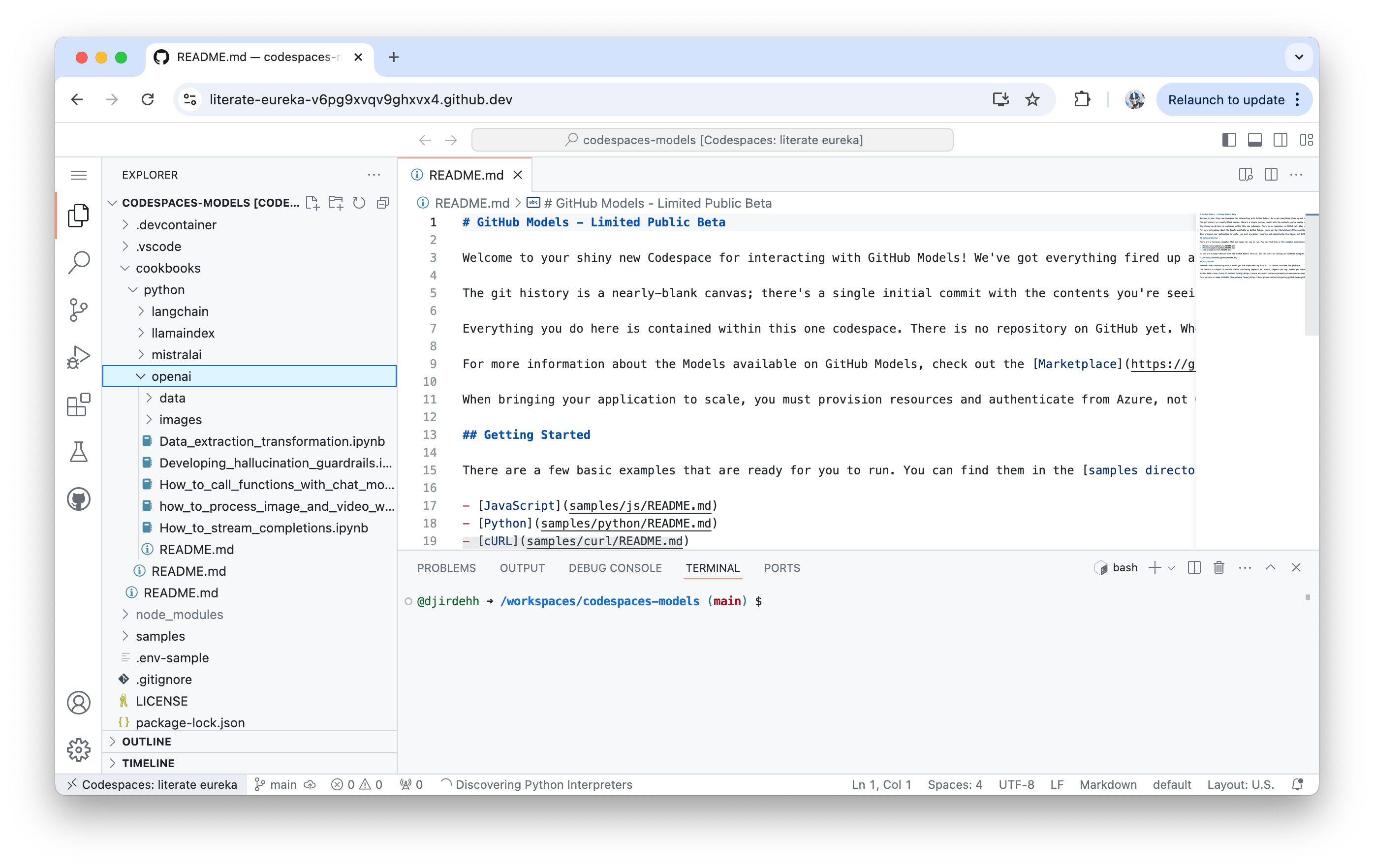
GitHub also offers an API that lets developers integrate these AI models directly into their own applications. Developers can use the API in a local environment or on a GitHub Codespace. Setting up locally involves creating a GitHub personal access token, installing necessary dependencies and using example code to execute requests. This approach enables developers to incorporate various models into their own applications, making it easier to move from prototype to production.
GitHub Codespaces, meanwhile, provides a cloud-based development environment that is pre-configured and available from any device. It allows developers to skip the local setup process entirely, enabling rapid experimentation with AI models. Within a Codespace, users can quickly start working in a fully equipped workspace with all necessary tools and dependencies already installed.

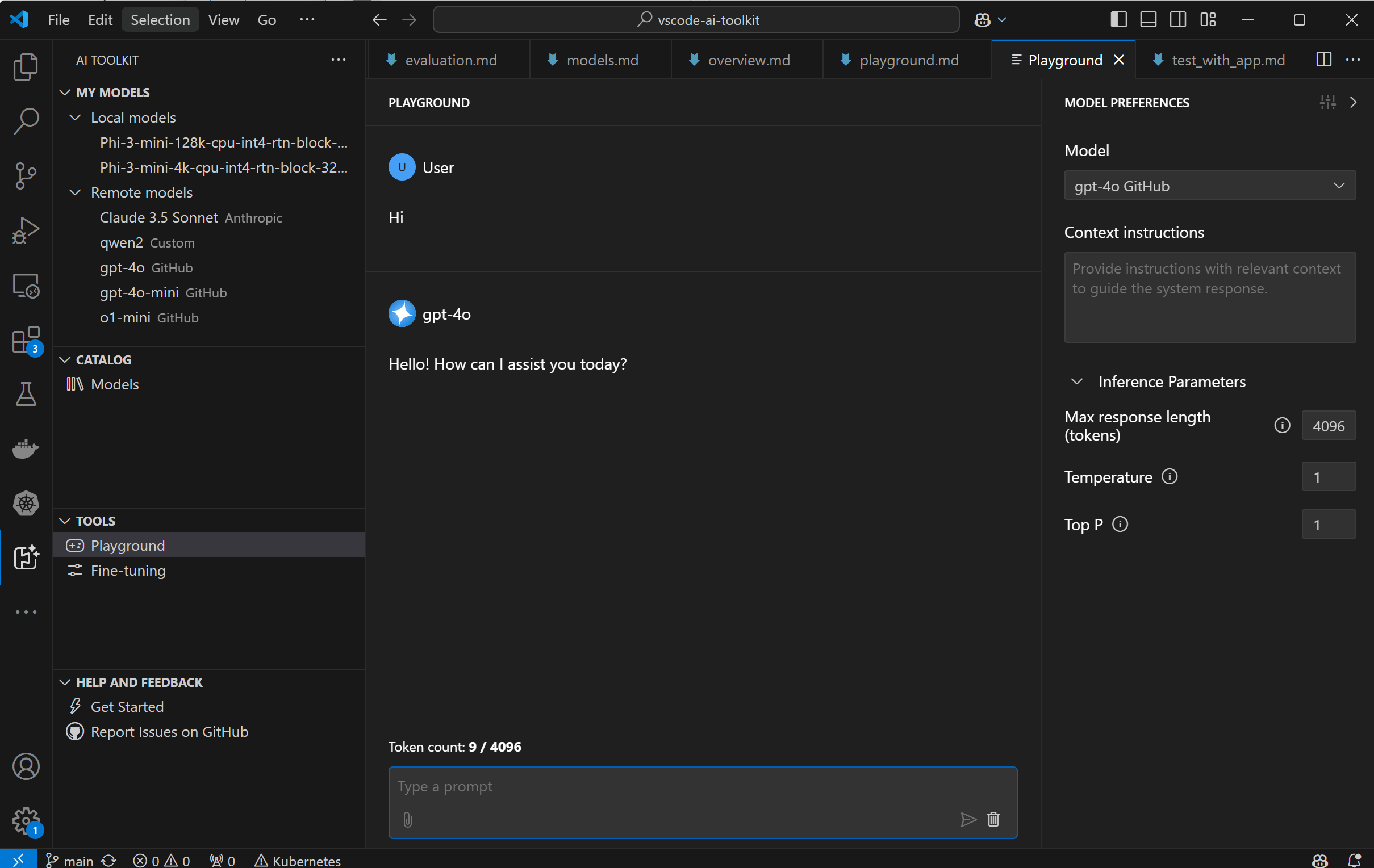
Testing Models in Visual Studio Code
For those who prefer to work within their IDE, GitHub offers the AI Toolkit extension for Visual Studio Code. This extension integrates GitHub Models directly into VS Code, allowing developers to experiment with models without leaving their coding environment. Through this toolkit, users can open the extension, browse the Model Catalog and start testing models directly.

Wrap-up
GitHub Models represents an important step forward in democratizing AI for developers. By offering tools for discovery, experimentation and deployment all within the GitHub ecosystem, GitHub empowers developers to explore and implement AI-driven solutions. Whether you’re a beginner experimenting in the playground or an advanced user integrating models into your IDE, GitHub Models brings AI within reach, enabling developers to innovate more quickly and efficiently.
For more details on GitHub Models, be sure to check out the following resources:

Hassan Djirdeh
Hassan is a senior frontend engineer and has helped build large production applications at-scale at organizations like Doordash, Instacart and Shopify. Hassan is also a published author and course instructor where he’s helped thousands of students learn in-depth frontend engineering skills like React, Vue, TypeScript, and GraphQL.

