Getting Physical with the Beacon-Enabled Web

I've been intrigued by beacon technology since I received my first developer kit of Estimote beacons in the mail. Beacons contain so much potential in such a small package! Recently, beacons, and platforms to host them, have started proliferating in the Maker movement and have started to appear in retail stores such as Alex and Ani's, Macy's, and Target.
However, I recently had a strange experience with Urban Outfitters's use of beacons. Their campaign started with you being pinged by a beacon just outside the store. You are pinged again in the fitting room ("hashtag your snaps #UOonYou!"), and yet again in the checkout line ("open the app and get coupons!").
This experience caused me to start asking myself what other uses beacons might have other than trying to push people to buy stuff. The future may be now, and it may be on sale, but surely there are more interesting applications for such a flexible and cool technology.
![]()
Image courtesy of Estimote
The Challenge
I set myself the challenge of finding something entirely new on which to focus the power of beacons. True to where my own interests generally align, I headed straight to the world of cultural studies, turning my attention to the museum world. How can we leverage beacons to create a really magnetic, immersive, extraordinary cultural experience within a cultural institution?
This experience should have a low barrier to entry, do no harm to the museum or site, and make use of new technologies. In addition, the visitor should be able to have a physical takeaway - an idea that was inspired by a visit to the Phillips Collection in Washington, DC, where visitors walk through a photography exhibit and are encouraged to draw images of themselves to share or take home:

At the Phillips Collection
The State of the Art
Museumgoers are eager to enhance their visits with technology of all stripes. For years we have been able to rent earphones and walkie-talkie type things to enhance our museum visits:

Listen and learn
More recently, new technology has been introduced by the Cluny Museum in Paris, which has installed QR codes with which museum-goers can interact:

At Cluny
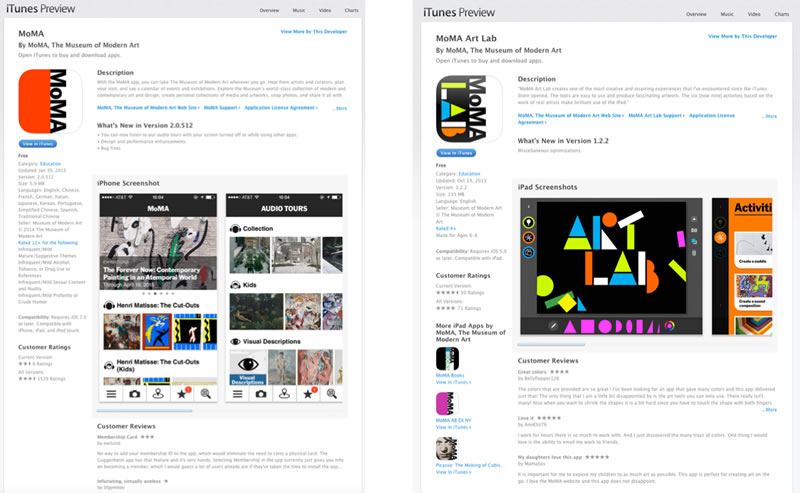
A more traditional approach is taken by the Museum of Modern Art. They have deployed two apps - one for visitor information, and one to create art inspired by the MOMA's collection:

Two apps at the MOMA
New York's Metropolitan Museum went farther, experimenting with a 'beacon walk' project that uses beacons to guide visitors through the collections:

Testing the Met's 'beacon walk' prototype
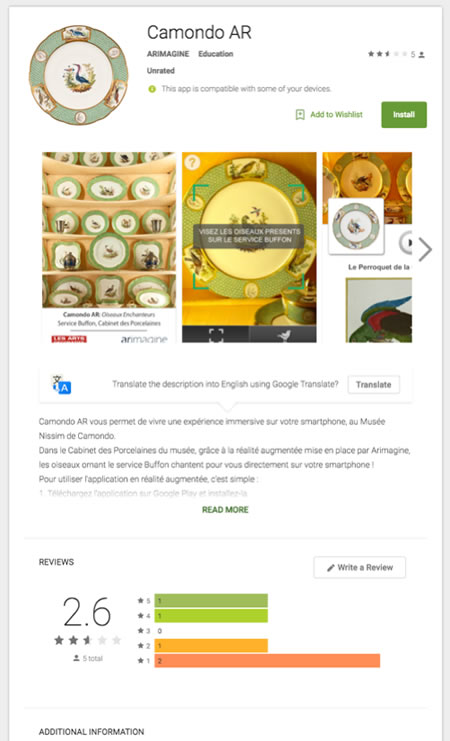
Clearly members of the museum world are thinking about IoT, Virtual Reality, and Augmented Reality to enhance visits to their facilities, but my project was actually inspired by what I saw as a particularly flawed IoT integration in the Musée Nissim de Camondo. In this case, a visitors with Android phones could approach a particular exhibit of china plates and scan the image on the plate to hear a birdsong:

A missed opportunity at Nissim de Camondo
I felt it was such a trivial app for such an important and tragic museum!
What's Wrong with these Approaches?
While valiant efforts are being made to enhance visits to cultural sites using new technologies, one major stumbling block is the continued requirement to download a one-off mobile app. For retail establishments, a mobile app makes somewhat more sense, as the goal of retail is to attract repeat customers by means of coupons and other incentives. But most museum-goers who need a guided tour visit museums somewhat infrequently, and are most likely resistant to downloading a separate app that will only be used once.
In addition, that app must be downloaded on the user's data plan, essentially requiring the user to pay for a one-off app download, even if the app is technically free. The museum must spend a considerable amount of money to maintain and edit the app content, to maintain a fleet of earphones, or to manage a series of QR code installations (which might look pretty ugly as well). Most importantly, users are resistant to downloading mobile apps that will not be used more than once and have a high barrier to entry.
There's a Better Way!
I'd like to offer a different model, one not dependent on a mobile app download to be able to experience a cultural site. To meet this goal, I created a prototype of a beacon-enabled, Photon-powered treasure box:

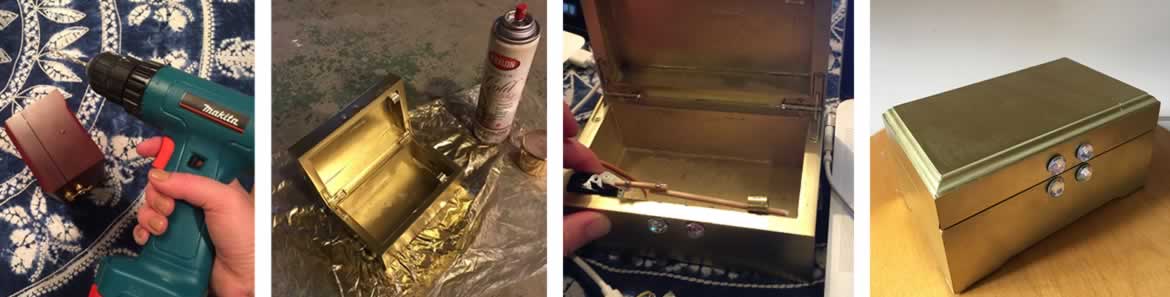
An upcycled wooden gift box makes a great treasure box
These boxes, as I envision them, will include an Estimote beacon and a Particle.io Photon attached to a servo motor. The motor locks and unlocks an internal latch, based on an API call. A user approaches a beacon, hidden within the treasure box, and is notified of a relevant URL to open. The URL opens a page that allows the user to open the box using the API call and retrieve a memento associated to the cultural artifact. The visitor can also read more about the item on its associated web page.

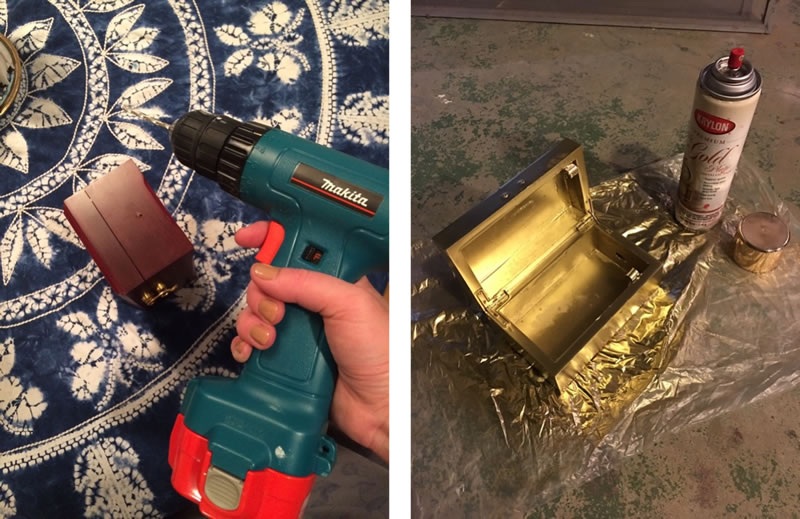
Constructing the treasure box
Touching the Bleeding Edge
While the above description seems like a lot of moving parts, it is a rather simple ecosystem to develop. However, it relies on very new technology: Eddystone beacons and the Physical Web, both projects by Google.
Unlike Apple's proprietary and closed-source iBeacon protocol which emits UUIDs that must be consumed by mobile apps, the Eddystone beacon protocol emits a URL that you can configure in a beacon either manually or by using a backend service such as Estimote's Cloud. For mobile phone users with Chrome (for both iOS and, just recently, Android) installed, the Physical Web can be enabled and will search for Physical Web Enabled beacons such as properly-configured Estimotes.

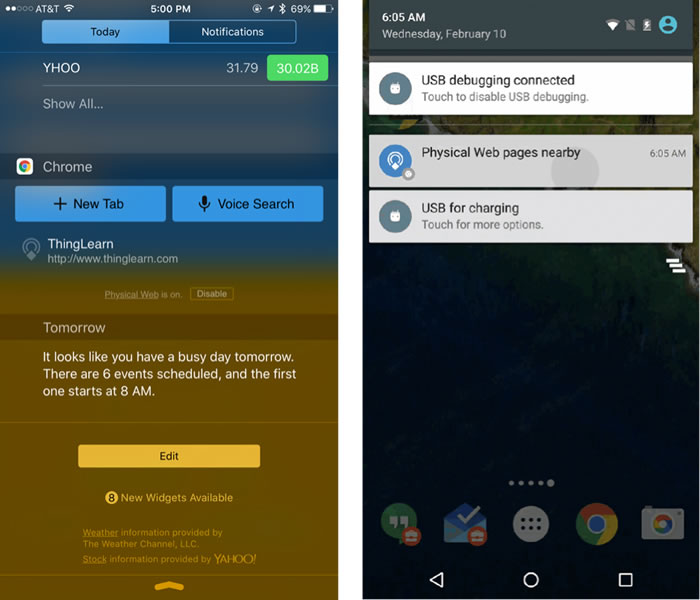
The physical web url is picked up in the iOS 'today' tab, while a notification is sent on Android
The great promise of the Physical Web is in its concept of 'walk up and use anything' - without the need to download a mobile app. It's a perfect use case for a museum visitor who wants to walk around a site and interact with boxes or information associated with various displays.
How To
Like with every IoT project, there are several steps to getting your project up and running. This project is an intermediate project as it requries some soldering to install the moving parts.
1. Configure your hardware
With your Estimote beacon in hand, use Estimote's mobile app to set its type to 'Eddystone' and set the URL to the one you want it to emit:

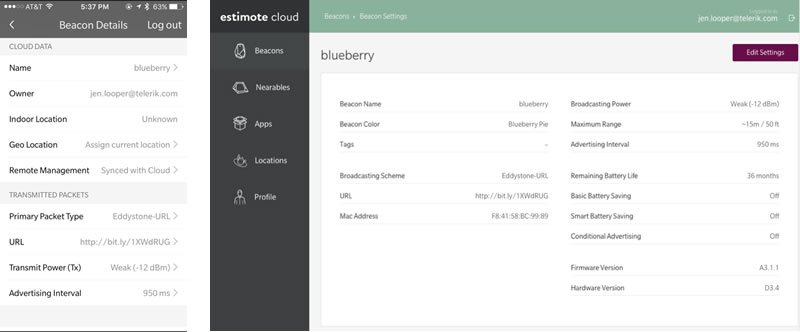
Check the status of your beacon and its performance in the Estimote cloud
Next, create an internal latching system connected to the Photon and servo. I hot-glued rings to the inside of the wooden box and created a wooden latch that is attached to the servo's arm, which moves it through the rings to latch and unlatch the box based on the Photon's API call.

Prototyping the Photon and servo on a breadboard and testing the latch
Prototype it on a breadboard, then solder the wires into place and hot-glue the servo and photon into place inside the box. You'll need to attach the Photon to a power source (I used a portable USB phone charger, or you could plug it into the wall).

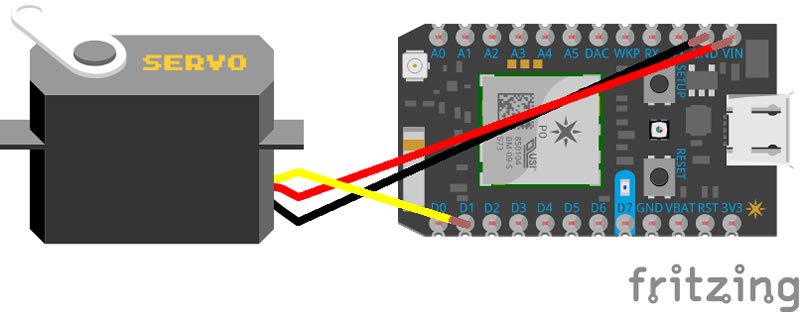
Connect the servo wires to D1, VIN and GND on the Photon
2. Create a Web Site
My test case for my treasure box was associated with a sensitive plant that I wanted to feature in the Wellesley College Greenhouses. I created a web site for this box and the exhibit. The box would be placed next to the plant, and, when opened, the visitor would receive a packet of seeds.
The web site also includes a guestbook for visitors to add their reactions. It is built using MongoDB for the database, Kendo UI for the front-end and page routing, Express for server routing, and Node on the backend. This is the classic 'Monkey Stack' configuration.
Since the web site includes an 'open' and 'close' button to open the box using the Photon's API, the buttons need to be configured to fire off API calls to api.particle.io:
open: function(e){
e.preventDefault();
var dataToPost = {
params: 140,
access_token: access
};
$.ajax({
url: url,
type: 'POST',
data: dataToPost
}).done(function() {
toastr.success("The box has been opened!");
}).fail(function() {
toastr.error("Sorry, there was a problem opening this box");
});
},3. Flash Code to the Photon
To make anything happen when the open button is pressed, you also need to flash code to the Photon. Since this device is wifi-enabled, you can push code to it over the air using Particle's 'build' system:
Servo treasureServo;
int currentPosition = 0;
void setup() {
treasureServo.attach(D1);
Particle.function("setPosition", setPosition);
}
void loop() {
}
int setPosition(String position) {
currentPosition = position.toInt();
treasureServo.write(currentPosition);
Particle.publish("Position",String(currentPosition));
return currentPosition;
}The web site will pass the position needed to the servo so that it will move appropriately to open and close the latch.
4. Set up the Venue
If these steps seem complicated, they are nothing compared to actually getting permission from a museum to install your treasure box! To make matters more difficult, the venue needs to be wifi-connected so that your Photon can listen for API calls to open the latch, and the wifi can't be gated - it has to be open with a simple password login available when you configure your Photon to connect to it.
Once you have permission from the venue, you can set up the box, but you need to be ready to educate the public on how to use it, and you need to monitor it. This leads me to my last point: the challenges inherent in this setup.
Challenges and Promise
Clearly there are some challenges with setting up and maintaining a fleet of treasure boxes. They don't stand up to rough handling - though, perhaps a 3D-printed box would be sturdier. They can run out of mementos, so they would need to be monitored. The beacons also run out of battery, although you can monitor them from the cloud. The boxes need to be connected to a power source, which also needs to be maintained.
Also, one flaw in the Physical Web is that it is somewhat insecure: anyone stumbling on your box's web site can press a button to open it from a remote location. Location proximity should be enforced somehow, or the URL obfuscated.
Nonetheless, the solution is quite scalable if you create a content-managed web site that a museum could manage itself. Certainly managing URLs is easier than handling mobile app updates.
This is a space that is moving quite fast as new technologies and integrations are introduced. A new product by bluz.io includes a battery-powered, wifi-enabled, Photon-compatible beacon - removing the need for the separate Estimote device. Now that the Physical Web is available on Android, it will be exciting to see what comes next. We can hope that other browsers (I'm looking at you, Apple) would support the Physical Web to bring Eddystone-beacon-powered systems to their full potential. In the meantime, we can use Chrome and have a lot of fun with these devices!
If you are interested in learning more about this topic, check out my session from this year's Fluent conference in San Francisco.
Related Resources

Jen Looper
Jen Looper is a Developer Advocate for Telerik products at Progress. She is a web and mobile developer and founder of Ladeez First Media which is a small indie mobile development studio. In her spare time, she is a dancer, teacher and multiculturalist who is always learning.
