Embedding Beautiful Reporting into Your WPF Applications

Here’s what you need to do to implement the Telerik Report Viewer in WPF applications and connect it to Telerik Reporting REST service. Learn more.
In this step-by-step tutorial, I will demonstrate how to use the Telerik Report Viewer in the WPF application. This tutorial covers the following topics:
- What is the Telerik Report Viewer?
- How can it be integrated with the app?
- How to implement the Report Viewer in a WPF application and connect it to an existing Telerik Reporting REST service
- Report Viewer toolbar
- Conclusion
What is the Telerik Report Viewer?
The Telerik WPF Report Viewer is suitable for WPF and WinForms projects. The viewer is built with Telerik UI for WPF controls providing better look and feel, and functionality. It can operate with an embedded reporting engine or as a client of Telerik Reporting REST Service or Telerik Report Server. It allows developers to deliver reports to any rich application developed with the Windows Presentation Foundation (WPF).The purpose of the WPF Report Viewer control is to display Telerik reports and allow the user to interact with them. Reports are processed and rendered on the client machine. The report in the viewer is rendered as standard XAML elements, like Canvas and TextBlock, through Telerik Reporting XAML for WPF rendering mechanism.
How Can it Be Integrated with the App?
To integrate the Telerik Report Viewer in a WPF application, the following are the prerequisites to use:
System Requirement
- Visual Studio 2010 or later
- .NET Framework 4 or above
- If the WPF Report Viewer will connect to a Telerik Reporting REST service, make sure the service is up and running
- A running Telerik Reporting REST Service endpoint to use in a WPF application (find more info here)
- Install the Telerik Report Viewer Window item template (find more info here)
How to Implement the Report Viewer in a WPF Application
The WPF ReportViewer control is a composite of Telerik UI for WPF controls, and the viewer’s functionality resides in Telerik.ReportViewer.Wpf.dll and the viewer’s UI in Telerik.ReportViewer.Wpf.xaml. Following are the steps to use this in WPF:
Step 1: Create a new WPF application project in Visual Studio.
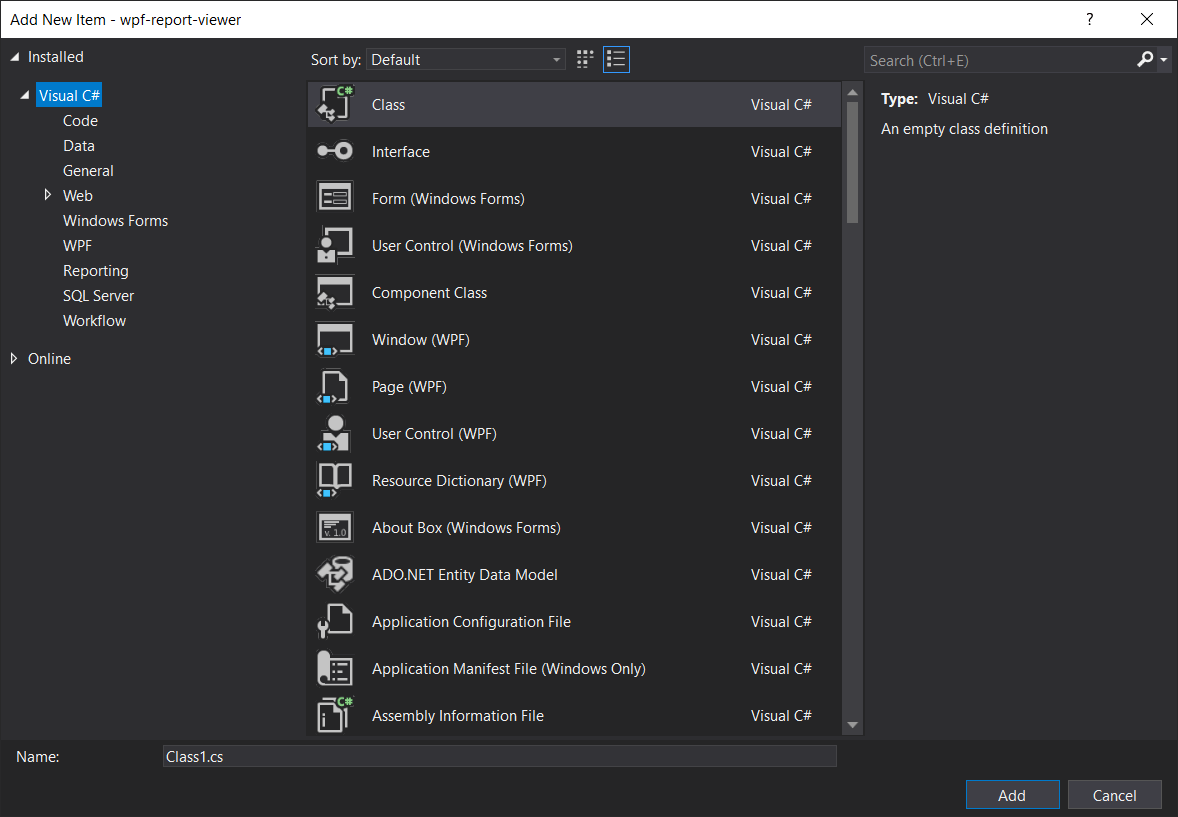
Step 2: Next, right-click on the project and select Add, then select New Item from the menu. It will open the Add New Item window, as below screenshot:

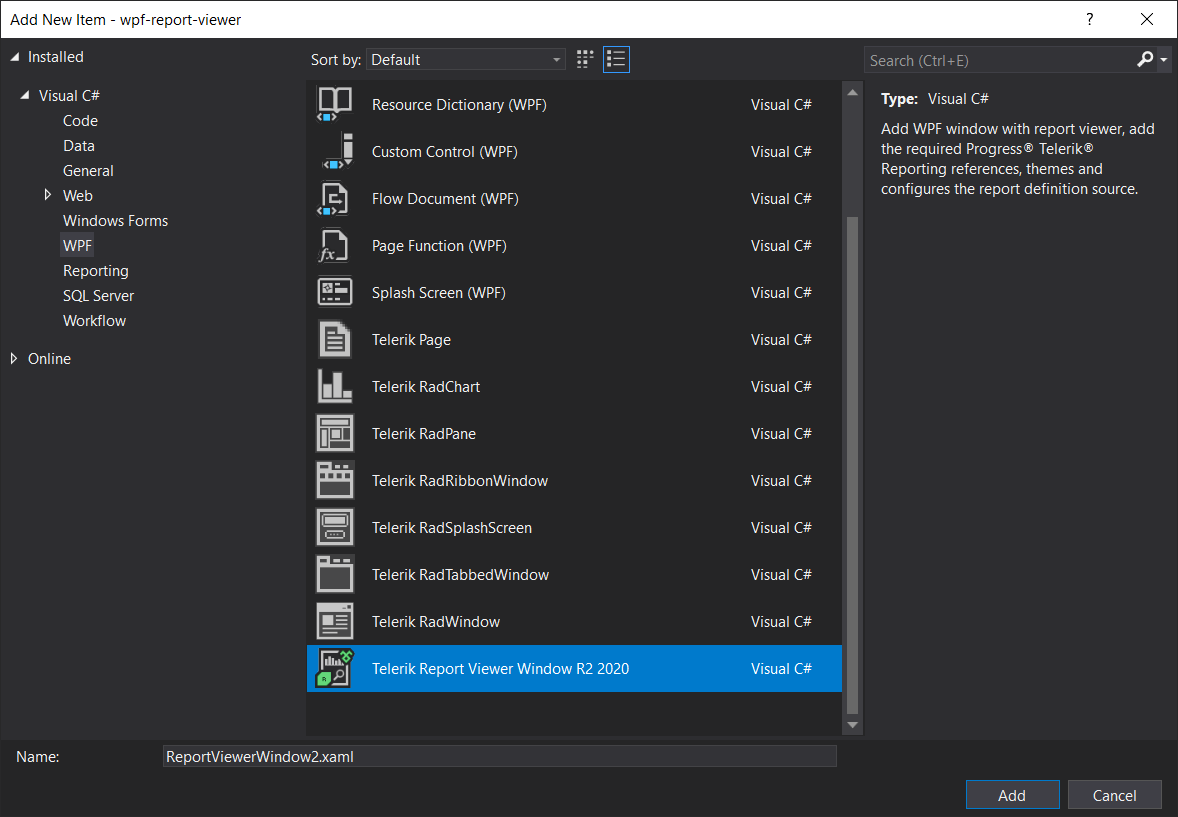
Step 3: Select WPF from the left side menu, and then you will see a list of WPF controls or templates and select Telerik Report Viewer Window R2 2020.

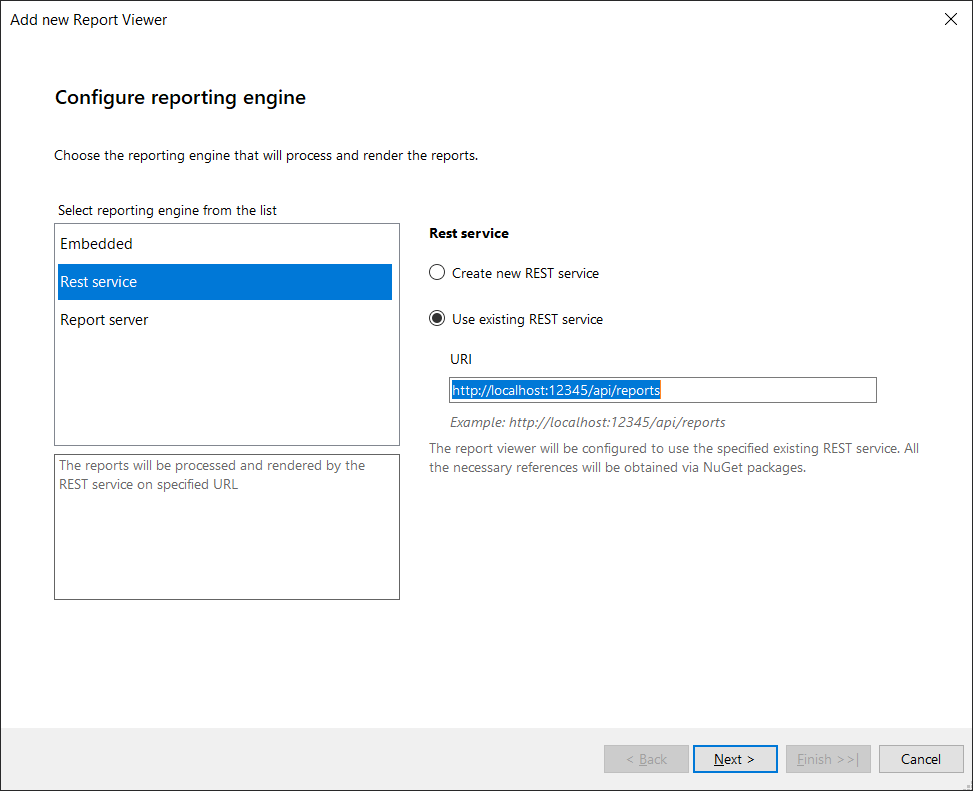
Step 4: Provide the name for it, then click the Add button. It will open the Add new Report Viewer page. Select REST service from the left side and provide your reporting REST service path as below:

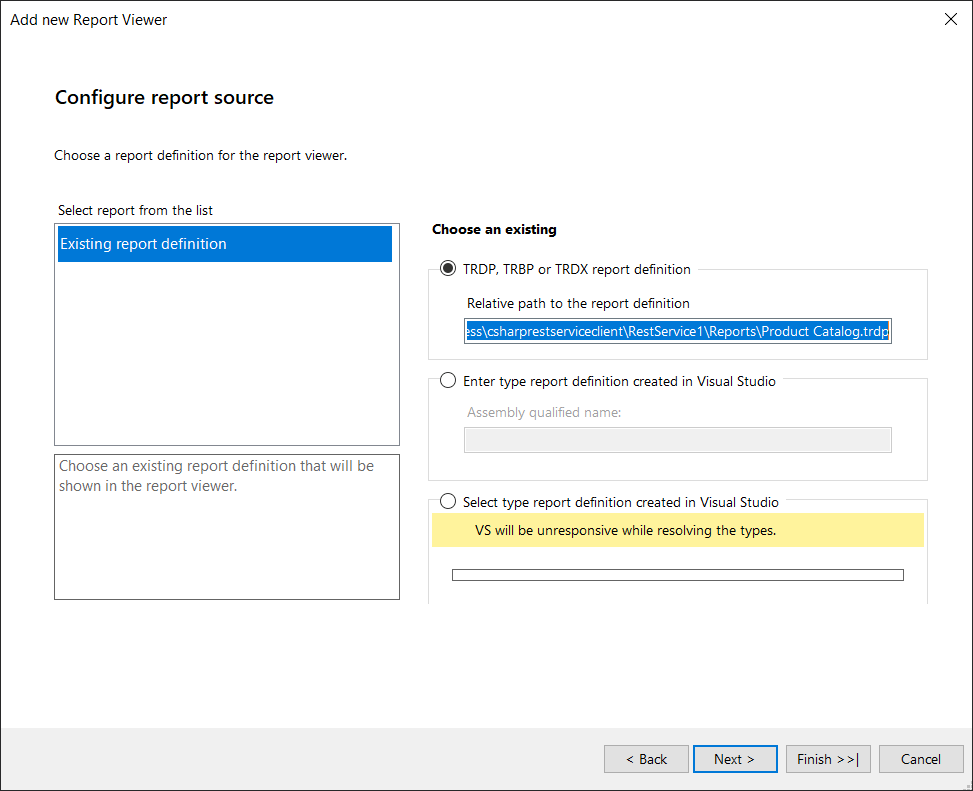
Step 5: Click on Next button, and it will open the next page to configure the report source. Select the first option for report definition and provide the .trdp file path as below:

Step 6: Click the Next button, and it will open the last page for Configure Report Viewer. Tick the checkbox for Enable accessibility.

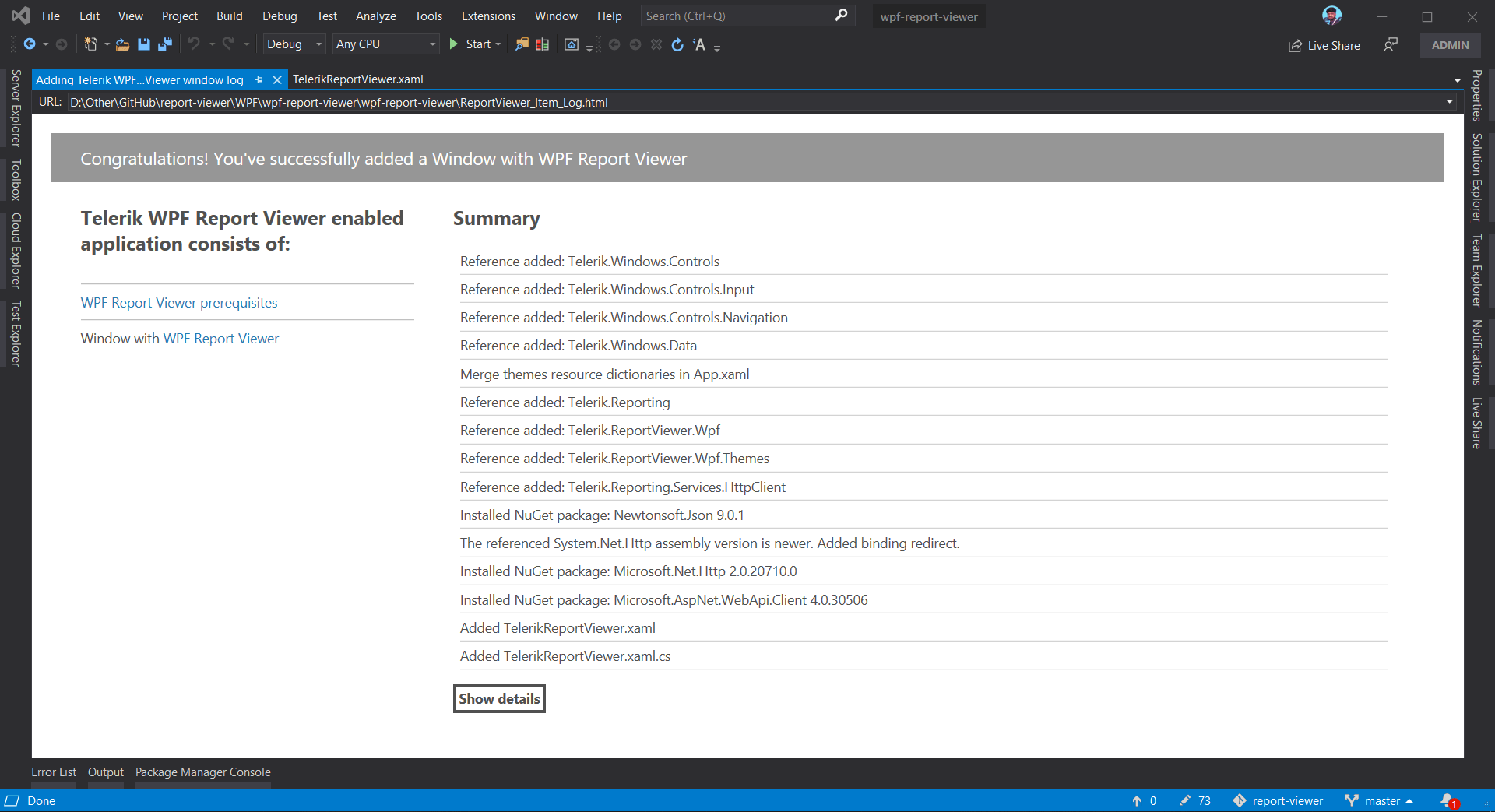
Step 7: Click the Finish button. It will show the static HTML log page with a message and detailed summary as below:

It will update the App.xaml file with ResourceDictionaries as below code:
App.xaml
<Application
x:Class="wpf_report_viewer.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:wpf_report_viewer"
StartupUri="MainWindow.xaml">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="/Telerik.ReportViewer.Wpf.Themes;component/Themes/Material/System.Windows.xaml" />
<ResourceDictionary
Source="/Telerik.ReportViewer.Wpf.Themes;component/Themes/Material/Telerik.Windows.Controls.xaml" />
<ResourceDictionary
Source="/Telerik.ReportViewer.Wpf.Themes;component/Themes/Material/Telerik.Windows.Controls.Input.xaml" />
<ResourceDictionary
Source="/Telerik.ReportViewer.Wpf.Themes;component/Themes/Material/Telerik.Windows.Controls.Navigation.xaml" />
<ResourceDictionary
Source="/Telerik.ReportViewer.Wpf.Themes;component/Themes/Material/Telerik.ReportViewer.Wpf.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
It will add the Telerik references as below:

Step 8: In the previous steps we have added one .xaml file as the code below:
newly-added.xaml
<Window x:Class="wpf_report_viewer.TelerikReportViewer"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:wpf_report_viewer"
xmlns:tr="http://schemas.telerik.com/wpf"
xmlns:telerikReporting="clr-namespace:Telerik.Reporting;assembly=Telerik.Reporting"
Title="Report Viewer Window">
<Grid x:Name="LayoutRoot">
<Grid Margin="20" >
<Grid.RowDefinitions>
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<tr:ReportViewer Grid.Row="0" x:Name="ReportViewer1"
HorizontalAlignment="Stretch" EnableAccessibility="True"
ReportEngineConnection="engine=RestService;uri=http://localhost:12345/api/reports">
<tr:ReportViewer.ReportSource>
<telerikReporting:UriReportSource
Uri="path\Reports\Product Catalog.trdp" />
</tr:ReportViewer.ReportSource>
</tr:ReportViewer>
</Grid>
</Grid>
</Window>
Design

Step 9: Lastly, in the App.xaml file, we need to replace the StartupUri of the Application tag as below:
From
<Application
x:Class="wpf_report_viewer.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:wpf_report_viewer"
StartupUri="MainWindow.xaml"/>
To
<Application
x:Class="wpf_report_viewer.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:wpf_report_viewer"
StartupUri="newly-added.xaml"/>
The value we have changed is so that when the application starts it will open the recently added Telerik Report Viewer XAML file; otherwise it would show the MainWindow XAML.
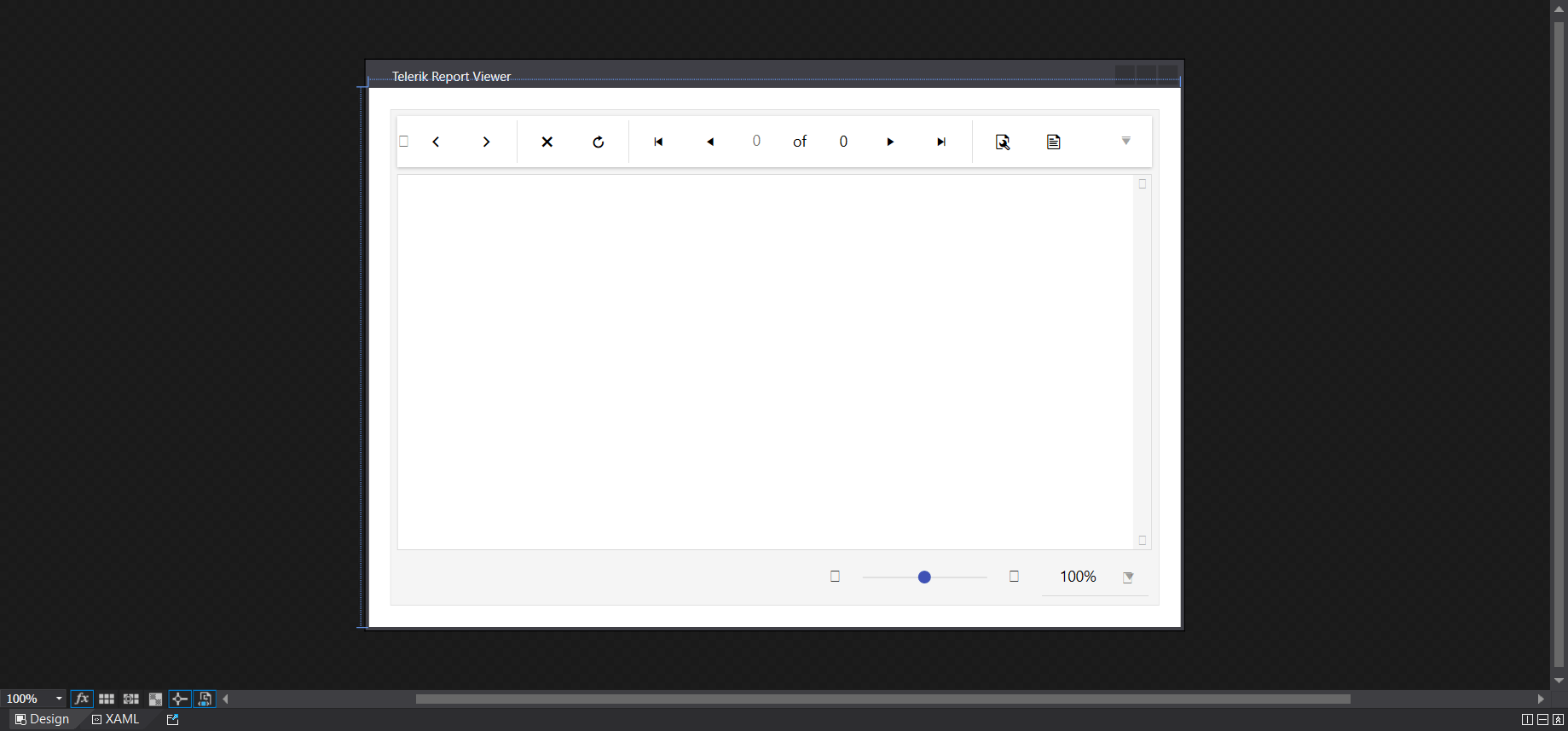
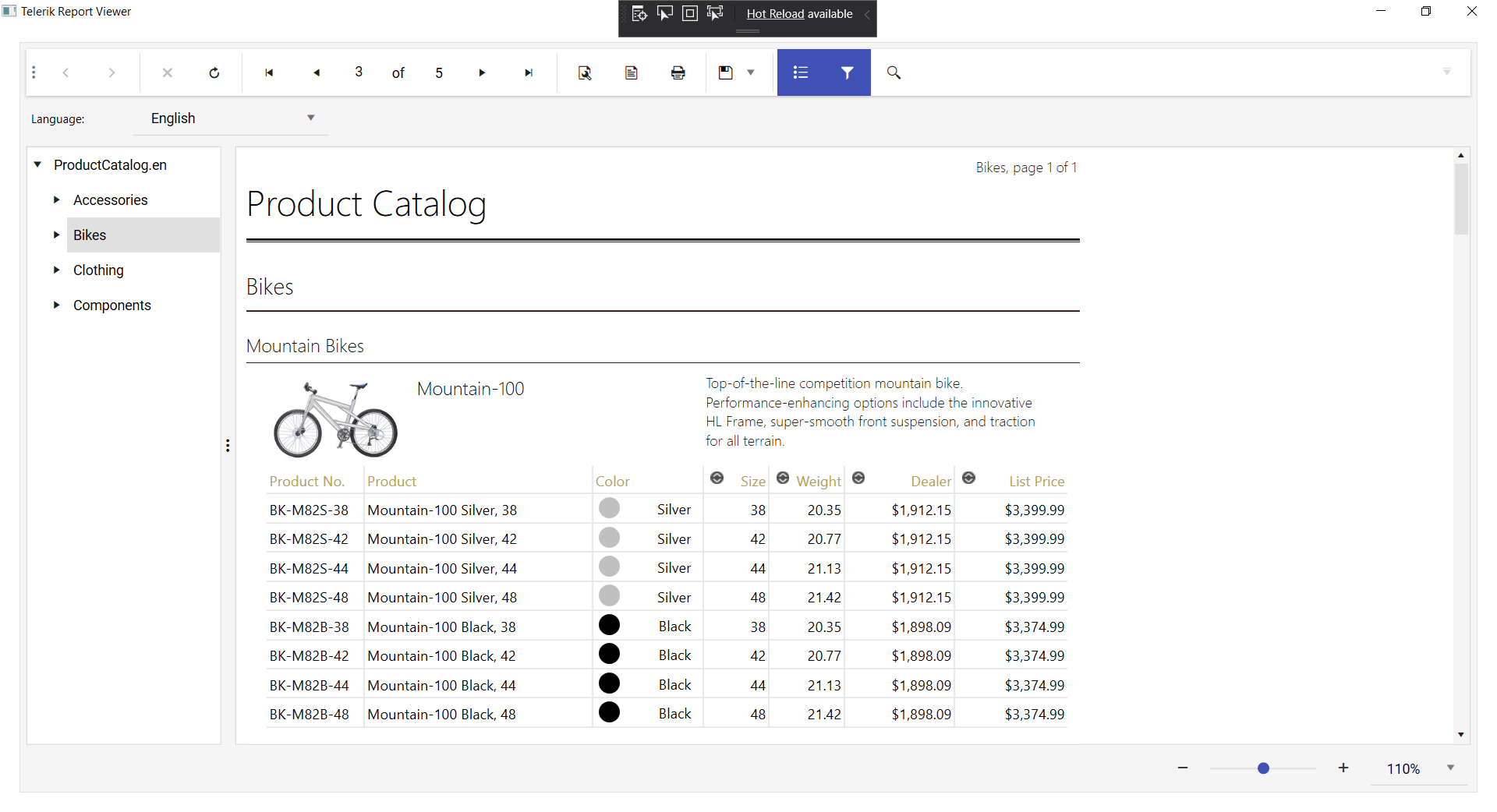
Step 10: At this point, we’re all set. Start the application, and it should display the WPF window with the rendered report in it as shown below:

In case the report is not displayed, please make sure the Reporting REST service is running, following the suggestions in this Knowledge Base article.
The Report Viewer is divided into three main parts: the first part on top for the toolbar, the second part on the left with the toolbar for the filter, and the third part beside the filter for showing the data.
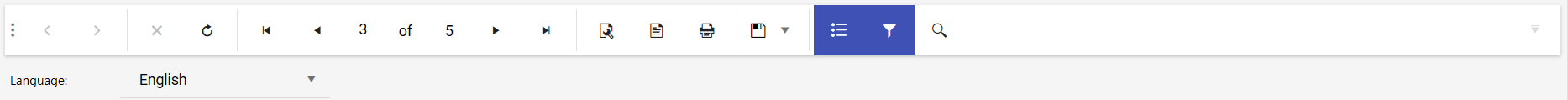
Report Viewer Toolbar
The toolbar of the WPF Report Viewer provides basic functionality for interacting with the currently loaded report:

- Navigate back in history
- Navigate forward in history
- Refresh
- Go to the first page
- Go to the previous page
- Go to a specific page
- Total number of pages
- Go to next page
- Go to the last page
- Print preview: switches between Logical and Physical page renderer
- Export: see Rendering Extensions for available export formats.
- Show/Hide document map
- Show/Hide parameters area
- Zooming
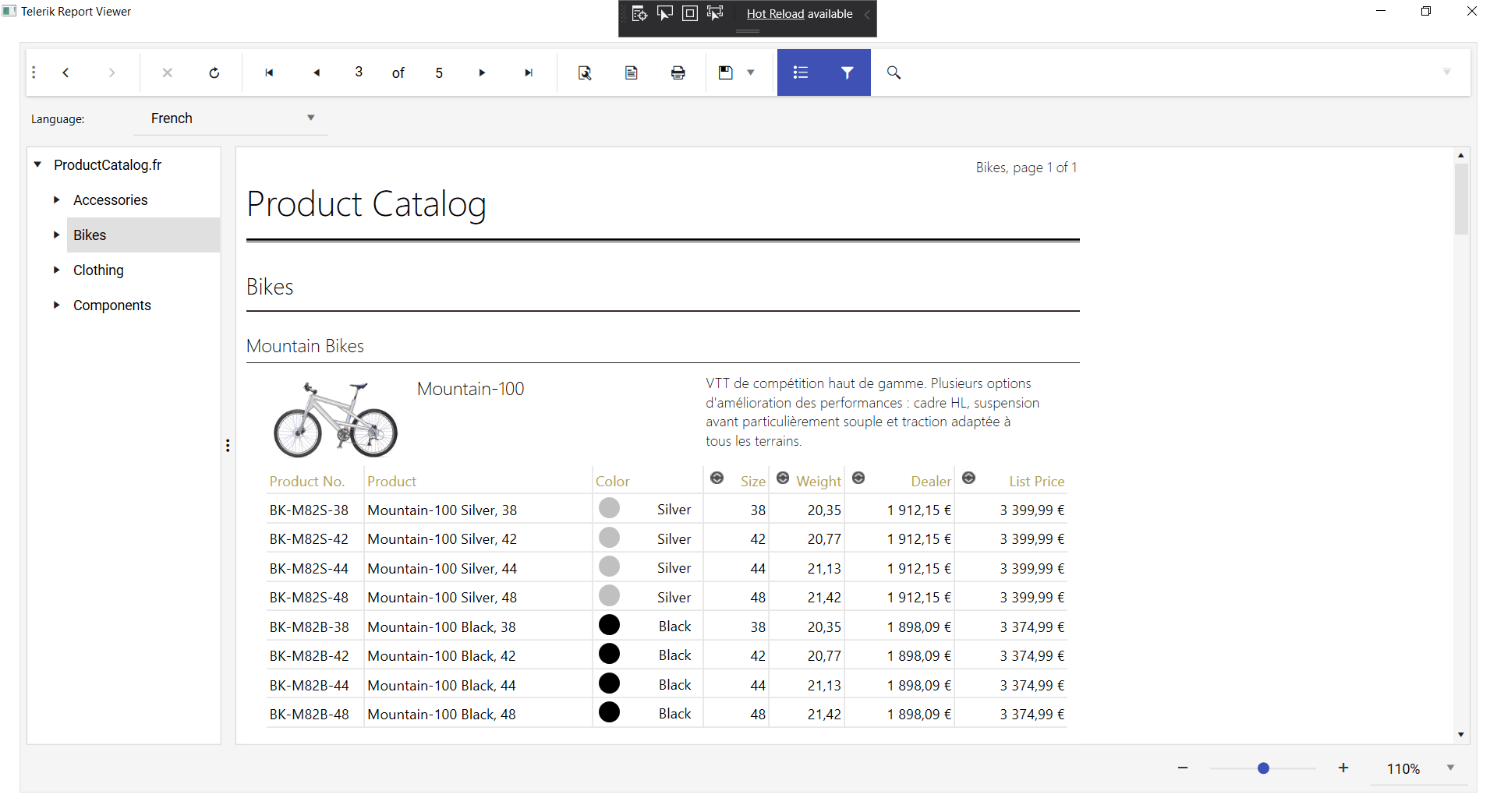
Filter - In the output screenshot, we have seen the Language drop-down is there above the rest of the filters. Based on the filter selection of the language selection, the report data is shown for the catalog in that language. The default language selection is English. When we change it to another language, like French, it will show the French catalog results:

You can download this example from GitHub.
Grab the eBook: A Quick Guide to Expert .NET Reporting Tools
Conclusion
In this article, we discussed what the Telerik Report Viewer is, its prerequisites, how to use or work with it in a WPF application, and the Report Viewer toolbar for users. If you have any suggestions or queries regarding this article, please leave a comment.
“Learn It, Share it.”
Tried Telerik DevCraft?
You can choose Telerik Reporting and Telerik Report Server as individual products or enjoy them as part of the great Telerik DevCraft bundles.
Telerik DevCraft is the finest software developer tools collection across .NET and JavaScript technologies, which includes modern, feature-rich and professionally designed UI components for web, desktop and mobile applications, reporting and report management solutions, document processing libraries, automated testing and mocking tools from the Telerik and Kendo UI suites. DevCraft will arm you with everything you need to deliver outstanding applications in less time and with less effort. With the backing of our legendary support team, which consists of the developers who build the products, and a ton of resources and trainings you can rest assured that you have a stable partner to rely on for your everyday challenges along your software development journey.

Jeetendra Gund
Jeetendra Gund is a C# Corner MVP as well as the Chapter Leader of C# Corner Pune Chapter. He holds a master’s degree in Computer Science and has worked on several different domains. He has spent six years in grooming his knowledge about Microsoft Technologies and has been sharing his experiences on technologies such as C#.Net, MVC.Net, SQL Server, Entity Framework, AngularJS, JavaScript, HTML, and .NET Static Code Analysis. He is a regular speaker at C# Corner on Microsoft Technologies. Find him: C# Corner, LinkedIn, or Twitter.
