Do Conversational Interfaces Belong in Your App?

We have finally reached a point where consumers have grown accustomed to speaking into their devices — from smartphone assistants like Siri to voice-activated speakers like Amazon Echo. So, is it any surprise that the way they talk to websites and apps has begun to change, too, with conversational interfaces?
It’s not as though consumers can’t “speak” to apps or websites. It’s just that the language they use there differs greatly from the ones they use to converse with one another.
Point.
Click.
Hover.
Scroll.
Swipe.
There’s a lot of value in building a conversational UI. It certainly feels more personal than a click-and-see type of exchange. And it can remove a lot of friction that may happen when users feel like too much work is expected of them to get a result online.
But are we at a point where conversational UI (CUI) technologies like chatbots can hold up their end of the bargain?
In other words, can our CUI have realistic and, more importantly, helpful conversations with our app users or website visitors? Or is this trend not worth exploring until the technology (or our ability to manipulate it) evolves?
Let’s look at the facts.
Why Are Conversational Interfaces So Popular?
When you think about it, CUIs are nothing more than an extension of what’s happening with our other modes of communication.
For instance, a survey of millennials and Gen Zers from LivePerson found that this growing majority of consumers overwhelmingly prefers texting to in-person communications:
“When asked if they could only keep either the phone app or messaging/SMS app on their smartphone, a majority of respondents (69.4%) would choose the messaging app. This percentage is also higher for those in the US (73.4%) and UK (73%).”
The issue here, though, isn’t one of voice communication vs. texting. It’s a matter of which is more convenient.
That’s why, when it comes to online search, voice actually trumps typing, according to research from PwC:
.png?sfvrsn=8e5a9647_0)
71% of those surveyed said they preferred to use a voice assistant to search for something online rather than to physically type out the search query. Interestingly enough, the majority prefers to use voice for texting, too.
Bottom line:
Consumers want to converse amongst themselves as well as with businesses in a way that’s most convenient for them.
That’s why it makes sense that more apps are being built with conversational interfaces. That said, you need to be mindful of the purpose they serve and how useful they really are to the end user. You may find that a CUI has no place in your app just yet.
Should Your App or Website Have a Chatbot?
Chatbots are, by far, the most popular way to imbue a website or app with conversational properties. With companies like Facebook and Slack making it easier for developers to leverage their API and design bots of their own, we’re only going to see this trend grow in the future.
That said, the question still remains: Do chatbots belong in your app?
If you look at the statistics from a 2018 Drift report, you might be left scratching your head even more.
When survey respondents were asked: “How have you communicated with businesses in the past 12 months?”, the answer was this:
bc71167827f3479f8eb398d0ce941a9d.png?sfvrsn=52cb4b79_0)
According to this Drift report, telephone and email are the primary means by which consumers get in touch with businesses, with websites coming in a close third. But chatbots? They sit nearly at the bottom of the list, with only 15% of respondents having used a chatbot to connect with a business.
But does that mean that CUIs aren’t worth implementing? Not necessarily.
Like I said before, consumers want convenience. If businesses aren’t leveraging chatbots for their best qualities and using them in relevant applications, of course their users won’t engage.
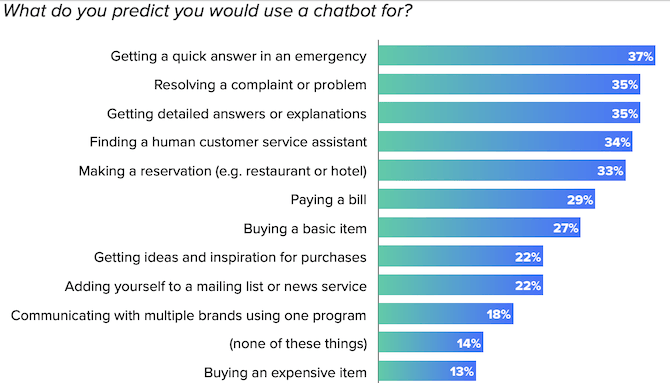
However, this technology holds a lot of promise for certain kinds of in-app and on-site tasks. For instance:

According to the Drift survey, consumers believe that chatbots are a good option for smaller tasks like providing answers to common questions, as well as intermediary tasks like connecting users with a live agent.
You can see some really good examples of this today.
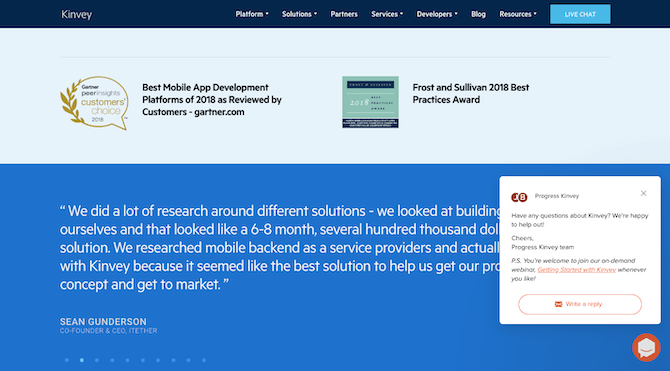
The Progress website, for instance, has a chatbot of its own:

As a visitor explores the site, the chatbot rings out a soft chime and presents them with a quick introduction, offering to help if needed. It serves as both a proactive engagement with visitors while also being a helpful intermediary that can put them in touch with a human as soon as one’s available.
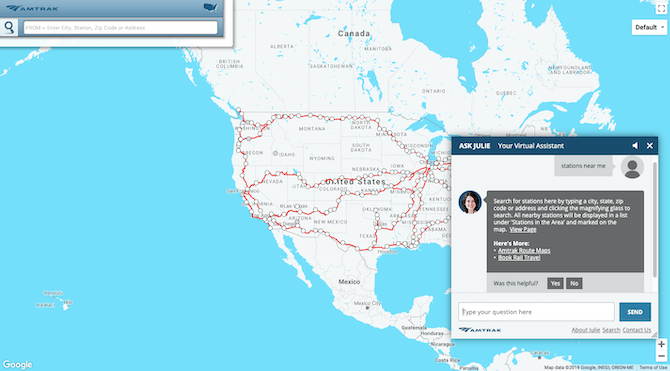
You’ll find another good example of a basic chatbot in the Amtrak search bar:
.png?sfvrsn=d2cd0fcc_0)
Julie is Amtrak’s AI assistant. When I asked Julie for stations near me, this was the response:
Amtrak users Ask Julie for help. Over an image of a map with routes and cities marked, chatbot Julie is asked, “stations near me.” Julie responds, “Search for stations here by typing a city, state, zip code or address and clicking the magnifying glass to search. All nearby stations will be displayed in a list under “Stations in the Area” and marked on the map. View page (hyperlinked). Here’s more: Bullet point, Amtrak Route Maps (hyperlinked). Bullet point, Book Rail Travel (hyperlinked). Was this helpful, yes or no.”

I was taken to a map of Amtrak’s stations. I was also given a helpful response by Julie.
Now, you’ll notice that this isn’t a robust response like the one you’d get if you provided a voice command to Siri or Alexa. Instead, this kind of chatbot is more about retrieving a response from a directory of questions and answers.
So, what should we take away from this research and these examples? There are a number of things:
First, set your expectations accordingly. While you could leverage chatbot building technologies to create one of your own, it’s going to take a lot of work to create a chatbot that speaks as fluently “human” as voice-activated assistants do.
Second, be careful with sending users to other bots. While Facebook Messenger and Slack allow developers to build and host their own chatbots through those platforms, is that really what’s best for your business? We’ve always been taught to keep visitors and users in place; not to shuttle them off to another website and reduce their chances of returning.
Third, don’t build a chatbot if you don’t have to. Consumers are won over by outstanding service, not by trendy UI elements. If there’s no reason to use a chatbot, or you can just as well provide that solution with an in-app element, then don’t waste your time with it.
What About Conversational Forms?
It was a number of years back when it seemed like conversational forms were going to be the next big thing in web design. Adrian Zumbrunnen’s chat-like form was one of the earliest to create buzz:
.png?sfvrsn=523c9cce_0)
The above is the first thing you see when you land on the designer’s website. You can choose to engage with the form, but your options for conversing are limited.
Nevertheless, the way it was written with natural-sounding language and designed to include typing dots that mimic someone preparing a response was truly innovative.
Adrian Zumbrunnen’s form has human-like qualities. In a chat style screen, Person 1 asks, “You write!?” Bot replies: “Yes! I strongly believe that writing helps me be a better designer. You can check out some of my most popular articles! (glasses emoji) The Illusion of Time, Smart Transitions in UI Design, Creating distraction-free reading experiences.” Person 1 replies, “What about speaking?” Bot shows three dots as though typing a response.
11440ab821cf41f89ec280aaa9d07e30.png?sfvrsn=d83f455d_0)
Although this form still greets visitors to Adrian’s website, it’s not the only conversational form kicking around online.
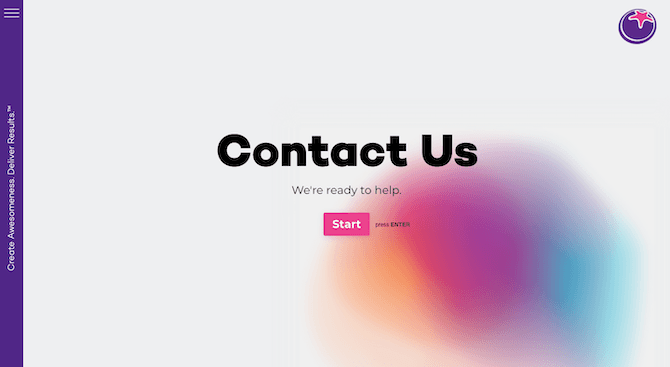
Typeform https://www.typeform.com/ has led the way with conversational forms, empowering companies like Starberry https://starberry.tv/ to turn an otherwise mundane “Contact Us” exchange into something more memorable:
Starberry’s Typeform form. “Contact us. We’re ready to help.” With a start button.

There are a number of differences between what Adrian has done and what Typeform is doing. For starters, Typeform doesn’t have the same kind of finesse:
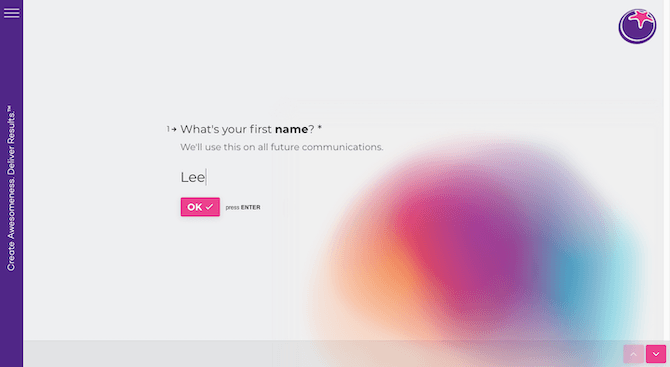
Starberry’s conversational form. “What’s your first name? We’ll use this on all future communications.” Person has typed, “Lee”. There is an ok button or the option to hit enter.

Although designers and writers can work together to populate forms with natural-sounding language, the style of it doesn’t mirror the kinds of texting exchanges consumers are accustomed to. In other words, this removes the surrounding context of the conversation they’d benefit from having in a chat window.
That said, these forms do leverage the kinds of convenient shortcuts that consumers love:
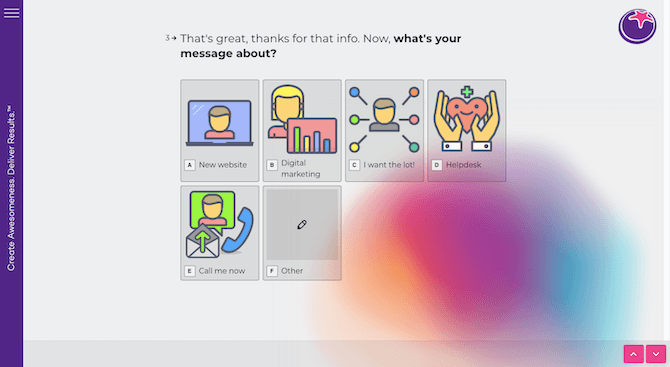
Starberry’s form includes response shortcuts. “3. That’s great. Thanks for that info. Now, what’s your message about? New website; digital marketing; I want the lot!; Helpdesk; Call me now; Other.”

With shortcuts like these, the conversational form doesn’t just become a different way to lay out its form fields. It speeds up the process of filling them in, too. What’s more, it expedites the user’s ability to get directly in touch with the company on the other end of the form.
While conversational forms may no longer be a novel approach to CUI, they still hold a lot of value if you want to upgrade the form experience, in particular. That goes for all forms, too: contact, support, lead gen, quizzes, surveys, etc.
Wrap-Up
Everything we do in web design is aimed at making things easier for the end user.
So, if you’re thinking about adding a conversational UI to your app or website just for the perceived novelty of it, don’t. You run the risk of introducing friction into the user experience when there doesn’t need to be any.
Then again, always listen to your users. If they’re clamoring for a more efficient way to contact your business, a conversational form or chatbot might be the perfect solution. Just make sure that what you build really does add to the convenience factor.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
