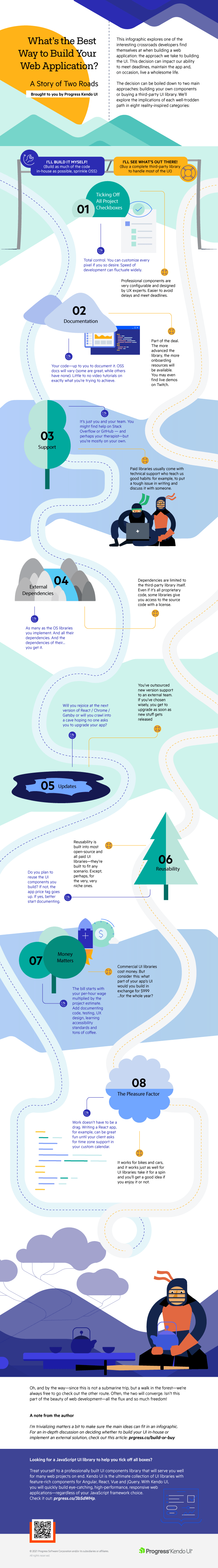
What’s the Best Way to Build Your Web Application? [Infographic]

Let’s explore one of the interesting crossroads developers find themselves at when building a web application: the approach we take to building the UI components.
Considering the impact this decision will have on our ability to meet the deadline and how painful or smooth app maintenance will be afterwards, it’s worth looking into.
This decision can be boiled down to two main approaches: building your own components or buying a third-party UI library. We’ll explore the implications of each well-trodden path in eight reality-inspired categories:
- Ticking off all project checkboxes
- UI library documentation
- Technical support
- External dependencies
- Software updates
- Component reusability
- Money and return on investment
- The pleasure factor
For an in-depth discussion on this subject, visit 8 Key Factors When Deciding Between Building In-House and Buying a UI Component Library (article).

Nora Petrova
Nora is a product marketing manager and the proud mother of Sophie. She is dedicated to enhancing developer experience and boosting productivity and is passionate about improving designer-developer collaboration. A snowboarder, an improv theater performer and a writer (even if her work often stays unpublished), she finds joy in exploring both the physical world and the limitless realm of imagination.