5 Tips to Improve Data Visualization Design

A guide to making your app’s data easier to read and increase user engagement and retention in the process!
For many web and mobile apps, data is an integral part of the user experience. Data visualization elements like charts and tables enable users to quickly make note of their progress, read up on trends and compare numerous items at once, among other things.
If you’re hoping to keep users engaged with your app, sharing valuable data in an easy-to-consume format will help.
Just don’t underestimate how your design decisions may impact the user experience — for better or worse.
While it might seem easy enough to create a graph or chart to display data, it’s not that simple. Even a seemingly insignificant detail can compromise your users’ ability to read the data.
Below you will find 5 small details you can focus on as you add new data visualizations to your clients’ apps.
1. Choose the Right Kind of Data Visualization Element
Whether you’re building a data visualization element from scratch or utilizing a template from your design tool, consider which kind of element you need before you lay down any data.
Why does it matter? Well, it might seem like there are a number of options for displaying the data. However, there’s always bound to be one kind of chart that represents it best. So, before you start designing, think about what kind of data you’re working with.
For instance:
Do you have a set of percentages that add up to 100%? If so, then a pie chart is probably best, as Bank of America demonstrates here:.png?sfvrsn=a80fffd2_0)
Bank of America pie chart showing wedges for expenses: Taxes, Other Bills, Checks, Other Expenses, Pets, Loans, ATM, Travel, Service Charges, Telephone Services, Healthcare, Other.
Pie charts give users a quick idea of how something is distributed. In this example, they can quickly assess where the majority of their spending is going.
How about if you have a data set that tracks growth or descent? In that case, a line graph would work well. Here’s how Google Trends displays results for the keyword “ux design” along a line graph:.png?sfvrsn=600a3922_0)
Google Trends plots the popularity of the search term “ux design” on a line graph between Jan 1, 2004 and Aug 23, 2019. The line hovers around 0 until roughly 2009, slowly but exponentially growing, reaching 50 around January 2018 and 100 at the end of the chart in 2019.
This style of data visualization makes it easy to spot upward and downward trajectories as well as recurring events or trends.
Now, what if you want to compare data, either along a timeline or among a few select variables? In that case, a bar graph would work well.
This is an example of a bar graph that Toggl users see in their dashboard:.png?sfvrsn=7a55ffc_0)
Notice how it says “Compare with previous period” in the top-right corner. When users click on that, they can compare this current time period’s data against the previous one, all from within the same chart.
Here is what that looks like:.png?sfvrsn=7ed76002_0)
You’ll see that the non-billable hours for March (blue) are compared against the non-billable hours for the same days in February (gray). This kind of comparison is useful for users to spot trends in their workflows as well as to detect improvements or slowdowns.
Finally, what if you have a large set of related data you want to display? Rather than try to pack all of that information into smaller elements like graphs and charts, a table would be a better solution.
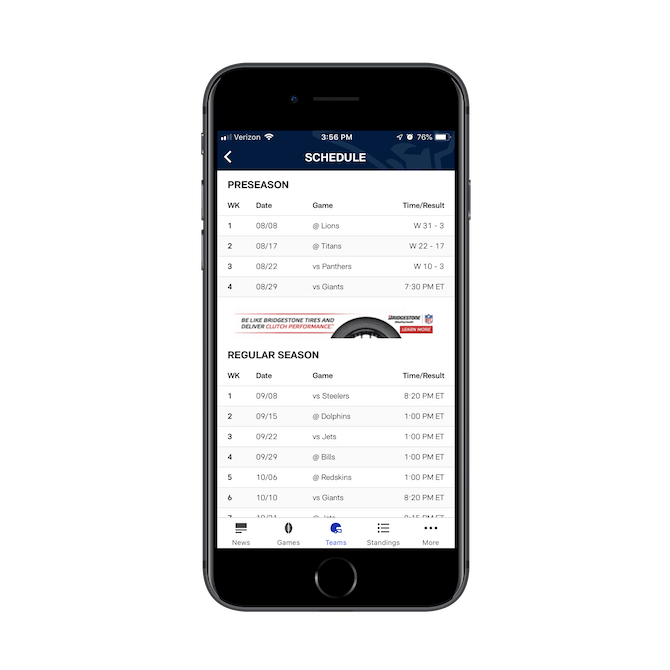
For example, this is a table that the NFL app uses to display team schedules:
The NFL mobile app uses tables to break out the full schedules for teams. This is the Patriots Preseason and Regular Season schedule with weeks, dates, games and times/results broken out.
Since there’s no horizontal scroll and it only takes one or two vertical scrolls to get to the bottom of the table, there’s no need to include filters or sorting functionality. However, that is one of the benefits of gathering a ton of data into a single table.
There are, of course, other kinds of data visualizations your app may need. Progress bars. Venn diagrams. Bubble charts. Highlighted maps. Really think through what your users aim to get out of this data and then design the data visualization element specifically for it.
2. Don’t Be Creative with the Copy
Unlike a blog post title or an email subject line, which might tease or shock users, there should never be any mystery when it comes to your app’s data. In other words, always err on the side of over-simplification with the copy surrounding as well as within your data visualization elements.
Facebook does a nice job of this for its business users tracking ad performance:.png?sfvrsn=a0c0e5f1_0)
Facebook Ads provides a simple assessment of ad Performance. Everything is clearly labeled, including Link Clicks, People Reached, Cost per Link Click and overall Engagement.
The title of this set of data is “Performance”. And everything within it is clearly labeled. It also avoids the use of jargon that has a tendency to trip users up.
For instance, “Cost per Link Click” could’ve been written out as “CPC”. While that’s an acronym marketers would understand, business owners running ads on their own might not. So, Facebook’s decision to write everything out — and to do so succinctly — is a wise choice.
You can even abbreviate the labels of your charts and tables so long as you know users will understand it (e.g. “Yrs” for “Years”).
3. Only Include What’s Necessary
It’s easy to overwhelm users these days, which is why apps are designed so simply in the first place. Data is tricky, though, because you don’t want to leave anything out. But there are times when some data isn’t worth sharing.
For example, let’s say your client runs a survey. They give 500 respondents 20 answers to choose from. Two of the answers, however, end up with a score of less than .01%.
In that case, is it even worth sharing the results of those two responses? If there’s value in it — e.g. to steer users away from those options — then it might be. But you should consider that before occupying your precious app real estate with that data.
Let’s look at a real life example from the QuickBooks Self-Employed app:.png?sfvrsn=2c8d3283_0)
QuickBooks Mileage data from last year shows data logged in October and November, with a total deduction of $53.
In this Mileage report, the graph is kept very simple. The y-axis starts at 0 and goes up to 93. The x-axis displays the months of 2018. However, there are no specific details provided about how much mileage was actually logged in each of these months.
Do users even need that information though? They might if they need to report it to their employer or to share with their accountant come tax time.
Although QuickBooks has chosen to hide those details from the birds’ eye view of this chart, users can reveal it upon hovering over the bars like this:e3fa02b4e202401cbf82155c792cbb36.png?sfvrsn=37d500f1_0)
When users hover over the bars in the QuickBooks Mileage chart, more details are displayed. This one shows that 4 miles were logged in November, earning the user a $2 deduction.
A lot of charts are designed this way nowadays, especially if it’s useful to view data from an overall trends perspective as well as a deep-dive into the details.
You might also want to think of ways to remove unnecessary lines and borders in your data visualization elements. In the example above, you can see that there aren’t any lines around the chart itself. And, yet, the colored and grayed-out bars are still easy to decipher.
Another type of stylization you most definitely should remove from your data visualization is 3D and drop-shadowing. There’s no reason to complicate the design of your data if the rest of your app is minimally designed with flat elements.
4. Order the Data Logically
As we’ve already seen, each type of data visualization element works best for displaying a different kind of data. So, there isn’t going to be just one way to display the data logically.
For instance:
- A pie chart’s wedges may be slotted in based on size.
- A line chart will probably be displayed in chronological order.
- A bar graph may need to be sorted alphabetically.
- A table might have multiple options for ordering, which users can control using the Sort settings.
Sometimes the order isn’t as easy as numerical or alphabetical ordering. Like with the Alexa SEO and Competitive Analysis app..png?sfvrsn=d4039b96_0)
Alexa presents a competitive analysis bar graph that compares the user’s website against their top competitors in a number of categories: Search, Social, Referral and Direct. The user’s data is highlighted at the top while the competitors’ data is displayed in grey directly below it.
At first glance, you might think this Traffic Sources bar graph places the user’s own website at the top of results for easy comparison against the competitors below. However, if this particular website had received 54% of their traffic from organic search, that purple bar would’ve been placed between wphive.com and theplusaddons.com.
You can see proof of this in other data visualization elements in the app, like this one:.png?sfvrsn=414c2d54_0)
Alexa places data related to the number of referral sites for this user compared to the competition in a simple table format. The data is sorted in descending numerical order.
In this case, you can see that Alexa always sorts its data in descending numerical order, whether it’s looking at percentages or whole numbers as this Referral Sites example shows.
Bottom line:
Regardless of the size of the data set, you want users to be able to read and understand the data as quickly as possible. So, don’t just add each data point willy-nilly. Think through what will be the best logical order first.
5. Be Careful with Color
Last but not least, be careful with choosing the colors for your app. There are a number of reasons for this:
First, colors over a small gradient may be too difficult to discern between. That said, this really depends on the kind of data visualization element you’re designing. For something like a pie chart that’s well-labeled, it might not be a big deal to color each wedge on a gradient.
For example, here is a pie graph I threw together in Google Docs:.png?sfvrsn=45c75e99_0)
A sample pie chart that shows the results of a survey that asks: “How do freelancers feel about Hawaiian pizzas?” 33% said “It’s awesome!”; 33% said “It’s okay.”; 33% said “I hate it.”
Because I’m not asking users to reference data from a key and locate it by color, it’s more than fine to use this type of color palette.
However, for something like Apple’s Screen Time portal, each element within the chart needs a distinctly unique color:.png?sfvrsn=7cc67b94_0)
Apple’s Screen Time report provides an analysis of how much time is spent on Social Networking, Education and Other apps. The chart depicts each category in its own distinct color.
These bright and unique color choices make it much easier for users to see at a glance how they’re distributing their time amongst their phone’s apps.
It’s also important to be mindful of color choice because of things like accessibility, density, as well as interpretation.
For accessibility, it’s best to avoid colors that may become compromised when viewed by color-blind users. This’ll create a frustrating experience, especially if color is the only thing that sets the data points apart.
For density of data, you might be tempted to use color to distinguish data. However, on something like a line chart where multiple lines might end up compactly spaced, color won’t help users read the data any better.
There’s also the meaning of color to think about, too. For instance, choosing the colors green and red could send the wrong signals, as if the green data point is “good” and the red is “bad”.
Color is always a delicate matter in design, so spend time looking over every aspect of your data visualization element to make sure color won’t get in the way of reading the results.
Improve Data Visualization Design; Improve App Engagement
Data can be a huge selling point for an app as it’s what enables users to do more than just use the app. It gives them a reason to log back in to check on progress, view trends, monitor their performance against the competition, and so much more.
By removing the friction in your data visualization elements, you can ensure that they encourage users to not only engage with the app regularly, but to retain their membership for a long time to come.

Suzanne Scacca
A former project manager and web design agency manager, Suzanne Scacca now writes about the changing landscape of design, development and software.
