17 Angular Libraries You Should Know About

While it's fine to avoid using external libraries during development sometimes, they can help reduce development time significantly. Here, we list some useful Angular libraries that can help as you develop applications with Angular.
Angular is a web development framework for building robust single-page applications and systems. Developed and maintained by Google and community maintainers, Angular is a great library for building large scale web applications.
Angular has a huge and active community, thus, a lot of libraries have been introduced by the community to plug holes and extend the tooling provided by Angular. Today, we’ll look at some libraries that can be introduced into existing applications — libraries ranging from utility libraries to UI component libraries.
1. ng-bootstrap
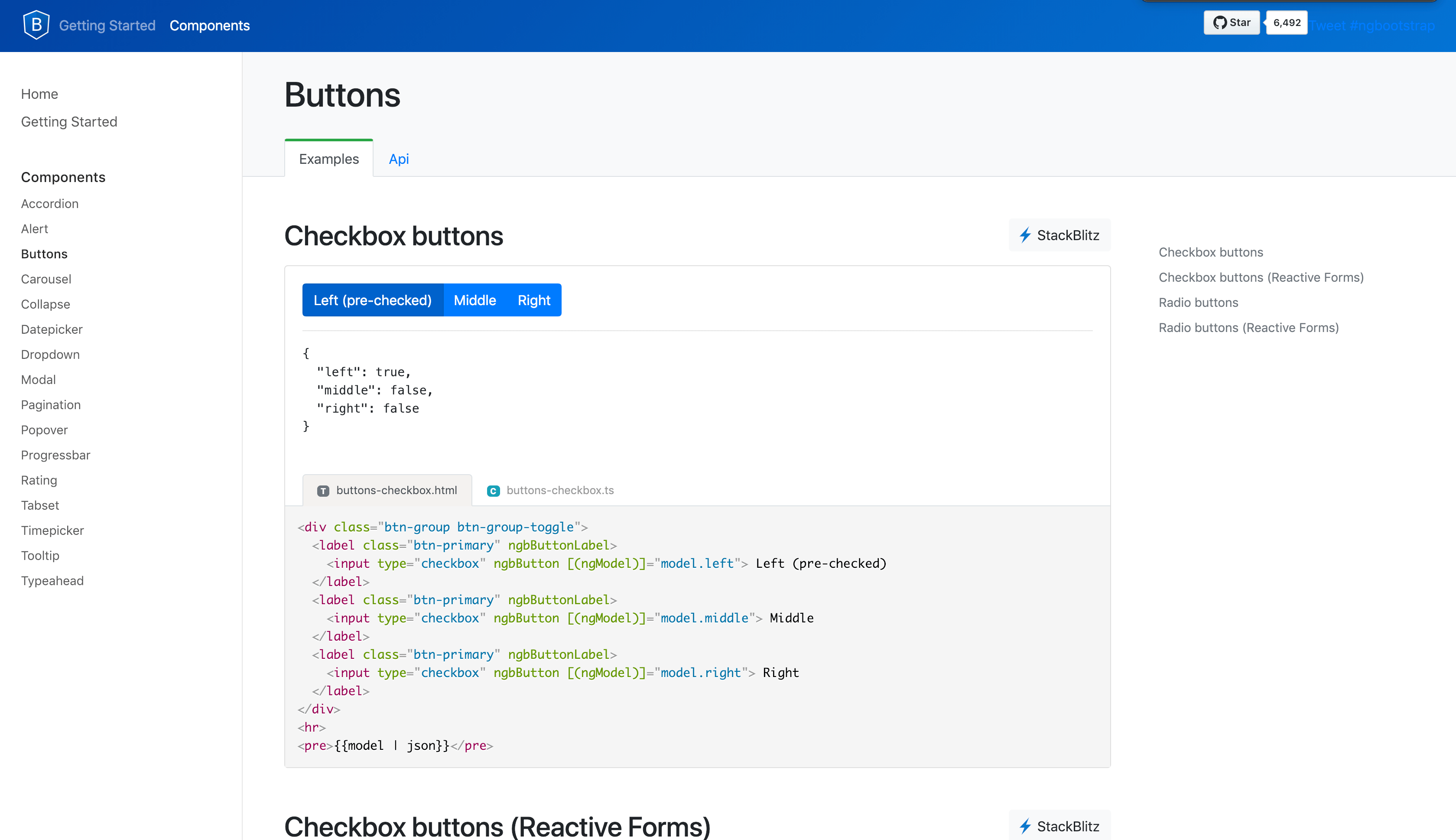
It seems fair to start with the Angular implementation of the most popular UI library. The ng-bootstrap library was built from the top down using TypeScript. Unlike the previous version, it has dropped jQuery as a dependency, specifying Bootstrap’s CSS as its only other dependency. With most JavaScript components implemented, the library seems like a complete solution when using Bootstrap with Angular — as active development is ongoing, more components will be included. With almost 7k stars on GitHub, ng-bootstrap seems like a very popular choice for a lot of Angular developers.
The Angular.js version of this project is still available here, although it isn’t actively maintained.

2. Angular Google Maps
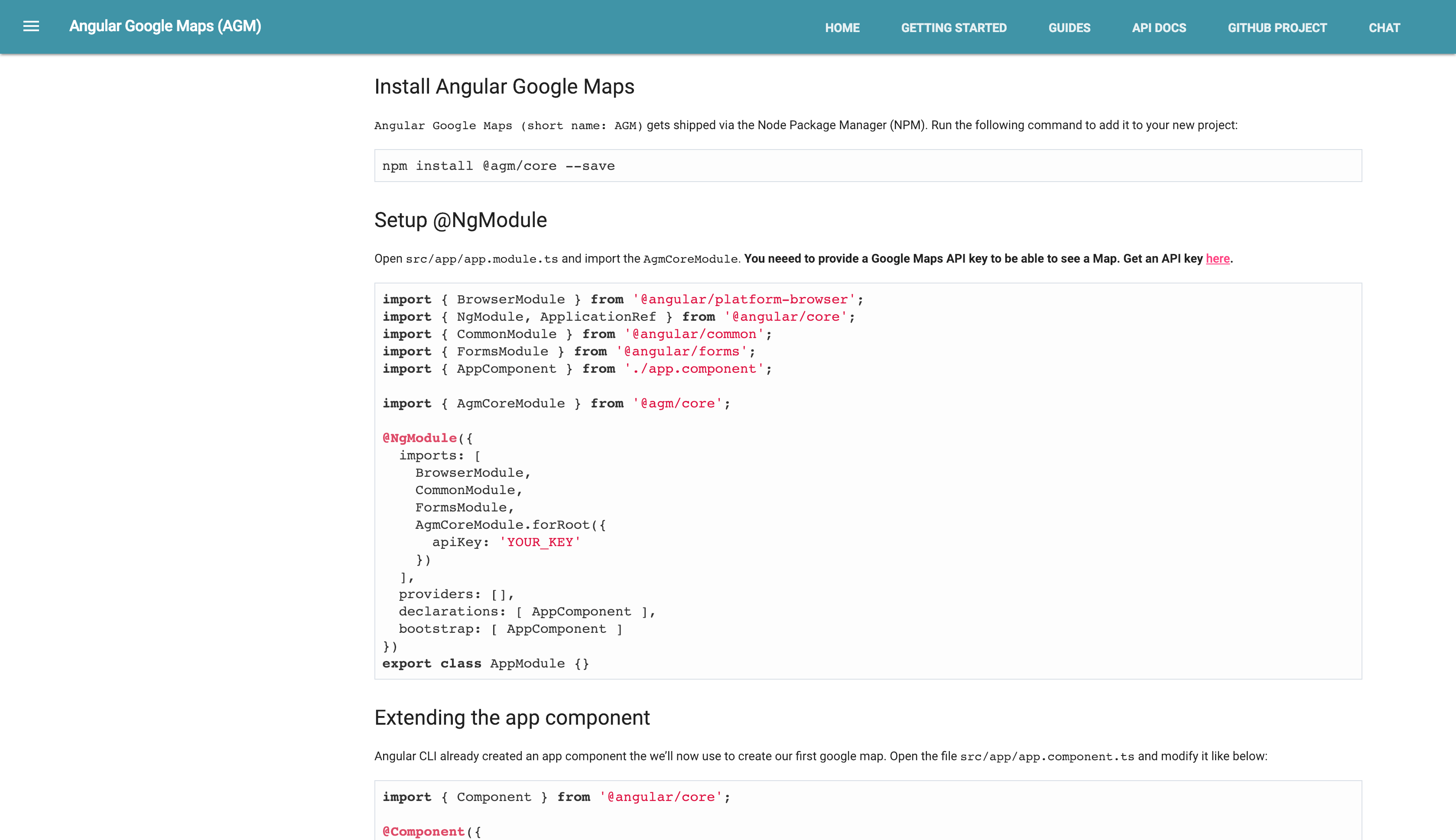
Using the Google Maps library in Angular is always a serious hassle because the library is loaded using a script tag, so type definitions aren’t readily available. This causes some compile errors that need a lot of hacking to get rid of.
The Angular Google Maps library provides services and directives for implementing Google Maps services. There are directives available for creating maps, using markers, etc. The library also provides an async function that is useful for checking if the Google Maps library is loaded on the webpage.
The project has amassed almost 2k stars on GitHub. Visit their documentation to get started.

3. ngx-translate
Building an application that supports multiple languages can be a serious struggle, especially for single-page applications. The ngx-translate is a great library for managing multiple languages in your Angular application. It provides services to load translations that can be used throughout the application. Translations can be defined and loaded using the TranslateService, and onChange listeners are also available for handling language changes within the application.
The setup is pretty straightforward, and the library is well documented with detailed examples. Visit their GitHub page to get started.
4. Angular2-jwt
Managing single-page applications that use web tokens for authentication usually requires using interceptors to append headers to network requests. While this is easy to implement, it is difficult to filter out requests that don’t require access tokens. This is where this impressive library comes in. Using the angular-jwt package by Auth0, you can load access tokens from the local storage or session storage. It provides an HttpInterceptor that appends authentication headers to the requests. The ability to blacklist or whitelist a domain is also available.
With almost 2k stars on GitHub, it is a well-documented library with adequate examples and only requires a few steps to get started.
5. AngularFire2
Looking to implement real-time functionality in your Angular application? Well look no further, this library uses the power of RxJS, Firebase and Angular to deliver data synchronization in real time. It also provides services and providers to query documents and collections on Cloud Firebase and the realtime database, handles authentication using Firebase, handles file upload to Cloud Storage, and sends Push Notifications. The package also supports server-side rendering and offline functionality. You can easily import each individual module to handle whichever functionality is required in your application. All documentation can be found in the library’s GitHub page.
6. ng2-file-upload
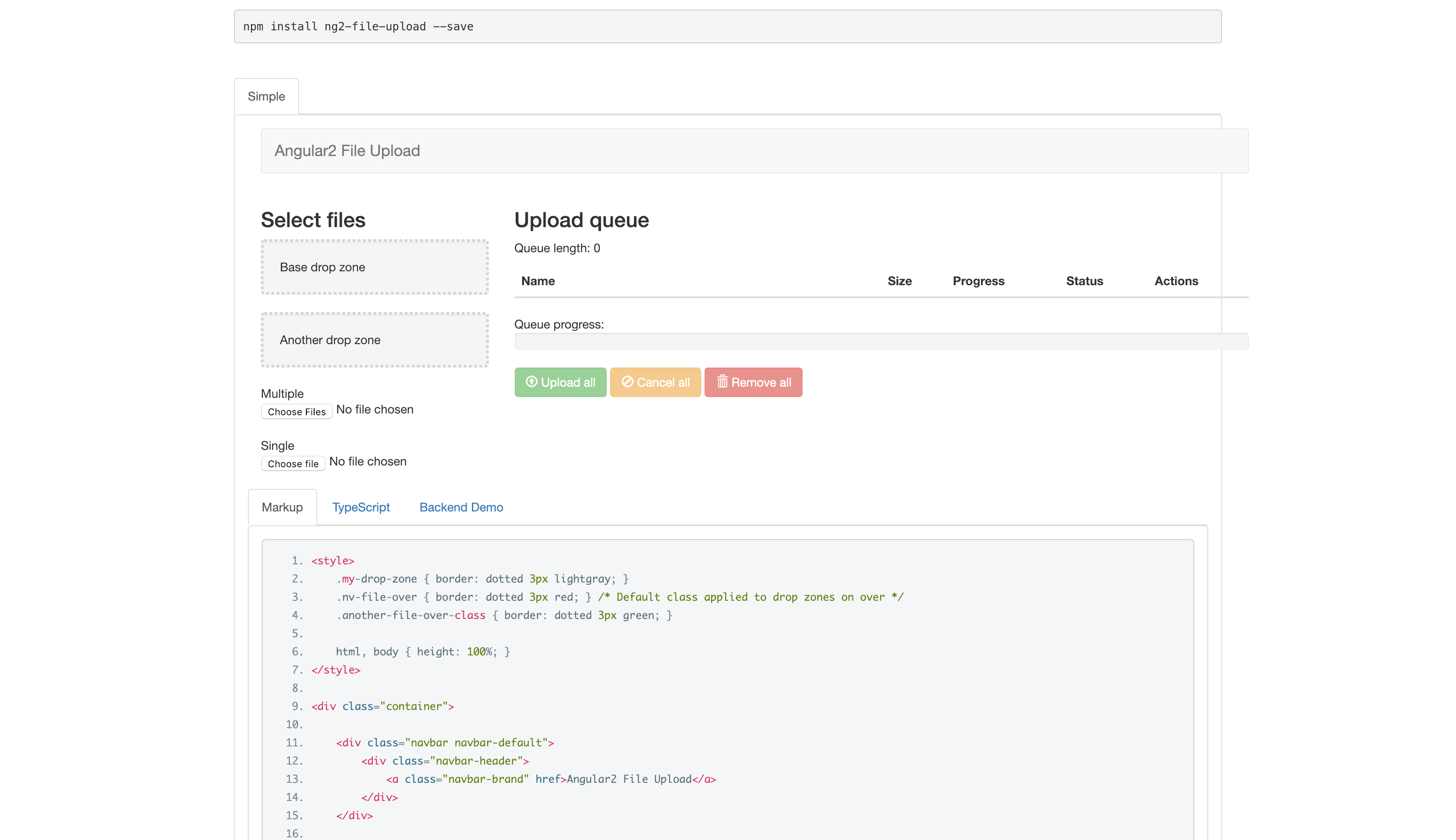
Handling file uploads in any single-page application isn’t a task that’s fun to deal with. It would be great if an external library could handle file upload within your web application. Valon-software, the makers of ngx-bootstrap, has you covered with ng2-file-upload, a library that makes file upload a breeze.
The library supports drag-and-drop functionality alongside the good old file select implementation. It provides a utility class (FileUploader) that handles the different file upload methods. It also provides events to monitor the file upload progress, as well as errors and success during the upload.
The library is actively maintained and has almost 2k stars on Github.

7. Angular Material 2
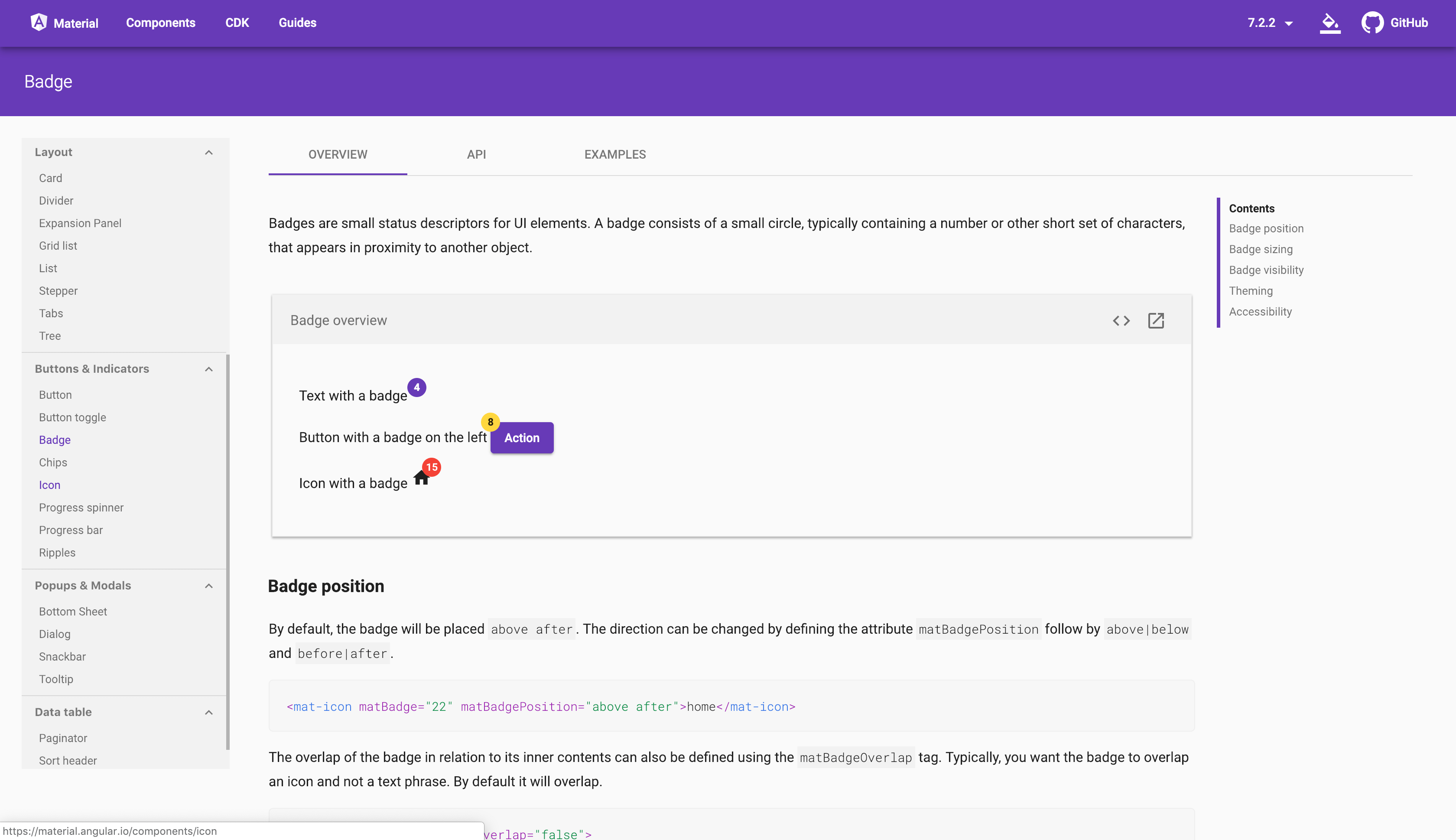
The list wouldn’t be complete without mentioning a library that implements Google’s Material Design specifications. Angular Material 2 is a components library created by the Angular team. It features a set of components implementing the Material Design specs, ranging from buttons to dialogs, bottom sheets, etc. It features fully customizable themes and a rich set of components that can be used to quickly build an application. Angular Material 2 comes with almost 40 components, with more components under development and four pre-built themes.
Get started with Angular Material 2 by visiting their documentation or GitHub page.

8. ngrx/store
Managing state in small applications isn’t really complicated and state can be easily managed within individual components, but when there’s a need to share data between several components, the need for a proper state management system arises. NgRx offers reactive libraries optimized for Angular. It offers reactive statement for Angular in a package called ngrx/store. This package uses RxJS technologies to offer state management similar to Redux. The store allows developers write consistent and performant applications in a state-controlled environment. Very similar to Redux, the ngrx/store library uses Action, Reducers, Select and Store to manage the data flow within Angular applications. Get started with ngrx/store by following the steps listed in the library’s documentation.
9. Cloudinary Angular SDK
Cloudinary is SaaS web platform for managing media assets on mobile and web applications. It provides services for upload, storage, manipulation and delivery of media assets. Cloudinary offers an SDK for Angular that can be used in Angular applications for resizing and image conversion. The SDK can also be used for delivering different image sizes on different screens. It allows for easy delivery of video and image assets from Cloudinary’s storage.
Visit Cloudinary’s website to read more about about end-to-end management of media assets. The SDK can be found here on GitHub.
10. ng2-pdf-viewer
The ng2-pdf-viewer is a library for viewing and interacting with PDFs on a web application. The library providers a component for rendering PDF documents. The component can also be used for performing operations on the selected PDF like: resizing, rotating, searching through the document, etc. You can render files locally or provide a link to an external document. This library is great for managing PDF files on your web application, and there’s a lot it can handle using directives.
Visit their official documentation page or their page on GitHub.
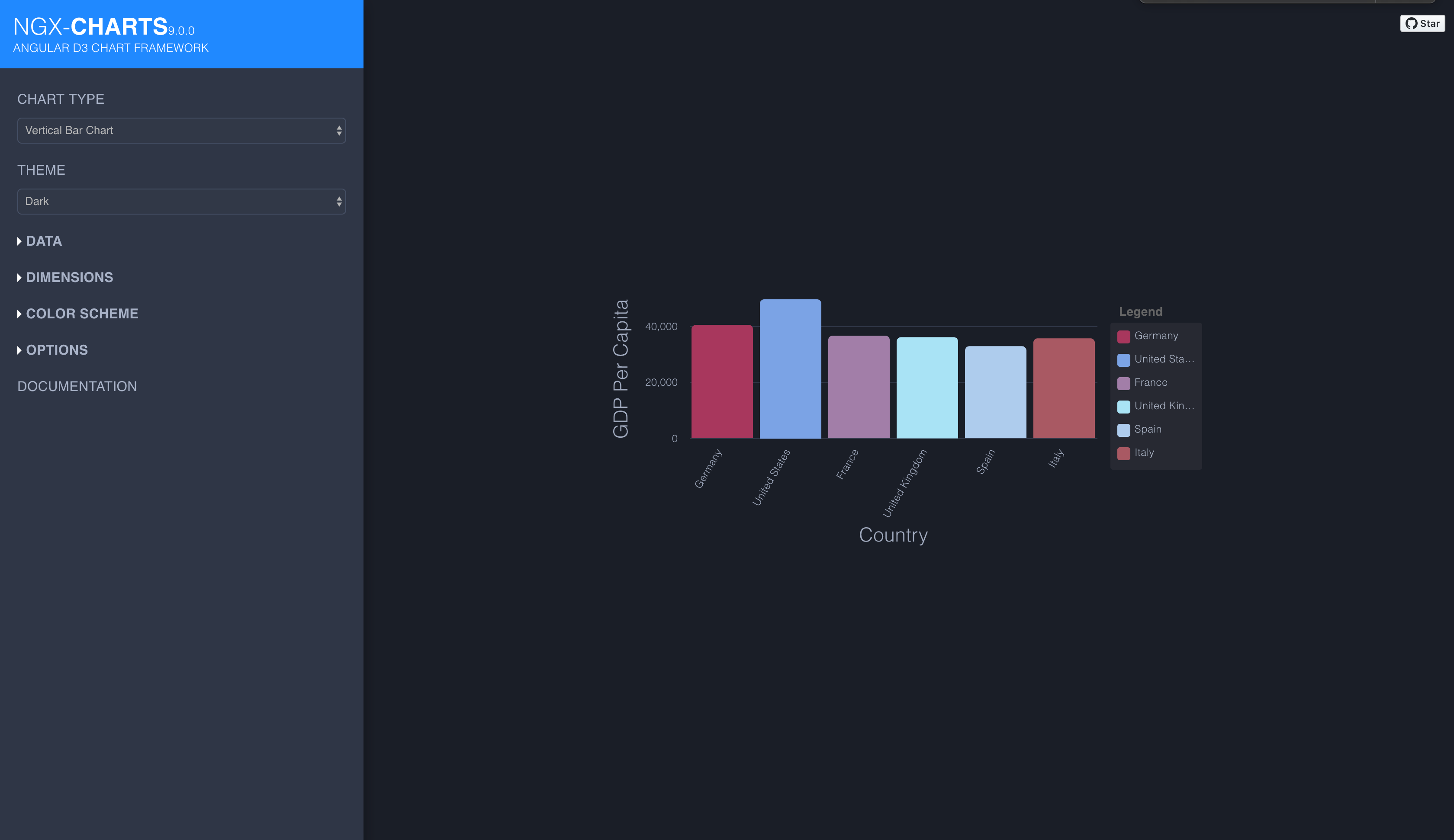
11. ngx-charts
When working with data in a web application, the need for data visualization arises, thus the need for a data visualization library that can handle various forms of customizations while rendering. ngx-charts is quite interesting because their charts rely mostly on using Angular to animate SVGs, which offers more speed and flexibility as the library has been optimized for use in Angular.
It also uses d3 for math functions, scales and axis, etc. It comes with ten or more color schemes while making the charts fully customizable using CSS. Visit their demo page to view the different themes and color schemes available and their GitHub page to get started with the library. The library has garnered almost 3k stars on GitHub and is actively maintained.

12. ng-seed/universal
This great library has so many features packaged within it, it should be the Swiss army knife for every Angular developer. It consists of the following packages:
- ngx-meta: for handling meta tags, title tags and SEO enhancement.
- ngx-cache: for managing application wide data.
- ngx-auth: for managing jwt-based authentication.
It comes with a couple of other packages for handling server-side rendering, lazy loading, state management and webpack configurations.
Clone the repository on GitHub and follow the instructions to get started.
13. Augury
When building web applications, browser DevTools play an important part in the development process. It provides features for debugging, diagnosing and editing web applications. When dealing with Angular applications, DevTools only lets you interact with the end product of your code, which means your Angular components, directives, etc. have been converted to JavaScript, HTML and CSS.
Augury as a browser extension allows you debug and visualize your Angular application in its pre-compiled state. With Augury, you can inspect your components and ensure they’re functioning as they should. Augury works better with source maps, so ensure that you generate source maps for a better experience while using Augury.
You can download the extension for Chrome or Firefox. Visit their GitHub page if you wish to contribute or raise issues.
14. ngx-moment
Moment.js is a utility library for manipulating time (not what you think). It provides a set of functions for parsing, formatting, validating, etc. dates and time using JavaScript. ngx-moment builds on the Moment.js library, providing Angular pipes for use within components. It comes packed with pipes for the functions provided by Moment.js, thus effectively eliminating the overhead of importing the functions into every component for use.
The library is actively maintained and is relatively easy to get started with. Visit the GitHub page and run through the documentation to get started.
15. ngx pipes
Fun times when Angular.js came packed with a set of pipes for transforming data before rendering. Filters is what they were called in Angular.js. Well, for some performance reasons, more recent Angular versions don't include pipes for filtering or ordering lists. Angular pipes is a library that contains a set of useful pipes for use in your Angular project. It contains pipes for performing actions like: trimming, reversing, matching and scanning strings, plucking, shuffling and ordering Arrays.
It is well documented and easy to integrate. Getting started should be a breeze and, soon enough, you’ll start getting more done with pipes. Visit the documentation or their GitHub page to get started.
16. Angular Epic Spinners
When dealing with interactivity on a webpage, you have to think about notifying users when processes not visible to them are ongoing. When the time comes, you are required to display a loading indicator. Some sites have custom loading indicators for their application, but if you’d rather have a set of easily available spinners, then this spinners library should be your go-to.
Angular Epic Spinners is built on the epic-spinners library, with Angular components for each component available in the library. Each component can be imported as an individual module and rendered anywhere within your application. You can select from any of 20 indicators available in the library. You can view the demo page or head straight to their GitHub page.

17. Apollo Angular
GraphQL is a query language for APIs and a runtime for fulfilling queries made with data. It allows developers to request for data they need in specific areas of their application. Apollo client is a library used to consume data from GraphQL endpoints. Apollo has different client libraries for consuming data on the frontend – libraries exist for React, Angular, Vue, etc.
Apollo Angular is a client library built for Angular applications to consume GraphQL endpoints. Apollo Angular is agnostic of any router used within the application. It also supports server-side rendering. The documentation page is well written with adequate examples to help you get started.
Summary
People sometimes avoid using external libraries in their applications during development. While that’s acceptable in some instances, external libraries can help reduce development time significantly. There are a lot of libraries that might have achieved whatever you’re struggling with during development. The task is finding the right library that fits into your applications and ensuring it fulfills its purpose. Happy coding.
For More Info on Building Great Web Apps
Want to learn more about creating great web apps? It all starts out with Kendo UI for Angular - the complete UI component library that allows you to quickly build high-quality, responsive apps. It includes everything you need, from grids and charts to dropdowns and gauges.

Christian Nwamba
Chris Nwamba is a Senior Developer Advocate at AWS focusing on AWS Amplify. He is also a teacher with years of experience building products and communities.
