12 Tips and Tricks to Improve Your Vue Projects

Take advantage of these powerful tips to make the most of your Vue apps and projects. Many of these you can't find in the Vue documentation.
When starting with a new framework it might be hard to get to know all the things about it. Vue.js is an amazing framework that is powerful and easy to learn. Today I want to share with you a few tips and tricks that can be useful for your Vue projects.
1. $createElement
It is not documented in Vue documentation, but each Vue instance has access to $createElement method, which can create and return virtual nodes. You could, for example, use it if you would like to prepare Markup in your methods and then pass it to ‘v-html’ directive. You also have access to this method in functional components, which receive it as the first parameter in the render function.
2. Watch/Immediate
Imagine you have a news application and you have a component to display an article. This component could fetch an article for a route like "www.news.com/article/:articleId". Usually, you would initialize an API call in “created” life-cycle hook to fetch article details.

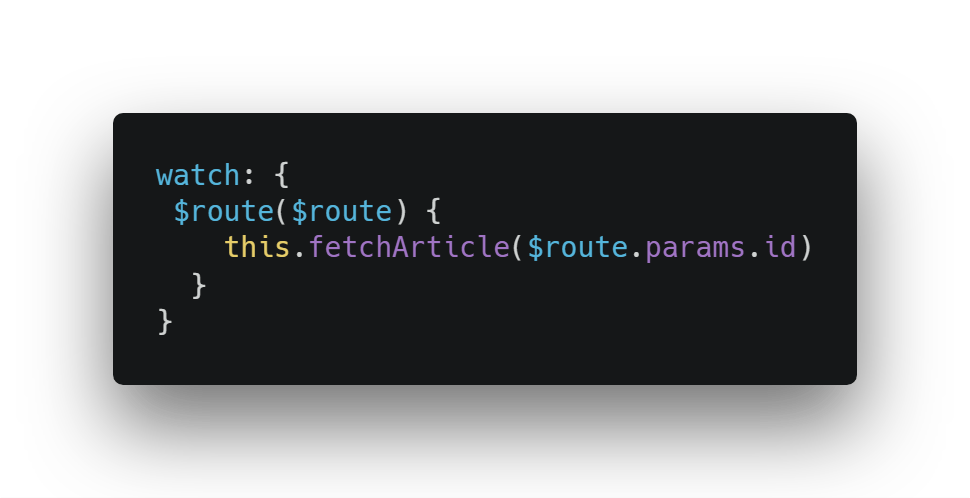
You also have next and previous article functionality, which will let users go to other articles. When a user changes an article, nothing would happen, so that’s why we need a watcher to fetch data for a new article.

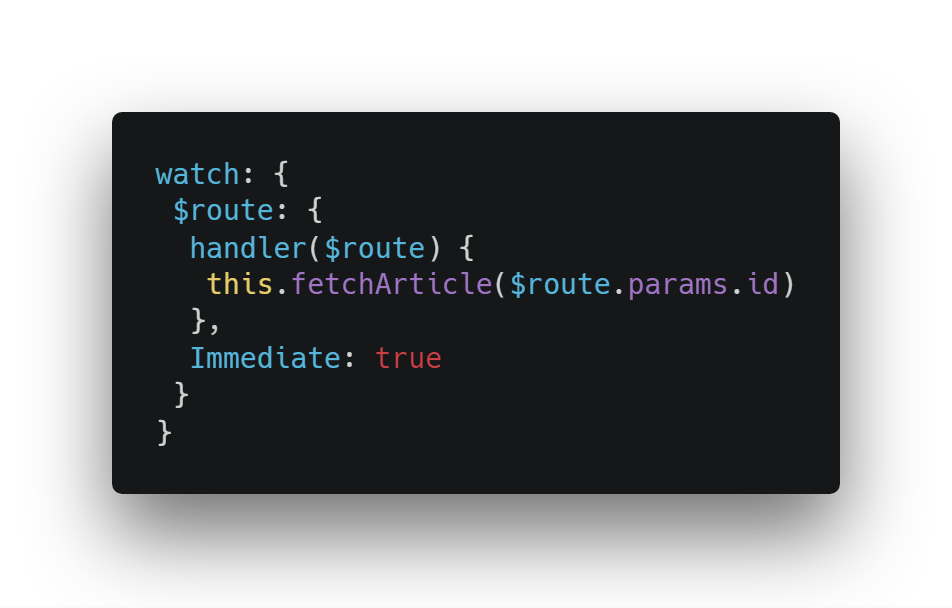
However, in this case we are calling ‘fetchArticle’ method in both “created” hook and watcher. Fortunately, we can change that by using ‘immediate’ property for the watcher.

This will result in the handler being invoked immediately when the component is created. Be aware, though, that immediate watcher handlers will be run just after anything in the ‘created’ hook. So, if for any reason you need to fetch data before something else happens in the created hook, then you will need to have it twice and resign from the ‘immediate’ prop.
3. Reusing Component for the Same Route
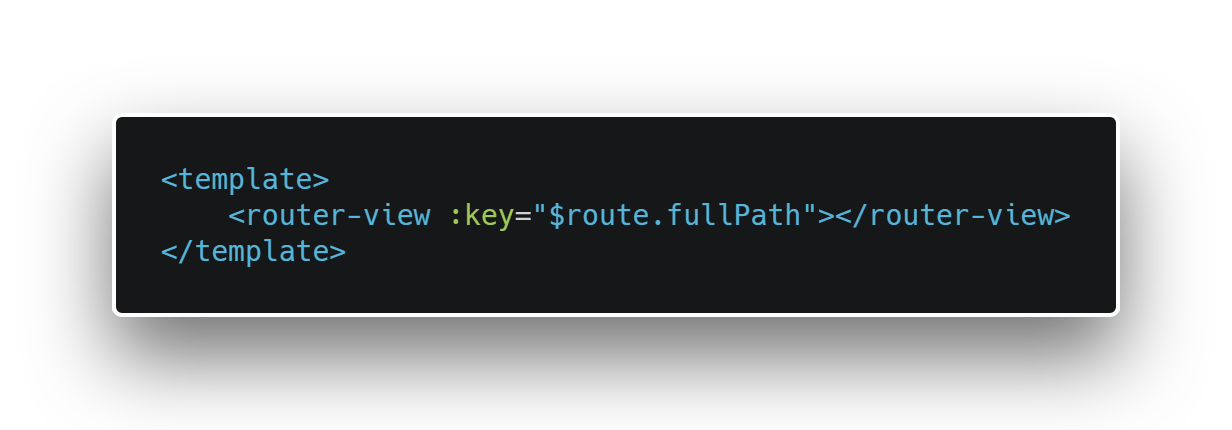
In some instances, you might have a few different routes that are using the same component. However, by default if you change between those routes, the component will not be re-rendered. This is a normal thing as Vue is reusing the already existing component for performance reasons. However, if you want the component to be re-created, you can provide “:key” prop to the “<router-view>” component.

4. $on(‘hook:’)
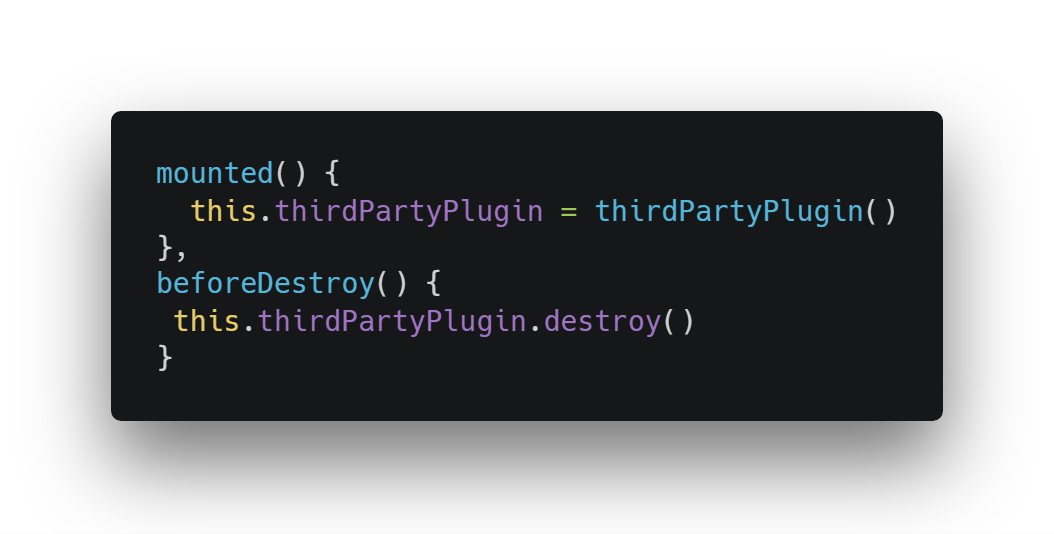
This is another nicety which I think is still is not documented yet. Often if you are using a third-party plugin or need to add a custom event listener, you first define it in created or mounted hook and then remove it in “beforeDestroy” hook. It is a very important to clear out event listeners, so your code doesn’t cause memory leaks. Sometimes plugins might have a ‘destroy’ method.

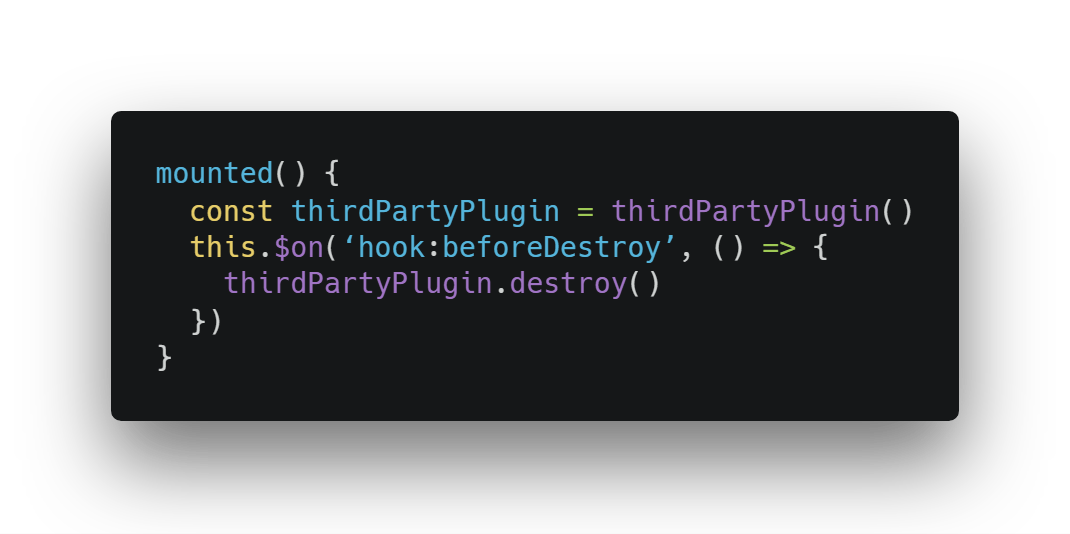
With use of $on(‘hook:) you can avoid a definition of another life-cycle hook.

5. Custom v-model
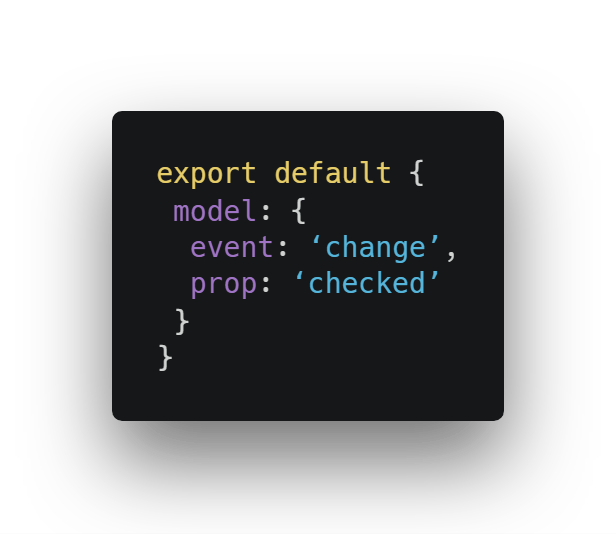
By default, v-model is the syntactic sugar feature over “@input” event listener and “:value” prop. Did you know that you can actually specify what event and value prop should be used? You can easily do that by specifying ‘model’ property in your Vue component.

6. Prop Validation
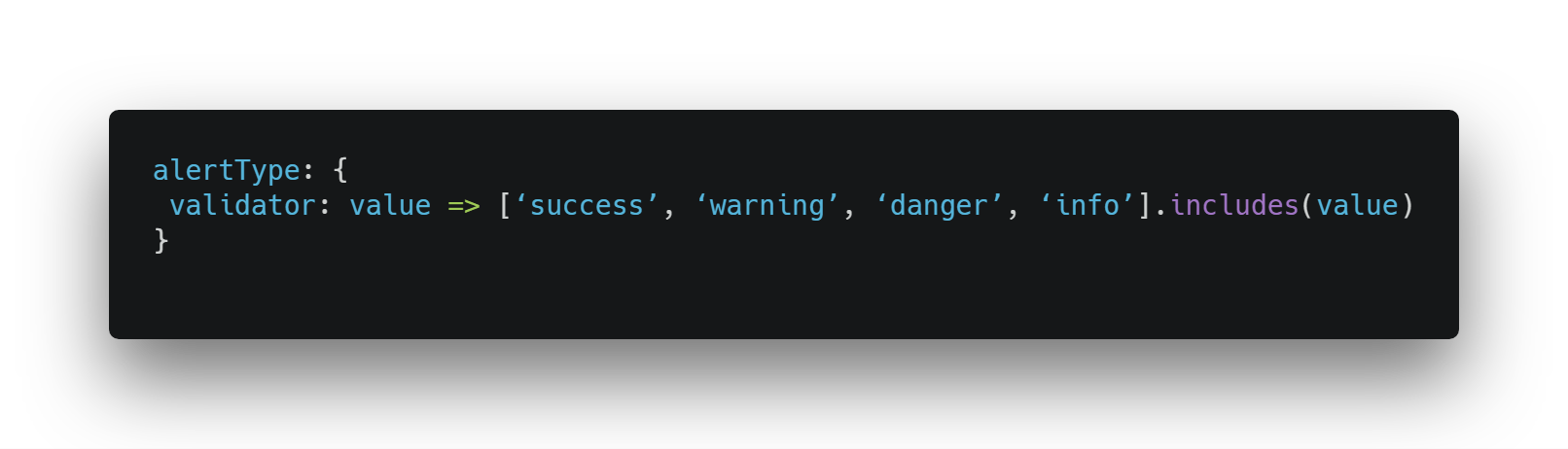
Most of the time you might be fine with validating your props by providing String, Object, etc. However, props can also be validated with use of custom validators. For instance, if you expect to get a string that should match any string from a list of string, then you can do something like that:

7. Delimiters
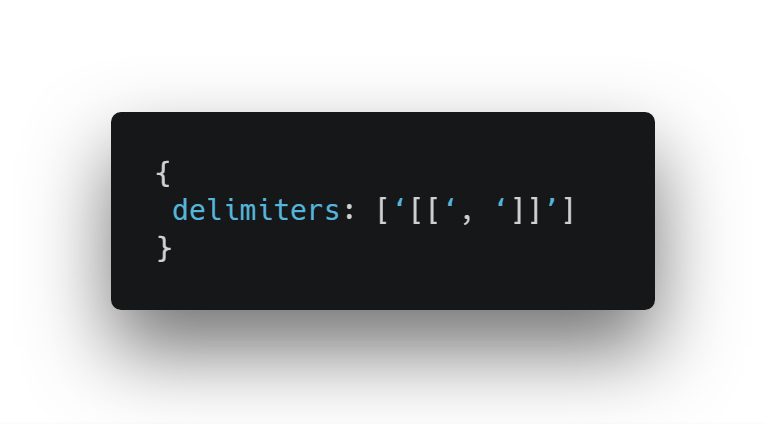
Vue is using double curly brackets “{{ }}” for expressions in HTML files and templates. Unfortunately, it can collide with other engines — for example if you are using Jinja templates, which also do use double curly braces. Fortunately, Vue offers a way to change delimiters used in your templates, so you could use double brackets “[[ ]]” instead.

8. Functional Components
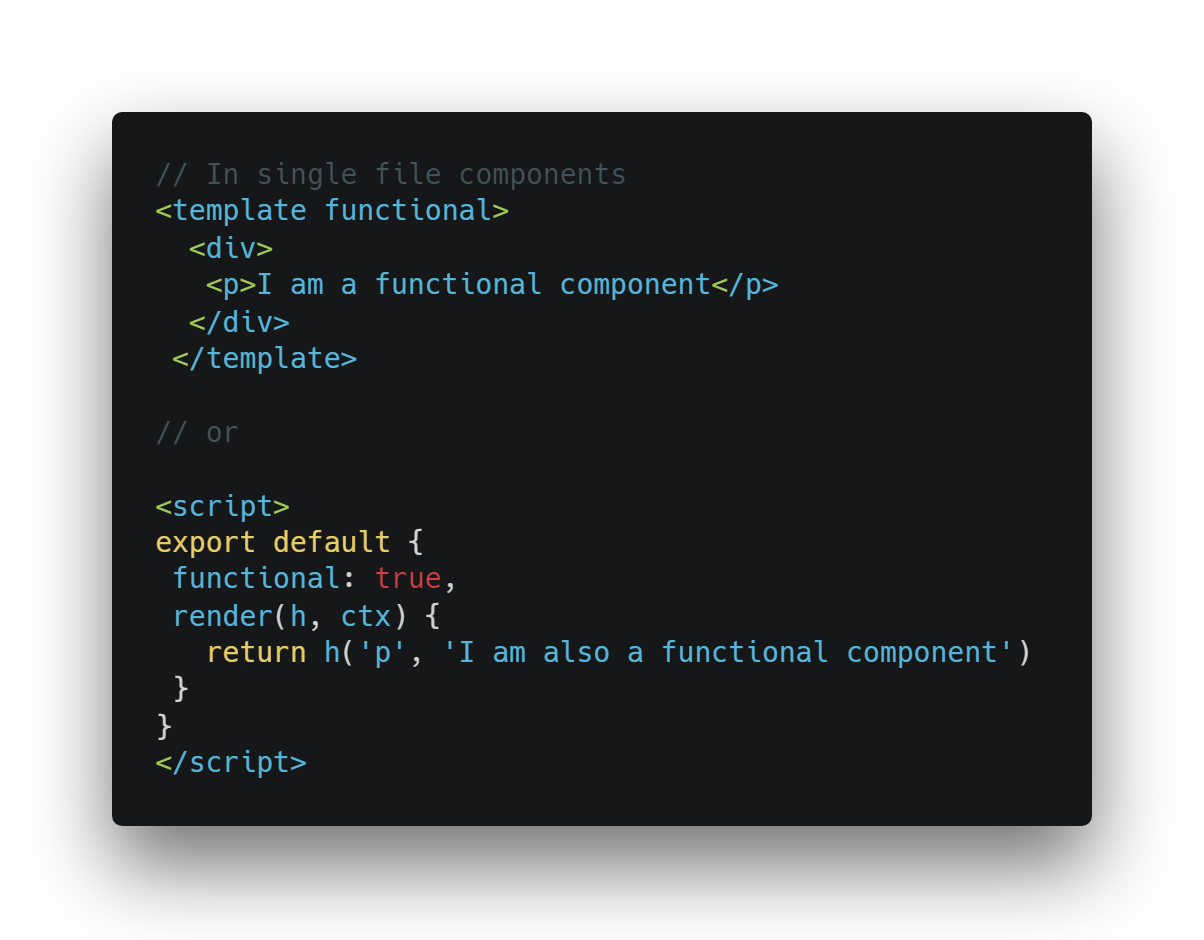
This is not really a tip, but something you should be using in your projects. Usually, if you have a component that is only accepting props, rendering markup and not using anything from Vue instance like life-cycle hooks, computed properties, methods, or data model, then you can provide the “functional” option and set it to true to indicate that this component should not have Vue instance. You can also do it by providing ‘functional’ prop on the template.

The benefit of functional components is they are much cheaper to re-render than stateful components. However, be careful when you wrap stateful components with functional components, as functional components are always re-rendered and will cause stateful components to be re-rendered as well.
9. JSX
Something for React lovers. Since release of Vue CLI 3, JSX is supported by default in Vue, and if your project is on an earlier version of Vue CLI, then you can use babel-plugin-transform-vue-jsx plugin. I often use it, especially in functional components since writing pure render functions can be quite tedious.
10. Snippets
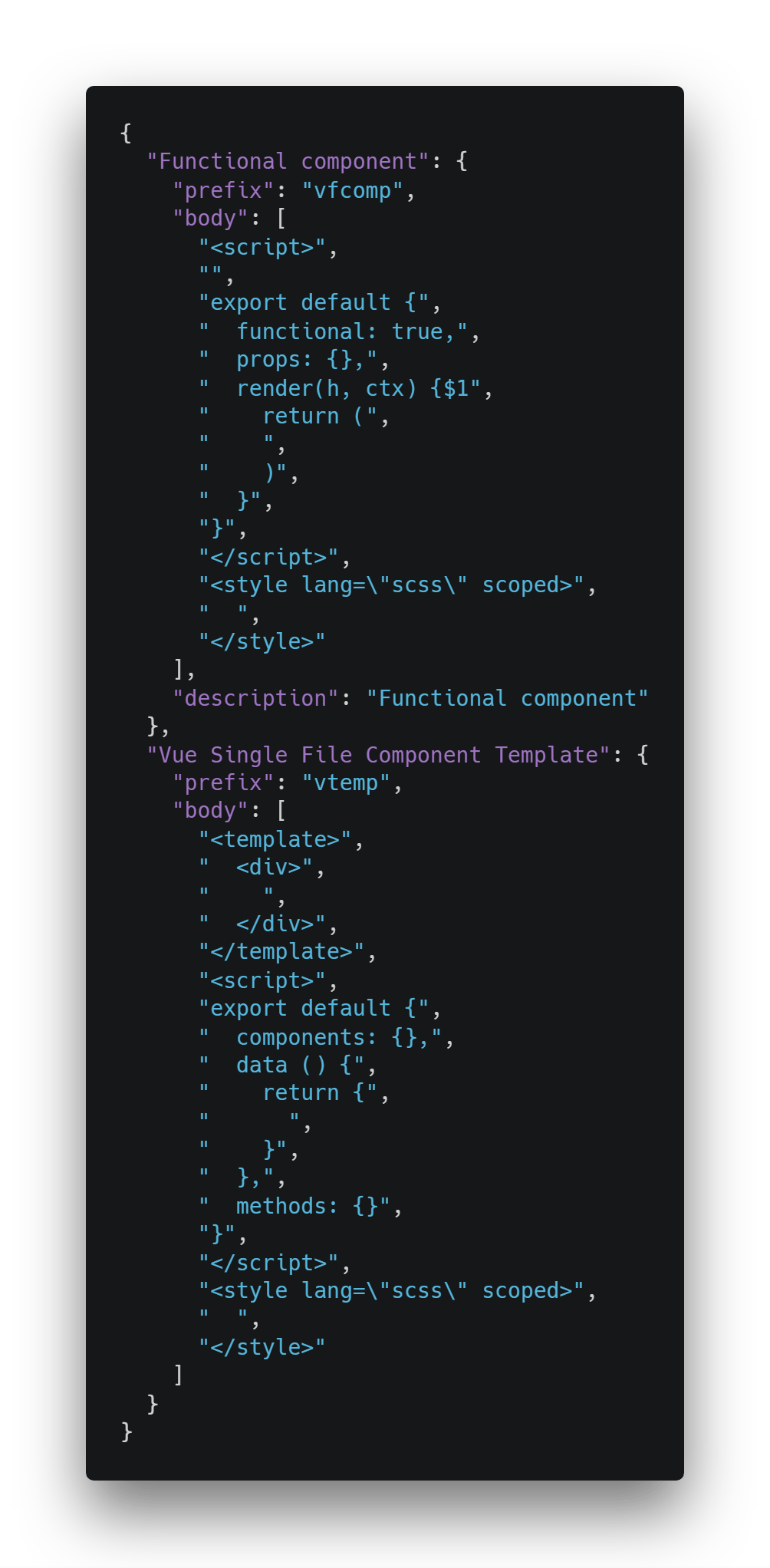
Snippets can be a real time saver as you can write code quickly. For instance, in Visual Studio Code with these two snippets configured, I can create base code for stateful and functional components by typing “vtemp” or “vfcomp”.

11. Vetur
Not sure about other code editors, but if you are using Visual Studio Code, then you should certainly check out Vetur plugin. It provides quite useful features out of the box, like syntax-highlighting, linting and error checking, formatting, emmet, etc.
12. Automatic Registration of Base Components
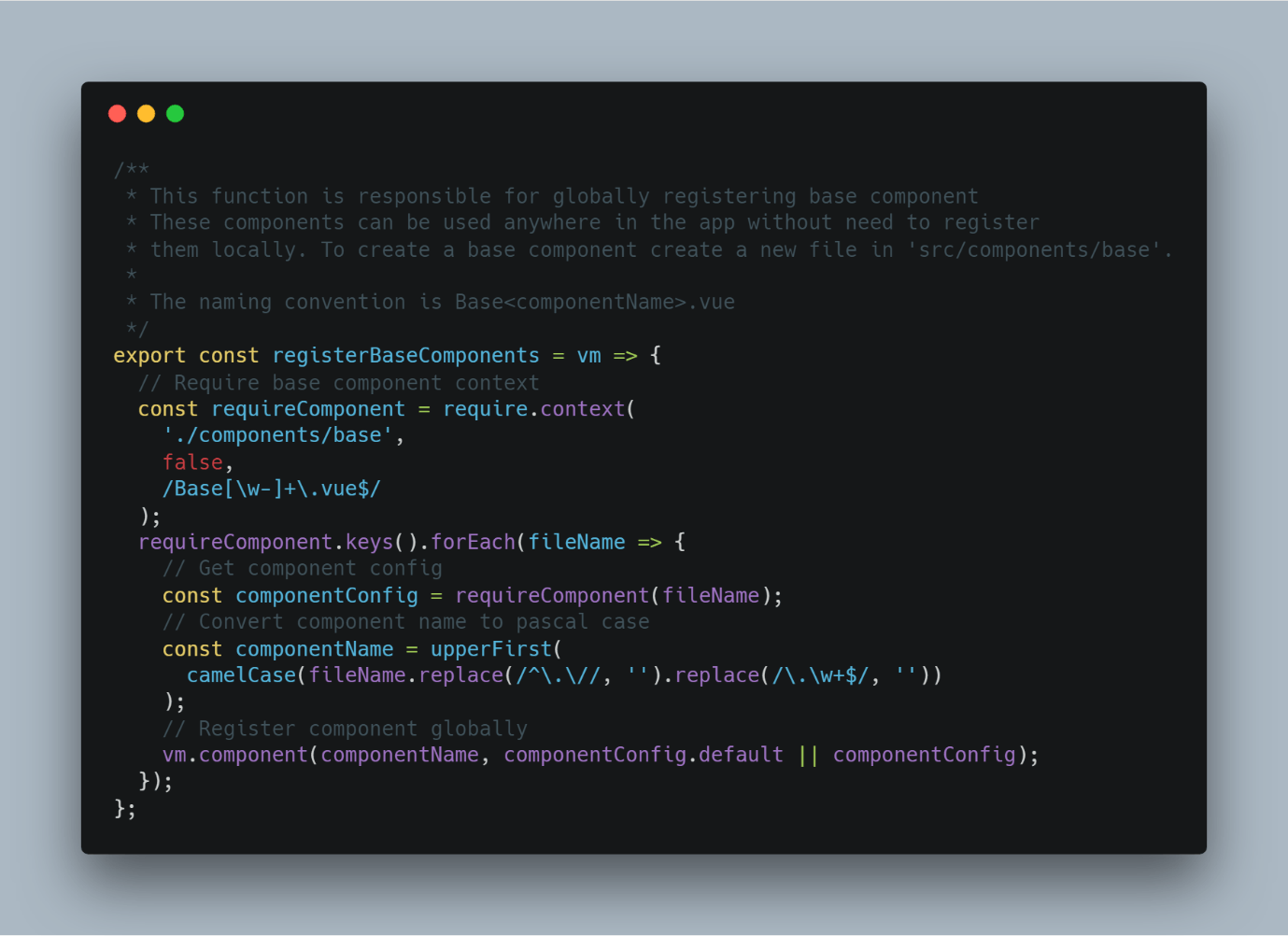
Most of the time there are components in a project which are used over and over and importing them in almost every component is quite tedious. Therefore, as they are used almost everywhere, they could be imported and registered just once, globally. You can think of them as ‘Base’ components of your application. This script can register all base components automatically.

Next, import this method in your main.js files and initialize it.

What's Your Favorite Tip?
These are just a few tips and tricks that I hope you will find useful. Don’t forget to share with others any tips you have! Feel free to leave your own favorites in the comments below.
For More Info on Vue Development
Want to learn about creating great user interfaces with Vue? Check out Kendo UI for Vue, our complete UI component library that allows you to quickly build high-quality, responsive apps. It includes all the components you’ll need, from grids and charts to schedulers and dials.

Thomas Findlay
Thomas Findlay is a 5-star rated mentor, full-stack developer, consultant, technical writer and the author of “React - The Road To Enterprise” and “Vue - The Road To Enterprise.” He works with many different technologies such as JavaScript, Vue, React, React Native, Node.js, Python, PHP and more. Thomas has worked with developers and teams from beginner to advanced and helped them build and scale their applications and products. Check out his Codementor page, and you can also find him on Twitter.
